Criado por James Koster, ( @ jameskoster )
Como o nome sugere, a Biblioteca de Design do WordPress é uma biblioteca de recursos de design do WordPress, permitindo que qualquer pessoa crie rapidamente protótipos de design para a IU do WordPress no Figma.
Essas ferramentas são úteis para designers ao criar uma nova IU e para qualquer pessoa que queira contribuir com ideias, melhorias ou até mesmo soluções para relatórios de bugs. Às vezes, as imagens realmente falam mais que mil palavras.
Neste post, vamos falar sobre alguns recursos-chave do Figma antes de mergulhar em um exemplo prático que demonstra alguns dos utilitários da Biblioteca de projetos do WordPress.
O que é Figma?

Figma é uma ferramenta de design colaborativo que os membros da equipe de design do projeto WordPress possuem vem usando há vários anos para trabalhar e compartilhar conceitos de design. Ele oferece uma variedade de recursos úteis, como: acesso no navegador, ferramentas ricas de prototipagem, bibliotecas de componentes, inspetores de código, incorporações ao vivo, comentários em linha, plug-ins e muito mais.
Talvez o melhor de tudo seja que é totalmente gratuito para se inscrever e começar a brincar. Se você ingressar na organização WordPress.org Figma (instruções abaixo), você terá acesso à Biblioteca de projetos do WordPress, que permite criar a interface do usuário do WordPress rapidamente.
O que é a Biblioteca de projetos do WordPress?
Na Figma, você pode compartilhar componentes e estilos publicando-os, transformando seu arquivo em uma biblioteca para que possa usar instâncias desses componentes em outros arquivos.
Pode ser mais fácil pensar na Biblioteca de Design do WordPress como uma representação visual de todos os componentes javascript que compõem a IU na base de código do WordPress. Como usuário final da biblioteca, você pode usar esses componentes em um ambiente independente para criar novos designs de interface. É como uma grande caixa de LEGO contendo todas as peças da IU (botões, entradas de formulários, etc.) que você pode usar para criar e experimentar novos designs.


A criação de designs com esses ativos permite a criação rápida de novas interfaces, removendo processos mundanos que normalmente precisariam ser resolvidos. Ninguém quer verificar repetidamente se o botão criado por eles corresponde perfeitamente aos botões renderizados pelo código! E no outro lado da moeda, qualquer pessoa que compartilhe um design com outras pessoas geralmente se esforçará para fazer com que elementos específicos (como botões) correspondam ao que existe no código o mais próximo possível. A Biblioteca de projetos do WordPress resolve essas dores de cabeça e muito mais.
Um benefício adicional para esses ativos que correspondem visualmente ao que existe na base de código é que quaisquer designs que você criar com eles farão uso inerente da linguagem de design WordPress mais recente e, consequentemente, se parecerão com o WordPress sem quase nenhum esforço obrigatório. Passar esses projetos para os desenvolvedores também os torna mais fáceis de interpretar e implementar.
Fundamentos do Figma
Antes de entrar na seção prática desta postagem, vamos cobrir rapidamente alguns dos recursos fundamentais das bibliotecas Figma. Isso nos ajudará a nos preparar para trabalhar com a Biblioteca de projetos do WordPress.
<”Componentes
Como mencionamos acima, a biblioteca consiste em “componentes” que servem como contrapartes visuais para seus equivalentes baseados em código. Ou seja, há um componente Button na Figma, e um componente Button correspondente na base de código do WordPress.
Mas o que é um componente Figma?
Componentes são elementos que você pode reutilizar em seus designs. Eles ajudam a criar e gerenciar designs consistentes entre projetos.
Vamos explorar rapidamente algumas das propriedades dos componentes Figma para entender como eles ajudam ao trabalhar em nosso próximo projeto.
<”Variantes
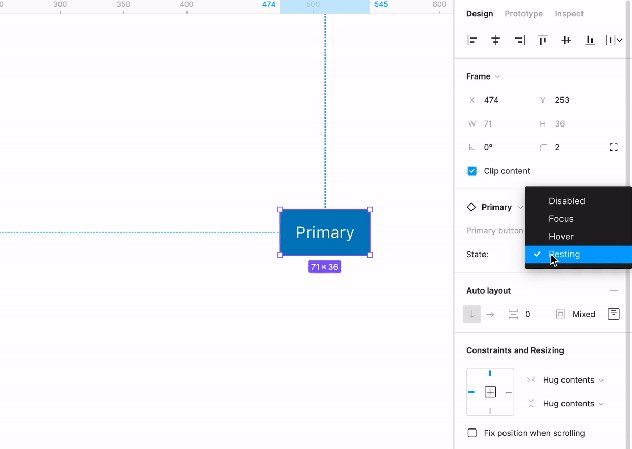
Alguns componentes Figma oferecem variantes. Um exemplo são os botões, todos com os seguintes estados:
- Resting
- Hover
- Foco
- Desativado
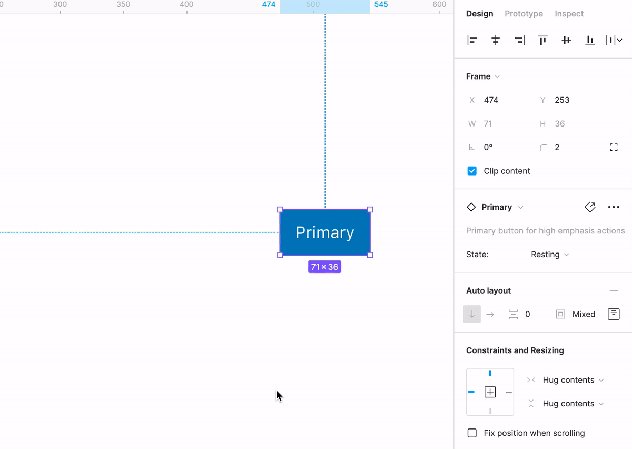
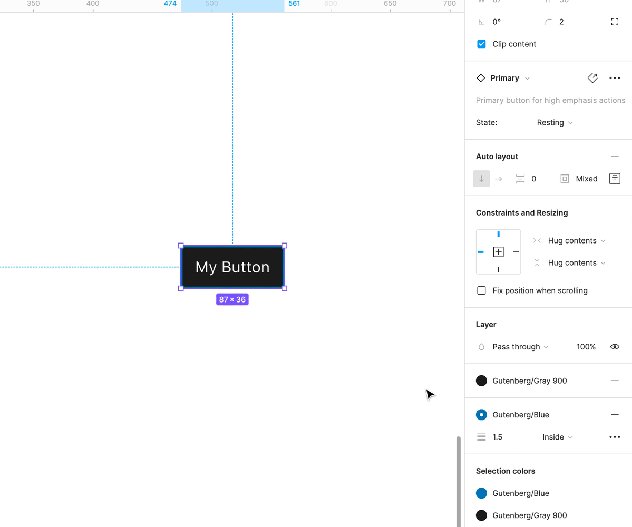
Eles podem ser manipulados por meio da interface de variantes no Figma:

Outros exemplos de componentes com variantes são entradas de formulário e itens de menu. As variantes são um novo recurso no Figma, então adicionaremos mais com o tempo.
<”substitui
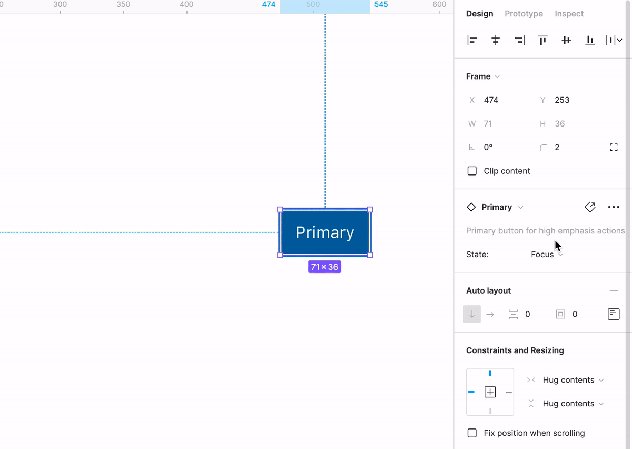
Embora todos os componentes inseridos estejam intrinsecamente vinculados ao componente mestre na biblioteca, é possível substituir algumas propriedades.
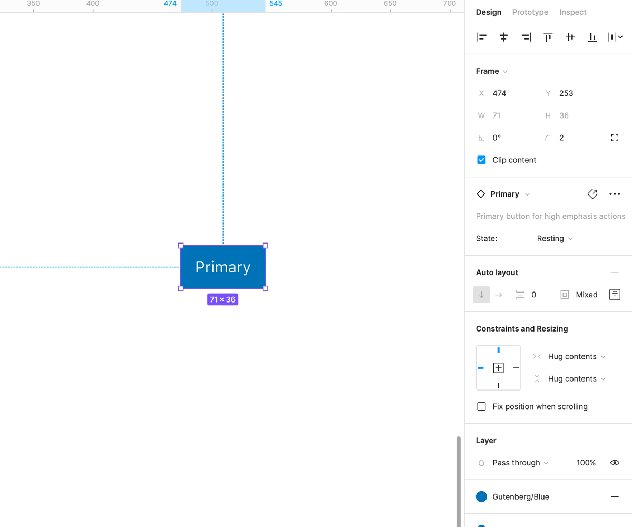
Ao trabalhar com uma instância do componente Botão, você pode alterar coisas como o rótulo ou até mesmo a cor do plano de fundo, enquanto mantém o link para o componente mestre na biblioteca. Se você está familiarizado com fluxos de trabalho git, é como criar um branch local. Todas as alterações feitas podem ser facilmente redefinidas com alguns cliques.

