Você deseja adicionar widgets personalizados após publicação no WordPress?
Os widgets após a postagem permitem que você exiba diferentes elementos no final das postagens ou páginas do blog. Por exemplo, você pode adicionar um formulário de inscrição em um boletim informativo, mostrar postagens relacionadas, exibir artigos recentes ou produtos populares.
Neste artigo, mostraremos como adicionar facilmente widgets personalizados após a postagem no WordPress para manter os usuários envolvidos e passar mais tempo em seu site.

Por que adicionar widgets após postagem personalizados no WordPress
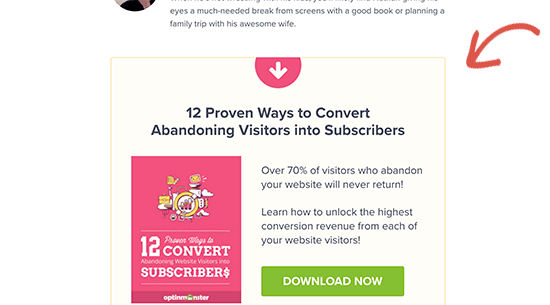
Você deve ter visto frases de chamariz no final de um artigo em muitos sites populares. Isso porque se um usuário rolou para baixo até o final de um artigo, então ele já está viciado e mais propenso a se envolver com sua oferta.

Este espaço pode ser utilizado para colocar um formulário de inscrição por e-mail, um formulário de geração de leads ou aumentar o envolvimento do usuário com posts relacionados , postagens populares e outros recursos de descoberta de conteúdo.
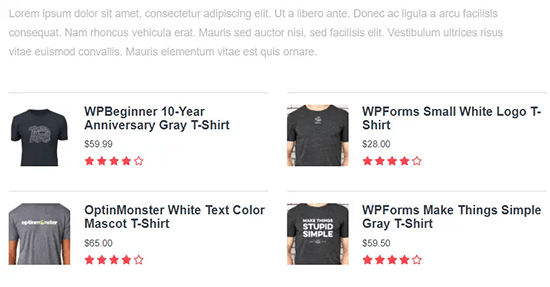
Da mesma forma, se você executar um loja online , você pode mostrar produtos relacionados ou promover uma venda oferecendo um desconto.

Agora, existem diferentes maneiras de fazer isso. Você pode usar plug-ins como o MonsterInsights complemento de postagens populares que permite adicionar automaticamente postagens populares ou produtos populares após o conteúdo da postagem.
Você pode adicionar esse conteúdo pós-postagem manualmente enquanto escreve suas postagens using the block editor .
É muito trabalhoso e o problema com esse método é que, se você quiser mudar algo, terá que fazer isso manualmente.
É aí que entram os widgets.
Na terminologia de desenvolvimento da web, widgets são blocos sem conteúdo que você pode adicionar a diferentes áreas do seu site separado da área de conteúdo principal.
O WordPress vem com um conjunto de widgets integrados que você pode adicionar a qualquer área pronta para widget fornecida pelo seu tema WordPress.
Todos os temas populares do WordPress vêm com áreas comuns prontas para widgets, como barras laterais, rodapé e áreas de widget de cabeçalho. No entanto, poucos temas WordPress incluem uma área de widget pós-postagem.
Dito isso, vamos dar uma olhada em como você pode adicionar facilmente widgets pós-postagem no WordPress, independentemente de qual tema do WordPress você está usando.
Método 1. Adicionando após a postagem do conteúdo usando um plug-in
Este método é um pouco limitado, mas mais fácil, e funciona com todos os tipos de widgets do WordPress. Ele depende um pouco do tema do WordPress para definir o estilo, mas funcionaria bem para a maioria dos usuários.
A primeira coisa que você precisa fazer é instalar e ativar o Adicionar widget após o conteúdo . Para obter mais detalhes, consulte nosso guia passo a passo em como instalar um plug-in WordPress .
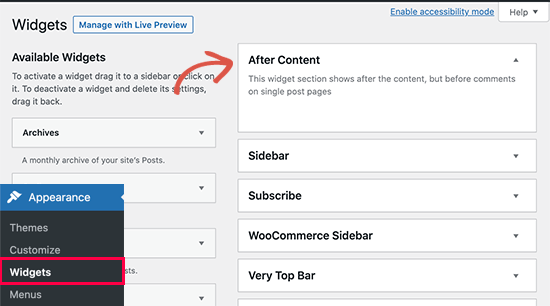
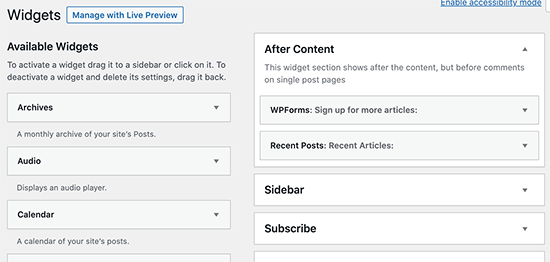
Após a ativação, vá para a página Aparência »Widgets e lá você notará uma nova área de widget chamada‘ Após o conteúdo ’.

