De acordo com seu site oficial, lit-html é uma biblioteca de modelos HTML eficiente, expressiva e extensível para JavaScript. Embora a versão atual de lit-html faça parte da biblioteca de componentes Lit , a parte do modelo é fatorada em uma biblioteca independente, que discutiremos neste artigo.
Esta biblioteca torna a marcação reutilizável, permitindo-nos definir marcadores de posição que podem conter valores diferentes em HTML. Isso economiza tempo e energia valiosos para os desenvolvedores. Neste artigo, vamos dar uma olhada em como o lit-html funciona e aplicá-lo seguindo um tutorial simples usando HTML e CSS.
Vamos começar!
O que é lit-html?
Um modelo é uma combinação de conteúdo estático e dinâmico que é estruturado de uma determinada maneira. Por exemplo, um modelo HTML para um formulário de inscrição pode ter a seguinte aparência:
Primeiro nome: _____
Sobrenome: _____
Email: _____
Número de telefone: _____
O conteúdo estático inclui campos para nome, sobrenome, e-mail e número de telefone. As linhas representam o conteúdo dinâmico.
Se fôssemos manipular o HTML acima com JavaScript simples, teríamos que usar APIs de seleção de DOM como querySelector () , querySelectorAll () e getElementByTagName para obter o elemento e realizar uma operação nele; isso pode rapidamente fazer com que o aplicativo pareça falso ou mal codificado.
lit-html nos permite renderizar modelos HTML em JavaScript que são semelhantes ao código que temos acima. As partes dinâmicas do modelo podem ser renderizadas e manipuladas, tornando o modelo fácil de reutilizar.
Benefícios do uso de lit-html
lit-html tem vários benefícios que melhoram a experiência do usuário e do desenvolvedor.
- Fornece todo o poder do JavaScript em sua marcação
- Inicia e atualiza rapidamente
- Fácil de usar e possui uma API extensível
- Biblioteca pequena resulta em tamanhos de pacotes pequenos e tempos de carregamento curtos
Como você pode ver, lit-html é uma biblioteca de modelos poderosa e um ótimo complemento para o projeto de qualquer desenvolvedor.
Como funciona
lit-html depende do ECMAScript 2015 (ES6 ) literais de modelo, HTML’s tag e alguns outros tecnologias não divulgadas para funcionar e aumentar o desempenho.
Aqui está um exemplo de um modelo lit-html simples:
html``Olá $ {recepient}
Olá $ {content}
Podemos ver a utilização de uma forma avançada de literais de modelo chamados modelos marcados A tag, que é HTML neste caso, é uma função que processa os literais do modelo. Os literais de modelo permitem a incorporação de linguagens específicas do domínio , como HTML (específico para o domínio da web) em JavaScript.
lit-html substitui expressões por espaços reservados, criando uma string no processo que será usada para criar o modelo. Depois que o modelo é criado, lit-html otimiza o modelo e toma nota de onde os marcadores de posição estão; esses locais são chamados de partes . Em seguida, remove os marcadores de posição, preenchendo as partes com valores e atualizando as partes quando os valores mudam.
Componentes de construção movidos por lit-html
Embora os modelos lit-html possam ser usados para criar e manipular elementos DOM, esses modelos não estão vinculados a nenhum modelo de componente. Para construção de componentes, podemos usar LitElement.
O que é LitElement?
LitElement é uma biblioteca incrível para construir componentes da web movidos por modelos lit-html. De acordo com o site oficial , é “uma classe base simples para criar componentes da web rápidos e leves”.
Ele fornece uma maneira fácil de criar componentes de IU nativos e da web que podem ser usados em qualquer lugar em que você tenha HTML em seu projeto, independentemente da biblioteca de front-end ou estrutura usada.
Aqui está um exemplo de um componente LitElement:
import {LitElement, html} de'lit-element';
class TodoItem extends LitElement { static get properties () { Retorna { item: {type: String}, }; } render () { return html` $ {this.item} `; }
} customElements.define ('todo-item', TodoItem);
Os componentes LitElement seguem as funções paradigma de programação orientada a objetos , um paradigma de programação que cria projetos de código reutilizáveis (classes) e instâncias do projeto (objetos).
Declaramos propriedades como propriedades estáticas em LitElement e criamos um método de renderização que retorna um resultado de modelo contendo o modelo definido. Em seguida, definimos o componente para disponibilizá-lo em todo o projeto.
Comparação com estruturas de front-end existentes
Os componentes construídos com LitElement são independentes de framework ou biblioteca; eles seguem os padrões de componentes da web , o que significa que você pode criar elementos personalizados reutilizáveis enquanto separa sua funcionalidade do resto do seu código. O DOM sombra é usado para encapsulamento em LitElement.
