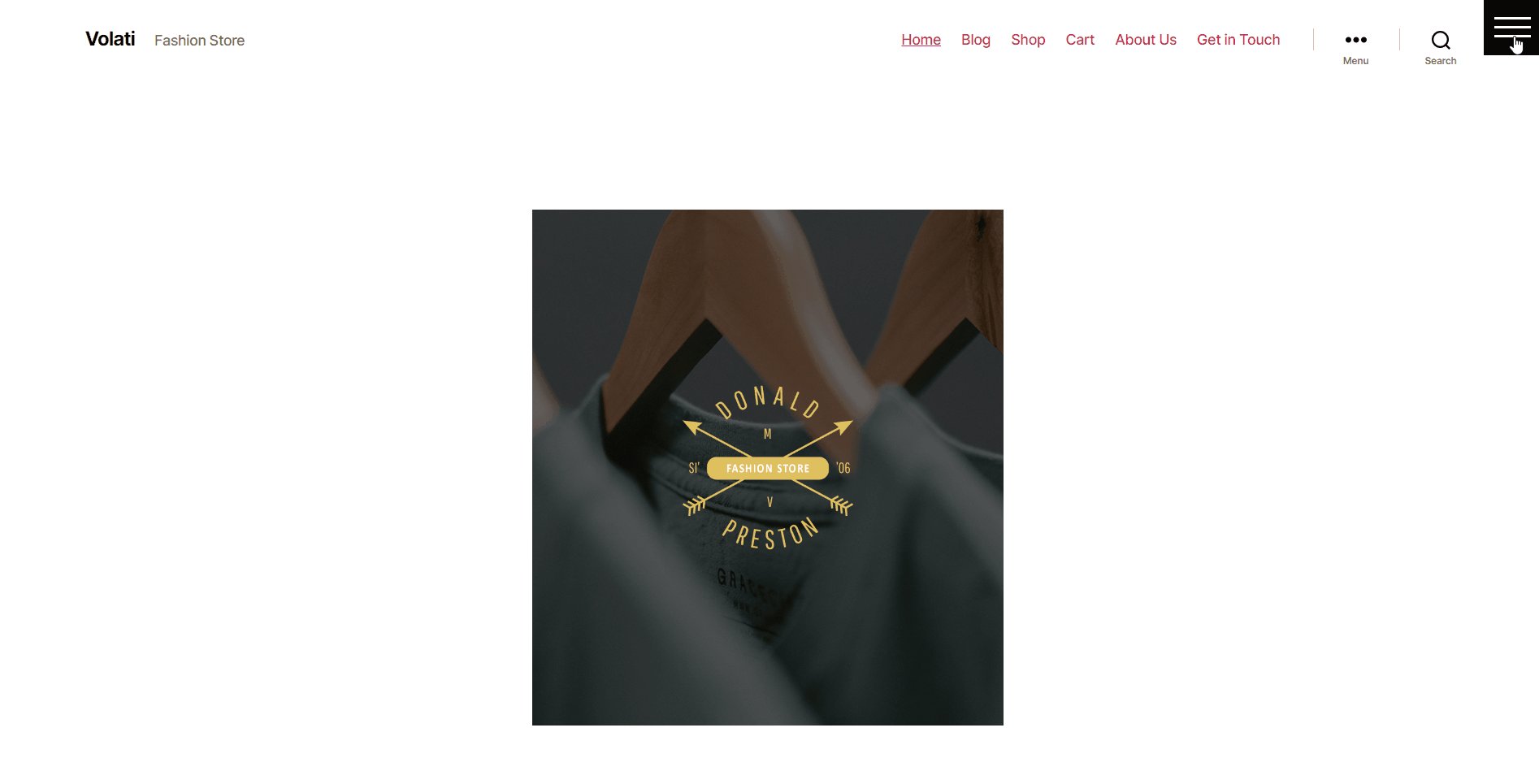
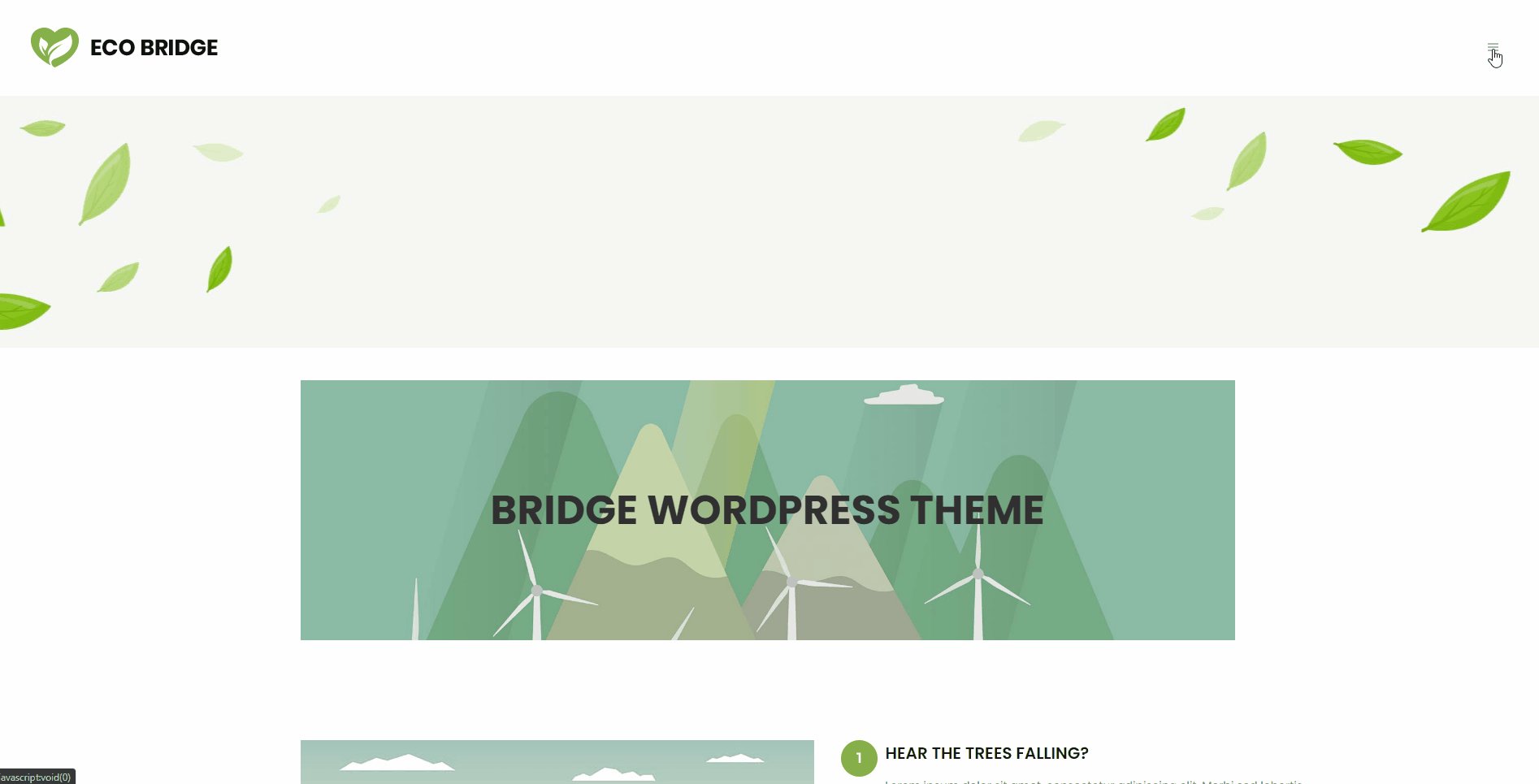
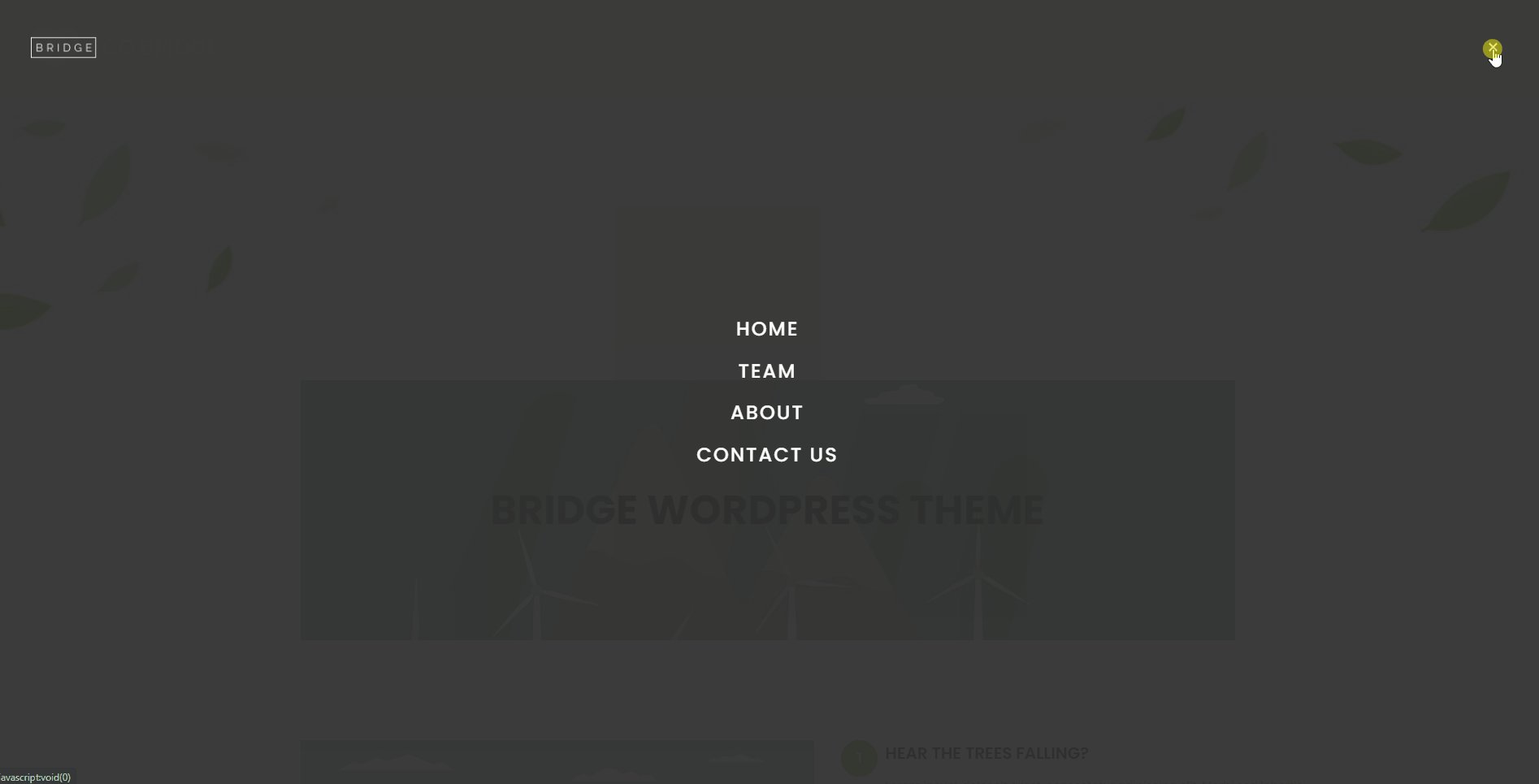
O que é típico de um menu de tela inteira é que ele fica inicialmente oculto e pode ser acessado clicando no ícone do abridor de menu geralmente localizado em algum lugar na lateral da tela. Este ícone é facilmente reconhecível, pois geralmente aparece na forma de duas ou três linhas horizontais (também conhecido como ícone de hambúrguer) ou pontos.
E embora este ícone de menu, em nossa opinião, seja intuitivo o suficiente por si só, alguns usuários ainda podem se confundir com este tipo de navegação. Ou seja, a maioria das pessoas está acostumada a ver a navegação padrão do site com links de menu que são instantaneamente visíveis em algum lugar na parte superior da tela. Portanto, se um menu em tela cheia (que está inicialmente oculto) for o único tipo de navegação disponível, ele pode desorientar alguns visitantes do site.