Agora você pode simplesmente adicionar qualquer widget da coluna de widgets disponíveis na área Após o conteúdo. Por exemplo, aqui adicionamos Postagens recentes e um widget de formulário de inscrição em boletim informativo que criamos usando WPForms .

Sinta-se à vontade para editar cada configuração de widget como faria normalmente e não se esqueça de salvar suas alterações.
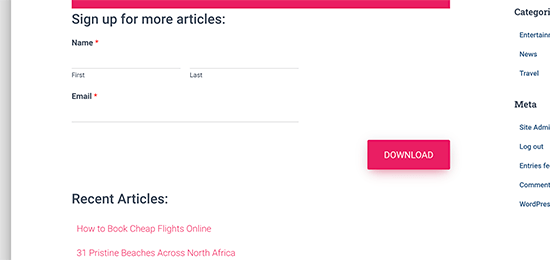
Quando terminar, você pode visitar seu site para ver os widgets de conteúdo pós-postagem em ação. É assim que parecia em nosso site de demonstração.

Dependendo de quantos widgets você está tentando adicionar e do seu tema WordPress, seus widgets podem parecer um pouco desequilibrados.
Por padrão, o plug-in adiciona widgets um após o outro, então se você quiser mostrá-los lado a lado, terá que usar CSS personalizado. Você também pode alterar a cor do plano de fundo, adicionar preenchimento, alterar a cor do texto e muito mais.
Basta ir para a página Aparência »Personalizar e alternar para a guia CSS adicional. Você pode começar adicionando este CSS personalizado como ponto de partida.
.awac.widget { largura: 50%; display: bloco embutido; flutuar: esquerda; preenchimento: 20px; cor de fundo: # fff8e9; borda: 1px tracejada # fde2a9; altura mínima: 400px; } .awac.widget h4 { tamanho da fonte: 18px; cor: # 666; } .awac.widget li { tamanho da fonte: 16px; }
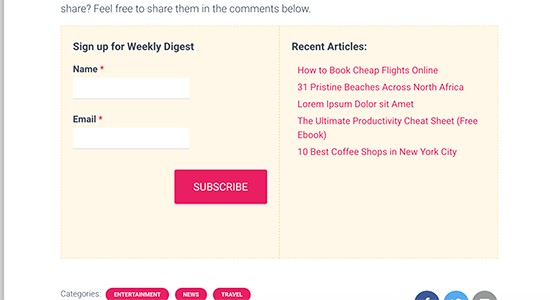
Neste código CSS personalizado, mudamos a largura do widget para exibir dois widgets lado a lado. Também alteramos a cor de fundo e os tamanhos das fontes. Sinta-se à vontade para ajustar o CSS para atender aos seus requisitos.
Não se esqueça de clicar no botão Publicar para salvar suas alterações.
Era assim que parecia em nosso site de demonstração.

Não quer usar CSS personalizado? Experimente o plugin CSS Hero . Ele permite que você personalize todas as áreas do seu site sem nenhum conhecimento de CSS.
Mostrar ou ocultar após os widgets de postagem
Por padrão, o plugin irá mostrar seus widgets após post em todos os posts e páginas. Também permite que você o esconda em lugares onde você não deseja mostrar depois dos widgets de conteúdo.
Por exemplo, você pode não querer exibir widgets após postar em páginas estáticas.
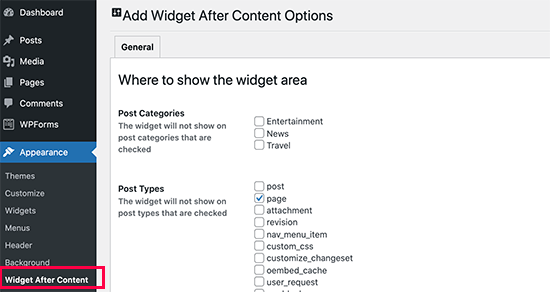
Basta ir para a página Aparência »Widget após o conteúdo . A partir daqui, você pode escolher quais categorias ou tipos de postagem não exibirão seu widget de pós-conteúdo.