As substituições feitas em sua instância local persistirão mesmo quando o componente mestre for atualizado. Portanto, se seu design exigir um botão com fundo verde, você pode aplicar essa substituição com segurança, sabendo que, mesmo que o componente mestre seja atualizado, seu botão pode herdar essas atualizações e permanecer verde.
Nós apenas arranhamos a superfície dos componentes aqui. Portanto, eu recomendaria a documentação do Figma para informações mais avançadas.
Estilos de Figma
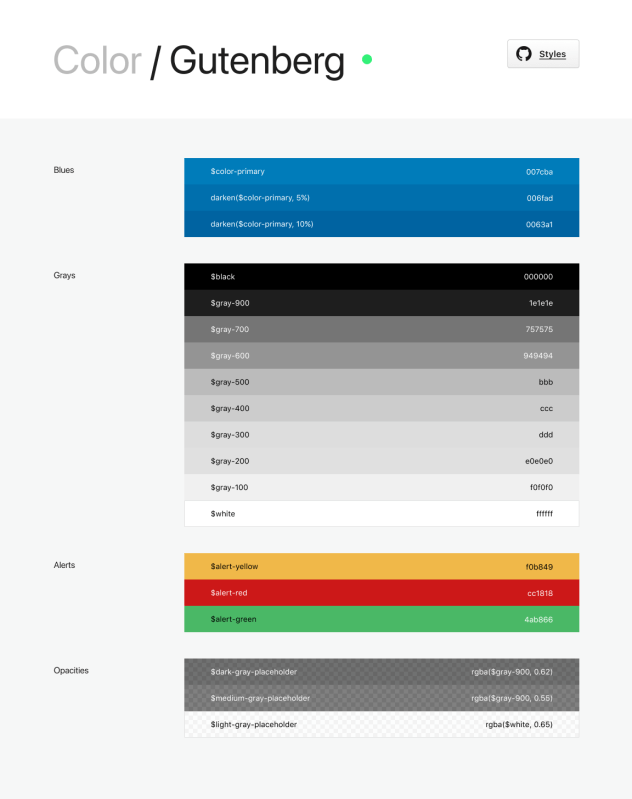
Além dos componentes, os estilos também são publicados como parte da Biblioteca de projetos do WordPress. Eles têm propriedades semelhantes aos componentes em que existe um estilo mestre na biblioteca e pode ser utilizado em seu arquivo Figma local. Assim como os componentes, os estilos receberão atualizações quando as alterações na biblioteca forem publicadas.
Os estilos são usados para definir cores, regras tipográficas e efeitos como sombras projetadas na base de código do WordPress. Eles permitem que você aplique coisas como texto ou cores de fundo que irão corresponder a outras partes da IU.
Usando estilos da biblioteca, você garante que suas criações correspondam aos elementos existentes da IU, facilitando a implementação.

Para saber mais sobre os estilos no Figma, recomendo o documentação oficial .
Visualizações e adesivos
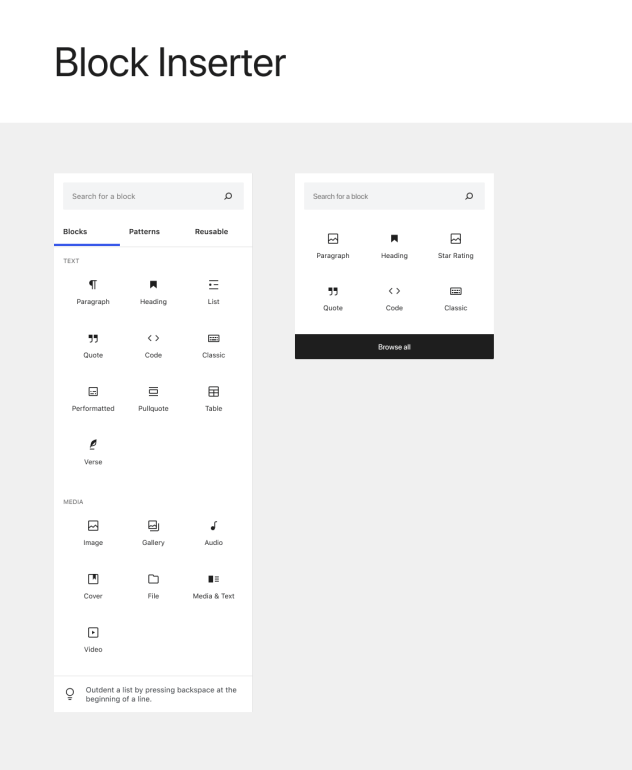
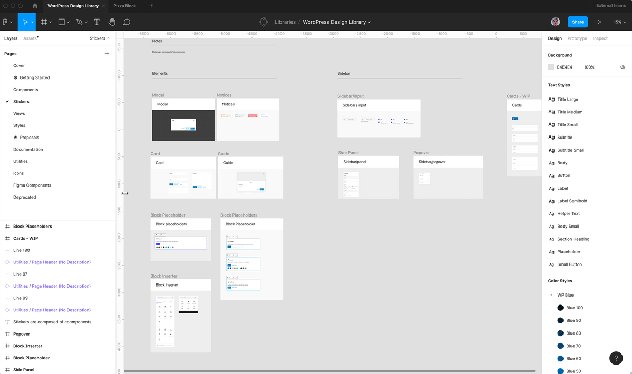
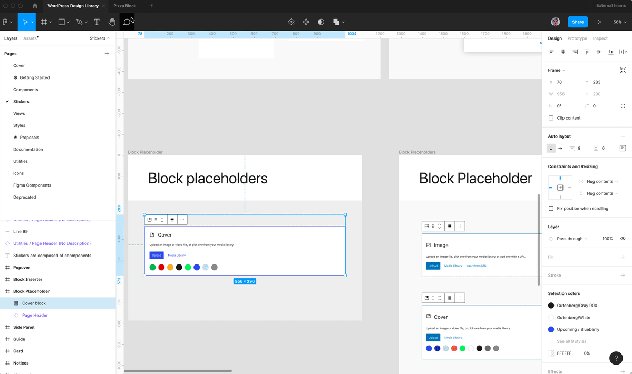
“Adesivos” são simplesmente arranjos de componentes e estilos que foram combinados para representar elementos comuns da interface do usuário. Eles não são bons candidatos para a componentização completa devido às suas freqüentes necessidades de customização. Exemplos de adesivos incluem a barra lateral do Inspetor e o insersor de bloco:

A utilidade deles é simples: encontre o adesivo de que você precisa, descole (copie) da Biblioteca de projetos do WordPress e cole (cole) em seu arquivo local antes de personalizá-lo conforme necessário.
Adesivos não são recursos do Figma como componentes e estilos, mas quaisquer adesivos que você copiar para um arquivo de trabalho permanecerão atualizados em virtude de seus ativos subjacentes.
Visualizações são arranjos de componentes, estilos, e adesivos.
Projetando um bloco usando a biblioteca de projetos do WordPress
Ok, agora que conhecemos os fundamentos das bibliotecas Figma e seus recursos e os utilitários da Biblioteca de Design do WordPress, como Stickers e Visualizações, vamos trabalhar com um exemplo prático-projetar a IU para um bloco totalmente novo.
Primeiros passos
Tudo que você precisa para começar é uma conta Figma adicionada à organização WordPress.org Figma.
Depois de se inscrever em Figma , basta inscrever-se no #Design canal no Slack da comunidade e solicite um convite. Inclua seu nome de usuário Figma e um membro da comunidade amigável ajudará você a se preparar rapidamente.
Agora a diversão começa!
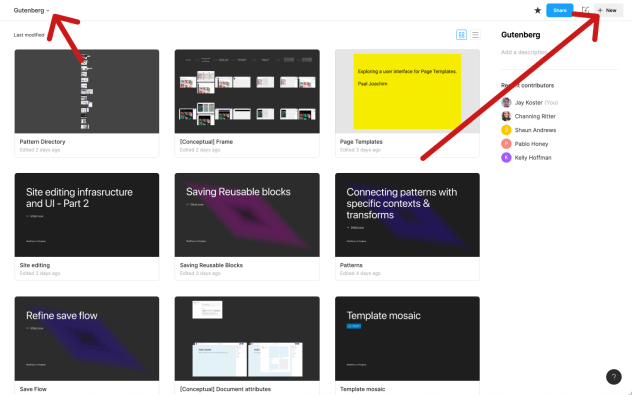
Para criar um novo arquivo de design no Figma, visite o projeto Gutenberg e clique no botão “+ Novo”.

