Introdução
Grommet é uma biblioteca baseada no React que fornece uma solução ponta a ponta para construir interfaces de usuário com uma aparência minimalista. Ele fornece um alto nível de personalização junto com capacidade de resposta, sem comprometer a acessibilidade.
Em suas próprias palavras, conforme declarado na página de destino oficial , Grommet é:
“parte sistema de design, parte estrutura e tudo incrível”
Após uma execução bem-sucedida com a primeira versão do Grommet, a v2 foi lançada com um limpador UI, dependências técnicas alteradas, componentes alterados e seus usos. Neste artigo, primeiro conheceremos brevemente a maneira “Grommet” de fazer as coisas e, em seguida, mergulharemos nas mudanças que surgiram ao passar da primeira versão para a segunda. Posteriormente, verificaremos alguns dos componentes do Grommet e seus casos de uso.
A linguagem de design do Grommet

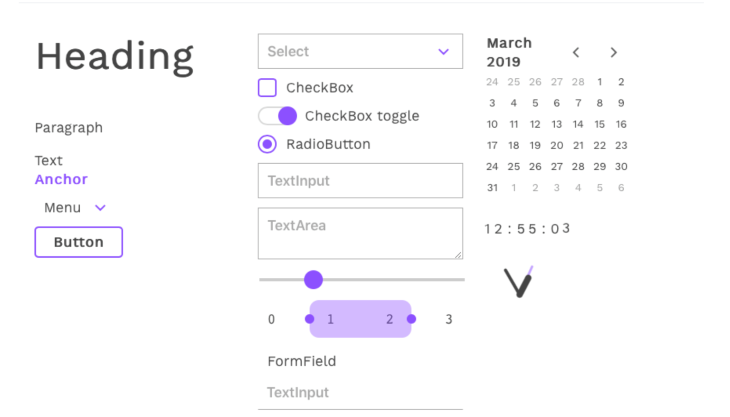
Grommet tem uma estética geral que é diferente de outras estruturas, como Design de materiais do Google ou Alibaba Design do Ant no sentido de que parece mais minimalista. Há muito espaço em branco, maior contraste entre os elementos e também uma paleta de cores significativamente menor.
Além disso, os adereços passados aos componentes são projetados de tal forma que não há necessidade de especificar explicitamente nem mesmo uma única linha de CSS. Por exemplo, o preenchimento dentro de qualquer Box pode ser cuidado usando um suporte pad e a margem pode ser controlada por meio do suporte margin . Da mesma forma, para lidar com a acessibilidade, precisamos apenas passar um prop a11yTitle , e o valor fornecido a ele será usado por ferramentas como leitores de tela. Com isso em mente, vamos agora dar uma olhada nas etapas necessárias para configurar nosso próprio repositório usando Grommet para experimentar alguns desses recursos.
Primeiros passos com Grommet v2
Existem duas maneiras de começar a usar o Grommet. Um é um método direto, enquanto o outro é um guia de estilo de acompanhamento para chegar lentamente ao resultado desejado.
Como parte do primeiro método, apenas clonamos o repositório e execute-o após instalar as dependências. Estas são as etapas.
Clone o repositório:
clone git https://github.com/grommet/grommet-sample.git
cd no diretório:
cd grommet-sample
Instale os módulos:
npm install
Inicie o servidor de desenvolvimento:
npm install
E devemos ser capazes de ver o Todo App em execução em nosso ambiente local.
Se você preferir começar com um projeto CRA (create-react-app) e trabalhar em direção a um repositório Grommet completo, este documentação explica o processo passo a passo a seguir para personalizar manualmente o repositório criado pelo CRA para dar suporte ao Grommet.
O que mudou no Grommet v2?
Os métodos mencionados acima funcionam bem se estivermos começando com um novo projeto do zero e usando o Grommet v2, desde o início. Mas, se inicialmente trabalhamos em um projeto v1 e queremos mudar para a v2, existem algumas etapas adicionais a serem seguidas porque algumas das alterações introduzidas na v2 estão quebrando por natureza.
O componente Ilhó
O componente App era o principal componente Grommet do Grommet v1, o que significa que se esperava que o aplicativo inteiro fosse empacotado em um componente App assim:
importar App de'grommet/components/App';{aplicativo}
Mas, do Grommet v2 em diante, esse componente deve ser substituído pelo componente Grommet , pois o componente App não está mais presente na v2:
import {Grommet} de'grommet'; {aplicativo}
Suporte a temas por meio do componente Ilhó