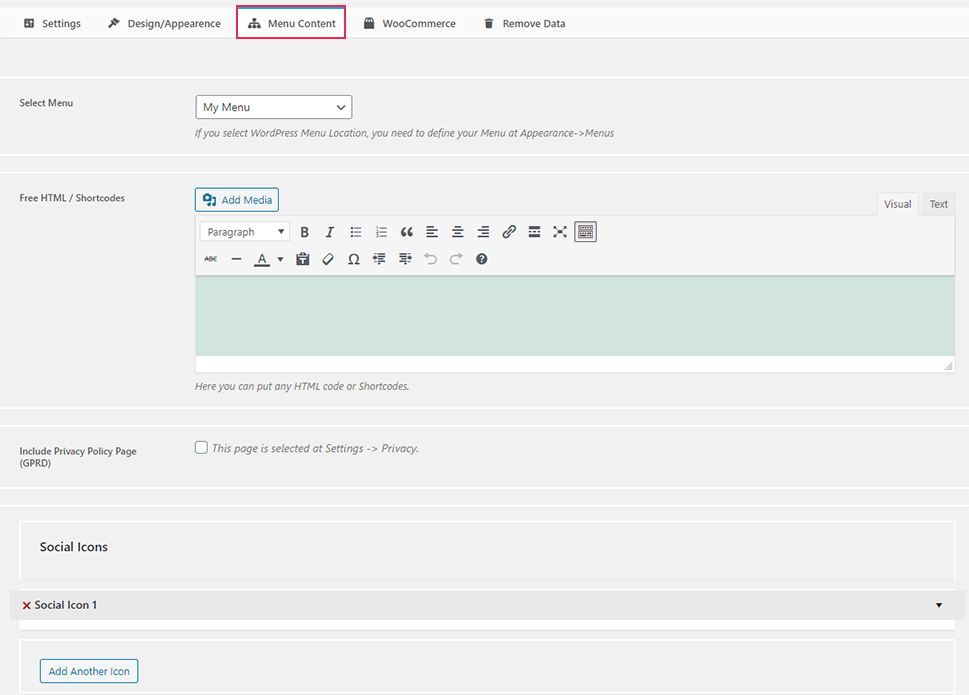
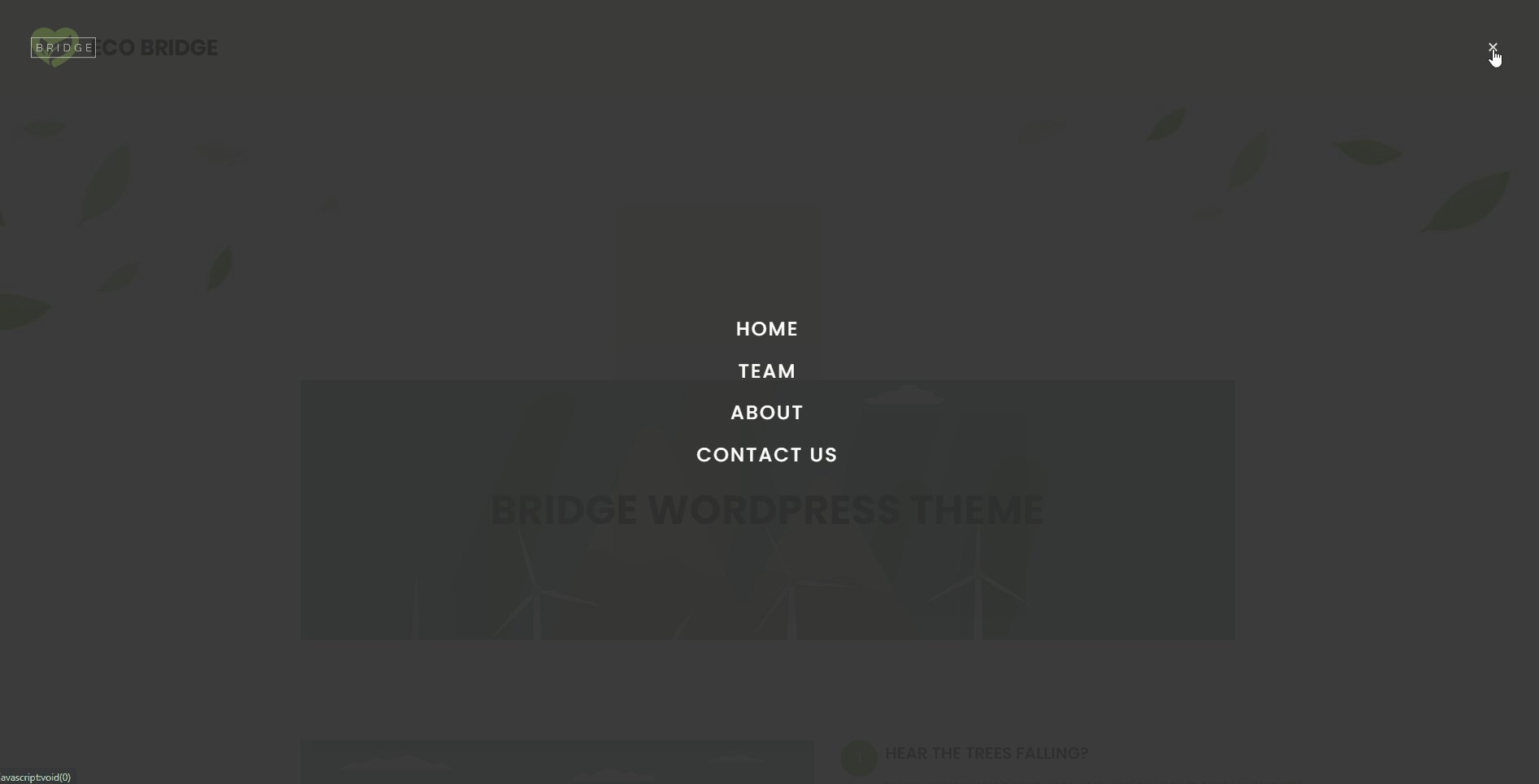
Dito isso, um menu em tela cheia ainda é superior quando se trata de introduzir um pouco de criatividade em sua navegação. Uma vez que toda a estrutura do menu em tela cheia é exibida em toda a tela, isso oferece muito espaço para experimentação. Por exemplo, você pode estilizar seu menu da maneira que quiser sem interromper o resto do design do site . Com um menu de tela inteira, você também tem espaço suficiente para inserir quaisquer elementos adicionais. Por exemplo, você pode adicionar ícones de mídia social , seu logotipo do site, algumas informações adicionais sobre você sobre sua marca e qualquer outra coisa que você considere apropriada.
Em geral, você pode brincar com o design e criar um menu de tela inteira notável que ajudará seu site a se destacar de uma maneira única. Existem alguns exemplos impressionantes de menus em tela cheia por aí que ilustram perfeitamente o potencial criativo desta navegação tipo.
Resumindo, um menu em tela cheia é ótimo porque tem uma função dupla , de certa forma. Quando escondido atrás de um único ícone de abertura de menu, mantém o resto do design do site limpo, simples e minimalista . Por outro lado, oferece a capacidade de criar um menu de aparência única que ainda é intuitivo e fácil de navegar quando aberto. Como tal, é o tipo de navegação ideal para todos os tipos de sites, incluindo agências digitais, portfólios online, estúdios de criação e diferentes tipos de vitrines interativas.
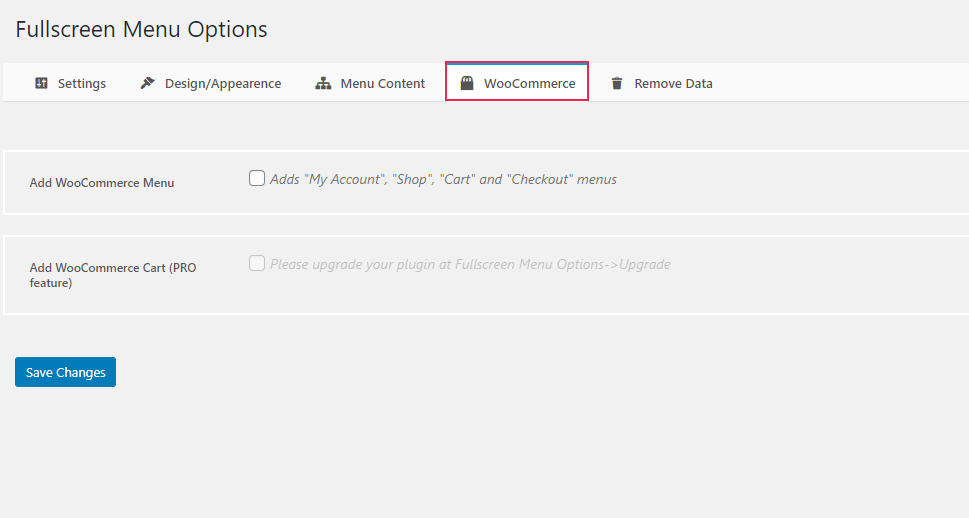
No entanto, este menu pode não ser a melhor solução para alguns sites, como lojas online ou empresas que possuem muitas páginas em seus sites em geral. Esses tipos de sites geralmente oferecem muitos produtos e/ou serviços e exigem um tipo de navegação em várias camadas . Isso não quer dizer que um menu em tela cheia não possa ser usado para exibir efetivamente vários produtos em um site, mas simplesmente não é considerado uma prática padrão. Isso ocorre porque esses sites geralmente têm muitos itens que precisam ser exibidos em um menu. Portanto, se você precisa de um tipo prático de navegação e não se preocupa muito com o estilo visual, um menu mais clássico pode funcionar melhor para você.
