Com o número de usuários de internet móvel superando o desktop , não é surpresa que os designers de sites se esforcem para atendê-los. Ter uma versão móvel de um site ou mesmo converter um site em um aplicativo móvel tornou-se a norma. A razão para isso é simples: diferentes proporções e diferentes resoluções exigem diferentes modos de exibição para diferentes recursos ou recursos diferentes ao mesmo tempo. Isso é chamado de design responsivo: diferentes versões para diferentes tamanhos de tela. E um dos recursos que apresenta problemas para designers e usuários de dispositivos portáteis é o menu.
Os menus podem ser grandes, complicados e incômodos para usuários de celular que, pela própria natureza de seus dispositivos, têm espaço limitado na tela. É por isso que muitos temas premium do WordPress são equipados com menus móveis. Ainda assim, você pode ter um tema que parece e funciona exatamente da maneira que você deseja, mas simplesmente não tem essa opção. Portanto, se você deseja ocultar o menu do seu celular ou talvez substituí-lo por outro, temos que ajudá-lo com isso. É sobre isso que falaremos:
A primeira coisa que gostaríamos de mostrar a você é como ocultar um menu ou partes de um menu em dispositivos móveis usando CSS. Isso exigirá um pouco de codificação de sua parte e também o uso da ferramenta de inspeção , mas não é grande coisa de qualquer maneira.
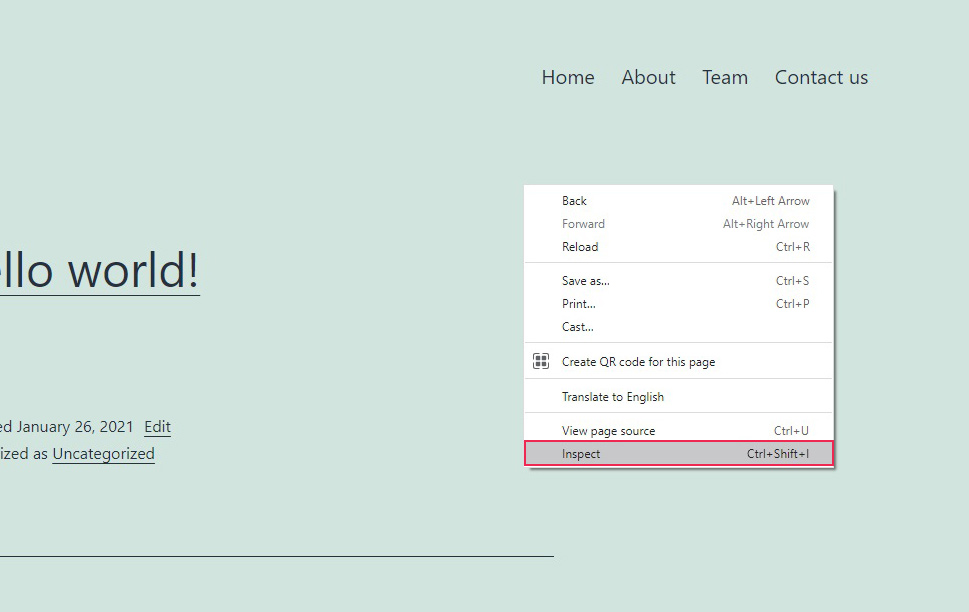
Para ocultar todo o menu, você precisa descobrir o identificador e a classe CSS do seu menu. Isso pode variar de tema para tema, que é onde a ferramenta de inspeção é útil. Basta clicar com o botão direito em qualquer lugar do seu site, desde que você não tenha desabilitado o clique com o botão direito e selecione Inspecionar no menu suspenso. Você também pode pressionar o botão F12.

