As tags de cabeçalho são importantes não apenas porque fornecem uma estrutura melhor para o seu conteúdo, mas também porque têm um grande potencial para impulsionar o SEO do seu site. E uma vez que a otimização de mecanismos de pesquisa sólida é crucial para a visibilidade online e, por extensão, o sucesso de qualquer site, é praticamente obrigatório usar tags de cabeçalho em seu conteúdo.
Agora, devemos notar que existem diferentes tipos de tags de cabeçalho. Normalmente, essas tags variam de H1 a H6, com cada uma tendo sua própria finalidade e um nível de importância diferente. Desta vez, vamos falar sobre algumas das tags de cabeçalho mais importantes, discutir por que elas são importantes e apresentar algumas das melhores maneiras em que você pode usá-las para intensificar seu SEO.
Cobriremos:
Resumindo, tags de cabeçalho são tags HTML usadas para separar diferentes seções em uma página ou postagem . Uma tag HTML é um trecho de código que indica diferentes tipos de cabeçalhos. Este snippet irá determinar a maneira como seu conteúdo será exibido em uma página. Geralmente é assim:
Esta é uma tag h1
Como já mencionamos no início, existem seis tipos de tags de cabeçalho . Cada uma dessas tags é usada para coisas diferentes e são classificadas em ordem de importância, começando em H1 e terminando em H6 . Em geral, todas essas tags são usadas para fins de SEO, informando os bots de mecanismos de pesquisa sobre seus títulos e subtítulos. O que é igualmente importante, eles tornam seu conteúdo mais legível e amigável como um todo.
Aqui está uma breve visão geral do que cada tag de cabeçalho representa.
-
H1-esta tag é a tag de cabeçalho mais significativa do grupo, pois anuncia do que trata seu tópico e geralmente contém suas palavras-chave mais importantes.

(Um exemplo de tag H1)
Em outras palavras, H1 significa o título da página . Essa tag é especialmente importante para o SEO do seu site, pois ajuda os robôs dos mecanismos de pesquisa a determinar do que se trata a sua página.
-
H2-esta tag descreve essencialmente os tópicos principais de sua página ou postagem . Você pode pensar nas tags H2 como os capítulos principais de um livro. Esse tipo de tag é geralmente usado para quebrar o conteúdo em seções lógicas destinadas a torná-lo mais legível para os usuários e mais fácil de navegar em geral. Por exemplo, toda esta seção tem um título H2 (“O que são H1 e tags de cabeçalho”).
-
H3-esta tag destina-se a definir ainda mais seu conteúdo , permitindo que você divida sua tag H2 em vários subtítulos. Por exemplo, se seu H2 contém uma lista, esta é uma oportunidade perfeita para usar uma tag H3 e marcar os pontos principais dessa lista.
-
H4-H6-todo o resto destina-se apenas a dividir seu conteúdo em pedaços legíveis de texto que irão descrevê-lo para os leitores e torná-lo mais amigável como um todo. Por exemplo, se sua tag H3 precisa de mais explicações, você pode dividi-la em mais algumas tags H4. Normalmente, seriam vários boletins ou listas numeradas (muito parecidas com a que usamos nesta seção).