Não se esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
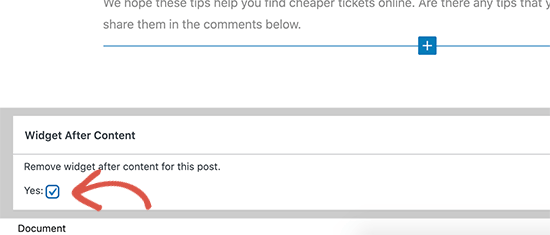
Você também pode ocultar a área do widget após o conteúdo para postagens e páginas individuais. Simplesmente edite a postagem da página onde você não deseja mostrar após os widgets de postagem e role para baixo até a caixa ‘Widget após o conteúdo’ na parte inferior.

Em seguida, marque a caixa para ocultar a área do widget e salve sua postagem ou página. O plugin irá agora parar de mostrar a área do widget para aquele post/página em particular.
Método 2. Adicionar após o conteúdo da postagem usando OptinMonster
Este método é mais bonito e poderoso, mas não usa widgets padrão do WordPress. Em vez disso, ele permite que você adicione qualquer conteúdo que desejar com belos designs e modelos à sua escolha.
Outra vantagem desse método é que ele oferece muitas opções de segmentação. Por exemplo, você pode mostrar conteúdo personalizado para diferentes usuários , alterar o conteúdo com base no que os usuários estão visualizando atualmente ou usar on-retargeting do site para mais impacto.
Para este método, você precisará do OptinMonster . É o melhor software de geração de leads e otimização de conversão do mercado e permite que você converta visitantes do site em assinantes e clientes.
Primeiro, você precisa se inscrever para uma conta OptinMonster .
Depois de se inscrever, mude para o seu site WordPress para instalar e ativar o plugin OptinMonster . Para obter mais detalhes, consulte nosso guia passo a passo em como instalar um plug-in WordPress .
Este plug-in atua como um conector entre o seu site WordPress e sua conta OptinMonster.
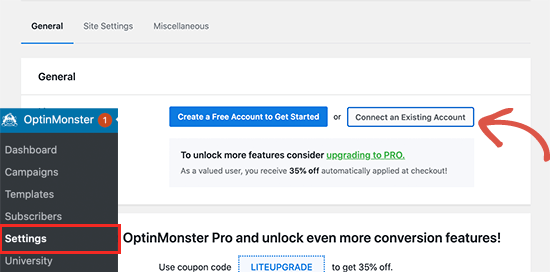
Após a ativação, você precisa visitar a página OptinMonster »Configurações e clicar no botão‘ Conectar conta existente ’.

Isso abrirá um pop-up onde você poderá fazer login e conectar seu site WordPress à sua conta OptinMonster.
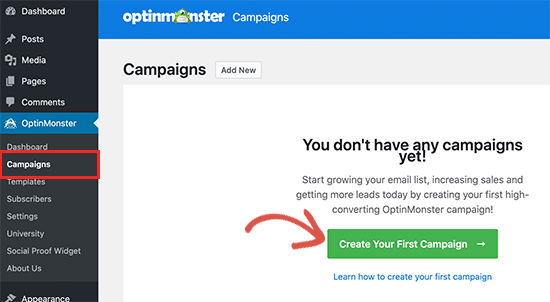
Agora que seu site WordPress está conectado, você está pronto para criar sua primeira campanha com segmentação geográfica. Vá para a página OptinMonster »Campanhas e clique no botão‘ Adicionar novo ’.

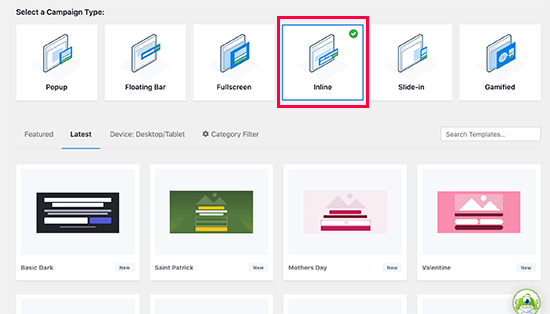
Primeiro, você precisará escolher o tipo de sua campanha. OptinMonster oferece suporte a pop-ups de lightbox , flutuante barras, opções inline, tela cheia, slide-in e campanhas gamificadas.
Para fins deste tutorial, escolheremos uma campanha embutida que nos permite exibir automaticamente nossa campanha após o conteúdo.

Abaixo disso, você pode selecionar um modelo de campanha clicando nele.
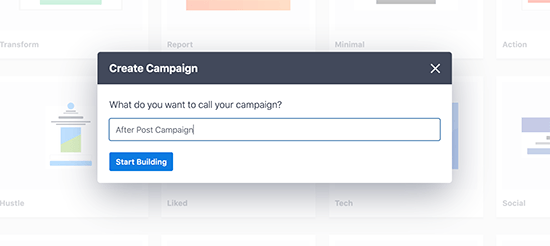
A seguir, você precisa inserir um nome para a sua campanha. Você pode inserir qualquer nome aqui e clicar no botão ‘Começar a construir’.