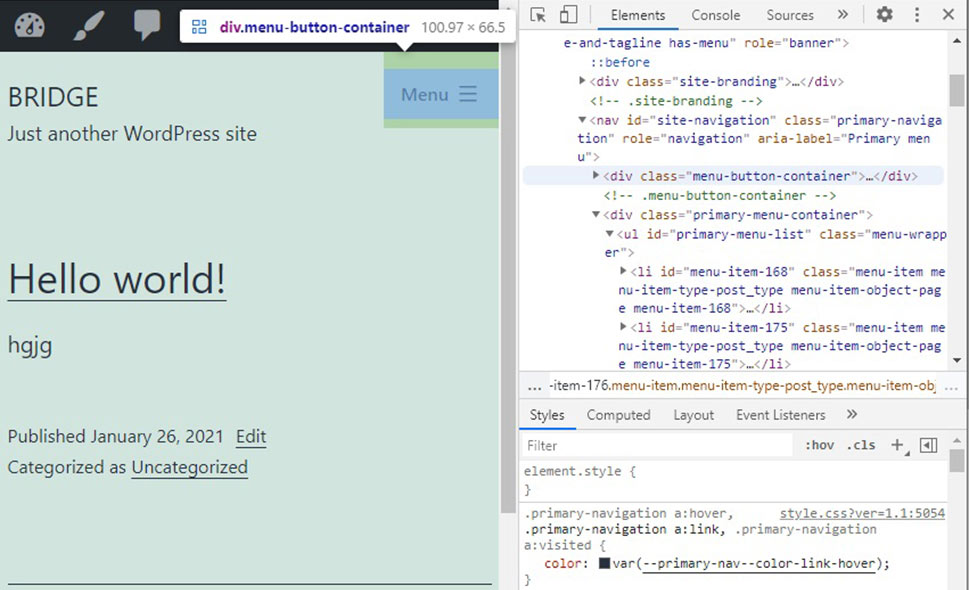
Agora, tendo ativado a ferramenta de inspeção, você pode rolar para baixo na guia Elementos para destacar os elementos na visualização principal. Você pode encontrar facilmente o menu na versão desktop do seu site, mas não é esse o que você precisa ocultar. Em vez disso, você precisa redimensionar a tela para mostrar a visão mais estreita, arrastando a borda vertical da janela. A classe que queremos ocultar na versão móvel do nosso site é chamada menu-botão-recipiente . Observe que em seu site a classe pode ter nomes diferentes.

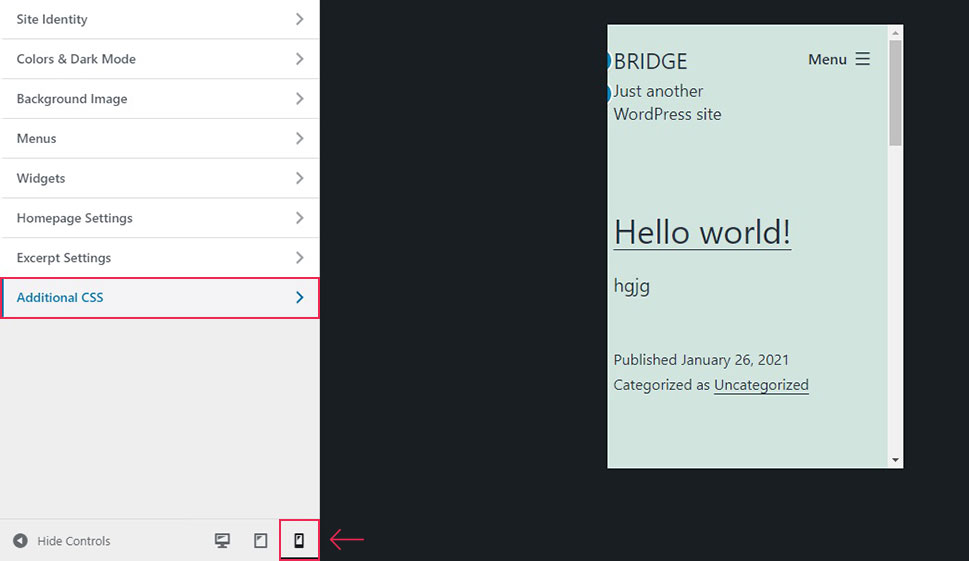
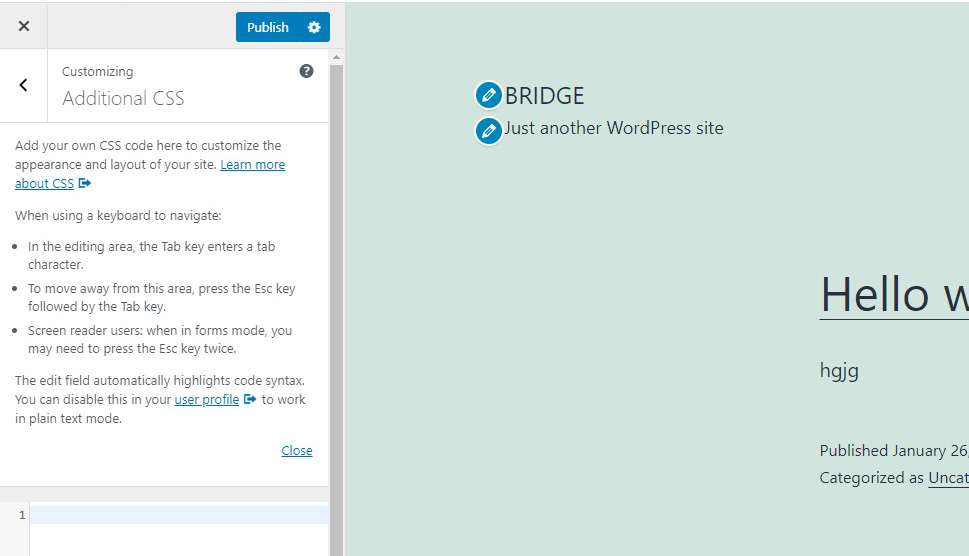
Para ocultar esta versão específica do menu da versão móvel do site, você precisa adicionar alguns CSS ao seu site. Navegue até Aparência/Personalizar no painel do WordPress e selecione a seção CSS adicional e a versão Móvel do site. Você pode alternar entre as diferentes versões do seu site no menu inferior esquerdo. Clique no ícone móvel para editar a versão móvel do site.