Como já estabelecemos, as tags H1 são particularmente importantes para o SEO, pois ajudam os robôs dos mecanismos de pesquisa a aprender o que sua página envolve. Ainda assim, apenas adicionar uma tag H1 à sua página geralmente não é suficiente. Todas as outras tags de cabeçalho contribuem para a legibilidade do seu conteúdo e visibilidade do mecanismo de pesquisa de sua própria maneira, e é por isso que você também deve distribuir outros tipos de tags de cabeçalho em todo o seu conteúdo-onde (e quando) você considerar apropriado.
Ao dividir seu conteúdo em segmentos menores usando diferentes tags de cabeçalho, você fornecerá contexto adicional aos visitantes . E não é segredo que muitos usuários preferem examinar diferentes tipos de conteúdo antes de decidir se desejam conferir de verdade. Assim, dessa forma, você o tornará mais digitalizável, mais legível e mais amigável em geral, o que é uma vantagem instantânea quando se trata da classificação do seu conteúdo nos mecanismos de pesquisa.
Ou seja, os mecanismos de pesquisa contam a capacidade de varredura e a facilidade de uso de uma página como um dos fatores necessários para uma melhor classificação. Portanto, se você não adicionar tags de cabeçalho à sua página ou postagem, os bots do mecanismo de pesquisa podem ver sua página como aquela que não é tão fácil de navegar, o que pode realmente diminuir a classificação da sua página em SERPs.
Agora que explicamos do que se trata as tags de cabeçalho, é hora de falar sobre como você pode realmente incorporá-las ao seu conteúdo. Embora isso possa parecer uma tarefa complicada, quando você começar a fazê-lo, perceberá que adicionar tags não requer nenhum conhecimento particularmente avançado. Na verdade, a maioria das pessoas já estrutura seu conteúdo de alguma forma. Eles fazem isso escolhendo tamanhos de fonte diferentes para marcar seus títulos, usam pontos de bala diferentes, listas numeradas, etc. A única diferença é que eles não contêm necessariamente o código HTML real. Felizmente, muitos editores de texto (como o editor encontrado no Google Docs ou no Microsoft Word) já vêm com uma opção de tipo de cabeçalho, o que geralmente torna todo o processo ainda mais fácil. Desta vez, mostraremos algumas maneiras diferentes nas quais você pode adicionar essas tags à sua página ou postagem do WordPress.
Se desejar inserir uma tag H1 em seu conteúdo manualmente, você simplesmente precisa adicionar
e
ao seu editor do WordPress e colocar o texto desejado que deseja usar para o seu cabeçalho no meio essas duas tags . Por exemplo, se você deseja que sua tag H1 seja “Como usar tags de cabeçalho para melhorar seu SEO”, deve ser assim:
Como usar tags de cabeçalho para melhorar seu SEO
As mesmas regras se aplicam se você deseja adicionar tags H2, H3 e assim por diante. Você só precisa alterar a parte “h1” de acordo com o tipo de tag de cabeçalho que você precisa (ou seja, “h2”, “h3”, etc.).
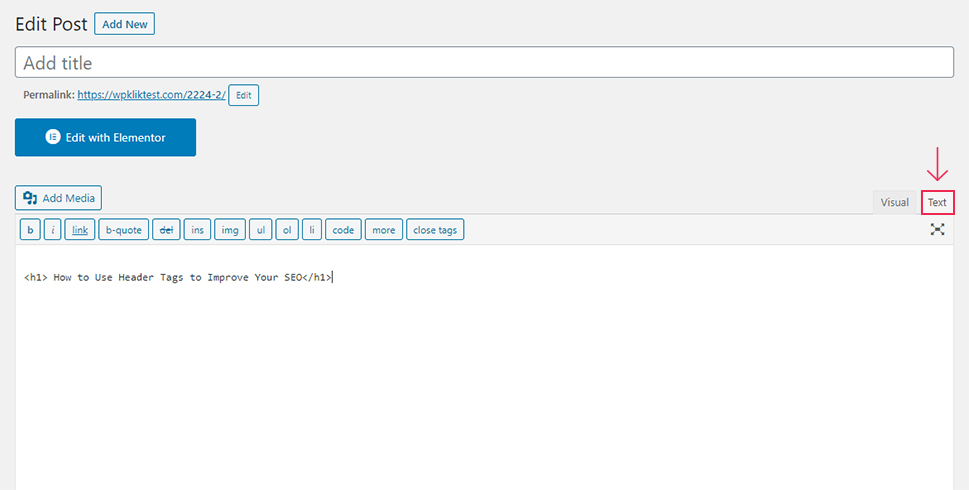
Claro, se quiser, você ainda pode usar o editor de Texto (ou bloco HTML se usar Gutenberg) para criar suas tags de cabeçalho manualmente:

(Criação de uma tag de cabeçalho manualmente no editor clássico do WordPress)