Agora vamos incluir a Biblioteca de design do WordPress em nosso arquivo de trabalho para que tenhamos acesso a todos os itens de que precisamos:
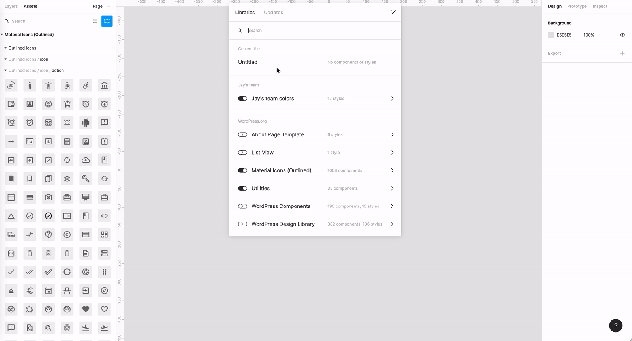
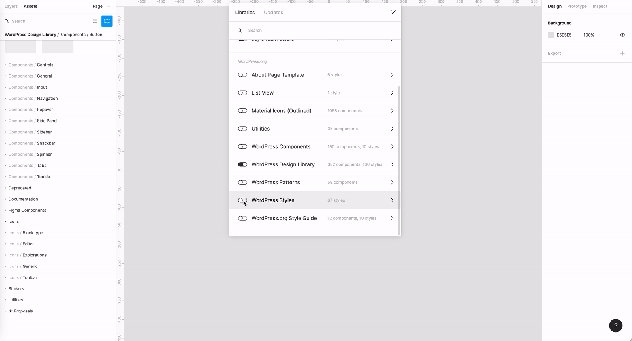
- Abra o painel “Ativos” e clique no pequeno ícone de livro para visualizar as Bibliotecas da equipe disponíveis.
- No modal, ative a Biblioteca de projetos do WordPress. Você pode deixar os outros de fora por enquanto.

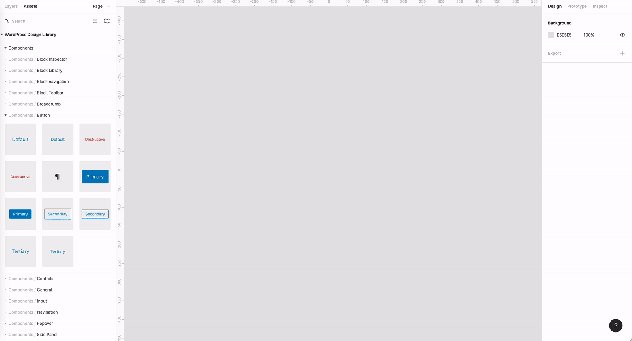
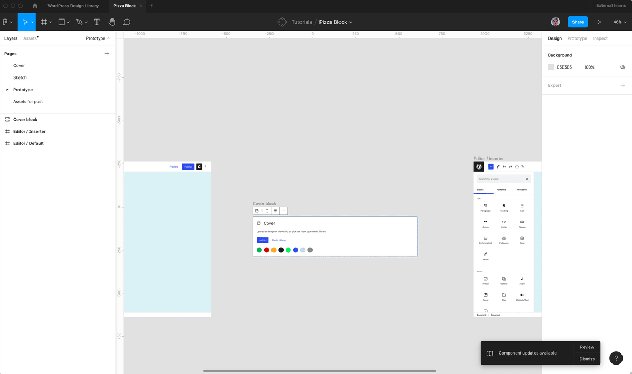
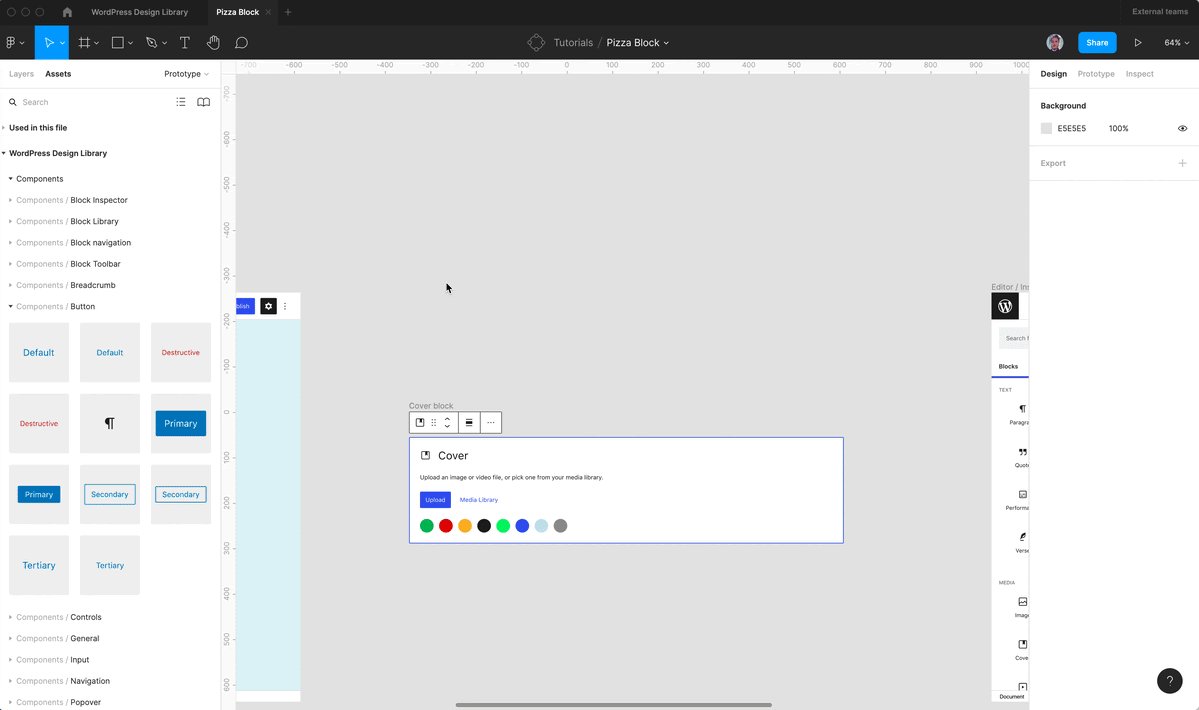
Depois de fechar o modal, você perceberá que vários componentes se tornam visíveis no painel de ativos. Para inseri-los, eles podem ser arrastados para a tela:

É como inserir um bloco 
Criando um bloco de pizza 
Adoro comer pizza, então, para me divertir, vou projetar um novo bloco que simplesmente permite ao usuário exibir uma pizza deliciosa em seus posts e páginas. Quero que o bloco inclua opções para um número total de fatias e diferentes coberturas.
Elabore o fluxo
Sempre gosto de me concentrar em fluxos individuais ao projetar blocos. Ou seja, as etapas lineares que um usuário executará ao trabalhar com aquele bloco. Neste caso, quero criar visualizações das seguintes etapas/visualizações em nosso arquivo Figma:
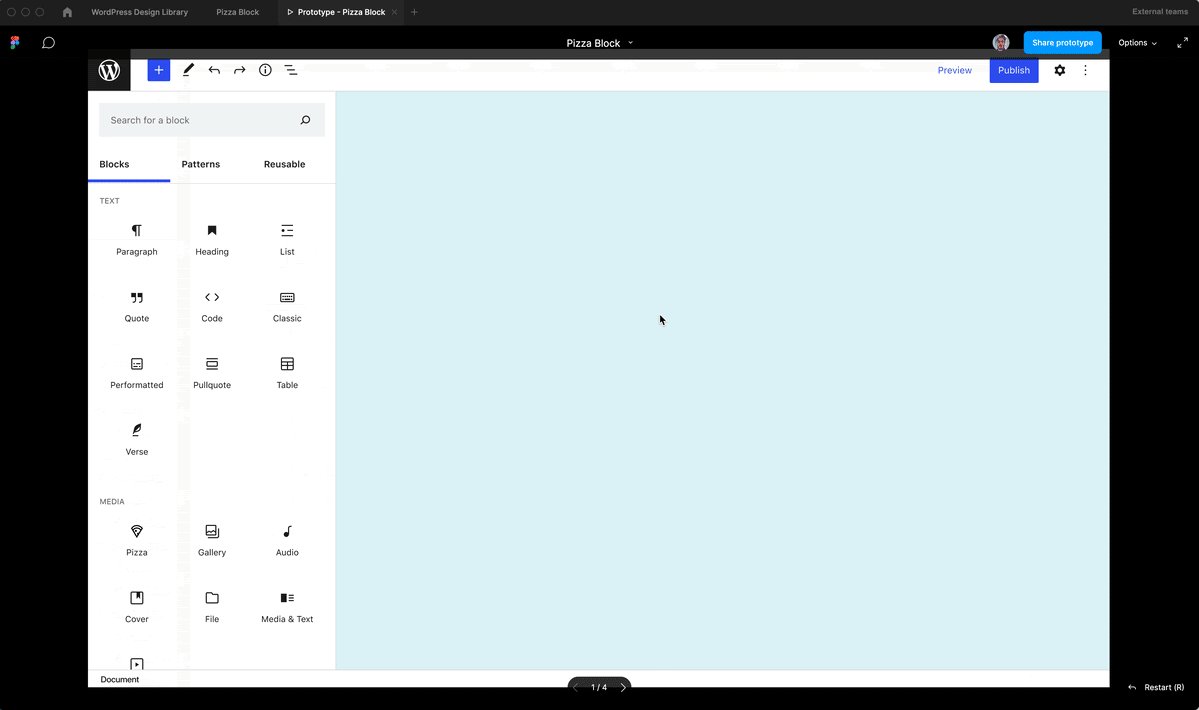
- Inserindo o bloco do Inseridor de Bloco
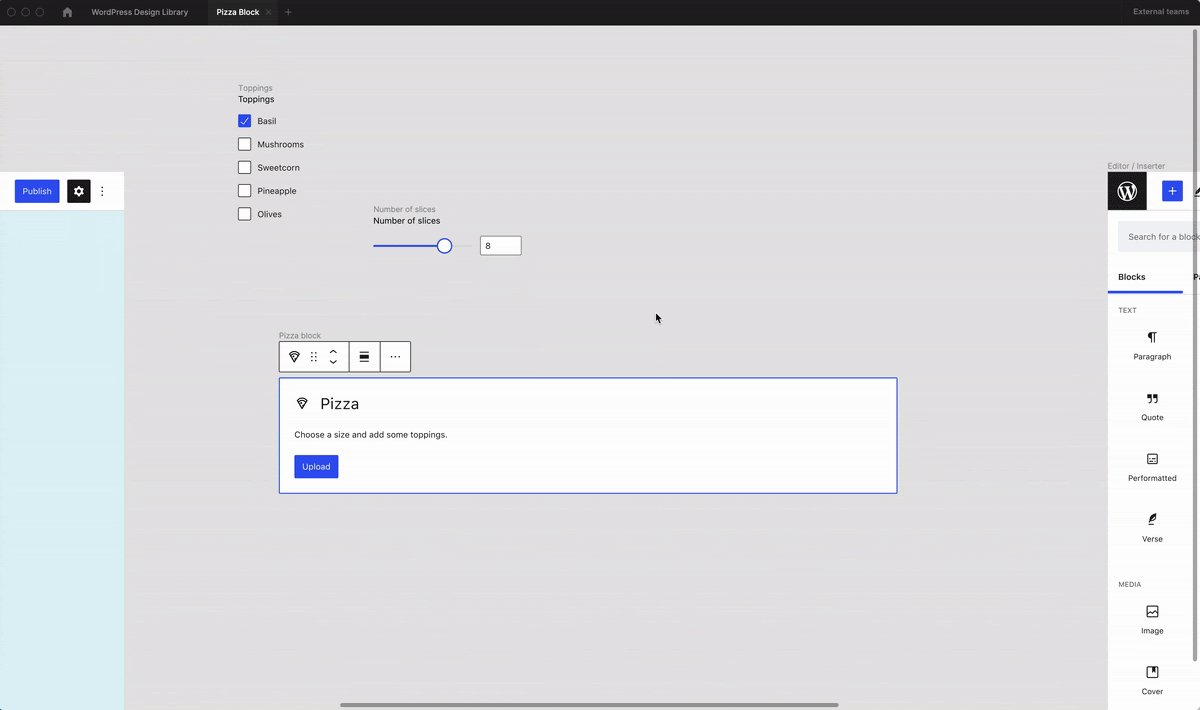
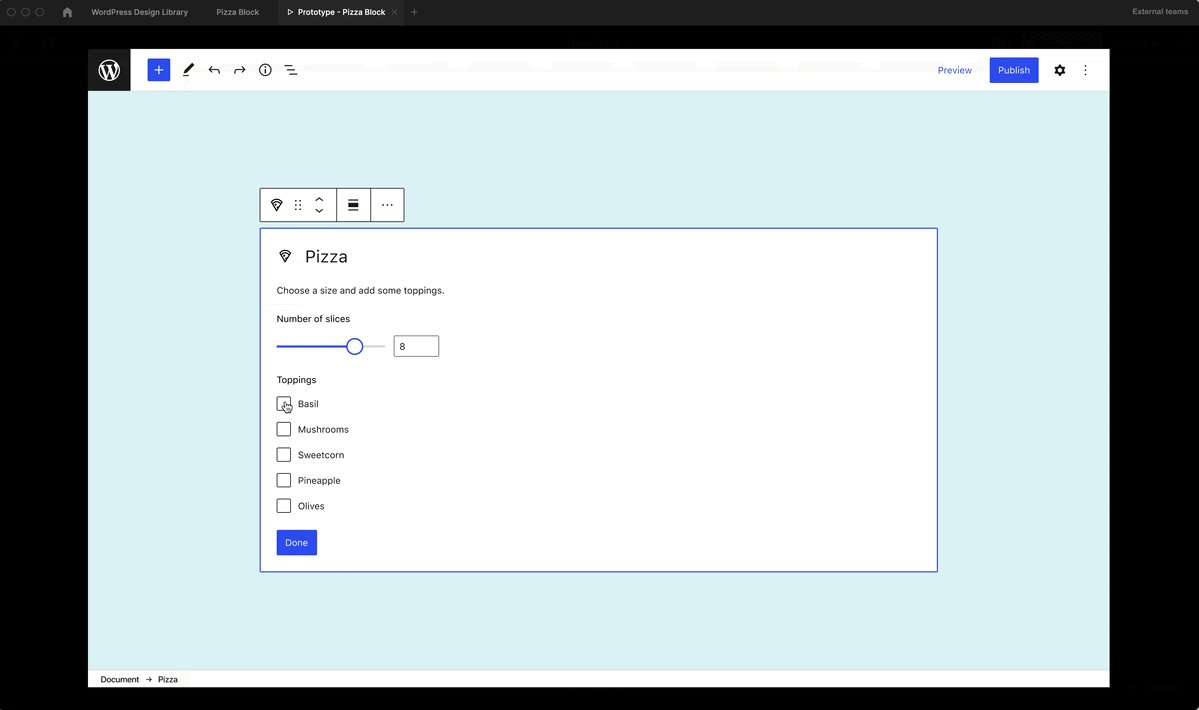