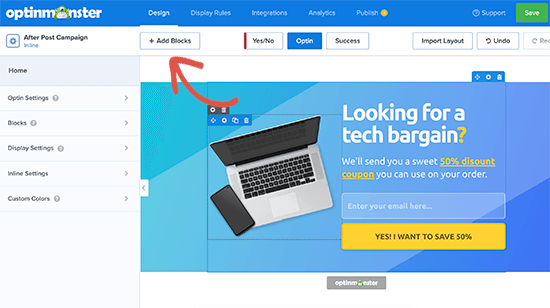
Isso iniciará a interface do criador de campanha do OptinMonster com uma visualização ao vivo de sua campanha no painel direito.

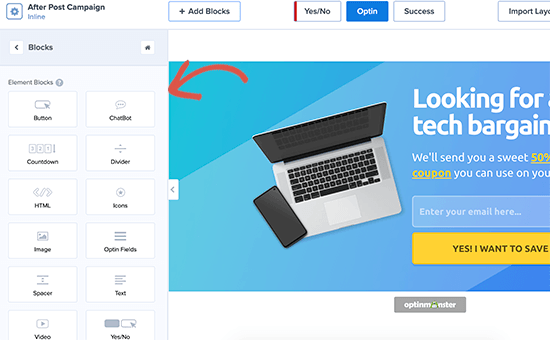
Você pode simplesmente apontar e clicar em qualquer item da visualização para editá-lo, movê-lo ou excluí-lo. Você também pode adicionar novos elementos clicando no botão Adicionar blocos na parte superior.

A partir daqui, você pode escolher elementos mais poderosos não disponíveis nos widgets padrão do WordPress. Por exemplo, você pode adicionar cronômetros, botões, chatbots e colunas.
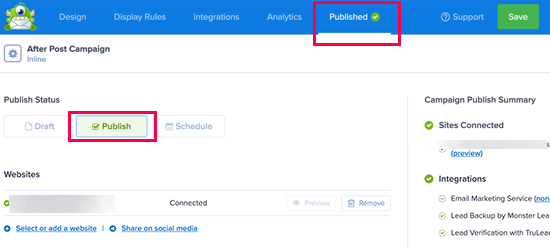
Depois de criar sua campanha pós-publicação, alterne para a guia Publicar e altere o status da campanha para ‘Publicar’.

Depois disso, clique no botão Salvar para armazenar suas configurações e fechar o criador de campanha.
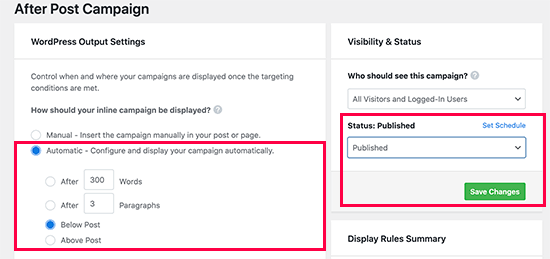
OptinMonster agora o levará para a página de configurações de saída. A partir daqui, você pode escolher onde deseja exibir o conteúdo após a postagem.
Basta selecionar Automático e você pode escolher mostrar sua campanha dentro, abaixo ou antes do conteúdo da postagem.

Para fins deste tutorial, escolheremos abaixo a opção de postar conteúdo. Depois disso, altere o status de Visibilidade para Publicado e clique no botão Salvar para colocar sua campanha no ar.
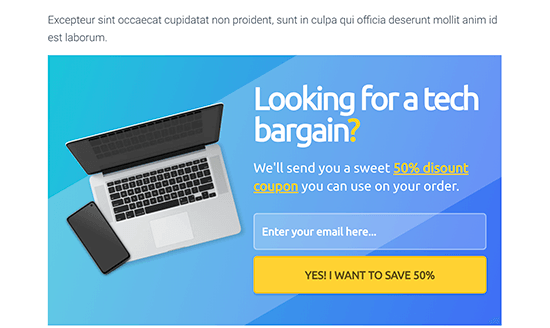
Agora você pode visitar o seu site para ver o seu widget pós-postagem personalizado em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar widgets personalizados após postagem no WordPress.
Quer ver como os usuários estão interagindo com seus widgets after post? Veja nosso tutorial sobre como rastrear o envolvimento do usuário no WordPress e, em seguida, tente essas dicas para aumentar o tráfego de seu site .
Se gostou deste artigo, inscreva-se no nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e Facebook .
A postagem Como adicionar Custom After Post Widgets no WordPress apareceu primeiro em WPBeginner .

