A introdução de bibliotecas e estruturas baseadas em componentes como React, Angular e Vue levou a um crescimento na adoção da técnica de estilo CSS-in-JS. CSS-in-JS nos permite:
- compor CSS usando JavaScript para que possamos abstrair CSS para o nível do componente
- use o poder do JavaScript para descrever estilos de uma forma mais declarativa e sustentável
Uma das implementações mais populares de CSS-in-JS é styled-components , uma biblioteca que permite nós para criar componentes com estilos locais.
Neste artigo, vamos nos concentrar em estilizar um aplicativo React Native usando componentes estilizados e Styled System , uma biblioteca de estilo que prioriza o utilitário que funciona em conjunto com as bibliotecas CSS-in-JS.
Pré-requisitos
Para acompanhar, você precisa do seguinte:
- Conhecimento prático de CSS
- Conhecimento prático de React e React Native
CSS-in-JS
Antes de começarmos o tutorial, vamos cobrir algumas informações básicas sobre CSS-in-JS e ver algumas de suas vantagens. Por um lado, CSS-in-JS nos permite resolver problemas de CSS, como colisão de nomes , que é causado por namespacing global ao usar JavaScript. CSS-in-JS também nos permite usar convenções de nomenclatura CSS normais em vez do camelCase usado no React Native, por exemplo, backgroundColor é background-color .
Existem alguns benefícios adicionais derivados do uso de CSS-in-JS com integrações de biblioteca, como componentes estilizados, principalmente para aplicativos móveis.
Os componentes estilizados nos permitem usar propriedades CSS como consultas de mídia e pseudo-classes inline. É impossível usá-los com CSS inline normal no React Native. Podemos obter suporte móvel nativo importando componentes do módulo nativo styled-components/native .
Construindo nosso aplicativo
Vamos começar a estilizar nosso aplicativo React Native. Siga as etapas abaixo para adicionar adereços style aos componentes do React usando o Styled System.
Crie um novo aplicativo React Native usando Expo CLI :
# Instale a ferramenta de linha de comando expo npm install--global expo-cli # inicializar um novo projeto expo init <-o nome do seu aplicativo-> ## cd <-o nome do seu aplicativo->
Instale dependências:
npm instalar componentes estilizados do sistema
O snippet de código acima instala o Styled System e os componentes com estilo.
Inicie seu aplicativo:
#Expo expo start # você não pode executar um emulador Android ou iOS para visualizar seu aplicativo
Agora, você deve obter um aplicativo inicial como o mostrado abaixo:

O sistema estilizado nos dá um conjunto de funções chamadas funções de estilo que adicionam adereços de estilo aos nossos componentes. Esses adereços style fornecem estilos embutidos para nossos componentes React Native:
importar estilizado de'styled-components/native'
importar {color} de'sistema estilizado'
const Card=styled.View` $ {color}
`
exportar cartão padrão
O código acima importa a função color do Styled System e a adiciona ao componente do cartão, mapeando os adereços de estilo bg e color para o componente do cartão. Veja como esses adereços são usados abaixo:
...... Olá, mundo!
Agora você deve receber uma saída como esta abaixo:

O Styled System tem uma API muito rica que inclui funções para a maioria das propriedades CSS . Cada função fornece um grupo de adereços de estilo . Quando a função é adicionada ao componente, os adereços de estilo também são mapeados para o componente.
Os props style usam uma sintaxe abreviada semelhante àquelas do Bootstrap e Tailwind CSS, facilitando a prototipagem rápida da IU e uma ótima experiência de desenvolvimento em geral.
Para elaborar isso, vamos adicionar mais código ao nosso exemplo:
importar estilizado de'styled-components/native'
import {color, space, layout, position, border, flexbox} from'styled-system'
const Card=styled.View` $ {color} $ {space} $ {layout} $ {position} $ {border} $ {flexbox}
`
exportar cartão padrão
Como você pode ver, adicionei mais funções style ao componente do cartão, que também mapeia mais adereços style . A função Flexbox adiciona propriedades flex como adereços de estilo aos nossos componentes. As outras funções style fizeram o mesmo, dando-nos um componente com uma rica coleção de adereços de style .
A seguir, crie um componente de texto como o mostrado abaixo:
importar estilizado de'styled-components/native'
import {color, space, typography} from'styled-system'
const Title=styled.Text` $ {color} $ {space} $ {tipografia}
`
exportar título padrão
Este código nos oferece um componente de texto reutilizável com várias opções de estilo:
import React from'react';
importar Título de'./component/Text';
importar cartão de'./component/Card' const App=()=> { Retorna ( Olá, mundo );
}
exportar aplicativo padrão;
Pelo código acima, vemos que podemos reutilizar os componentes do cartão e do texto com estilos diferentes para atender às nossas necessidades de layout. Isso é ótimo para prototipagem rápida de IU.
Seu aplicativo React Native agora deve ser semelhante à imagem abaixo:

Agora, vamos juntar tudo criando um Layout de notificação .
Estilizando nosso layout
Agora que começamos um novo aplicativo React Native usando Expo CLI, crie uma pasta de componentes no diretório raiz com estes três arquivos: Notificações. js , Card.js e Text.js .
Adicione o seguinte código ao nosso arquivo Card.js :
importar estilizado de'styled-components/native'
import {color, space, layout, position, border, flexbox} from'styled-system'
const Card=styled.View` $ {color} $ {space} $ {layout} $ {position} $ {border} $ {flexbox}
`
exportar cartão padrão
Agora, adicione o código abaixo ao nosso arquivo Text.js :
importar estilizado de'styled-components/native'
import {color, space, typography} from'styled-system'
const Title=styled.Text` $ {color} $ {space} $ {tipografia}
`
exportar título padrão
Até agora, não há nada novo. Em seguida, adicione o código abaixo ao arquivo Header.js :
import React from'react';
importar Título de'./Texto';
importar cartão de'./Card';
const Header=({title})=> { Retorna ( {title} );
}
exportar cabeçalho padrão;
Nosso arquivo App.js agora deve ter a seguinte aparência:
import React from'react';
importar cartão de'./component/Card';
import Header from"./component/Header.js"; const App=()=> { Retorna (
Agora, nosso aplicativo se parece com esta captura de tela:

A seguir, adicionaremos o seguinte código ao arquivo Notification.js :
import React from'react';
importar Título de'./Texto';
importar cartão de'./Card'
Notificação const=({status, mensagem})=> { Retorna ( {mensagem} 2020-09-4 9:20 ); } Notificação padrão de exportação;
Os códigos acima criam um componente de notificação reutilizável que leva dois objetos, a saber, status e mensagem . O prop status é usado para estilizar condicionalmente nosso texto dependendo do status do pedido:
color={status==="sucesso"?"# 36b8c9":"# f6244d"}
A mensagem prop exibe a mensagem de notificação para a visualização. Podemos usar a message prop em nosso arquivo App.js para obter nossa visualização final:
import React from'react';
importar cartão de'./component/Card';
import Header from"./component/Header.js";
importar notificação de"./component/Notification"; const App=()=> { Retorna ( );
}
exportar aplicativo padrão;
Construir componentes reutilizáveis torna nosso código limpo e DRY . Ao criar componentes reutilizáveis com o Styled System, fornecemos a cada componente acesso às propriedades style necessárias passadas a ele pelas funções style .
Consequentemente, podemos construir facilmente nosso layout usando esses adereços para manipular a exibição do componente. Quando comparado com os objetos de estilo React Native, nosso código é mais fácil de ler e manter.
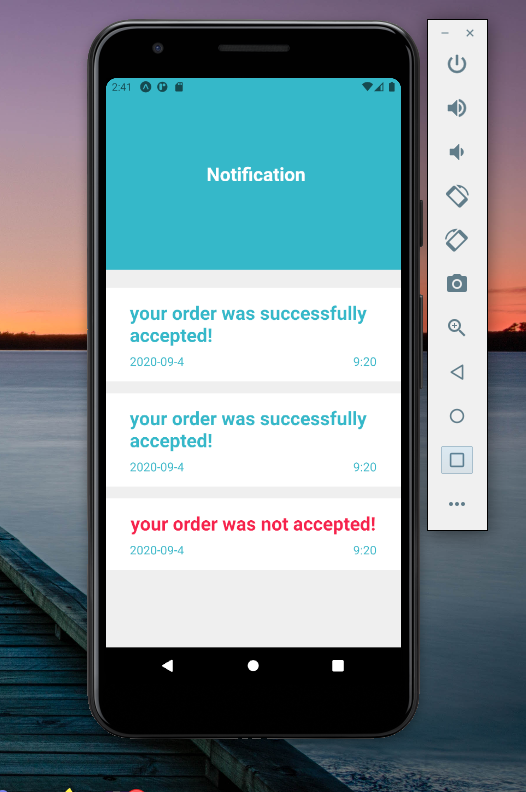
Nosso aplicativo final deve ser assim:

Temas com sistema estilizado
Por último, é importante notar que o Styled System também suporta o uso de temas. Vamos criar um arquivo theme.js que contém um objeto que define todos os nossos estilos. Usaremos o arquivo theme.js com o ThemeProvider fornecido via context pela maioria das bibliotecas CSS-in-JS:
import React from'react'
importar {ThemeProvider} de'componentes estilizados'
importar tema de'./theme' const App=props=> ( {/* elementos do aplicativo */}
) exportar aplicativo padrão
Todos os nossos componentes aninhados no ThemeProvider teriam acesso aos nossos estilos definidos no objeto do tema . Isso torna nosso estilo mais consistente e sustentável.
Conclusão
O sistema estilizado é ótimo. Isso não apenas nos permite criar rapidamente um protótipo de nossa IU, mas também funciona com várias bibliotecas CSS-in-JS, como componentes estilizados.
O Styled System é uma forma revolucionária de estilizar os componentes do React Native que usa uma abordagem simples. Adicionamos adereços style usados para fornecer estilos embutidos a um componente, passando Funções de estilo para o componente. Sem dúvida, o Styled System é uma ótima maneira de construir um layout React Native. Espero que você esteja pronto para experimentá-lo em seu próximo projeto!
A postagem Criando aplicativos React Native com Styled System apareceu primeiro no LogRocket Blog .


