Para muitos desenvolvedores, implementar um cabeçalho fixo em uma tabela antes da propriedade CSS position: sticky foi um desafio. Neste artigo, veremos como construir um cabeçalho fixo usando React Hooks.
Introdução
Ao criar um cabeçalho fixo para tabelas, a maioria dos desenvolvedores de front-end usa o componente
position , no entanto, neste post vamos construir uma tabela com um cabeçalho fixo usando React Hooks nativos.
Pré-requisitos
Este tutorial presume que o leitor:
Comece instalando a ferramenta oficial de estrutura do aplicativo React, create-react-app :
npm install-g create-react-app
Você pode verificar a instalação executando create-react-app que deve solicitar que você especifique o nome do diretório, no nosso caso, estaremos construindo uma tabela de países com um cabeçalho fixo que é construído por React Hooks. Estaremos construindo o aplicativo como um componente que leva os dados para a tabela de cabeçalho e os dados para o aplicativo, em nosso caso, o
obterá uma lista de países e algumas informações sobre o país quando identificada pelo usuário.
Construindo uma tabela de cabeçalho fixa
O React permite o uso de ganchos com componentes funcionais e, como resultado, estaremos criando os seguintes arquivos:
-
Table.js-Este componente conterá a tabela e o gancho para nosso aplicativo -
Data.js-Este componente conterá os dados a serem passados como props em nosso aplicativo -
stickyHeader.js-Este será um gancho personalizado para tornar nosso cabeçalho fixo
Primeiros passos
Estaremos usando create-react-app para inicializar nosso projeto. Para criar um novo projeto usando o boilerplate create-react-app , execute o comando em seu terminal preferido:
create-react-app sticky-header-app
O nome “sticky-header-app” é usado como o nome do nosso projeto para este tutorial, ele pode ser substituído por qualquer nome que você escolher.
Em seguida, navegue até o diretório do projeto e inicie o servidor de desenvolvimento executando:
cd sticky-heade-app && npm start
O comando acima abre uma guia do navegador que exibirá o aplicativo clichê padrão.
Construindo o componente de dados
Na pasta src , vamos criar um novo arquivo Data.js . Observe que o arquivo pode ser o que você quiser e como você achar adequado.
Aqui, exportamos uma constante HeaderTable , uma matriz com país, código e área como objetos, a seguir exportamos outra matriz de objetos que contém alguns países, código e sua área total:
export const HeaderTable=["País","Código","Área"];
export const tableData=[ { país:"Albânia", código:"ALB", área:"28748 km2" }, { país:"Argélia", código:"AG", área:"2381740 km2" }, { país:"Brasil", código:"BR", área:"8.515.767 km2", }, { país:"Bulgária", código:"BG", área:"110.993,6 km2", }, { país:"China", código:"CN", área:"9.596.961 km2", }, { país:"Dinamarca", código:"DK", área:"42.933 km2", }, { país:"EUA", código:"US", área:"9.833.520 km2", }
];
export const countryData=[ { país:"China", dados: `China, é um país no Leste Asiático. É o país mais populoso do mundo, com um população de cerca de 1,4 bilhão em 2019. }, { país:"Albânia", dados: `A terra foi colonizada pela primeira vez por uma tribo de pessoas chamada os ilírios em cerca de 2.000 aC. Os romanos foram um dos primeiros impérios a conquistar a terra e a Albânia fez parte do primeiro o Império Romano e depois o Império Bizantino ou Império Romano do Oriente. }, { país:"Argélia", dados: `Nos tempos antigos, a Argélia era conhecida como Numídia. Os númidas eram conhecidos por seu exército que montava cavalos ou cavalaria. Durante a Idade Média, a Argélia foi liderada por várias tribos e dinastias berberes. }, { país:"Brasil", dados: `O Brasil foi oficialmente"descoberto"em 1500, quando uma frota comandada por O diplomata português Pedro Álvares Cabral, a caminho da Índia, desembarcou no Porto Seguro, entre Salvador e Rio de Janeiro. }, { país:"Bulgária", dados: ʻA história da Bulgária realmente começa com os trácios. Os trácios eram um grupo de tribos indo-europeias que viveu em toda a Península Balcânica por volta de 1000 aC. }, { país:"Dinamarca", dados: ʻA Dinamarca foi habitada pelos dinamarqueses desde o início da sua história pré-histórica. Os vikings chegaram ao poder durante o século IX. Nos próximos 300 anos, os vikings invadiriam e explorariam áreas ao redor da Dinamarca até a ilha da Inglaterra. }, { país:"EUA", dados: `Os Estados Unidos da América (EUA) são um país soberano na América do Norte. É comumente chamado de Estados Unidos (EUA) ou América. Existem quarenta e oito estados que fazem fronteira entre si e com Washington, D.C., o distrito da capital. Esses estados estão entre os oceanos Pacífico e Atlântico. },
]
No código acima, inicializamos uma matriz chamada HeaderTable na qual os dados de nosso aplicativo incluem país, seu código e área. Também exportamos um objeto de dados que inclui algumas informações sobre o país. Em seguida, construiremos nosso gancho StickyHeader personalizado.