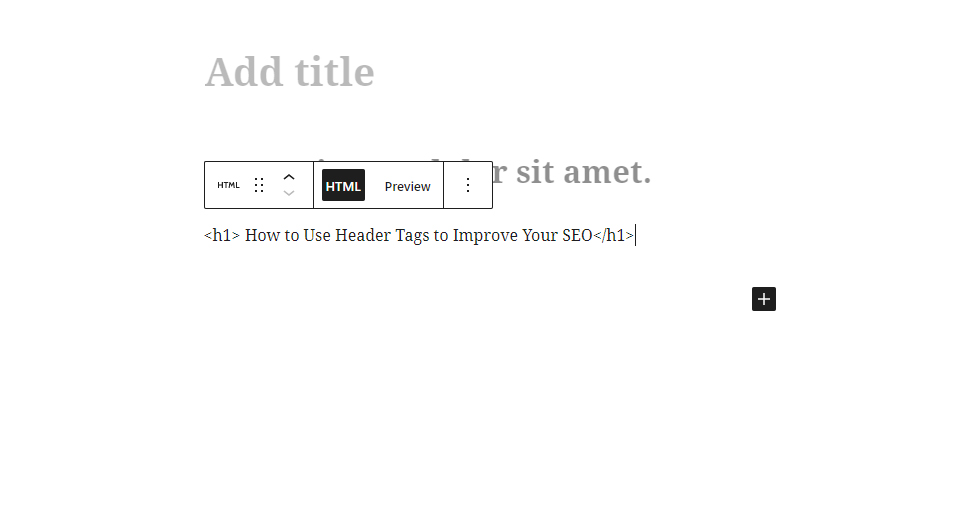
(Criando uma tag de cabeçalho manualmente no editor Gutenberg)
Se você estiver trabalhando com HTML5 em vez de HTML4 ou anterior, pode ser necessário adicionar um snippet
à sua tag também. Assim:
Como usar tags de cabeçalho para melhorar seu SEO
Obviamente, você deve verificar se suas tags de cabeçalho estão formatadas corretamente antes de adicioná-las ao vivo.
Agora, já mencionamos que o processo de adição de tags de cabeçalho pode ser ainda mais simplificado se você usar uma plataforma CMS como o WordPress. Portanto, se você preferir evitar o método manual, pode simplesmente marcar seus pedaços de texto como tags de cabeçalho usando a barra de ferramentas localizada diretamente no editor.
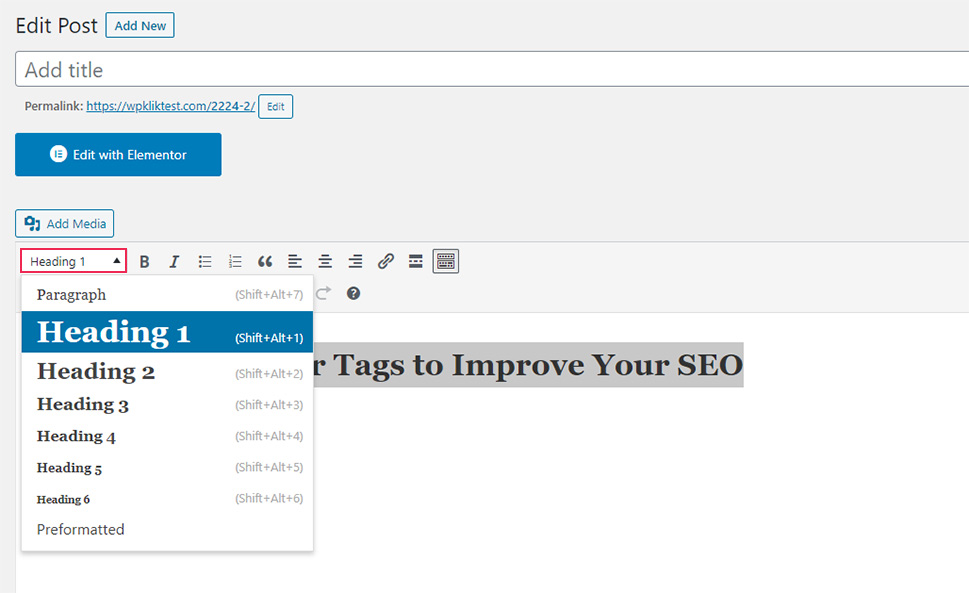
Se estiver usando o editor clássico, tudo o que você precisa fazer é selecionar a parte do texto que deseja atribuir à tag de cabeçalho e escolher a tag em questão:

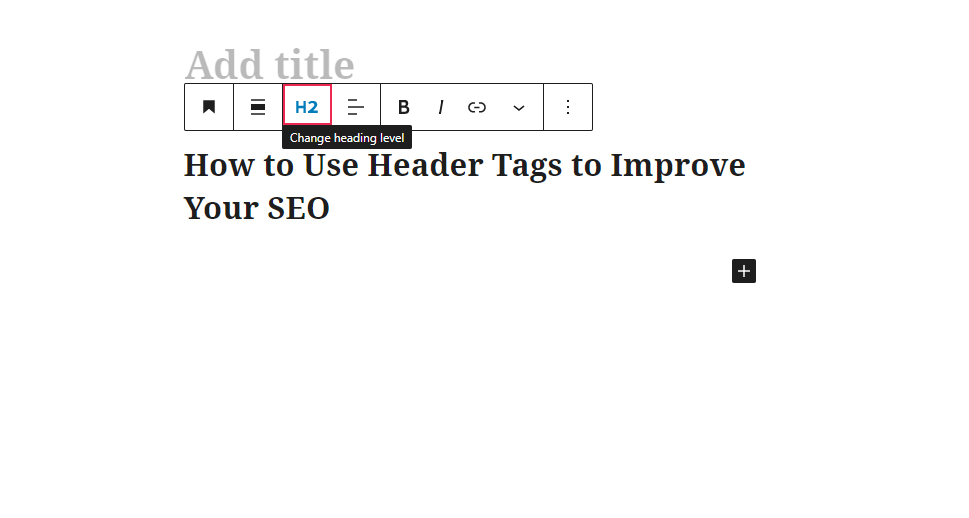
Caso esteja usando o Gutenberg, você pode simplesmente usar o bloco Título e, em seguida, definir sua tag de cabeçalho dentro do próprio bloco:

Já estabelecemos que as tags de cabeçalho podem tornar seu conteúdo mais legível e amigável, o que, por sua vez, pode ajudar a impulsionar a classificação de sua página. Aqui estão algumas das melhores dicas e práticas que você deve seguir ao otimizar suas tags de cabeçalho.
Use palavras-chave em suas tags de cabeçalho (sempre que puder)

Quando o Google examina o seu conteúdo para verificar a relevância e o contexto geral, ele também verifica as tags do cabeçalho para entender melhor do que trata o seu conteúdo. Portanto, esta é uma oportunidade perfeita para tornar seu conteúdo ainda mais relevante para os mecanismos de pesquisa e incluir algumas palavras-chave em suas tags de cabeçalho . Isso significa usar frases-chave e/ou quaisquer sinônimos relevantes e torná-los parte de sua tag de cabeçalho, sempre que possível.
Adicionar palavras-chave à sua tag H1 é especialmente importante, pois essa tag geralmente atua como sua página ou título de postagem. No entanto, você também deve tentar incorporar suas palavras-chave em suas tags H2 e H3. Ao usar essa estratégia de maneira adequada, você só aumentará suas chances de uma classificação melhor.
Dito isso, você também não deve exagerar e enfiar suas palavras-chave em cada tag de cabeçalho. Se fizer sentido e parecer natural fazê-lo, então, por suposto, você deve adicioná-los. Apenas tente ser o mais sensato possível. E se precisar de ajuda adicional com a implementação de suas palavras-chave, você pode sempre pesquisar alguns dos melhores ferramentas de pesquisa de palavras-chave , como Ahrefs .
Tente usar apenas uma tag H1