Ao contrário de muitas bibliotecas de front-end que precisam de diffing para re-renderizar de forma otimizada o DOM quando há uma mudança em um nó, LitElement utiliza lit-html para definir e renderizar templates HTML. As atualizações do DOM são ultrarrápidas, porque lit-html apenas renderiza novamente as partes dinâmicas da sua IU.
Construindo uma lista de tarefas com LitElement
Vamos sujar as mãos e solidificar nosso conhecimento de lit-html e LitElement criando uma lista de tarefas simples. Estaremos seguindo uma metodologia atômica para criar componentes. Primeiro, construímos átomos, depois os empilhamos para construir moléculas e, finalmente, criamos organismos.
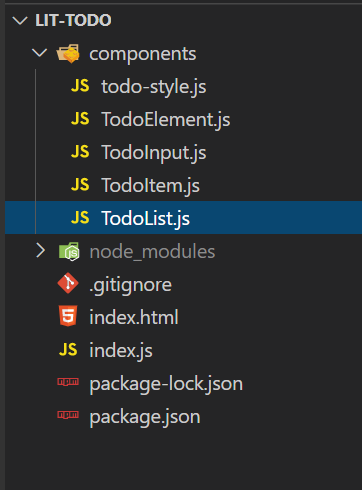
Esta é a aparência do diretório do projeto:

Arquivo CSS em um projeto LitElement
O estilo de LitElement é armazenado em um arquivo JavaScript denominado todo-style.js . Usando a tag CSS de lit-html, podemos escrever estilos em JavaScript:
import {css} from'lit-element/lit-element.js'; export const style=css` * { família de fontes: monospace } ul { margem: 0; padding-inline-start: 0 } entrada{ preenchimento: 5px; tamanho da fonte: 1rem; largura: 240px }
`
Para disponibilizar o estilo para um LitElement, basta importar o estilo e defini-lo em uma propriedade de estilos estáticos como:
import {style} de"./todo-style"; static get styles () { return [estilo];
}
Usando propriedades em LitElements
Como a maioria das estruturas de front-end comuns, os componentes pais podem se comunicar com seus filhos e vice-versa por meio de propriedades, emitindo eventos. Você pode definir uma propriedade usando os métodos abaixo e ver um exemplo no snippet de código:
- Atributo:
- Atributo booleano:
?disabled="${...}" - Propriedade:
.value="${...}" - Manipulador de eventos:
@event="${...}"
class TodoElement extends LitElement { static get properties () { Retorna { lista: {type: Array}, } } static get styles () { return [estilo]; } construtor () { super(); this.list=JSON.parse (localStorage.getItem ('litTodoList')) || []; this.todo=''; }
render () {
return html`
& # x1f60e; Lit Todo & # x1f60e;
`;
}
}
Neste elemento, estamos usando uma lista de propriedades, representada por um ponto antes do nome da propriedade, para passar a lista de tarefas, que obteremos de localStorage .
Podemos mapear facilmente a lista no componente TodoList e passar cada todo para o componente TodoItem :
class TodoList extends LitElement { static get properties () { Retorna { lista: {tipo: Array} } } static get styles () { return [estilo]; } render () { return html` - $ {this.list.map ((todoItem)=> html`
-
Também podemos emitir eventos para componentes pais, de forma semelhante à forma como é feito no componente TodoInput :
class TodoInput extends LitElement { static get properties () { Retorna { todo: {tipo: String}, onInput: {type: Function}, onKeyPress: {type: Function}, createNewToDoItem: {type: Function}, }; } static get styles () { return [estilo]; } render () { return html` Adicionar `; }
}
Aqui, as funções a serem emitidas são declaradas no método de propriedades estáticas e estão vinculadas às funções em seu componente pai:
handleKeyPress (e) { if (e.target.value!==''&& e.key==='Enter') { this.createNewToDoItem (); } } handleInput (e) { this.todo=e.target.value; } createNewToDoItem () { const todoList=JSON.parse ( localStorage.getItem ('litTodoList') ) || [] todoList.push (this.todo) this.list=todoList localStorage.setItem ('litTodoList', JSON.stringify (todoList)) this.todo="" }
Deixei uma pequena tarefa para você! Adicione uma funcionalidade de exclusão ao aplicativo todo . Aqui está o link para o código-fonte .
Conclusão
Neste artigo, vimos o que é lit-html, como funciona e os benefícios de usá-lo em um projeto. Também examinamos algumas partes básicas do LitElement ao construir um aplicativo simples. Com o conhecimento adquirido neste artigo, agora você deve ser capaz de adicionar LitElements ao seu projeto.
A postagem Primeiros passos com lit-html e LitElement apareceu primeiro no LogRocket Blog .