Construindo o gancho StickyHeader
Neste componente, construiremos um cabeçalho de gancho fixo personalizado para nossa tabela de cabeçalho, adicionaremos ouvintes de evento para manipular a rolagem e reforçar a aderência:
import {useState, useEffect, useRef, useCallback} de"react";
const StickyHeader=(defaultSticky=false)=> { const [isSticky, setIsSticky]=useState (defaultSticky); const tableRef=useRef (null); const toggleSticky=useCallback ( ({superior, inferior})=> { if (superior <=0 && inferior> 2 * 68) { ! isSticky && setIsSticky (true); } senão { isSticky && setIsSticky (false); } }, [isSticky] ); useEffect (()=> { const handleScroll=()=> { toggleSticky (tableRef.current.getBoundingClientRect ()); }; window.addEventListener ("scroll", handleScroll); return ()=> { window.removeEventListener ("scroll", handleScroll); }; }, [toggleSticky]); return {tableRef, isSticky};
};
exportar StickyHeader padrão;
No bloco de código acima, importamos o React nativo useState atualizar o estado inicial do aplicativo, que definimos como isSticky , em seguida inicializamos o objeto tableRef como uma referência ao elemento da tabela.
Inicializamos uma constante handleScroll para detalhar a posição da tabela em uma tela e verificar o tamanho atual do cabeçalho. O número 65 é a altura do cabeçalho, a instrução if… else simplesmente verifica o valor de isSticky e retorna um novo valor se ele mudar.
Finalmente, adicionamos um ouvinte de eventos para lidar com os eventos de rolagem do usuário, em seguida, construiremos o componente Tabela para lidar com os dados do usuário como adereços e renderizar nosso aplicativo.
Construindo o componente da tabela
Neste componente, estaremos construindo um componente funcional, que recebe parâmetros de nosso componente StickyHeader e renderiza nosso aplicativo:
import React, {useState} de"react";
importe StickyHeader de"./StickyHeader.js";
importar {countryData} de"./Data";
tabela de função padrão de exportação ({headers=[], data=[]}) { const {tableRef, isSticky}=StickyHeader (); const [display, setDisplay]=useState (false); const [countryDetails, setData]=useState ({ countryHistroy: null, }); const openDetails=(e)=> { countryData.forEach (detalhes=> { if (details.country===e.target.textContent) { setData ({ countryHistroy: details.data, }) } }); setDisplay (true); }; const closeDetails=()=> { setDisplay (false); }; const renderHeader=()=> ( {headers.map ((item)=> ( {item} ))} ); Retorna ( {isSticky && ( {renderHeader ()} )} {renderHeader ()} {data.map ((item)=> ( {item.country} {item.code} {item.area} ))} {countryDetails.countryHistroy}
);
}
Neste componente, inicializamos o componente StickyHeader usando dois parâmetros, tableRef e isSticky , o tableRef faz referência ao elemento da tabela onde teremos um cabeçalho fixo enquanto o isSticky verifica os eventos de rolagem na página.
O componente
.sticky para diferenciar o cabeçalho fixo da tabela original, para concluir nosso aplicativo, precisaremos atualizar nosso arquivo App.js para renderizar nossos componentes individuais usando o componente Table como este:
import React from"react";
importar Tabela de"./Tabela";
import {HeaderTable, tableData} de"./Data";
import"./styles.css";
função padrão de exportação App () { Retorna ( );
}
No bloco de código acima, estamos primeiro importando nossa HeaderTable e tableData , em seguida, renderizamos o componente Table , passando o headerTable e tableData como adereços.