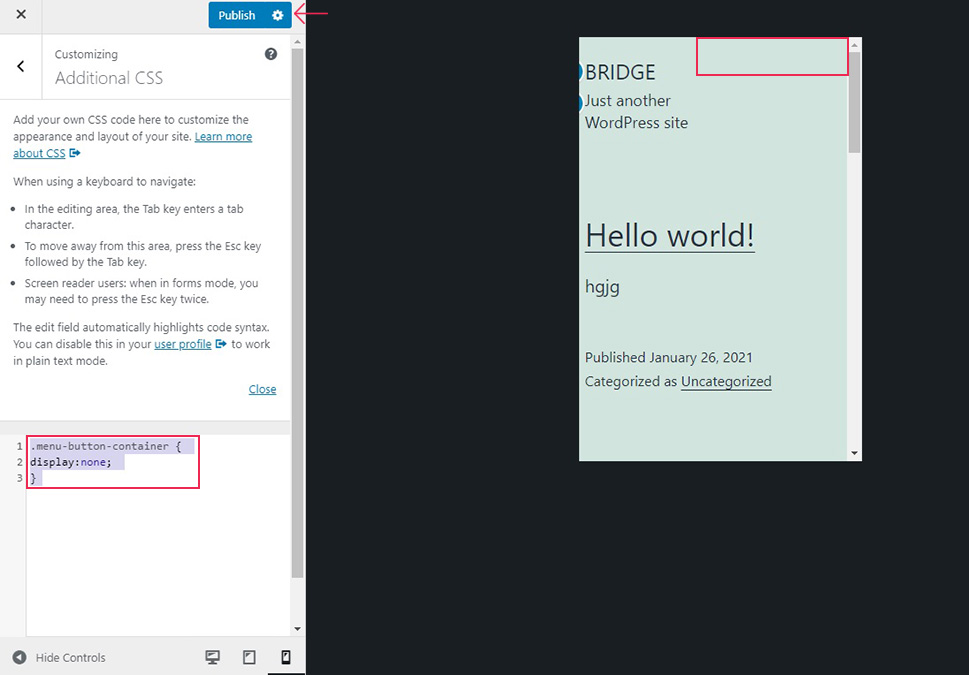
O código que você precisa inserir no campo CSS adicional é:
. menu-botão-container { Mostrar nenhum; }
Depois de fazer isso, você pode ver que o menu desapareceu da janela de visualização. Para salvar suas alterações, você precisa clicar no botão Publicar , e seu menu móvel não aparecerá na versão móvel de seu site.

