Novas oportunidades de crescimento para empresas baseadas na web podem ser descobertas explorando a sinergia de acessibilidade, pesquisa e design de experiência humana.
A otimização de páginas da web para mecanismos de pesquisa pode apresentar limitações que interferem na liberdade de projetar experiências humanas. Afinal, os pesquisadores são humanos emocionais.
Nesta coluna, exploraremos e você encontrará respostas para o seguinte:
- O que faz a sinergia de acessibilidade , pesquisa e design de experiência humana?
- Como as experiências humanas beneficiam as empresas?
- O que as empresas podem fazer para quebrar velhos hábitos?
Como definimos acessibilidade, pesquisa e design de experiência humana?
Acessibilidade para a web significa projetar produtos digitais que não discriminem os usuários finais, independentemente de qualquer deficiência, deficiência ou dependência de dispositivos assistivos, sejam permanentes ou temporários.
Publicidade
Continue lendo abaixo
Nós buscamos informações online, inserindo perguntas em mecanismos de pesquisa, diretórios, sites e software desenvolvido para fornecer respostas a perguntas ns.
O design de experiência humana está intimamente ligado ao design de experiência do usuário, neurociência, pesquisa humano-computador, comportamento humano e usabilidade .
Minha definição da sinergia de acessibilidade, pesquisa e design de experiência humana é o que acontece quando eles são unificados em uma metodologia que cria ou resulta em respostas humanas.
 A sinergia cria um novo todo a partir da soma de suas partes.
A sinergia cria um novo todo a partir da soma de suas partes. Como as experiências humanas podem gerar novas oportunidades de receita?
Publicidade
Continue lendo abaixo
Aprendemos que às vezes as consultas de pesquisa começavam em um dispositivo móvel, mas as transações de compras reais ocorreram de um desktop em casa.
Essa resposta de experiência humana inspirou o desenvolvimento de opções de pagamento .
Podemos recompensar os visitantes on-line criando produtos digitais que os alegram quando funcionam perfeitamente e sem frustração.
Quando o Google prevê uma consulta de pesquisa fornecendo palavras-chave na barra de pesquisa ou um comando de voz “Hey Google” em casa chocalhos fora do que ele pensa que você quer saber antes mesmo de terminar de perguntar, pode ser uma experiência fantástica.
É como se os computadores pudessem ler sua mente.
Acessibilidade, pesquisa e a experiência humana nem mesmo está no radar de algumas empresas.
Se o seu investimento em marketing digital é exclusivamente em SEO, quais partes da experiência humana você pode estar perdendo?
Definir pesquisa e experiência da página
Avanços no aprendizado de máquina criaram novas regras para SEO, como a adição de métricas mensuráveis de experiência da página anunciadas pelo Google para seu Web Core Vitals .
O que o Google chama de”experiência de página”, um especialista em usabilidade ou analista de acessibilidade pode definir a experiência de forma diferente.
Vamos desempacotar isso.
As pessoas são diferentes umas das outras. Se você assistir amigos e familiares usando computadores, poderá observar diferenças na forma como eles os operam.
Assistir pessoas que precisam de software auxiliar (como leitores de tela) oferece oportunidades ainda maiores de explorar experiências de páginas mais humanas com a tecnologia de computador.
Nossas habilidades para realizar tarefas on-line são tão únicas que são quase impossíveis de prever e, ainda assim, estabelecemos grandes expectativas para os mecanismos de pesquisa.
Se as tecnologias de aprendizado de máquina melhorarem a experiência de pesquisa estudando como pesquisamos, quem são os melhores pesquisadores representativos?
Uma experiência chamada Finding Things
Para o objetivo de pesquisa, a localizabilidade é o ovo de ouro.
Imagine uma empresa gigante em cima do ovo e seu trabalho é descobrir como dançar o pé de feijão, lutar contra a empresa gigante, conquistar o lugar principal para encontrar e correr para a linha de meta de receita.
Publicidade
Continue lendo abaixo
O gigante pode ser um mecanismo de pesquisa como o Google, que decide o que precisamos ver primeiro.
Isso pode ser uma escolha aceitável para algumas pessoas. No entanto, vamos adicionar pesquisadores cegos que dependem de tecnologia assistiva para obter informações.
Não apenas se espera que o resultado da pesquisa seja preciso, mas também deve ser projetado para uso com software leitor de tela, ou talvez o o pesquisador é surdo e depende do conteúdo visual transcrito.
As páginas mais bem classificadas podem ser acessíveis?