- O estado do marcador de posição do Bloco de Pizza incluindo opções no bloco, sua Barra de Ferramentas e o Inspetor
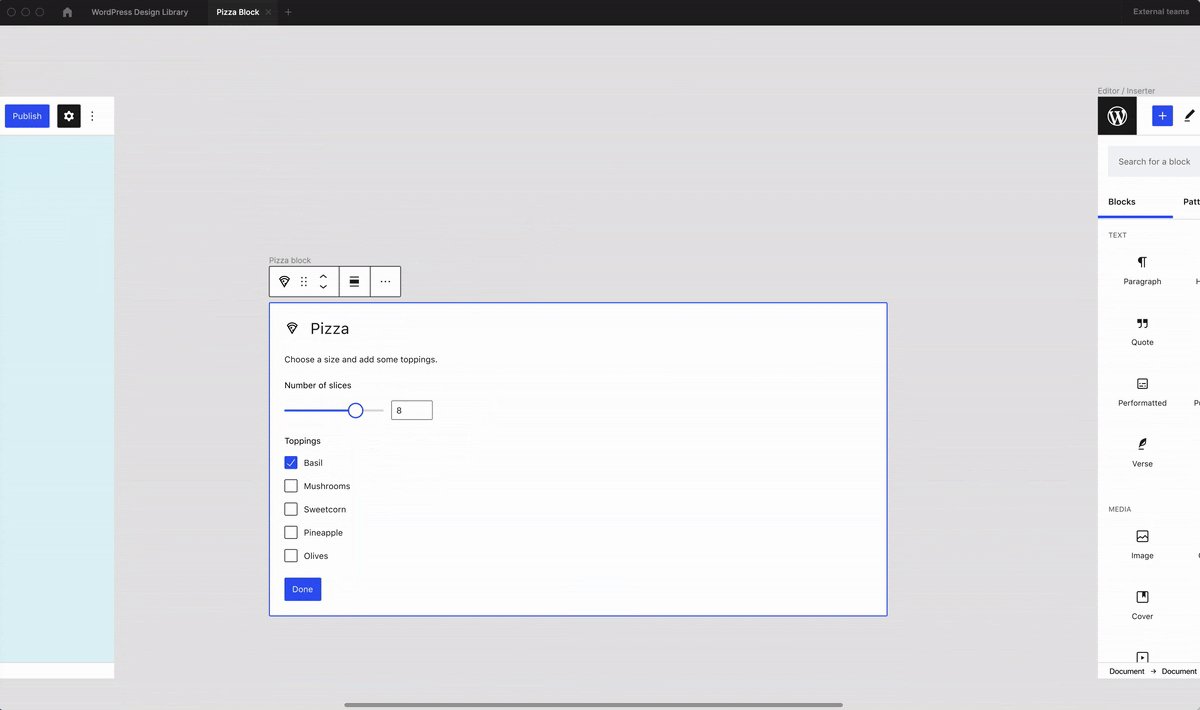
- As configurações do Bloco de Pizza configuradas
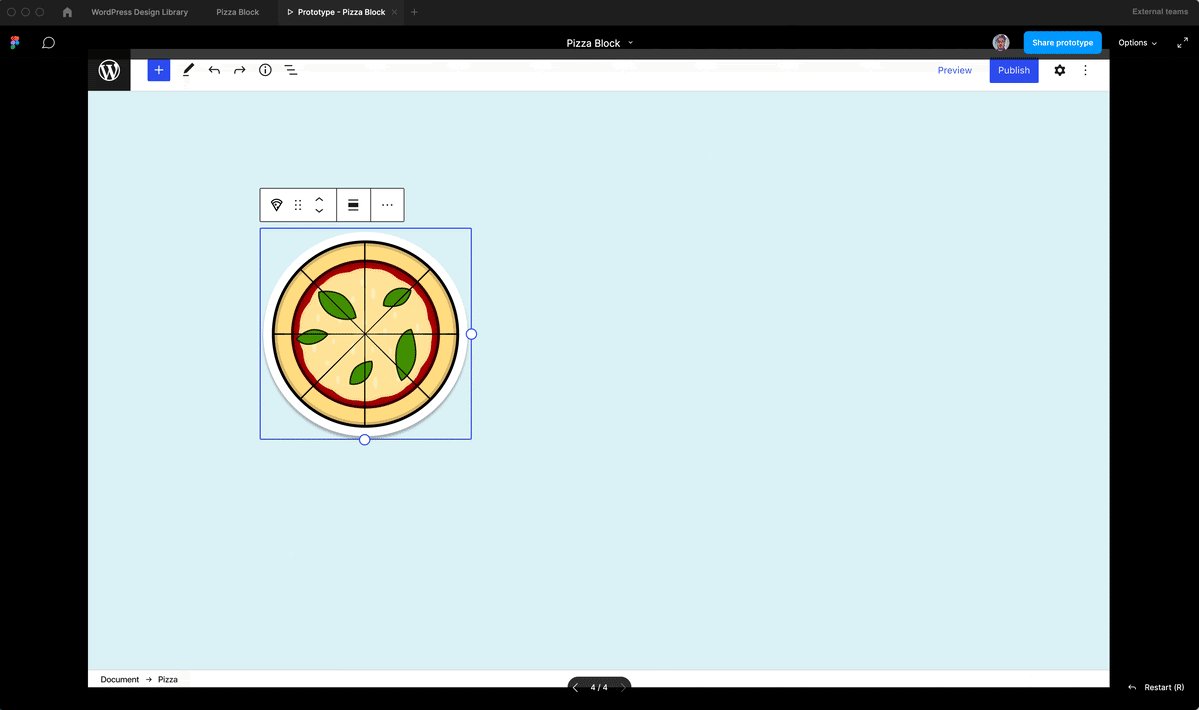
- O resultado final-uma pizza deliciosa confortavelmente colocada na tela
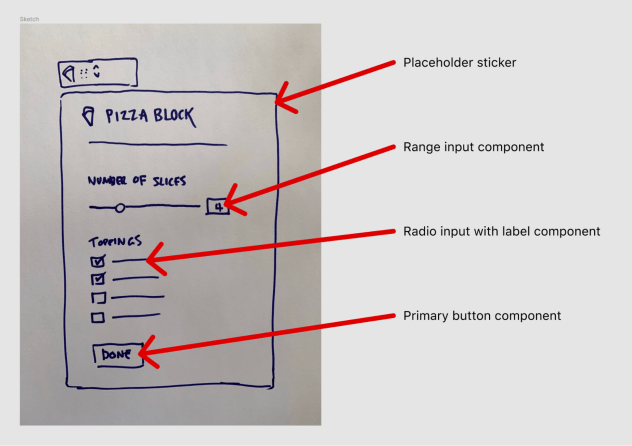
Esboce os novos estados
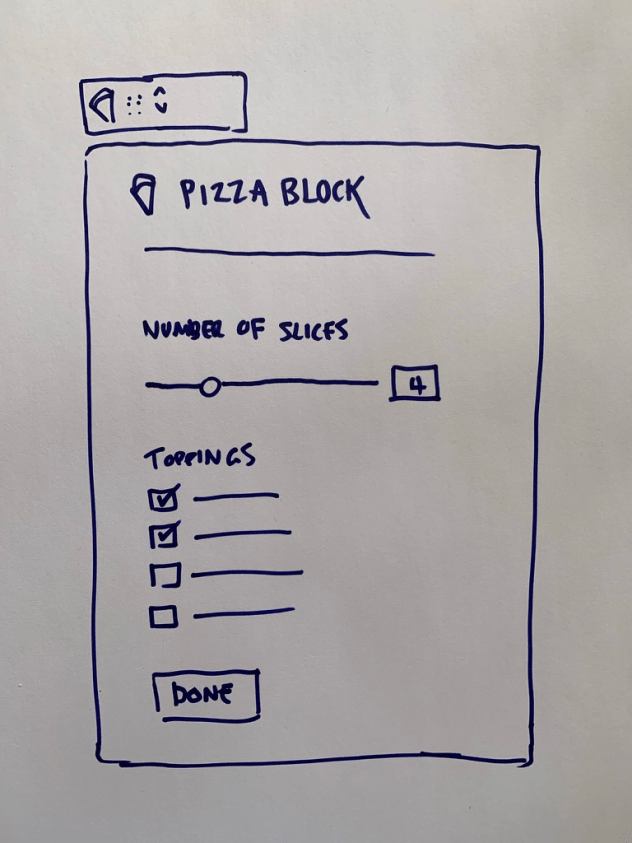
Graças à Biblioteca de Design do WordPress, estarei usando o máximo possível de componentes de IU existentes, mas ainda preciso de uma ideia aproximada de como eles serão compostos nas novas interfaces que meu bloco Pizza exigirá. Normalmente acho útil esboçá-los no papel.
Este é o estado do espaço reservado que os usuários verão quando inserirem o bloco pela primeira vez. Isso deve ser tudo que eu preciso:

Prepare as visualizações e adesivos
Felizmente, existem visualizações na Biblioteca de projetos do WordPress que posso usar para cada uma das etapas do fluxo descrito acima.
Abro a biblioteca, navego para a página Visualizações, encontro as visualizações de que preciso, copio-as e colo em meu arquivo de trabalho.

É muito importante copiar (não cortar) Visualizações da biblioteca para que permaneçam intactas e outras pessoas ainda possam acessá-las. Se você cortá-los, eles desaparecerão para sempre, então não faça isso 
Também vou precisar de um adesivo bloqueador de espaço reservado, então navego para a página de adesivos, copio aquele que mais se assemelha ao meu esboço de antes e colo no meu arquivo de trabalho.

Tal como acontece com as vistas, apenas copie os autocolantes; não os corte.
Reúna os componentes
Voltando ao estado de espaço reservado que esbocei no papel (pode ser útil importá-lo para seu arquivo Figma), posso ver que vou precisar de alguns elementos de formulário para realizar o design.

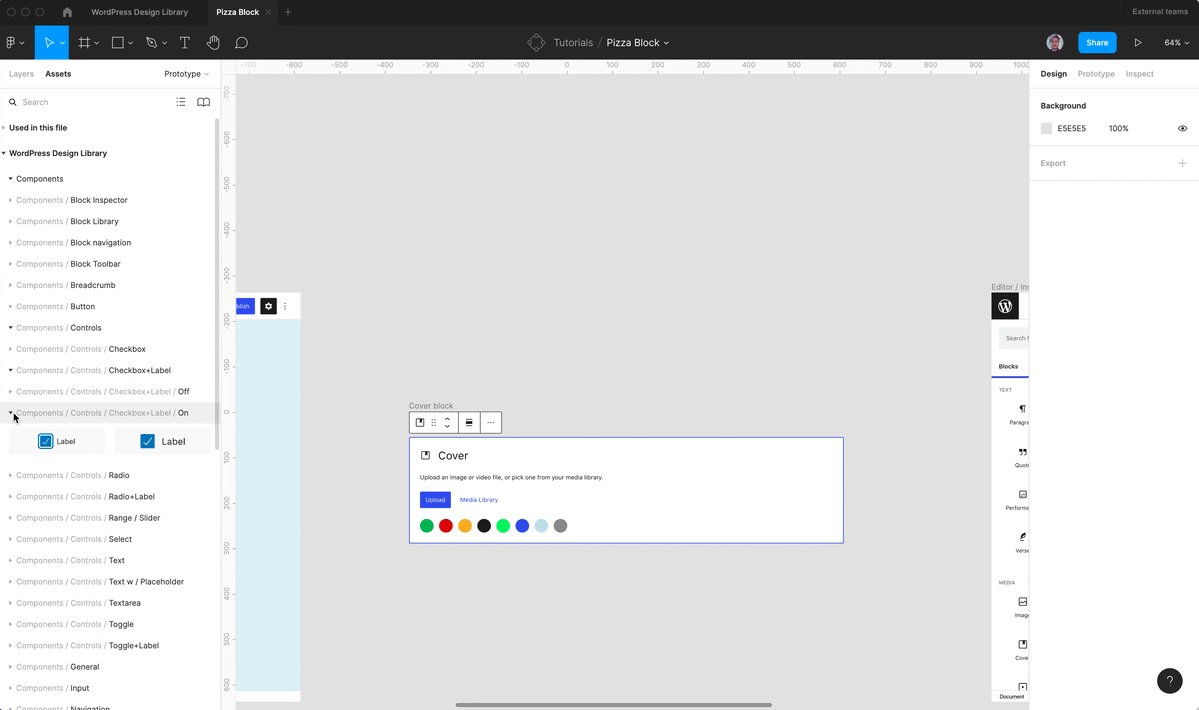
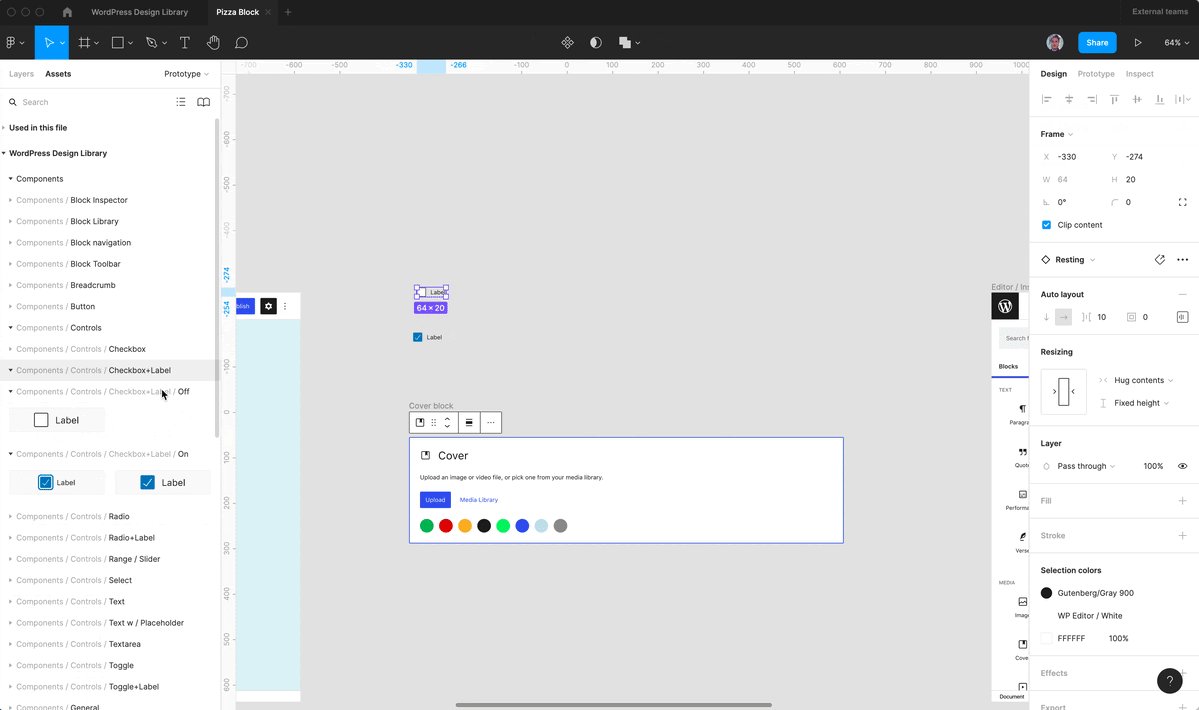
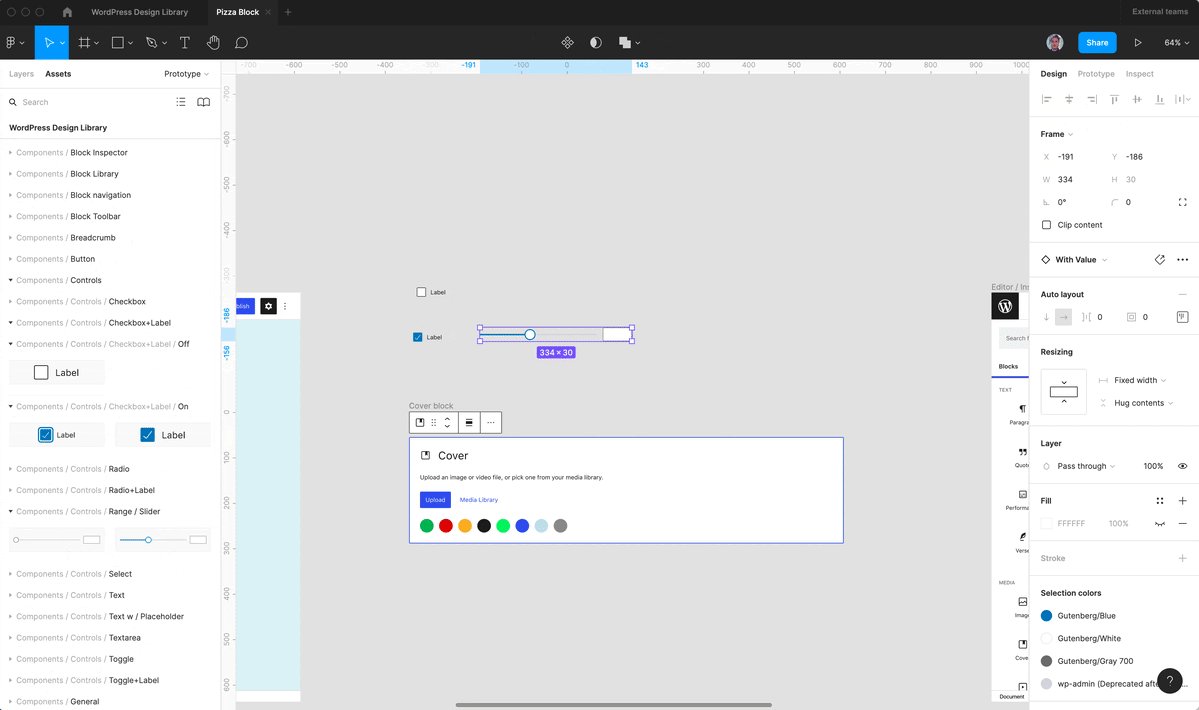
Navego até o painel Ativos, localizo os componentes de que preciso e os arrasto para o meu arquivo:

Dica útil: depois de inserir um componente, você pode transformá-lo em outro componente por meio do painel de configurações. Às vezes é mais fácil copiar/colar um componente que você já inseriu e transformá-lo dessa forma, em vez de abrir o painel de ativos repetidamente.
Organize as visualizações, adesivos e componentes para criar um design coerente
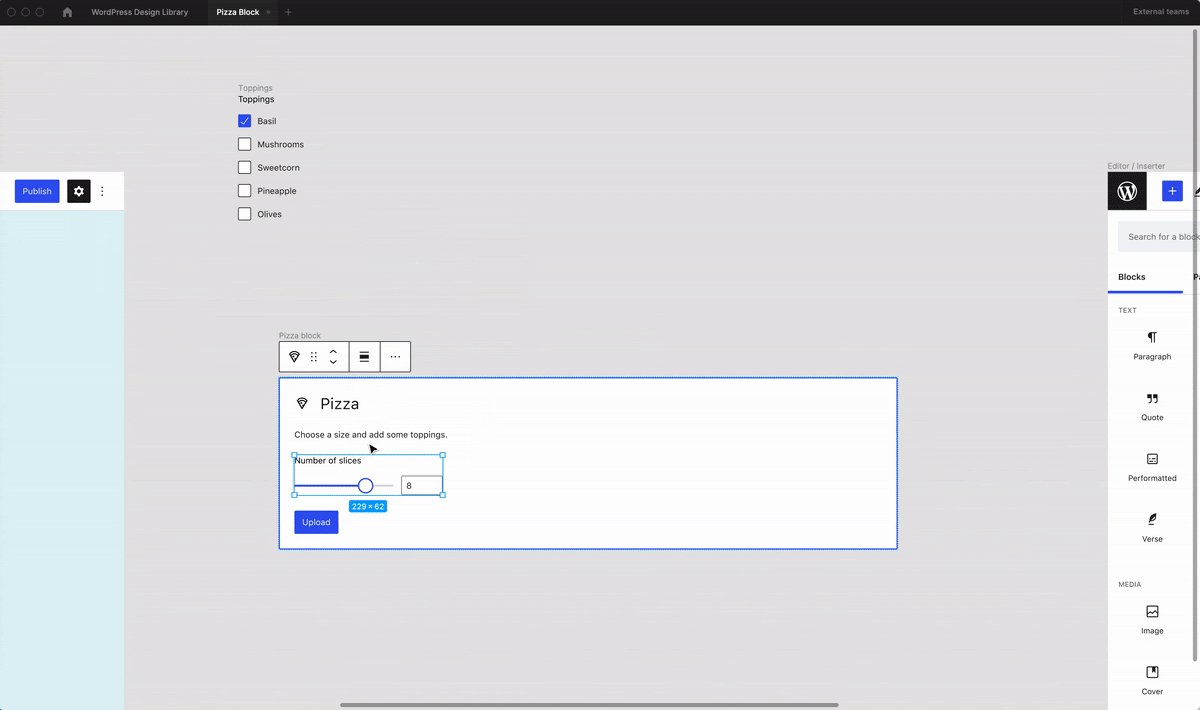
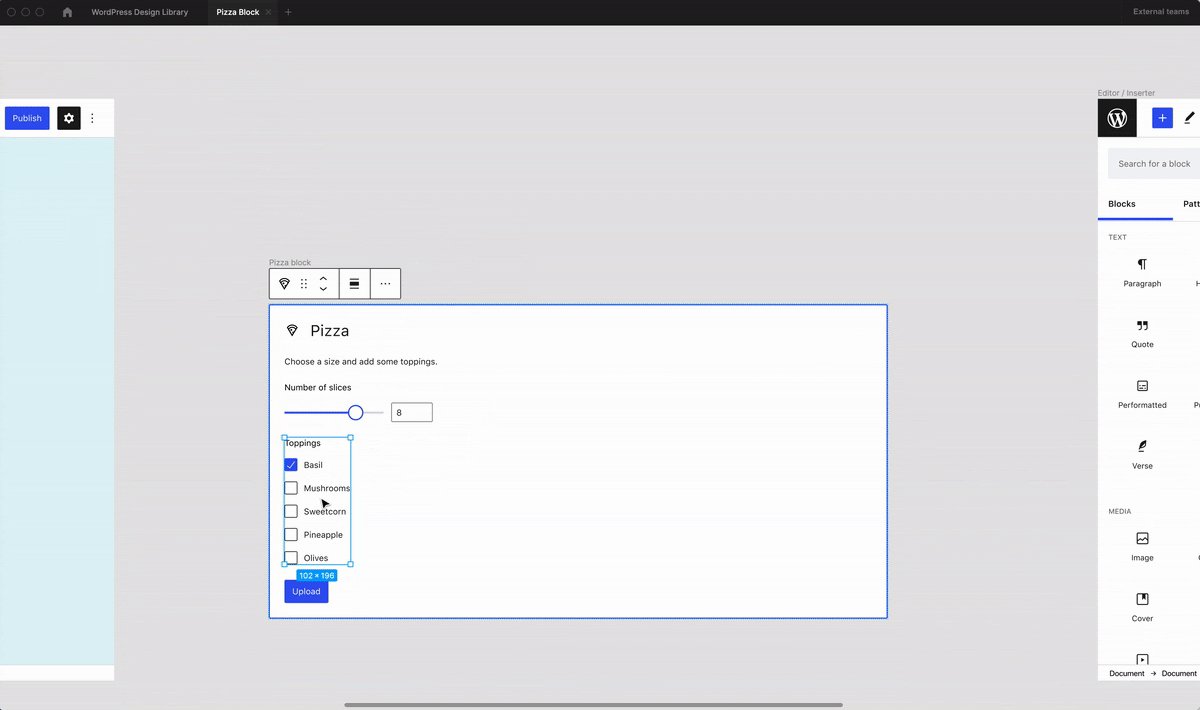
Agora que reunimos todas as peças individuais de que precisamos, basta organizá-las de forma que se pareçam com cada uma das etapas do fluxo que descrevemos anteriormente. Isso é feito com um simples arrastar e soltar.
Se você está familiarizado com softwares como Photoshop, Sketch e outros, isso deve ser bastante familiar.

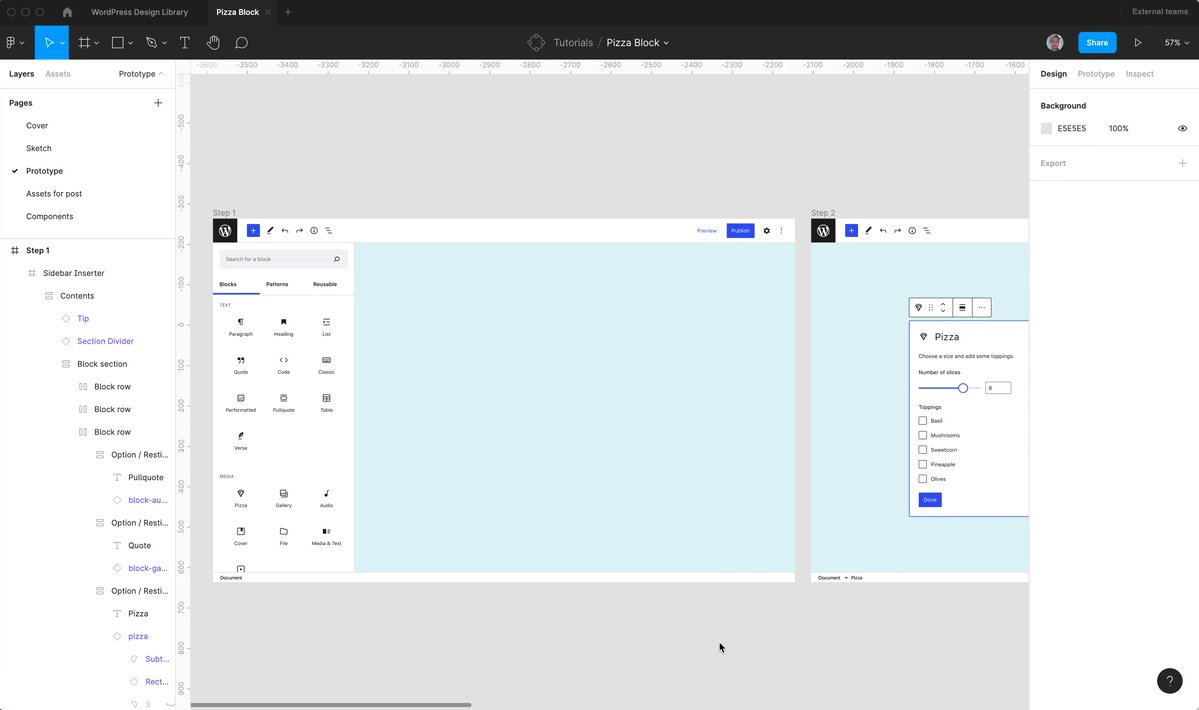
Depois que tudo estiver no lugar, nosso fluxo estará completo:

Ainda acho incrível que possamos fazer isso em apenas alguns instantes.
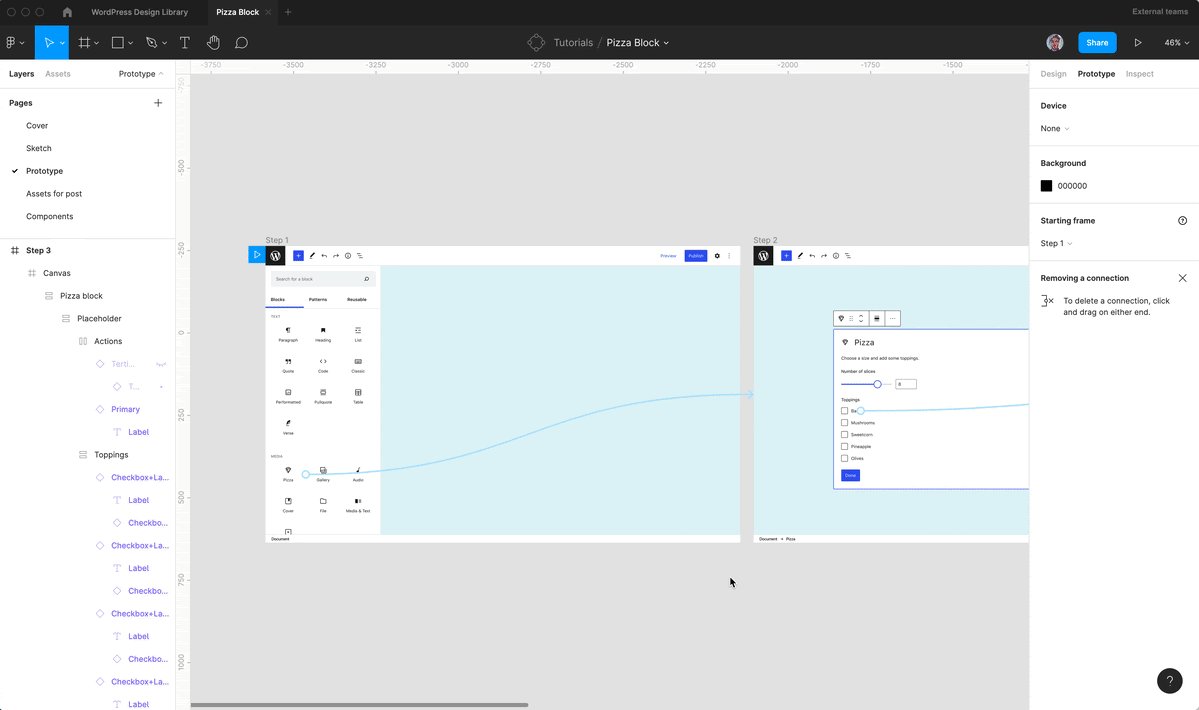
Conecte o protótipo
Com cada etapa de nosso fluxo criado, a última peça do quebra-cabeça é conectá-los e formar um protótipo clicável.
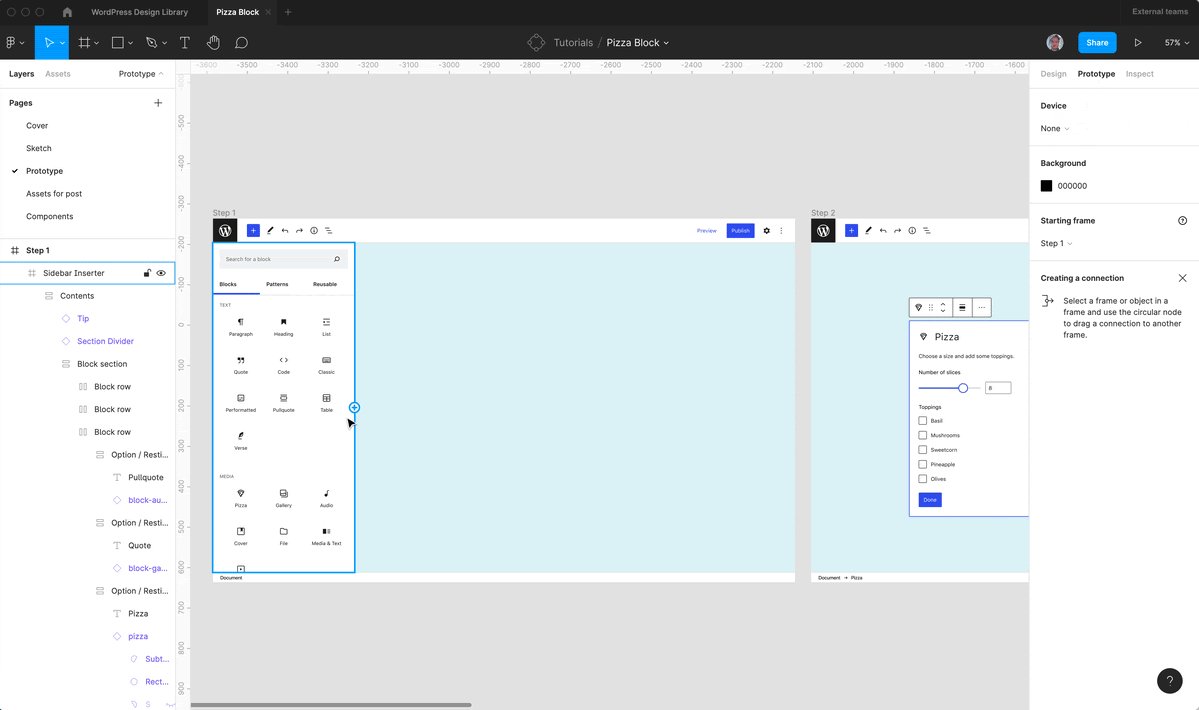
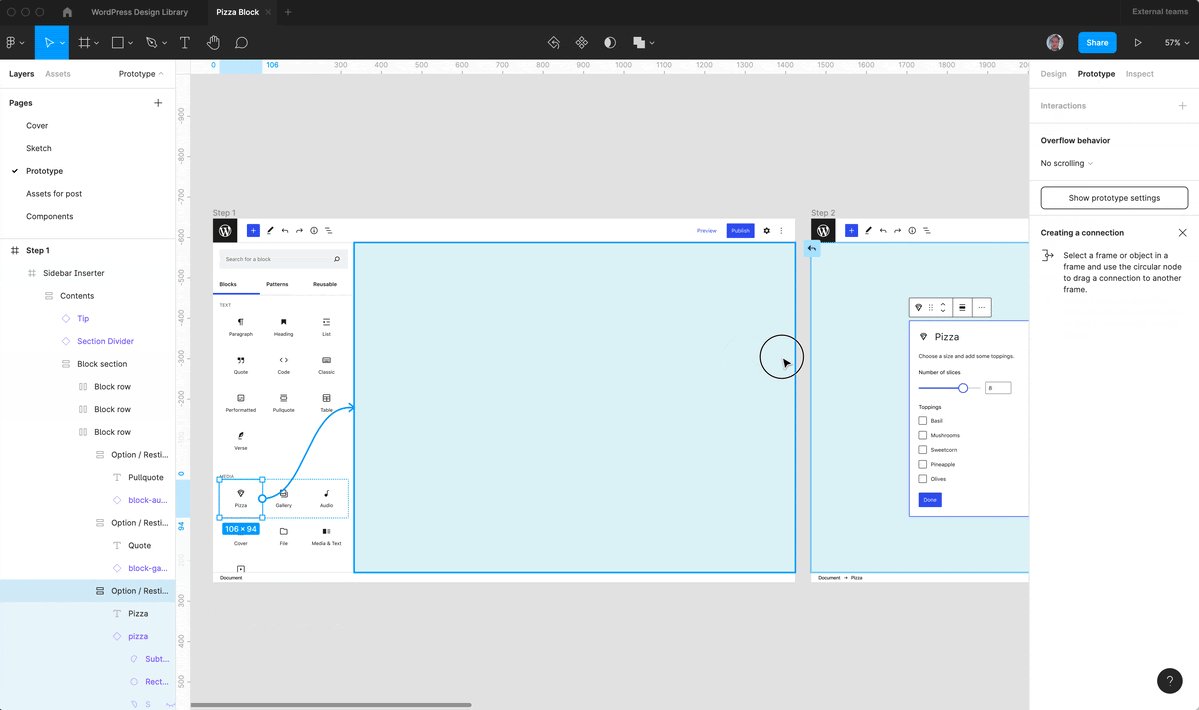
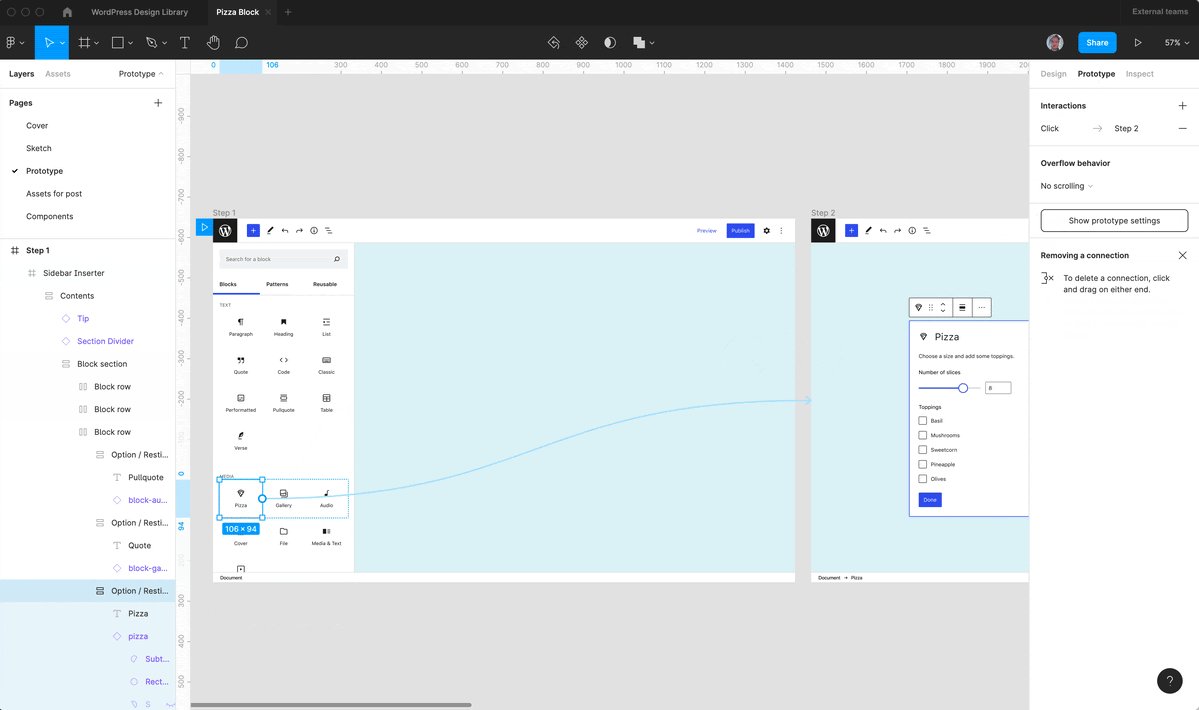
Eu mudo para o painel Protótipo e crio comportamentos de clique selecionando uma camada e, em seguida, arrasto o ponto branco para o quadro correspondente.

Há uma variedade de comportamentos que as ferramentas de prototipagem Figma suportam, como passar o mouse, arrastar e clicar. É ainda possível criar animações inteligentes. Talvez seja algo que possamos explorar em outro tutorial, mas, por enquanto, vou encaminhá-lo para o documentação do Figma para uma prototipagem mais avançada.
Agora que conectei todos os elementos apropriados, posso fazer um teste com meu protótipo clicando no botão Reproduzir  ícone:
ícone:

Você também pode tentar; basta clicar em aqui .
Isso é tudo, pessoal!
Tentei manter este tutorial bastante simples e conciso; embora só tenhamos conseguido lidar com o básico aqui, você pode ver o poder do Figma e da Biblioteca de design do WordPress quando se trata de experimentar novos designs.