Obviamente, você precisará substituir o menu-botão-contêiner pela classe do seu próprio menu móvel.
Mas e se você não quiser ocultar o menu inteiro? Ocultar apenas alguns elementos o tornará mais curto e mais facilmente navegável para os visitantes que usam o dispositivo móvel.
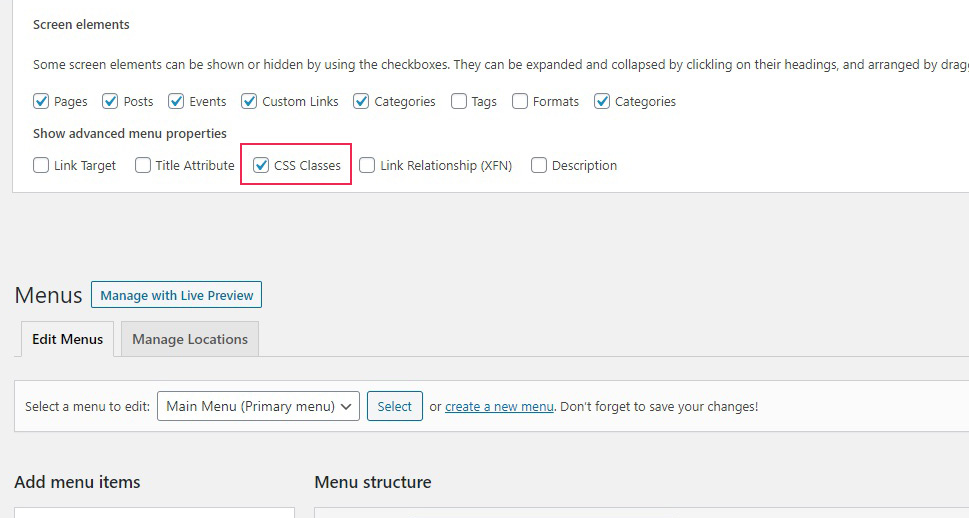
Para ocultar qualquer elemento, você precisará, novamente, adicionar algum CSS ao menu. Primeiro, navegue até Aparência/menus no painel do WordPress, clique em Opções de tela no lado superior direito e marque Classes CSS .

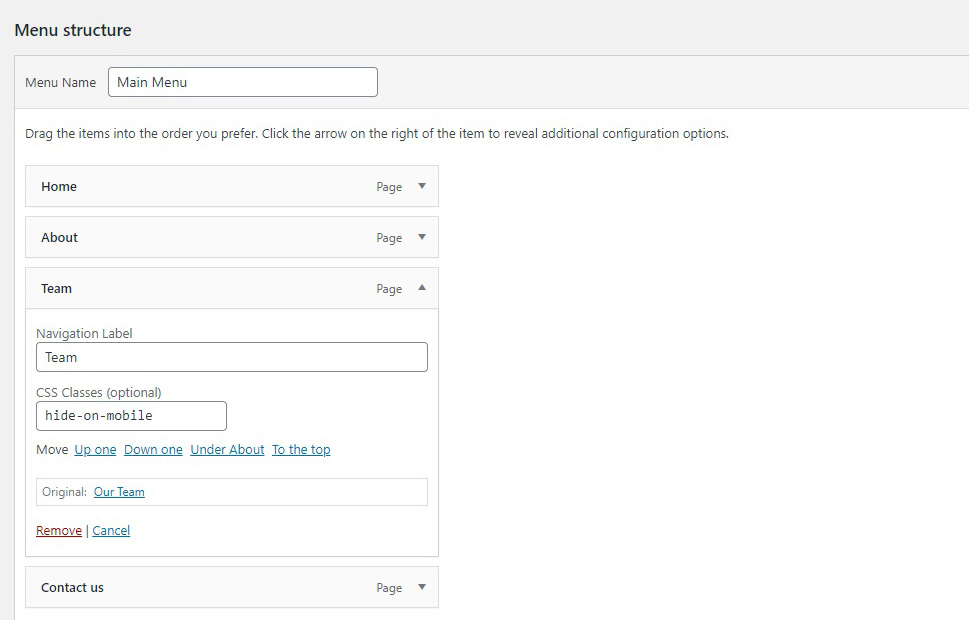
Agora, digamos que queremos ocultar o elemento Equipe de nosso menu principal para usuários de celular. Clicando nele agora, você verá que ativou um campo denominado Classes CSS (opcional) . Aqui, você pode atribuir uma classe a um elemento de menu. Iremos atribuir a classe ocultar no celular ao elemento Equipe e Salvar nosso menu.
Você pode nomear suas classes como quiser, dentro destas regras de nomenclatura: uma classe deve começar com uma letra (maiúscula ou minúscula) e usar letras, dígitos, sublinhados e hifens no resto do nome.