Considere alguém com visão deficiente ou olhos cansados, que pode estar usando um celular dispositivo com uma tela pequena e precisa ampliar o texto. Se o layout do celular não permitir a ampliação ou os elementos da página se acumularem no topo do conteúdo, essas páginas devem ter uma boa classificação?
Que tal pessoas esperando por respostas de página que têm uma rede lenta ou nenhuma rede?
E se um mecanismo de pesquisa não entender instruções verbais murmuradas e produzir respostas indesejadas?
Isso ocorre com casas inteligentes e automação residencial quando o assistente está ouvindo, mas não entende as dificuldades de fala ou a natureza dos termos usados, por exemplo.
Publicidade
Continue lendo abaixo
Remover as barreiras de acesso é algo que as pessoas com deficiência fazem todos os dias e nossas páginas da web podem ser os piores criminosos.
As páginas de alta classificação podem atender aos critérios do Google, mas isso não significa que essas páginas da web satisfaçam os critérios de experiência humana.
Para que ocorra a facilidade de localização e as conversões, há habilidades adicionais a serem consideradas.
- Acessibilidade.
- Understandability.
- Usabilidade.
- Legibilidade.
- Credibilidade
- Confiabilidade
“Porque continuamos a trabalhar em identificando e medindo aspectos da experiência da página, planejamos incorporar mais sinais de experiência da página anualmente para alinhar ainda mais as expectativas do usuário em evolução e aumentar os aspectos da experiência do usuário que podemos medir . ”
– Experiência da página do Google Developers (ênfase minha.)
Há muito tempo, o Google consegue medir a credibilidade. Na verdade, credibilidade, autenticidade e confiança são heurísticas de usabilidade que beneficiam visitantes e pesquisadores da web.
Mas e as experiências não mensuráveis?
Publicidade
Continue lendo abaixo
Acessibilidade móvel e experiências humanas
Embora o Google insista que o futuro é o celular e que as páginas da web e os aplicativos para celular devem ser o foco do design e do SEO, a situação costuma ser complexa no mundo real que o resto de nós mora aqui.
Quando as empresas mandavam seus funcionários para casa para trabalhar e as escolas mandavam os alunos para casa para aulas on-line, os dispositivos móveis não eram o computador preferido.
Você pode fazer o seu trabalho em um dispositivo móvel com uma tela minúscula?
E se seu professor atribuísse lição de casa que funcione especificamente em um sistema operacional?
Clubhouse é um exemplo de lançamento de um novo produto para a web que não era acessível ou utilizável por qualquer pessoa que usasse um dispositivo móvel Android.
Fatores como cultura, idade e idioma são os tipos de dados coletados por empresas para ajudar em fazer escolhas de design. Os mecanismos de pesquisa reúnem esses dados e os disponibilizam para anunciantes, proprietários de sites e profissionais de SEO.
Apesar da pressa em atender aos critérios móveis do Google, seria um erro desconsiderar laptops e desktops. Muitas tarefas diárias sempre serão realizadas a partir deles.
Publicidade
Continue lendo abaixo
Medindo sinais de classificação em mecanismos de pesquisa e experiências humanas
O Google classifica as páginas da web populares entre os pesquisadores de várias tarefas, como procurar um novo programa para assistir de forma descontrolada ou onde ficar em dia com as notícias mais recentes.
Fechar o acesso a qualquer pessoa é arriscado e pode ser discriminatório. No entanto, não é um critério mensurável para o mecanismo de pesquisa.
Ele não tem como saber a resposta emocional às cores nas páginas da web, ou como seguir a experiência de alguém que usa o Safari e o MAC Voiceover que é digitalizar uma página de comércio eletrônico em busca de novas botas de trabalho.
Formulários com campos de gênero obrigatórios são uma área comum de frustração se as únicas opções forem homens ou mulheres. Quando alguém não é nenhum dos dois, deve-se legitimamente receber a cortesia de não ter que escolher um gênero ou outro para tornar o formulário funcional.
As empresas podem remover o requisito de campo, fornecer uma opção para Outro ou Prefira não escolher ou forneça um menu suspenso com opções predefinidas.
Publicidade
Continue lendo abaixo
No entanto, a questão não é desativar a funcionalidade do formulário fazendo perguntas por hábito que podem ser consideradas invasivas.
A acessibilidade para dispositivos móveis pode começar com etapas fáceis. Pessoas com deficiência normalmente já alteraram suas configurações de acessibilidade que vêm com seus dispositivos móveis.
Às vezes, eles precisam fazer ajustes para páginas da web ou aplicativos que não são desenvolvidos para funcionar para eles usarem.