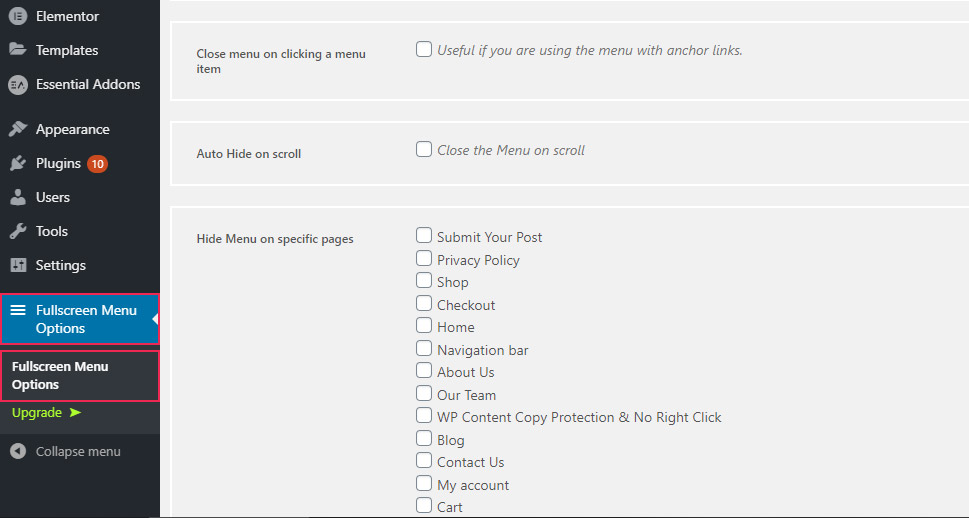
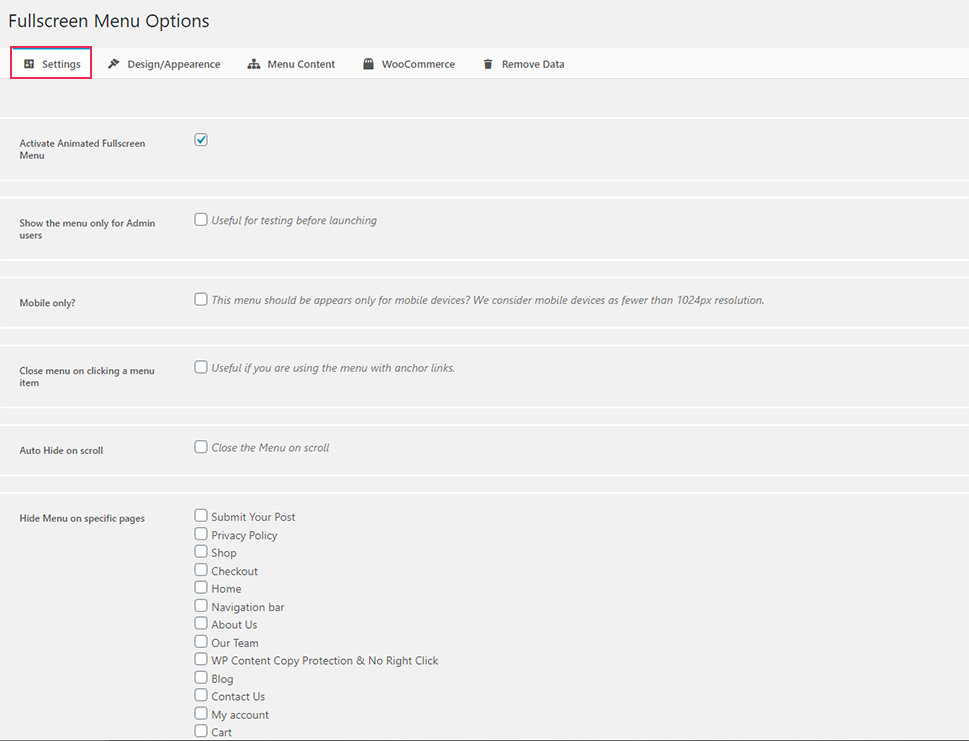
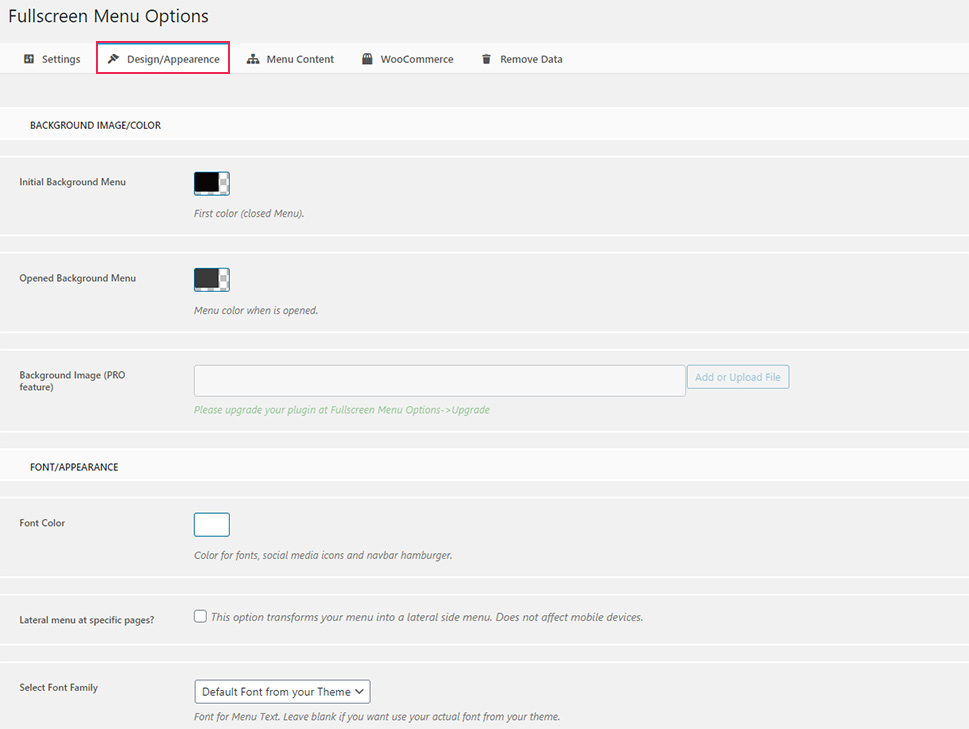
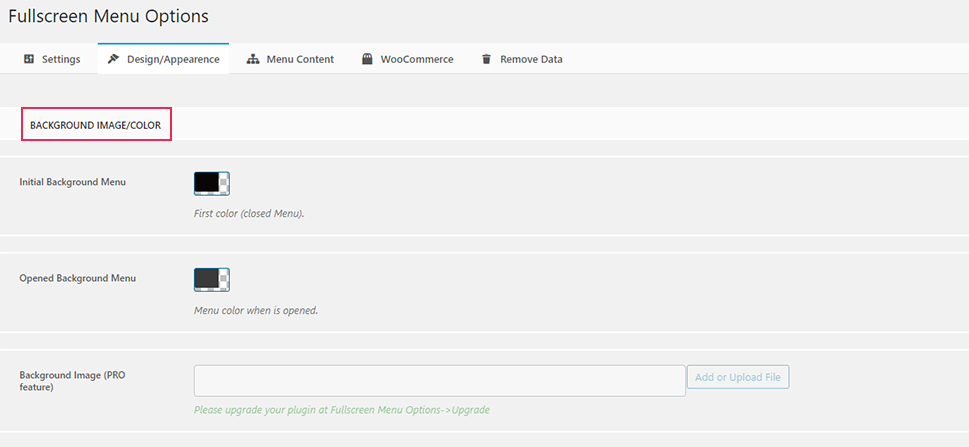
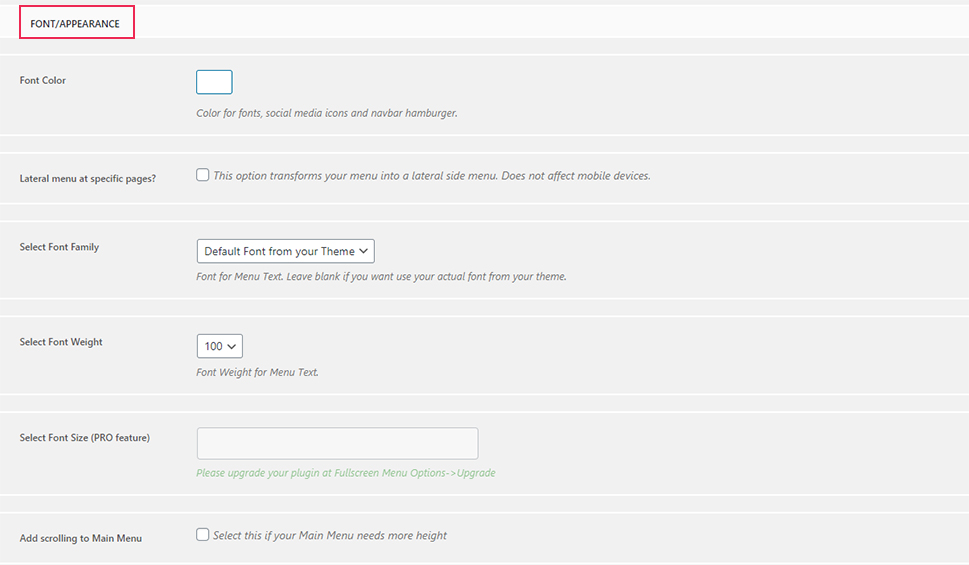