Isso simplesmente rotula o elemento Equipe em nosso Menu principal como pertencente à classe ocultar no celular . Para realmente ocultar todos os elementos dessa classe da versão móvel do site, precisamos adicionar-adivinhou-algum código ao nosso site. Navegue até Aparência/Personalizar no painel do WordPress e selecione a seção CSS adicional .

O código que você precisa adicionar ao campo CSS adicional é este:
@ media (largura máxima: 767px) { .hide-on-mobile { display: nenhum! importante; } }
Este código oculta todos os elementos pertencentes à classe hide-on-mobile quando a largura do site é 767 pixels ou menos. Claro, você pode fazer isso para qualquer elemento individual do menu, ocultando ou mostrando diferentes elementos para diferentes dispositivos.
Como é muito comum, se um tema não funcionar exatamente do jeito que você gosta, você pode complementá-lo com um plug-in. O plug-in que usaremos é o WP Mobile Menu . Lembre-se, porém, de que existem vários plug-ins de menu responsivo para escolher.
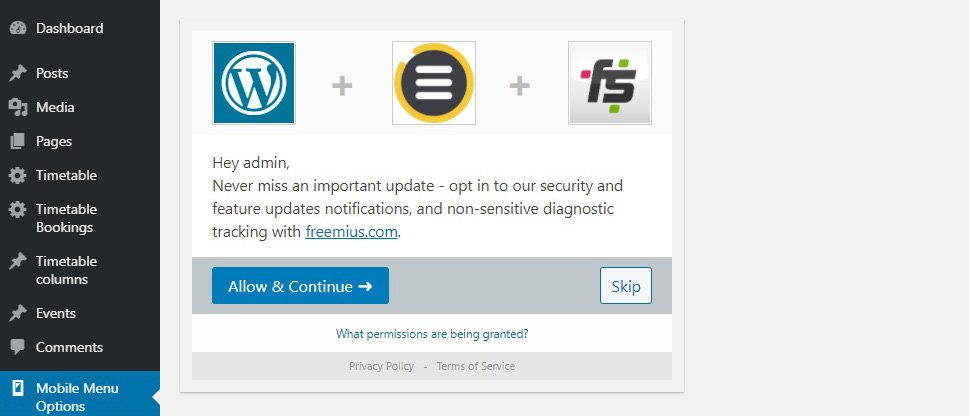
Depois de instalar e ativar o plug-in, você será levado automaticamente a uma tela solicitando que aceite alguns recursos de segurança adicionais do mesmo desenvolvedor. Vamos ignorá-los.