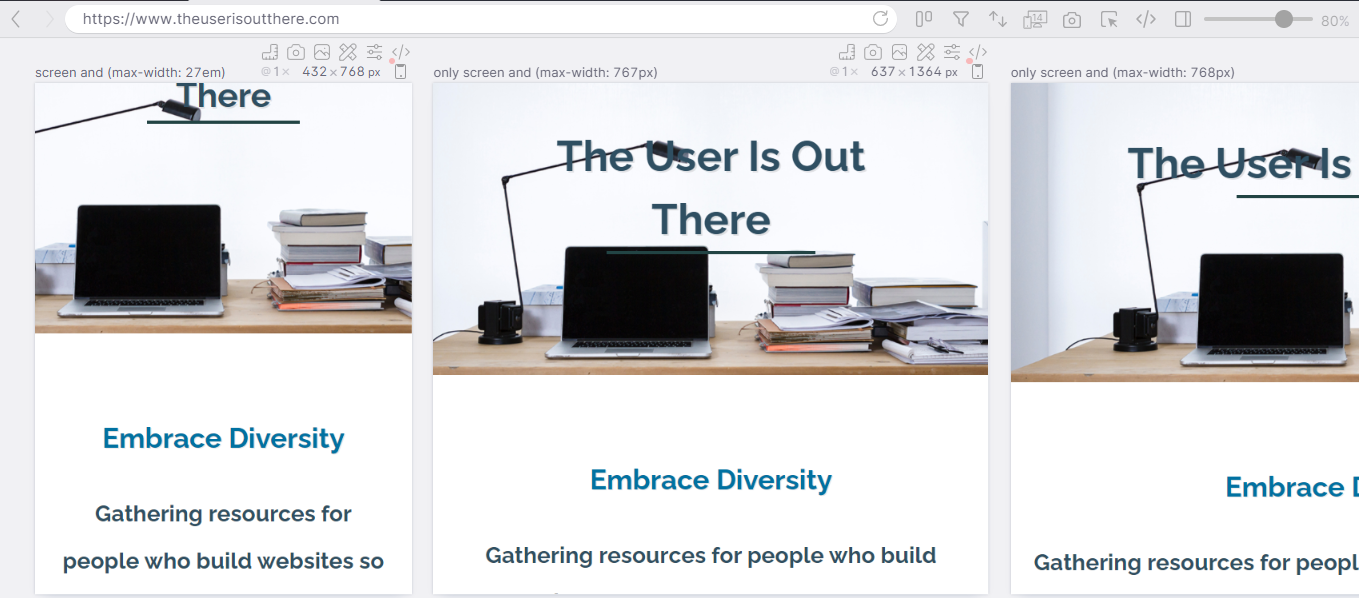
 O Polypane fornece uma visão lado a lado de vários tamanhos de tela para testar layouts de página.
O Polypane fornece uma visão lado a lado de vários tamanhos de tela para testar layouts de página. Aqui estão algumas maneiras de melhorar a acessibilidade móvel:
Publicidade
Continue lendo abaixo
1. Teste a capacidade de resposta de seus layouts. Experimente o Polypane.com
2. Os contrastes de cores são notoriamente esquecidos, mas corrigi-los para passar nos critérios de sucesso da WCAG é muito fácil de fazer. Existem duas ferramentas que uso ao máximo do arsenal disponível para escolher. Se você conhece os códigos hexadecimais e precisa de um teste rápido para ver se as cores de primeiro e segundo planos passam nos testes de contraste de cor, use o ferramenta de contraste de cor .
Para explorar suas opções se as cores falharem, o Tanaguru localizador de contraste fornece sugestões para escolhas de cores que passam em testes que você pode não ter considerado.
3. Abra seu site em qualquer dispositivo móvel e aumente manualmente o tamanho da fonte em 200% e 400%. Se a página não puder ser ampliada ou a legibilidade for destruída, isso é uma violação de acessibilidade.
4. Permita que seus layouts móveis sejam renderizados tanto no modo paisagem como no retrato. Isso é feito para que pessoas em cadeiras de rodas possam montar o dispositivo e virá-lo de lado para facilitar a operação.
Publicidade
Continue lendo abaixo
O poder dos links da página
Links da página da web em dispositivos móveis são mais confusos do que links em desktops, especialmente para pessoas que não estão acostumadas a operar seus dispositivos móveis.
Navegar em aplicativos com ícones que não contêm texto requer as habilidades de um detetive. A menos que você saiba o significado secreto por trás de cada ícone, é fácil abandonar tarefas.