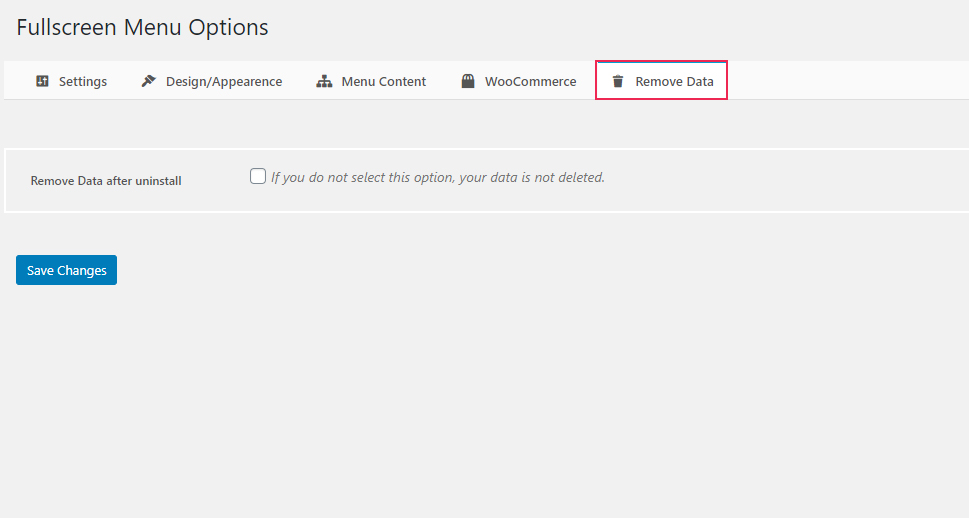
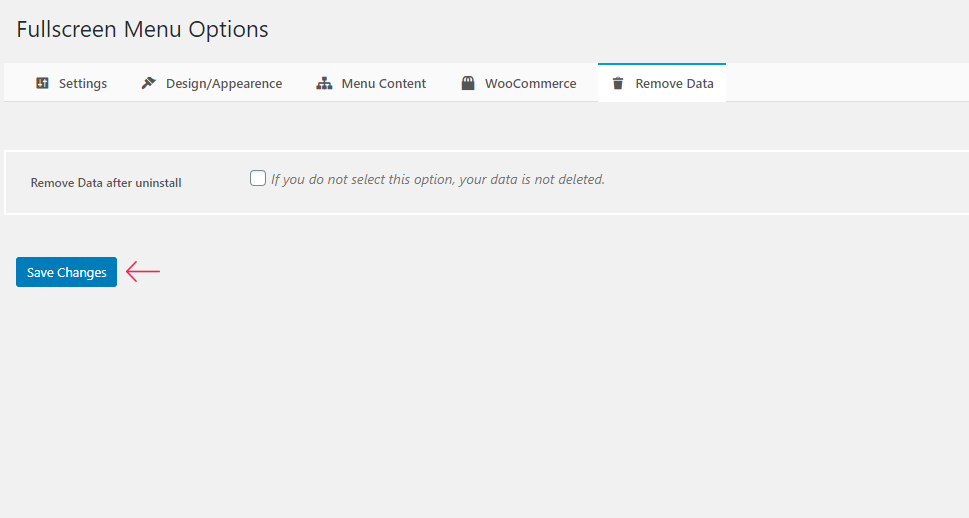
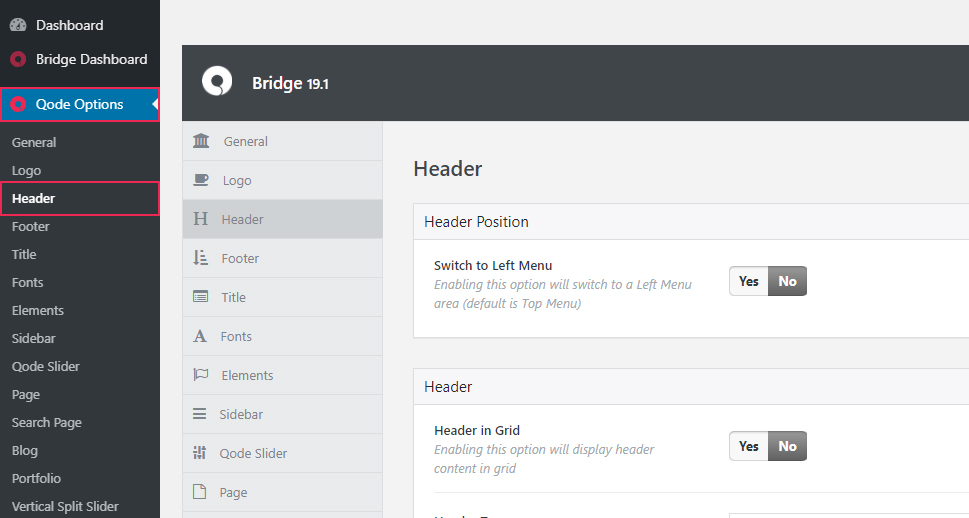
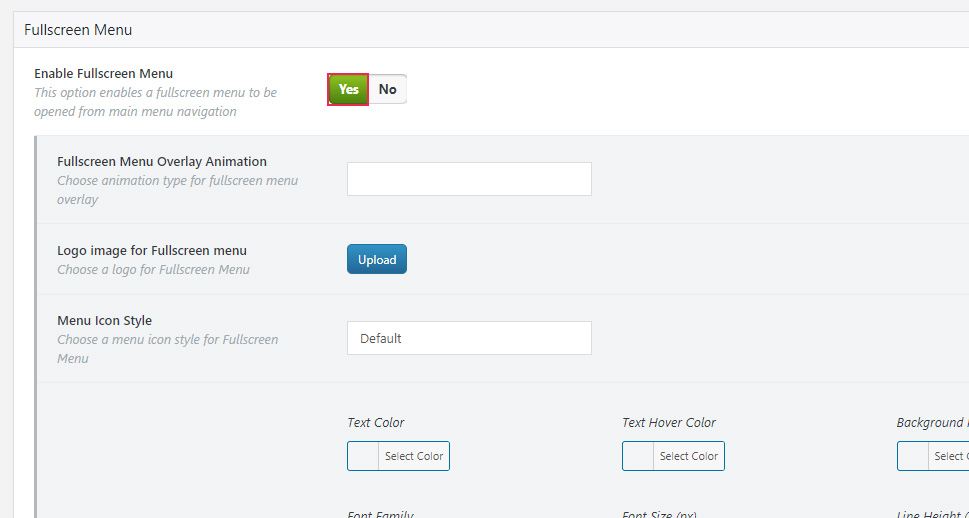
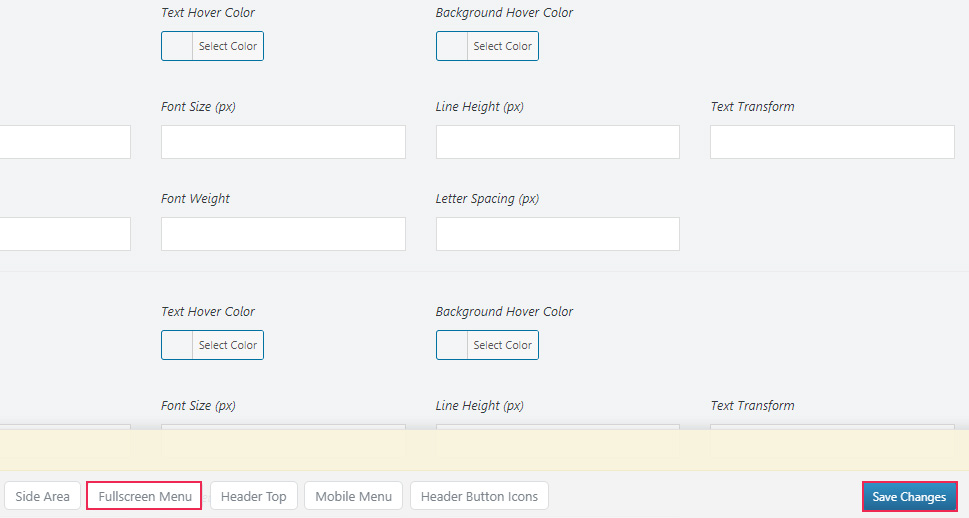