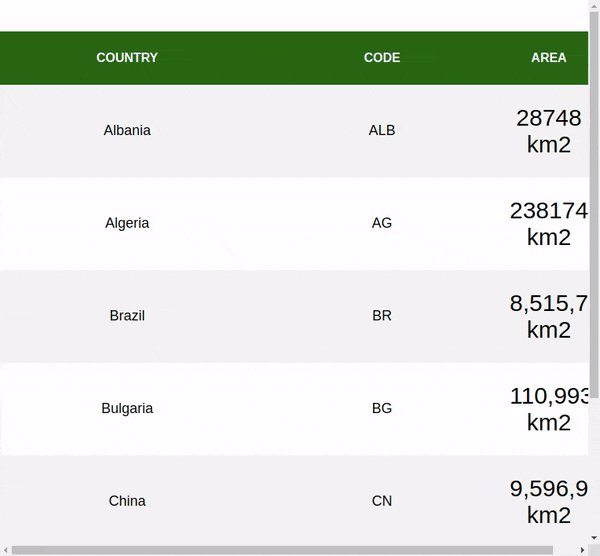
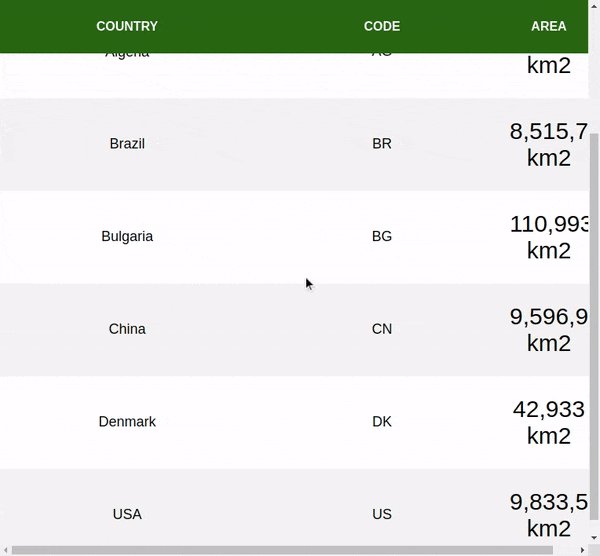
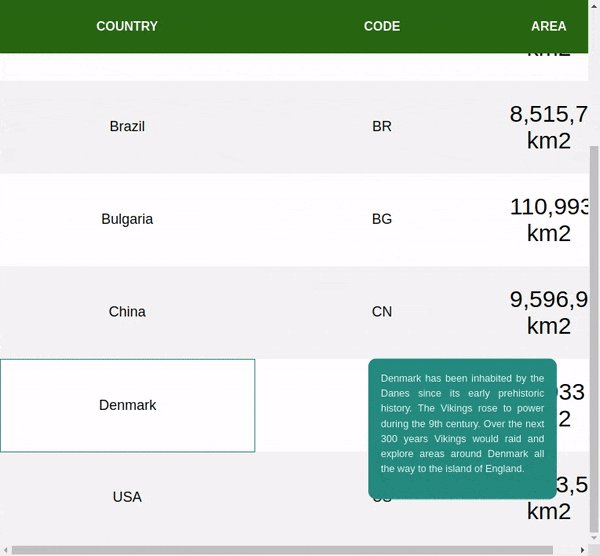
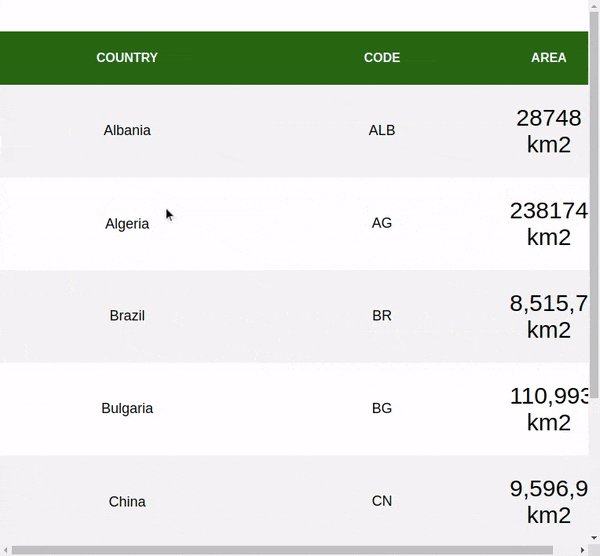
No final disso, o cabeçalho do nosso aplicativo deve permanecer fixo enquanto percorremos nossa tabela de países, deve ser semelhante ao vídeo abaixo:

Conclusão
Nesta postagem, aprendemos como usar ganchos para construir um cabeçalho fixo, também vimos como passar dados de componentes e renderizá-los como adereços. Você pode ler mais artigos do React aqui no LogRocket blog. O código usado neste artigo pode ser encontrado em CodeSandbox .
A postagem Usando React Hooks para criar cabeçalhos fixos apareceu primeiro no LogRocket Blog .