Regras de uso para links
1. Sempre seja descritivo com todos os links. Se o link for um link de texto, certifique-se de que descreve para onde está indo. Melhor ainda, insira um motivo para clicar e pronto. Quando acreditamos que estamos obtendo algo de valor, queremos ver o que você conseguiu.
2. Faça com que cada link pareça um link. Sublinha seus links de texto com CSS. Nunca use cores como a única pista de que o texto é clicável. Não vemos as cores da mesma forma e há a decoração sublinhada que mencionei.
3. Adicione cores e bordas de estado de foco aos links com CSS. Isso significa que as pessoas que não têm um mouse ou ponteiro podem navegar nas páginas manualmente tocando na tecla TAB do teclado e, à medida que se movem de um link para outro, o navegador responde com feedback visual para uma sensação de lugar.
Embora o estilo padrão do navegador, como um contorno pontilhado ou colorido, possa ser suficiente, acho que os contornos podem desaparecer em vários ambientes de iluminação. Requisitos aprimorados do indicador de foco visual serão adicionados a WCAG2.2. 
4. Crie links com uma cor diferente das cores do texto do título e do subtítulo.
Publicidade
Continue lendo abaixo
5. Ao levar usuários de dispositivos móveis para fora do local, forneça um aviso para usuários visuais e não visuais porque, para muitas pessoas, depois que deixam uma página em um dispositivo móvel, não há uma maneira elegante de retornar.

6. Evite links duplicados com textos âncora diferentes que vão para a mesma página. Isso geralmente é sinalizado em ferramentas de teste de acessibilidade, mas também é uma heurística de usabilidade. Não adianta enviar alguém a uma página que já visitou, fornecendo ao link um texto âncora diferente.
Publicidade
Continue lendo abaixo
Pavimentando o paraíso da web
“Não parece que sempre vai
Que você não sabe o que tem
Até que acabou
Eles pavimentaram o paraíso
E colocaram um estacionamento. ”
-Big Yellow Taxi, de Joni Mitchell
No início do web design e promoção de sites, havia uma sensação de experimentação, liberdade para experimente as experiências e compartilhe o que foi aprendido.
Web design paraíso foi um grátis para tudo o que permite animar imagens, criar logotipos 3D, pavimentar páginas da web HTML com tabelas dentro de tabelas aninhadas e fazer o salto de coelho link-a-link com anéis da web e páginas de entrada.
Mecanismo de pesquisa es e SEO tornaram-se carreiras.
As práticas de marketing digital e web design hoje não consideram palavras ou cores que acionam sensações humanas, como sabor e cheiro.
Contamos com o aprendizado de máquina para medir a página velocidade, 10 páginas principais, palavras-chave principais, idade, dispositivo de computador, sexo, localização, taxas de rejeição e consultas de pesquisa principais, mas não uma experiência humana emocionalmente, mentalmente ou fisicamente gratificante com qualquer um dos sites mais bem classificados.
Publicidade
Continue lendo abaixo
Os aplicativos de software oferecem oportunidades infinitas de networking, reuniões de equipe, compras, contato com entes queridos, estudo, pagamento de contas e impostos e até pesquisa de nossa ancestralidade.
Aplicativos móveis forneça acesso instantâneo a ferramentas, software e entretenimento, com configurações de acessibilidade que continuam a ser aprimoradas.
Mas o paraíso da Internet de espírito livre está em uma encruzilhada. As redes sociais surgiram como cortadores de grama e agora são escavadeiras.
A rede na web dividia as pessoas a ponto de segmentos inteiros de pessoas literalmente não se falarem.
A sinergia cria oportunidades

A sinergia é como um design holístico onde estamos convidado a criar um novo todo maior que a soma de suas partes.
Publicidade
Continue lendo abaixo
Por exemplo, escrever conteúdo envolve SEO, arquitetura da informação, usabilidade, acessibilidade, conversões e comportamento humano-computador.
Apenas uma habilidade atende a uma montanha de demandas e tem o poder de literalmente direcionar propriedades digitais para novas oportunidades de receita, ainda assim, muitas vezes é tido em baixa consideração.
Cada empresa, independentemente de seu tamanho, deve quebrar velhos hábitos.
Procure pessoas treinadas em acessibilidade, pesquisa e práticas de design de experiência humana que testam, avaliam e desafiam sua empresa a criar experiências na web éticas e compassivas.
Deixe que eles mostrem como criar as próximas etapas na evolução do design de experiência humana digital.
Mais recursos:
Créditos da imagem
Imagens no post criado pelo autor, abril de 2021