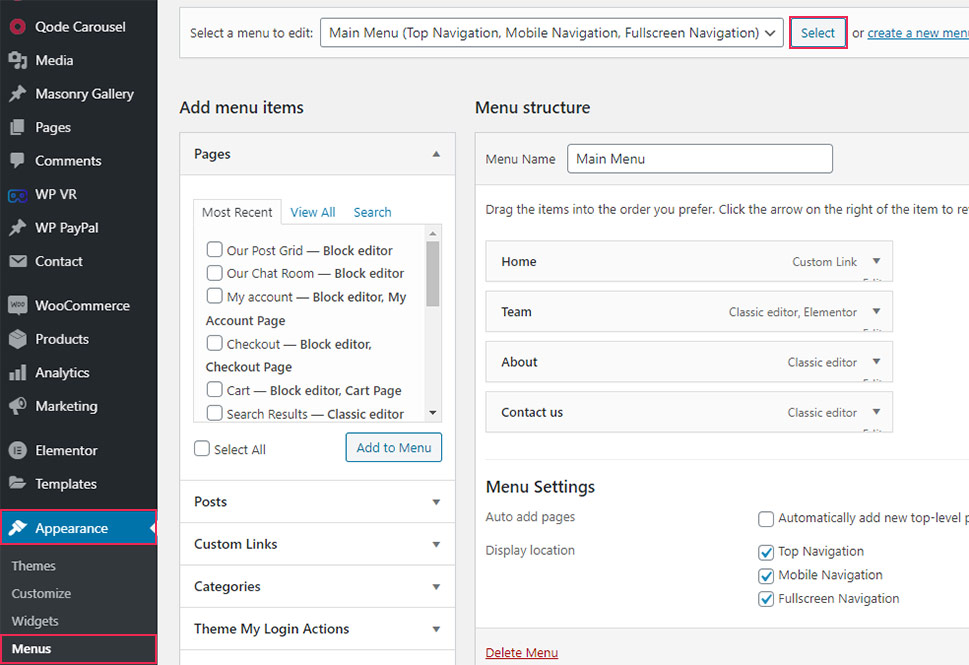
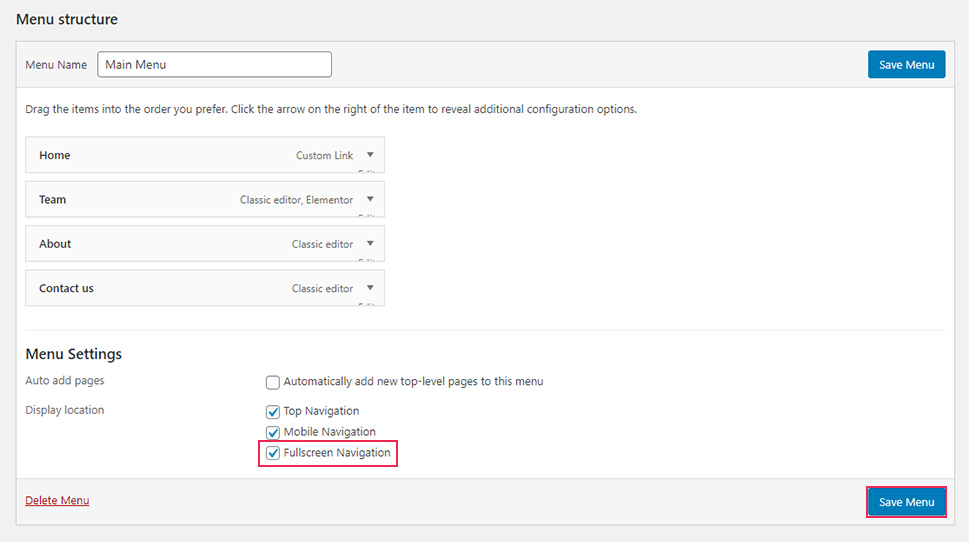
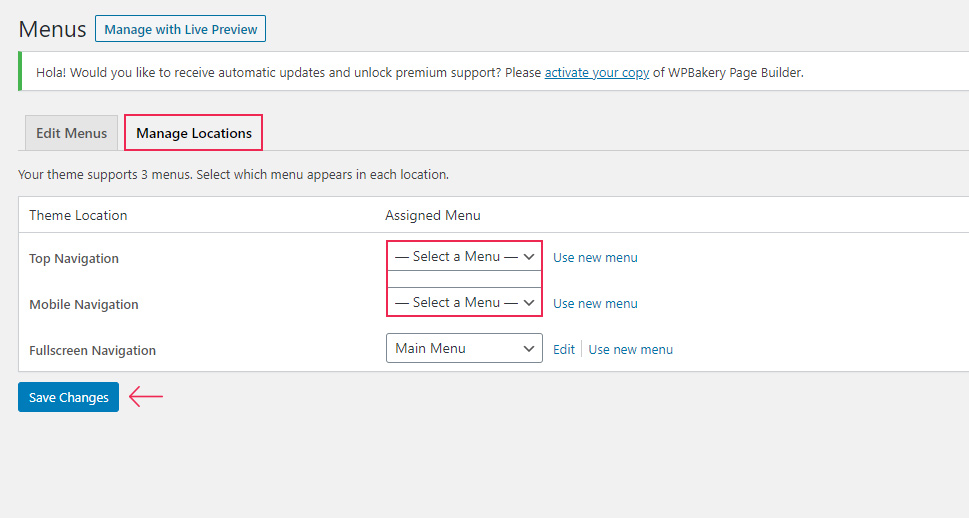
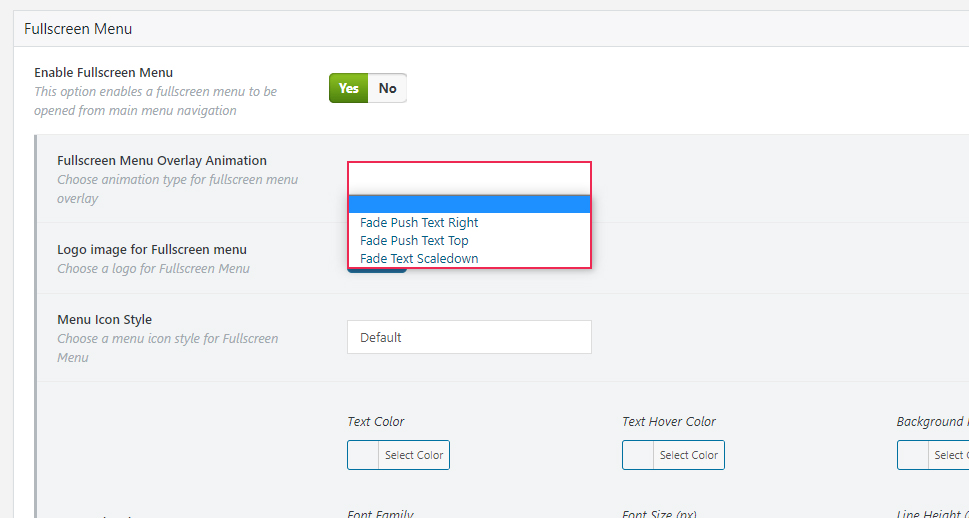
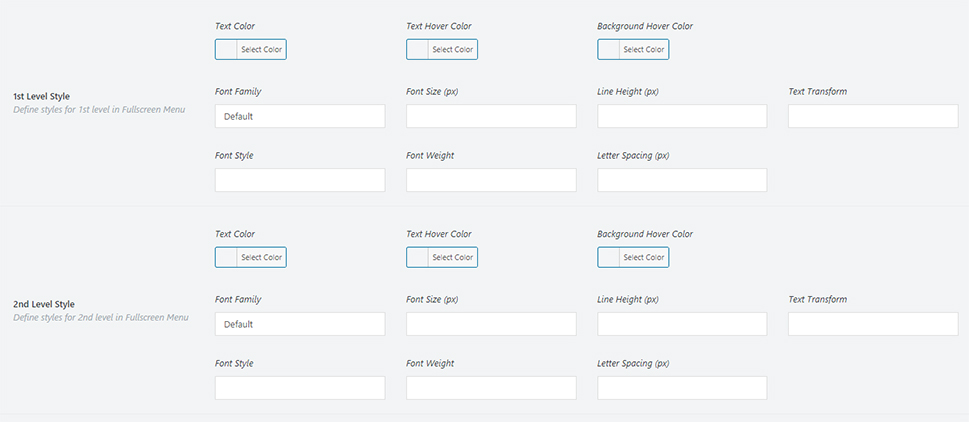