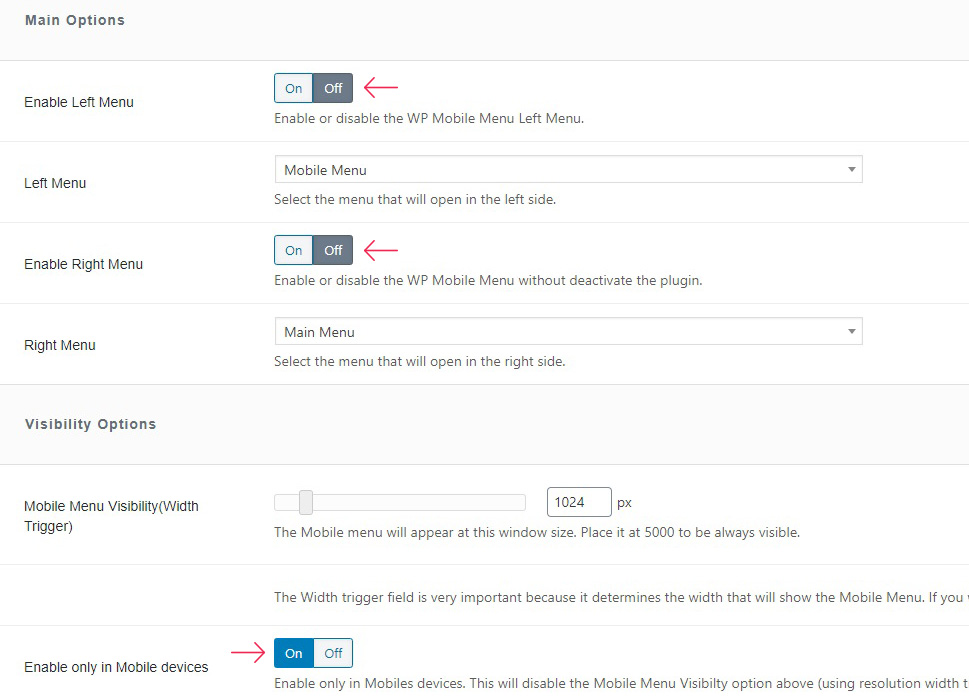
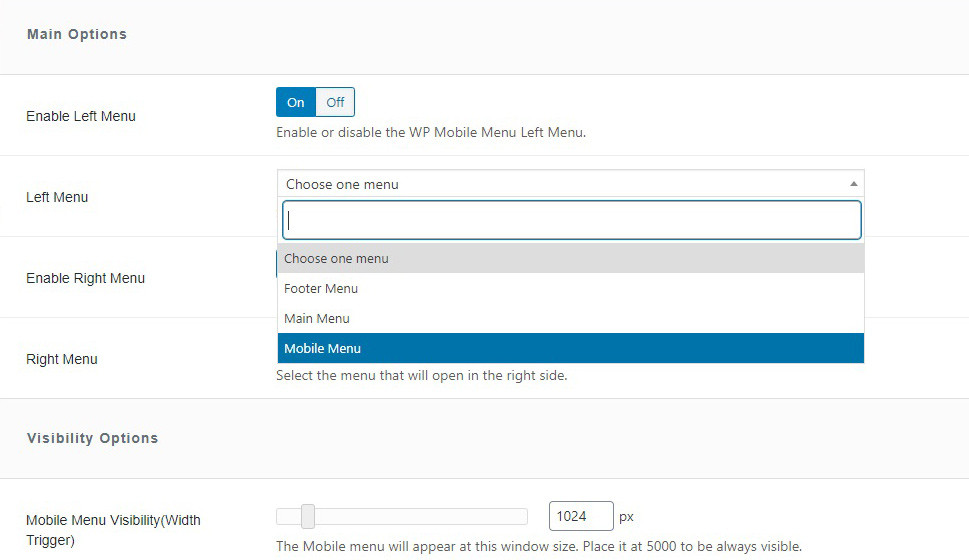
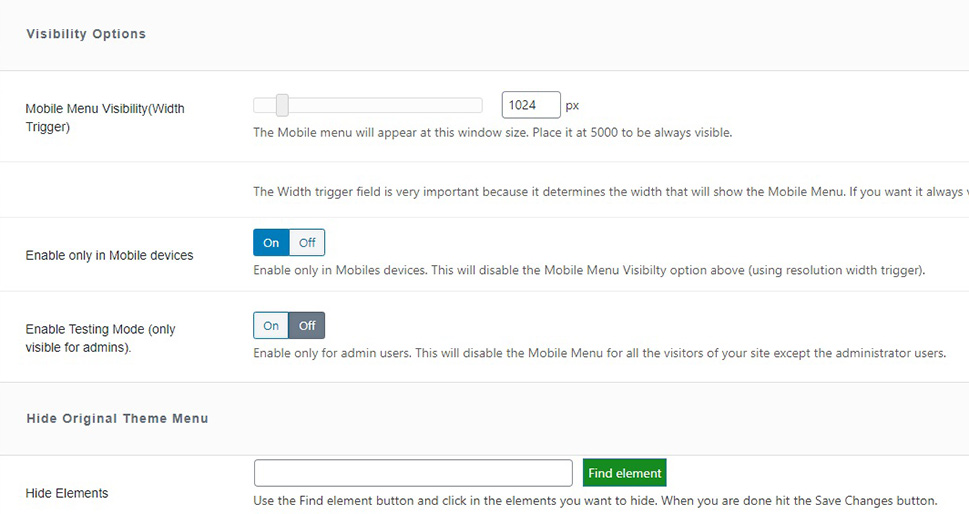
Você será direcionado para a tela de configuração do plugin. A primeira seção acima é a seção Opções principais . Lá, você precisa simplesmente desativar o menu esquerdo e direito. Nas Configurações de visibilidade mais abaixo, você precisa alternar Ativar apenas em dispositivos móveis para Ativado .

