Adicione suas imagens e vídeos em formas exclusivas aos seus designs com molduras.
As molduras de fotos no Canva não são o que realmente parecem. Eles não são uma moldura que você adiciona às suas fotos. Usando molduras, você pode cortar suas imagens e vídeos no formato que desejar. Quer sua foto no formato de janela, círculo, coração, estrela, um dígito, etc.-você entendeu.
Existem inúmeras formas, ou seja, molduras, que o Canva oferece nas quais você pode colocar suas imagens e vídeos. Molduras são realmente úteis quando você deseja adicionar uma foto da cabeça ao seu design, por exemplo. E usá-los também é muito fácil!
Adicionando uma moldura ao design
Vá para canva.com ou abra o aplicativo em seu telefone. Abra seu design existente ou crie um novo design de qualquer tamanho. As molduras funcionarão com todos os tamanhos de postes disponíveis no Canva e também com qualquer design de tamanho personalizado que você criar.
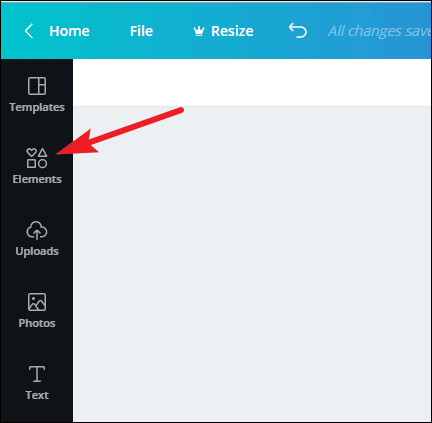
Em seguida, vá para o painel de navegação à esquerda e clique na guia ‘Elementos’.

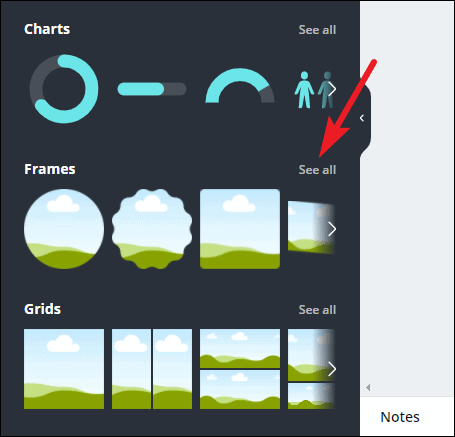
O painel de elementos será expandido. Role para baixo e você encontrará a opção para ‘Molduras’. Clique no botão ‘Ver tudo’.

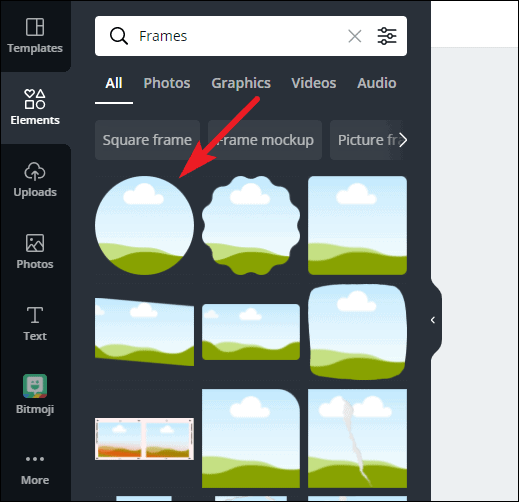
Todos os frames disponíveis no Canva serão abertos. Escolha o que você deseja.

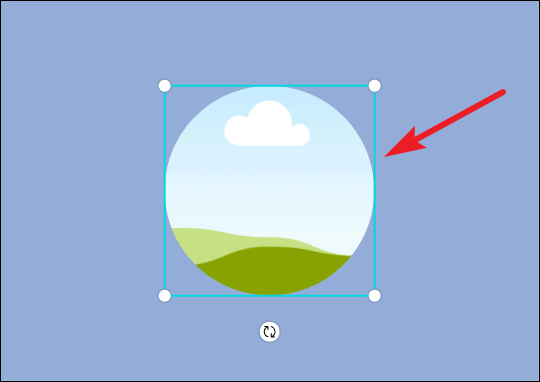
A moldura vazia aparecerá em seu design.

Agora, para adicionar uma foto a ele, vá para a guia Fotos para usar uma foto da biblioteca do Canva ou a guia ‘Uploads’ para usar sua própria foto.