Aplicar um tema a todo o aplicativo é possível no Grommet v2 por meio do prop theme que pode ser fornecido ao componente Grommet . O valor que está sendo fornecido para o theme prop deve ser um tema válido como o grommet-theme-v1 que é exibido na captura de tela acima. Para aplicar o tema ao nosso aplicativo Grommet, escrevemos algo assim:
import {Grommet} de'grommet';
importar {v1} de'grommet-theme-v1';
//O aplicativo vai aqui
Outros exemplos de alguns temas populares são grommet-theme-hp , grommet-theme-aruba e grommet-theme-nineties .
O componente Box
O componente Box no Grommet é o equivalente ao div genérico em HTML. O componente Box é usado para colocar e alinhar elementos dentro dele. Algumas das mudanças mais importantes que aconteceram no componente Box na v2 são:
- Ele não aceita mais o prop
onClick, pois é obrigatório usar umBotãoonde quer que seja necessário controlar o comportamento ao clicar - Ele não aceita mais os adereços
size, pois é aconselhável usarlarguraealturaem seu lugar
O componente List
O componente List no Grommet v1 foi usado como um contêiner para envolver vários componentes ListItem . E uma lista é parecida com esta:
Alan feliz Chris legal Eric ímpar ...
O código acima exibe esta lista:

Considerando que o mesmo resultado agora pode ser obtido na biblioteca v2 com uma abordagem “menos detalhada” usando este código:
Componentes excluídos
Alguns dos componentes como Header , Footer , Article , Section , Hero , Title , Quote , Card , etc., que faziam parte do Grommet v1 foram completamente removidos e não existem mais como componentes independentes. No entanto, a maioria deles pode ser usada por meio do componente Box , passando uma tag apropriada. Por exemplo, para usar o componente Cabeçalho , faríamos algo assim:
import {Box} de'grommet';
{/% Coisas dentro do cabeçalho%/}
Enquanto o componente Box serve como um substituto para a maioria dos componentes que foram excluídos, o componente Title que foi excluído pode ser reproduzido usando o Text componente e passando adereços apropriados como este:
Isso é tão bom quanto um título!
Mudanças técnicas de v1 para v2
Isso foi sobre as mudanças no nível do componente. Também houve algumas mudanças fundamentais no nível técnico na maneira como o Grommet v2 lida com certos aspectos.
Usando o babel-grommet-plugin é possível desinfetar as importações no Grommet v2. Isso significa que qualquer componente importado da biblioteca desta forma:
import {Grommet, Button} de'grommet';
É automaticamente convertido em:
importar botão de'ilhó/componentes/botão';
Se react-intl estava sendo usado no Grommet original projeto v1, ele precisa ser instalado separadamente, pois o Grommet v2 não o inclui por padrão.
Se o projeto v1 original usava o utilitário Rest fornecido por Grommet para fazer chamadas REST, para criar parâmetros de solicitação ou parâmetros de consulta ou definir cabeçalhos, tudo isso precisa ser feito usando a biblioteca fetch porque o utilitário REST não é empacotado como parte da biblioteca v2.
Componentes em Grommet v2
Com toda a configuração concluída e o Grommet v2 funcionando perfeitamente para nós, agora podemos nos aprofundar em alguns dos novos componentes que a biblioteca oferece, que são diferentes daqueles disponíveis em outras estruturas, como Material ou Ant.
O componente Stack

O componente Stack é bastante único. Ele nos permite sobrepor elementos da IU uns sobre os outros, que podem ser usados para criar um tipo de UX de call to action que geralmente vemos em ícones de notificação. Aqui está um exemplo de como uma contagem de notificação pode ser exibida na parte superior do ícone de notificação:
import {Stack} de'grommet';
import {Notification, MailOption} de'grommet-icons'; 8
Observe a prop âncora passada para o componente Stack . Ele decide o ponto de ancoragem do número de notificação na parte superior do ícone.
O componente Markdown

Grommet suporta um Markdown componente nativamente, o que significa não há necessidade de um analisador de markdown adicional no caso de desejarmos exibir algum conteúdo .md em nossa página. Precisamos apenas importar o componente da biblioteca e envolver todo o nosso texto de marcação dentro do componente e o Grommet fará o resto. Esta é a aparência do código para isso:
Componente Markdown Isso é alguma ** redução **. Grommet está * analisando * a redução para nós! Aqui está algum `código embutido` também:)
E é para isso que é renderizado:

O componente RangeSelector
Este é um componente interessante que é diferente dos fornecidos por outros frameworks. Ele nos permite selecionar um intervalo ajustando o ponto inicial e o ponto final do intervalo. Aqui está o código para implementar o seletor, que usa o componente Stack novamente:
{[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map (valor=> ( ))} {valor} this.setState ({values})} />
O que renderiza isso na IU:

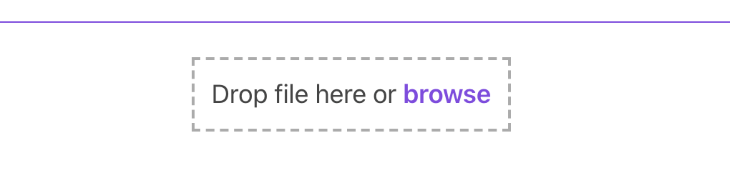
O componente FileInput
Outro componente bastante exclusivo da biblioteca Grommet é este componente FileInput . Este componente, quando colocado na IU, renderiza um botão na página. Quando esse botão é clicado, ele abre o seletor de arquivo nativo para o sistema operacional. E os arquivos selecionados são passados para o ouvinte onChange . Este é o código para configurar o componente:
{ const fileList=event.target.files; fileList.forEach ((f, i)=> { console.log ('arquivo com índice:', f, i); //faça tudo o que deve ser feito com os arquivos }); }} />
E aqui está como ele é renderizado na IU:

Embora, observe que o componente é atualmente apenas uma parte do Grommet versão estável e será lançado com a biblioteca na próxima versão de lançamento.
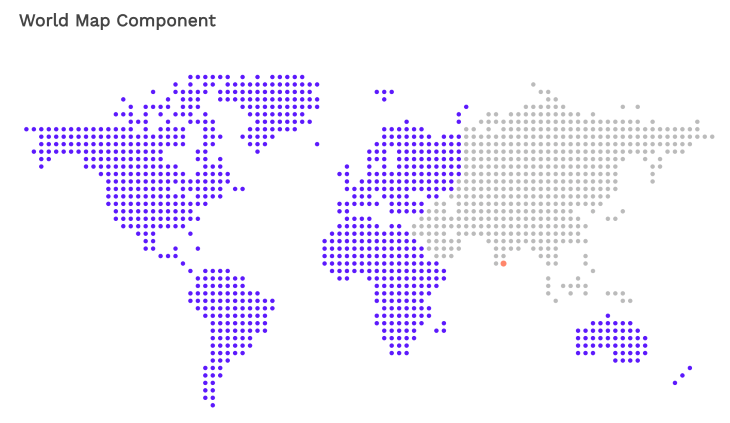
O componente WorldMap
Embora a biblioteca Grommet forneça vários modos de visualização, como o Gráfico , o DataChart , o Medidor , há um que se destaca, que é o WorldMap . É um mapa de baixa resolução baseado em pontos em que os pontos podem receber cores diferentes com base no continente ao qual pertencem e também com base no valor de latitude e longitude. Aqui está um código que marca o continente da Ásia em cinza enquanto pinta Bangalore em vermelho:
{console.log ('clicado na Ásia'); }, }, ]} onSelectPlace={(lat, lon)=> {}} lugares={[ { nome:'Bangalore', localização: [12, 77], cor:'status crítico', onClick: ()=> {console.log ('clicado em Bangalore'); }, }, ]} selectColor='accent-2' />
Que, quando renderizado, fica assim:

Esses são apenas alguns componentes interessantes que o Grommet oferece. A página componentes lista todos eles.
Conclusão
Com uma lista tão exaustiva de componentes, sempre é possível encontrar um para o requisito em mente. Além disso, quando comparado a outras bibliotecas de IU, o Grommet traz uma estética nova para a mesa.
A página de documentação abrangente de livros de histórias cria é uma opção ainda mais lucrativa. Se uma estrutura elegante, rica em recursos, mas minimalista, especializada em interfaces de painel de gerenciamento é o que se está procurando, vale a pena tentar o Grommet v2.
A postagem Novidades no Grommet v2 apareceu primeiro em LogRocket Blog .


