Tailwind CSS é uma estrutura de utilidade para a construção rápida de componentes de UI personalizados. Isso significa que, ao contrário de outros frameworks ou bibliotecas CSS, ele não fornece componentes pré-estilizados. Em vez disso, ele fornece classes de utilitário de baixo nível para estilizar propriedades CSS como margin , flex , color , etc., para que você possa construir interfaces personalizadas.
Desde o seu lançamento em 2017, Tailwind CSS cresceu substancialmente em popularidade com a comunidade de desenvolvedores, principalmente porque fornece aos desenvolvedores flexibilidade para criar interfaces personalizadas sem estar vinculado a quaisquer regras do kit de IU.
No entanto, muita escolha pode causar paralisia de decisão. Às vezes, você pode querer modificar ou inspirar-se em um exemplo existente para começar mais rápido.
Os componentes e coleções de modelos do Tailwind são componentes de interface do usuário e modelos de página totalmente responsivos que permitem que você copie e cole fragmentos de HTML diretamente em sua base de código para usar ou modificar. Criadas por outros desenvolvedores e organizações, essas coleções permitem que você comece seu projeto rapidamente, vendo o resultado potencial.
Neste artigo, apresentarei sete das melhores coleções gratuitas de componentes CSS do Tailwind. Se você não tem experiência no uso de CSS do Tailwind, talvez queira ler este artigo sobre componentes de estilo com Tailwind CSS primeiro. Vamos mergulhar.
1. Componentes Tailwind

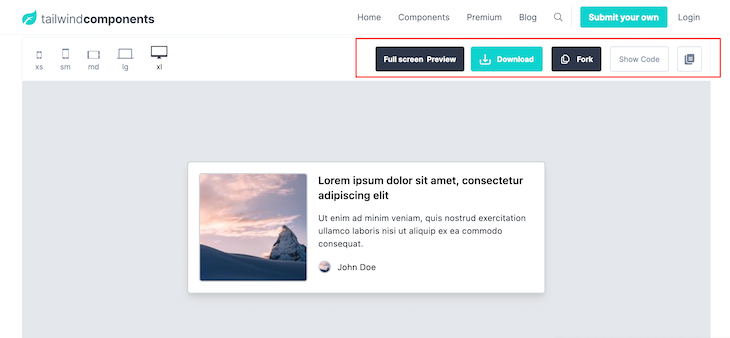
Tailwind Components é uma coleção gratuita, de código aberto e contribuída pela comunidade de mais de 800 componentes e modelos de IU do Tailwind que podem ser usados para inicializar novos aplicativos, projetos e páginas de destino.
A coleção inclui menus suspensos, logins, modais, guias, entradas e seleções que são todos construídos com Tailwind CSS, junto com um muito útil cheatsheet . Você pode contribuir com a coleção enviando seus próprios componentes para que outros usem.

Para usar qualquer componente ou modelo, clique nele e você será redirecionado para uma página individual. Se desejar, visualize-o e, em seguida, baixe-o, bifurque-o em seu GitHub ou copie o código diretamente.
2. Tailblocks

Tailblocks é uma coleção de mais de 60 blocos de layout minimalistas como testemunho, equipe, etapas, estatísticas, preços, herói, cabeçalho, galeria, rodapé, recurso e comércio eletrônico.
Os componentes Tailblocks são particularmente interessantes porque oferecem suporte ao modo escuro e você pode alterar as cores primárias na interface. Criado e mantido por Mert Curuken , o repositório GitHub do projeto tem mais de 5,1 mil estrelas e foi bifurcado mais de 400 vezes, por isso é bastante popular.
Para usar qualquer bloco de layout, selecione-o, escolha uma cor na paleta de cores, selecione o modo escuro ou claro, clique no botão Exibir código e copie e cole-o em seu projeto.
3. Meraki UI

Meraki UI é uma coleção crescente de mais de 50 lindos componentes Tailwind CSS que oferecem suporte a linguagens da direita para a esquerda (RTL). Isso significa que se o idioma do navegador padrão de um usuário for definido como um idioma RTL, a IU Meraki inverterá tudo, incluindo texto, rolagem, indicadores de progresso, botões, etc.
A coleção, criada por Khatab Wedaa e Mosab Ibrahim é composto de alertas, formulários de login, botões, cartões, menus suspensos, barra de navegação, paginação e rodapés. Para usar qualquer componente, basta copiar e pronto.
4. Tailwind Toolbox