Arraste a imagem do painel esquerdo em vez de clicar nela e solte-a no quadro. Você também pode arrastar vídeos para o quadro da mesma forma.

Sua foto aparecerá no porta-retratos. Você pode ajustar a foto e o tamanho da moldura.
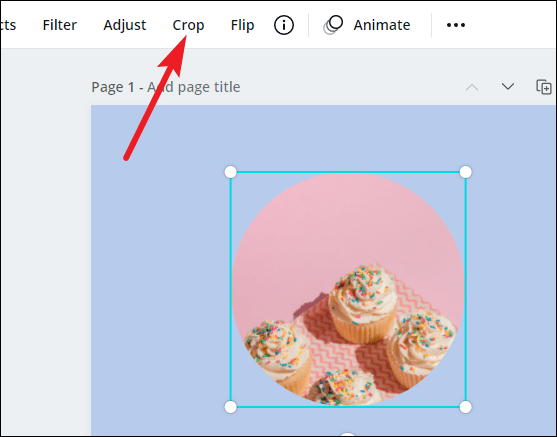
Para ajustar a foto, clique duas vezes nela. Você também pode clicar no elemento uma vez e selecionar ‘Cortar’ na barra de ferramentas na parte superior.

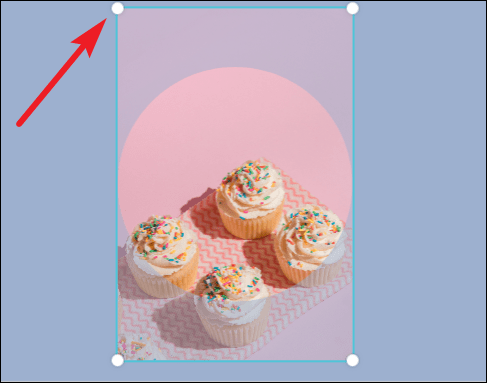
A foto será selecionada. Você pode ajustar seu posicionamento no quadro arrastando-o. Quando você ajusta a foto no quadro, ele meio que corta a foto. Para redimensioná-lo, segure qualquer uma das alças do círculo branco nos cantos e arraste para dentro ou para fora.

Em seguida, clique na opção ‘Concluído’.

Para reajustar a moldura, clique no elemento uma vez. Por padrão, será o quadro que será selecionado e não a imagem. Arraste-o para alterar sua posição ou arraste as alças do círculo branco para redimensioná-lo.

Você pode excluir a imagem ou moldura e começar novamente com outra. Selecione o elemento e clique no botão ‘Excluir’ na barra de ferramentas na parte superior. As opções ‘Delete Image’ e ‘Delete Frame’ irão aparecer. Clique naquele que você deseja excluir.

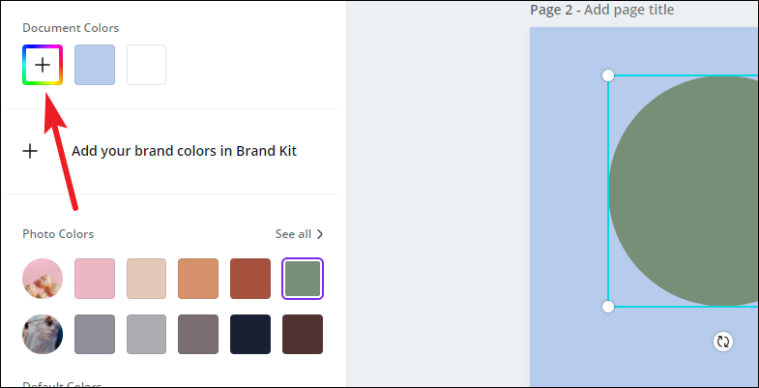
Em vez de fotos ou vídeos, você também pode adicionar cor à moldura. Selecione a moldura e clique no bloco ‘Cor do arco-íris’ na barra de ferramentas.

Em seguida, selecione a cor desejada entre as cores sugeridas ou adicionando uma nova cor clicando no botão ‘Nova cor’.

O Canva é uma ótima ferramenta de design. De postagens em mídias sociais a pôsteres e apresentações, cartões de visita, impressões de camisetas, etc., você pode criar qualquer coisa. As molduras adicionam outra dimensão aos seus designs e ajudam a elevá-los a um nível mais profissional com grande facilidade.
