Os dados são uma parte crucial não apenas do desenvolvimento de software, mas da sociedade em geral. Onde quer que os dados residam e sejam usados, é importante exibi-los de uma forma que ajude o público a digeri-los e entendê-los.
Existem muitas bibliotecas que facilitam a visualização de dados em gráficos e outros formulários. billboard.js se destaca por sua simplicidade e facilidade de uso.
Neste tutorial, exploraremos billboard.js e mostraremos como usá-lo para criar belos gráficos em Node.js.
Aqui está o que vamos cobrir:
- O que é billboard.js?
- Instalando billboard.js
- Tipos de gráficos suportados
- Criação de um gráfico simples com billboard.js
- Exibindo dados em categorias
- Temas em billboard.js
Para acompanhar este tutorial, você deve ter o seguinte:
- Node.js 10x ou superior
- Yarn / npm 5.2 ou superior instalado no seu PC
- Conhecimento básico de HTML, Javascript e como usar bibliotecas
O que é billboard.js?
billboard.js é uma biblioteca de gráficos de interface poderosa, reutilizável e elegante baseada no D3 v4 +. É uma biblioteca JavaScript que permite aos desenvolvedores criar um gráfico instantaneamente para visualizar os dados.
billboard.js recebe o nome das paradas da Billboard , que tabulam a popularidade semanal relativa da música lançada nos Estados Unidos e em outros lugares.
Os desenvolvedores gostam de usar billboard.js porque é fácil de começar e usar. Ele também suporta D3.js V4 + e oferece uma ampla variedade de opções de gráficos para escolher.
Instalando billboard.js
Existem várias maneiras de usar billboard.js em um projeto. billboard.js usa D3.js por baixo do capô, então você também precisará carregar D3.js.
A primeira maneira de instalar billboard.js é baixar a biblioteca (arquivos CSS e JavaScript) do site oficial billboard.js e carregue-o em seu projeto:
Crie um div para o seu gráfico a ser exibido em:
Você também pode baixar estilos para vários temas de gráficos por meio do site oficial.
Como alternativa, você pode instalar billboard.js usando npm:
$ npm install billboard.js # latest $ npm install billboard.js@next # Release Candidate
Se quiser experimentar billboard.js sem fazer download ou instalá-lo, você pode usar qualquer um dos links CDN abaixo para carregá-lo em seu projeto:
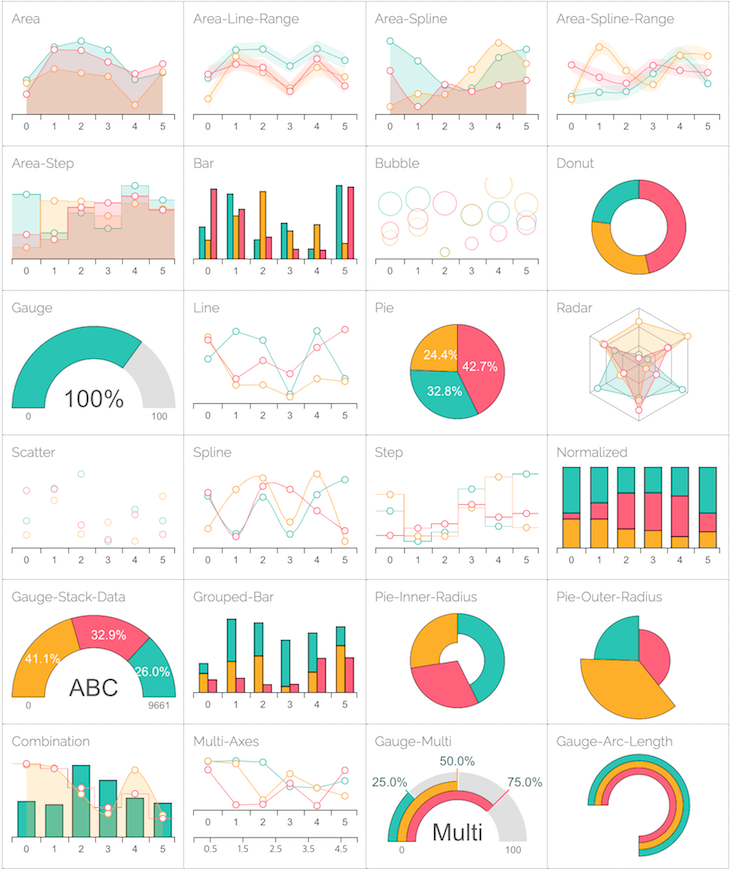
Tipos de gráficos suportados
billboard.js oferece suporte a uma variedade de gráficos. Abaixo estão os tipos de gráfico que estão disponíveis para uso, de acordo com os documentos oficiais :

Observe que existem várias opções de configuração disponíveis para vários tipos de gráficos, consulte os exemplos seção da documentação oficial do billboard.js para obter mais informações.
Criação de um gráfico simples com billboard.js
Nesta seção, demonstrarei como criar facilmente um gráfico em seu projeto usando billboard.js.
Primeiro, instale billboard.js usando qualquer um dos métodos mencionados acima. Para esta demonstração, usarei o CDN D3.js e billboard.js para usar a biblioteca e criar meu gráfico.
Crie um arquivo chamado chart.html em uma pasta vazia e insira o seguinte:
billboard.js DEMO