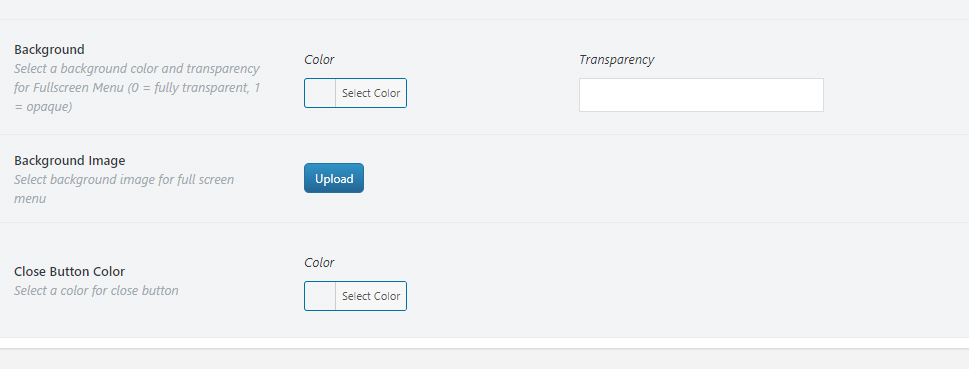
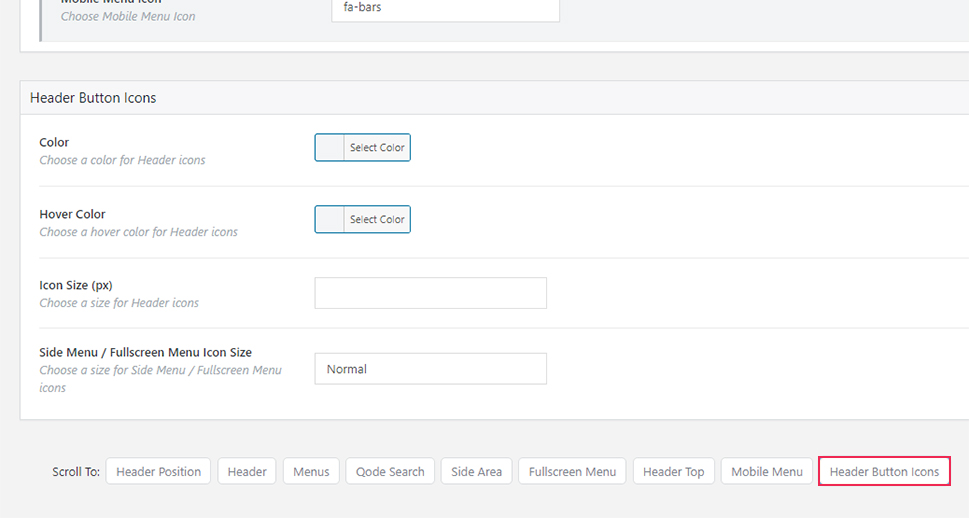
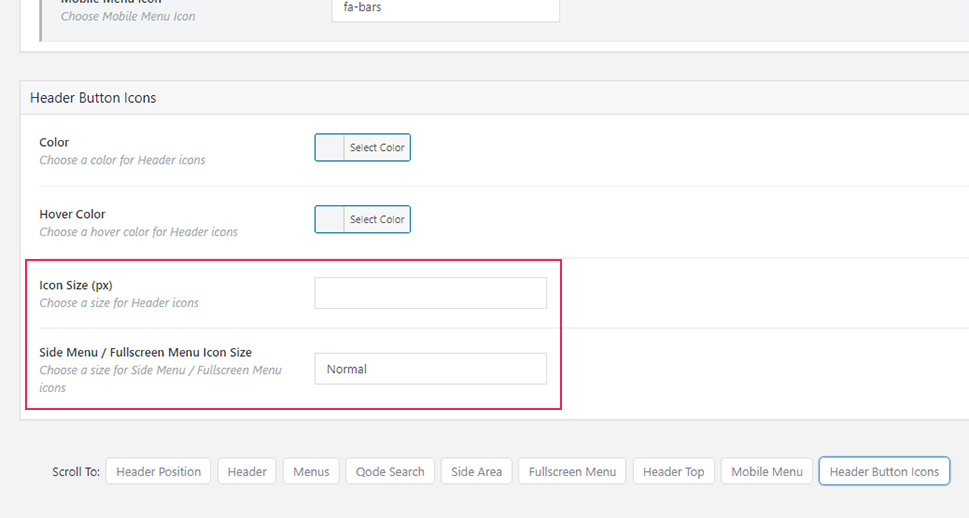
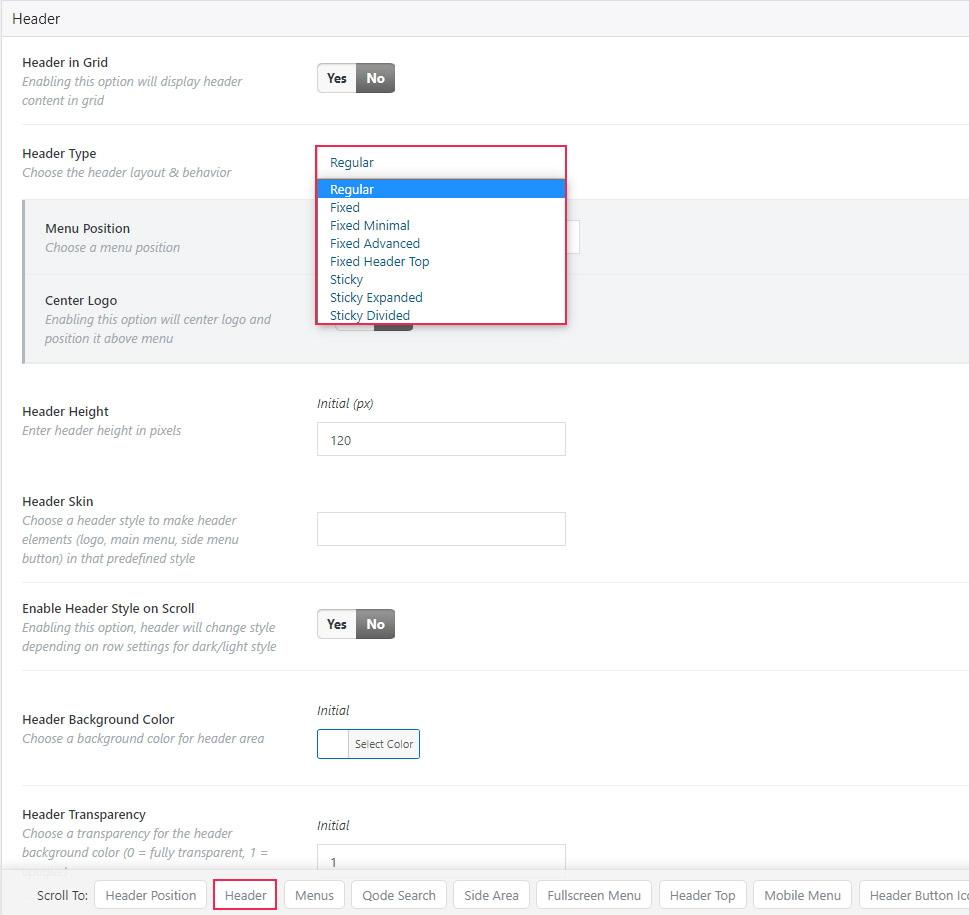
Com tudo isso dito, vamos dar uma olhada em como você pode adicionar um menu de tela inteira ao seu site WordPress. Mostraremos como você pode fazer isso com a ajuda de um plug-in primeiro e, em seguida, usando um de nossos temas.