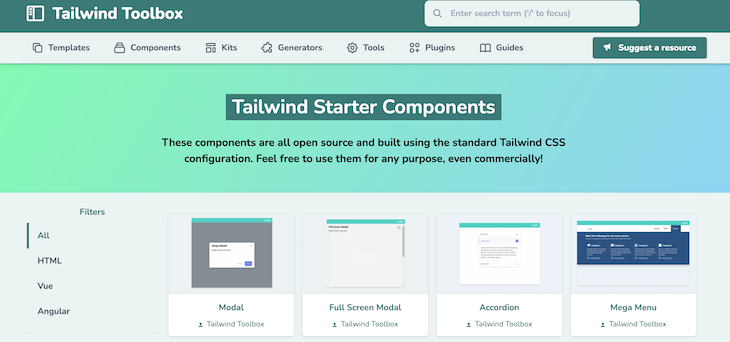
O Tailwind Toolbox é uma coleção de modelos e componentes de código aberto contribuídos pela comunidade, bem como um diretório de plug-ins, ferramentas, geradores, kits e guias que o ajudarão a usar melhor o CSS do Tailwind.
Criado e mantido por Amrit Nagi , o Tailwind Toolbox inclui mais de 45 modelos de página de destino e 16 componentes, entre outras listagens. Você pode contribuir com a coleção clicando no botão Sugerir um recurso .
Além da marcação HTML, o Tailwind Toolbox também fornece scripts para as interações esperadas do JavaScript, como a abertura e o fechamento de modais. Para fazer uso de scripts, clique no template ou componente. Faça o download para obter os modelos ou copie o código dos componentes.
5. Modelos Tailwind

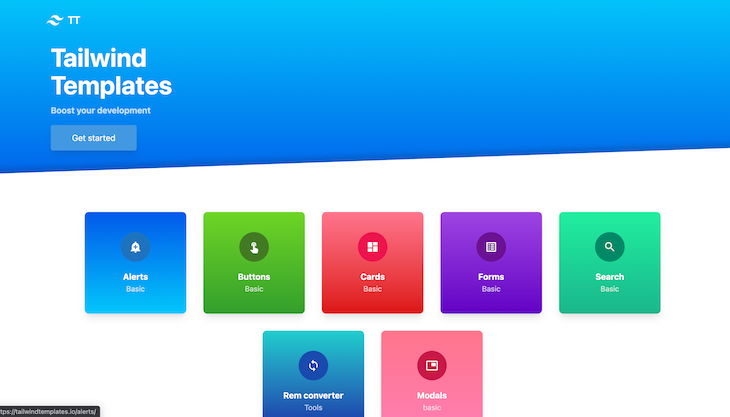
Tailwind Templates é uma coleção crescente de componentes de IU gratuitos estilizados com Tailwind CSS. Construído por J-hiz , possui mais de 30 designs de componentes exclusivos, incluindo alertas, botões, cartões, formulários, entradas de pesquisa e modais.
Atualmente, ele apresenta apenas componentes, mas modelos serão adicionados em breve . Para usar qualquer componente, clique na classificação principal e copie o código de sua preferência.
6. Lofi UI

Lofi UI é uma coleção crescente de componentes CSS do Tailwind de baixa fidelidade. Baixa fidelidade significa simplesmente que os componentes são estruturados para serem reutilizáveis e têm estilos mínimos, então você pode adicionar seus próprios e personalizar seus designs de acordo com seu gosto pessoal.
Em outras palavras, os componentes são construídos para serem o mais eficientes possível com HTML e contam com CSS para torná-los funcionais. Pense nisso como um ponto de partida.
Lofi UI foi construída e mantida por Rob Stinson e atualmente possui mais de 40 elegantes componentes de UI e layouts. Para usá-lo, clique em qualquer cartão de componente e você será redirecionado para CodePen, onde você pode personalizar e copiar o código resultante.
7. Kometa UI Kit

O Kometa UI Kit é um kit de CSS do Tailwind com mais de 130 componentes e blocos de layout em diferentes categorias, incluindo navs, cabeçalhos, recursos, preços, perguntas frequentes, conteúdo, equipes, blog, estatísticas e rodapés.
Conforme mencionado na página inicial, todos os blocos de layout são totalmente responsivos e estão disponíveis como snippets HTML simples ou componentes React/Vue. Kometa também tem um blog para compartilhar dicas e truques sobre como construir interfaces de usuário mais bonitas e excelentes com o Tailwind CSS.
Kometa UI é um produto da equipe Kitwind. Para usar qualquer componente do kit Kometa UI, clique na classificação pai, encontre uma variação que você goste e copie o código como HTML simples, código Vue ou React.
Conclusão
Dada a natureza de baixo nível do Tailwind CSS, você pode criar designs altamente personalizáveis sem escrever uma única linha de CSS ou se preocupar em substituir estilos de componentes opinativos, que outras estruturas CSS oferecem.
Com as coleções de componentes e modelos apresentados neste artigo, o estilo de seus projetos com o CSS do Tailwind ficou muito mais fácil. Inspire-se para criar seus próprios componentes no estilo CSS do Tailwind ou simplesmente copie, cole e personalize sem esforço para se adequar ao seu gosto.
A postagem Melhores componentes CSS do Tailwind e coleções de modelos apareceu primeiro no LogRocket Blog .