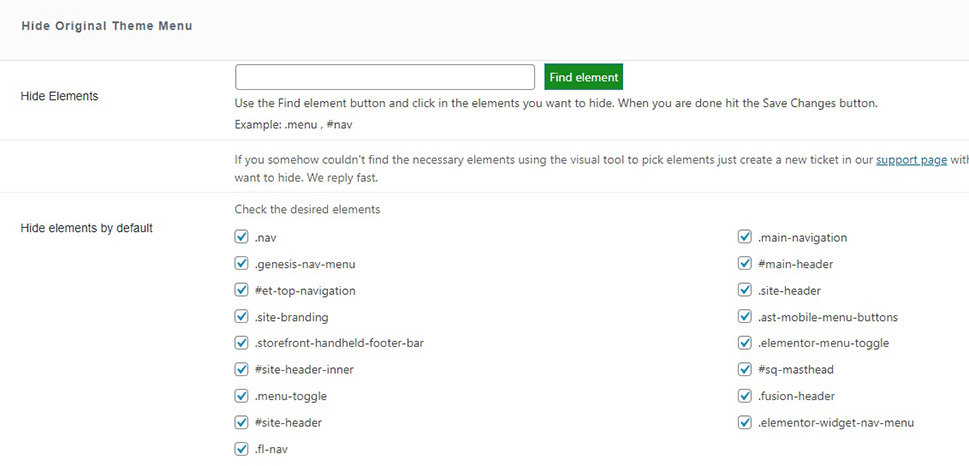
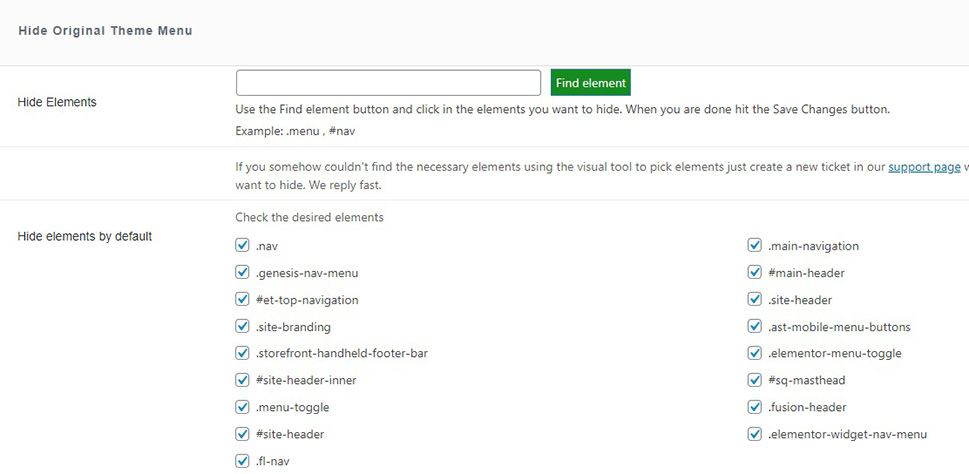
Mais abaixo, na seção Ocultar menu do tema original , você precisa se certificar de que todos os elementos do menu estão marcados para serem ocultados pelo plug-in.

Dependendo do tema que você está usando, pode ser necessário usar a pesquisa Localizar elemento , caso um dos elementos do seu menu tenha um nome não convencional e o plug-in não o reconheça. Isso pode variar de tema para tema, então não podemos ser mais específicos, mas a maioria dos temas usará elementos convencionais.
Quando terminar, Salvar alterações e visite seu site de um dispositivo móvel. Você verá que o menu não aparece.

Mas e se você quiser apenas uma versão diferente de um menu para dispositivos móveis? Na verdade, essa é a função principal deste plugin. Nesse caso, você precisará criar um menu para a versão móvel do seu site. Não entraremos em detalhes sobre a criação de um novo menu aqui. Se precisar de ajuda para criar um menu, temos um tutorial completo sobre como adicionar menus no WordPress. Lembre-se de marcar Menu móvel esquerdo ou Menu móvel direito ao criar um menu móvel.
No entanto, usaremos este espaço para dizer que um menu móvel deve ser o mais reduzido possível, desde o básico. Aconselhamos você a usar apenas as opções de navegação básicas para a versão móvel do seu menu. É mais provável que seus usuários móveis usem uma barra de pesquisa se estiverem atrás de uma página específica.
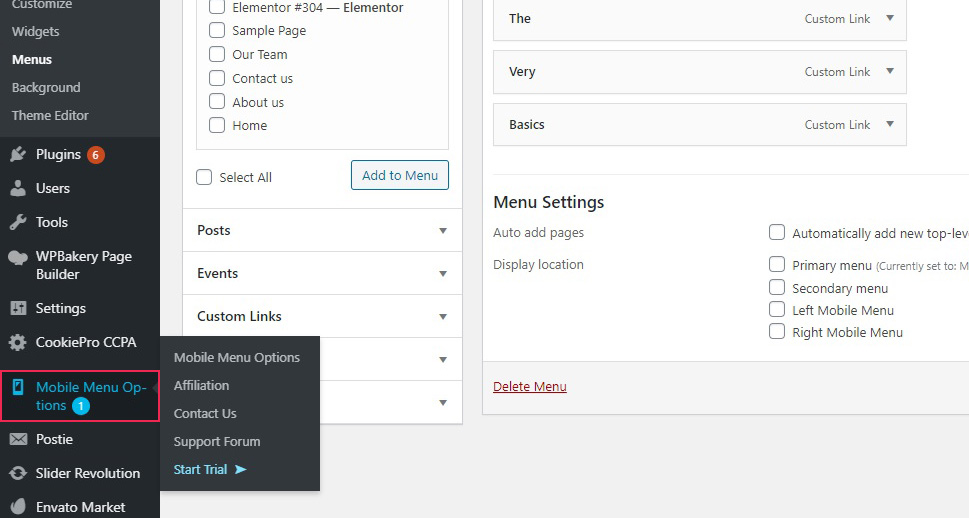
Depois de criar e salvar um menu, navegue até Opções do menu móvel no painel do WordPress.