Embora não haja provas de que o uso de mais de uma tag H1 pode influenciar negativamente sua classificação (na verdade, O Google diz que você pode usar quantas quiser ), sugerimos que você use suas tags H1 com sabedoria. Ou seja, as tags H1 geralmente são exibidas em letras grandes e, como tal, podem parecer títulos para os usuários. Portanto, se você tiver muitas tags H1 em sua página, as coisas podem ficar confusas e até mesmo distrativas para eles. Portanto, se possível, sugerimos que você mantenha apenas uma tag H1 por página (ou postagem).
Não se esqueça de otimizar seu conteúdo para snippets em destaque
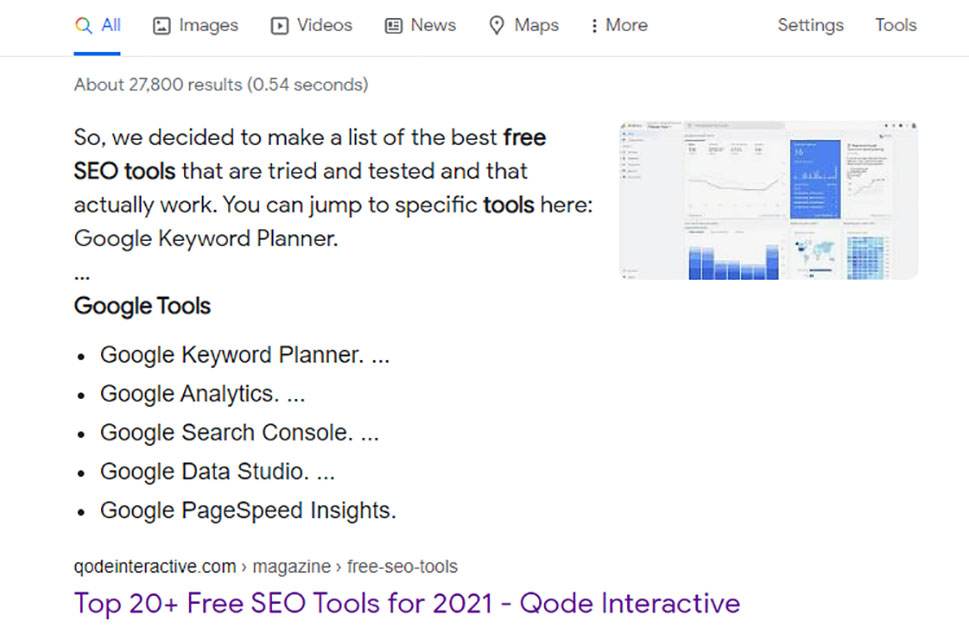
Quando se trata de tags de cabeçalho, não devemos perder a chance de mencionar os benefícios de otimizar seu conteúdo para snippets em destaque. Existem duas maneiras específicas nas quais você pode otimizar suas tags de cabeçalho para que possam influenciar sua classificação e ajudar a contribuir para que seu conteúdo seja exibido como um snippet em destaque. O primeiro é otimizar suas tags de cabeçalho para palavras-chave de cauda longa , que é uma estratégia frequentemente usada quando otimizar seu site para pesquisa por voz .
If you add long-tail keywords into your header tag and then give an answer to the user’s search query directly in the paragraph below it, you greatly increase your chances of your content appearing as a featured snippet.

Another way in which you can do this is to incorporate smaller headings into your text. This can signalize to Google to create its own numbered or bulleted list and display it as a featured snippet in search results.
All of these can increase your chances of having an overall better ranking and boost your search engine visibility as a whole. So by all means, you should try applying these strategies when optimizing your header tags as well.
Use Your Headings Hierarchically

This should go without saying, but when it comes to using header tags on your site, your general rule of thumb should be to add them in a hierarchical manner. What we mean by this is that every time you attempt to include these tags into your page or post, you should start from your H1 (your title, or main subject) and continue from there. Then, you should determine what your main points of text (headings) are and mark them as H2. Finally, if you need any additional subheadings, like a list, bullet points, or anything else that will further organize your content and make it more scannable, you can add H3 or go even further.
To demonstrate an example of hierarchically ordered headings, we will list the header tags used in this particular article, starting from the title itself:
-
H1 (Title): How to Use Header Tags to Improve Your SEO
-
H2: What Are H1 and Header Tags
-
H2: The Importance of Header Tags
-
H2: How to Add Header Tags to Your Content
-
H2: How to Use Header Tags: Best Practices
-
H3: Use Keywords in Your Header Tags (Whenever You Can)
-
H3: Don’t Forget to Optimize Your Content for Featured Snippets
-
H3: Use Your Headings Hierarchically…
…and so on. This should give you a good general idea of what your headline hierarchy should look like.
Add a Table of Contents to Your Pages and Posts

If you want to enhance the overall user experience of your visitors even further, you can always add a list of headings with clickable links – otherwise known as the table of contents – to your pages or posts. This will give your visitors a clearer overview of your content’s structure and allow them to get around your page or post more easily. Namely, when they click on a specific link within your table of contents, they will be led to a specific header tag they are interested in.
Aside from improving your website’s UX, this practice can also contribute to your website’s ranking. In fact, adding a table of contents increases the potential of Google adding a so-called “jump to” link in the search result. In short, if the keywords the user has searched for can be found in your table of contents, when clicked on, these jump to links will automatically lead the user to a specific header tag on your page or post.
Luckily, there are many different table of contents plugins you can use that allow you to easily and automatically generate your ToC anywhere you deem fit on your page. What’s also great about these plugins is that most of them actually use your header tag system to automatically create and list table of contents on your page or post. So, the only thing you need to do is define your header tags within your content, and your plugin will do the rest.
Conclusion
Using header tags on your site has the potential to boost your SEO and can enhance the overall readability of your content. Sticking to some of the above-mentioned practices should help you get the general idea of how to properly use these tags, regardless if you plan to use H1 and H2 tags only, or you want to use H3 tags and beyond. Either way, we highly recommend that you incorporate a header tag system into your content to stay on top of your SEO game.