Aqui, na seção Opções principais , você precisa selecionar o menu do seu celular para exibição. Chamamos o nosso de Menu do celular , mas você pode dar o nome que quiser. Você também pode alternar para habilitar os menus esquerdo e direito. Lembre-se de que você precisará verificar a posição de exibição do menu na tela de criação do menu.

A seguir, você tem a seção Opções de visibilidade . Eles governam as condições sob as quais o menu móvel aparece. Para mostrar o menu do seu celular, você precisa torná-lo visível para dispositivos móveis.

Next, in the Hide Original Theme Menu section, you can choose which menu elements to hide from the mobile version. This is an effective way of creating a mobile version of a menu, if you know your way around its structure. Most common menu elements are checked for hiding by default.

Further down are some miscellaneous and advanced options which allow you to further customize your mobile menu. We won’t go into the details here, as they are not relevant to showing or hiding mobile menus.
You will need to Save Changes once you are done configuring your menu.

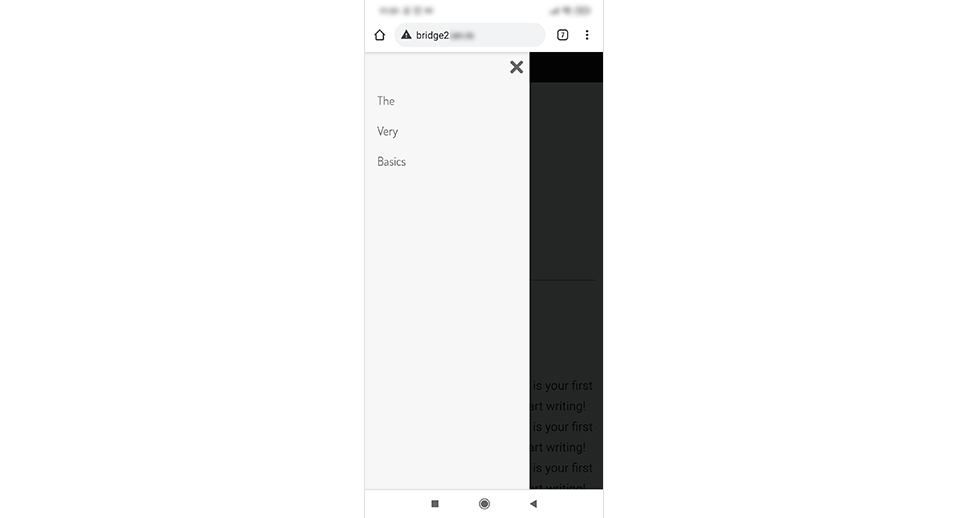
And our mobile menu, with just the very basics, appears in the mobile version of our website. Your original mobile menu is hidden, and a new one is in its place.

In Conclusion
As we have shown, creating, showing and hiding mobile menus and creating alternate versions of menus takes only a little work, and there are even plugins which can do most of the work for you. Whatever kind of website you’re operating, chances are a large part of your visitors is using mobile devices. While creating a whole alternate version of your website may be too cumbersome for you, making one small adjustment is no trouble at all. No reason, then, not to make it.