O estilo é uma parte essencial da criação de aplicativos da web e móveis. Para que um aplicativo pareça apresentável para seus usuários, ele precisa ser estilizado. CSS é o que usamos mais comumente para embelezar nossos aplicativos.
Mas, por mais que amemos CSS, há problemas irritantes com os quais lidar, como duplicação do nome da classe, nomes de classe com erros ortográficos e desconhecidos, incerteza sobre se os nomes das classes caberão e muito mais. Em projetos onde você tem uma grande base de código, usar CSS simples pode se tornar demorado e cansativo. É aí que entram os componentes estilizados.
Neste tutorial, mostraremos como construir e estilizar um aplicativo TypeScript usando componentes estilizados .
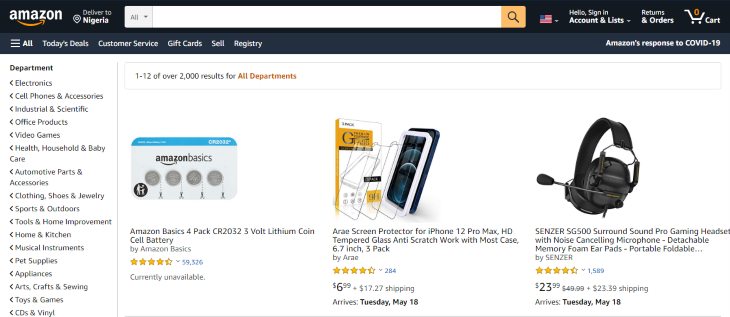
Para demonstrar com um exemplo prático, usaremos componentes estilizados e TypeScript para criar um página de comércio eletrônico semelhante à Amazon . O produto acabado será parecido com isto:

Você pode acessar as imagens necessárias para esta demonstração em meu repositório GitHub . Ao final deste tutorial, você deve ser capaz de definir o estilo de seus próprios projetos TypeScript usando componentes estilizados.
O que são componentes estilizados?
Componentes estilizados é um CSS-in Biblioteca JS que permite escrever CSS regular e anexá-lo a componentes JavaScript. Com componentes estilizados, você pode usar o CSS com o qual já está familiarizado em vez de ter que aprender uma nova estrutura de estilo.
os componentes estilizados permitem que você estilize seu trabalho sem se preocupar se os nomes das classes são conflitantes ou se são apropriados para um determinado caso de uso. Também ajuda na depuração porque, depois de descobrir qual componente está com problemas, você sabe onde encontrar seus estilos.
Configurando um projeto TypeScript
Usaremos create-react-app para gerar um modelo para nosso projeto. Como é um projeto TypeScript, adicionaremos --template typescript ao nosso comando.
Abra seu terminal e digite o seguinte e pressione Enter:
npx create-react-app--template typescript
Depois de criar seu projeto, vá para o diretório do projeto digitando o seguinte:
cd amazon-clone
Digite code. em seu terminal para abrir o projeto em seu editor de código. Como alternativa, você pode abri-lo em seu gerenciador de arquivos clicando com o botão direito na pasta e selecionando Abrir com código .
Precisamos instalar algumas dependências porque os componentes estilizados não vêm com o app create-react-app.
Execute o seguinte comando:
yarn adicionar componentes estilizados
Quando terminar a instalação, execute o seguinte:
yarn add-D @ types/styled-components
Isso instala os tipos de componentes estilizados para TypeScript como uma dependência de desenvolvimento.
Também usaremos Ícones de materiais , então, vamos instalar o pacote material-ui . Digite o seguinte e pressione Enter:
yarn add @ material-ui/icons @ material-ui/core
Há uma extensão de componentes estilizados para VS Code que faz com que pareça que estamos digitando CSS real, embora seja um arquivo TypeScript. Chama-se vs-code-styled-components e sugiro que você o instale antes de continuar, caso ainda não o tenha feito.
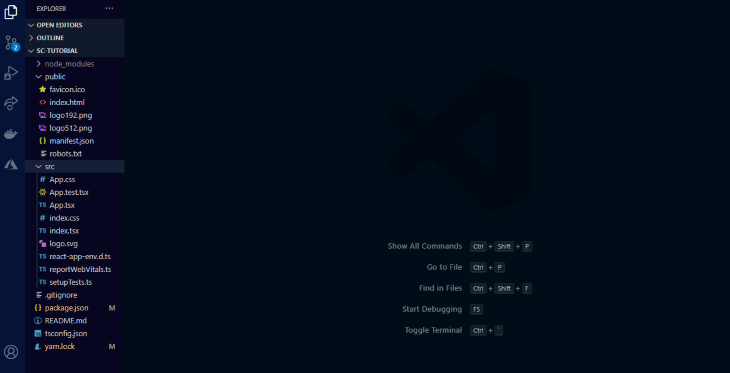
Sua pasta agora deve ter esta aparência:

Agora é hora de limpar nosso projeto. Não precisamos de todos os arquivos gerados pelo aplicativo Create React, então vamos excluir os arquivos supérfluos:
- Na pasta pública, exclua os arquivos do logotipo
- No arquivo
index.html, altere o título para o que quiser e exclua todas as informações da meta descrição para onde a tag de título começa - Na pasta
src, exclua todos os arquivos, excetoApp.tsxeindex.tsx - Em
index.tsx, exclua as linhas importandoindex.cssereportWebVitals. Remova também todas as linhas relacionadas a webVitals - Exclua todo o conteúdo de
App.tsx, exceto onde importamos React e exportamos o aplicativo
Com isso resolvido, vamos começar a construir.
Criando a estrutura do projeto
Primeiro, vamos planejar o layout de nossa página:

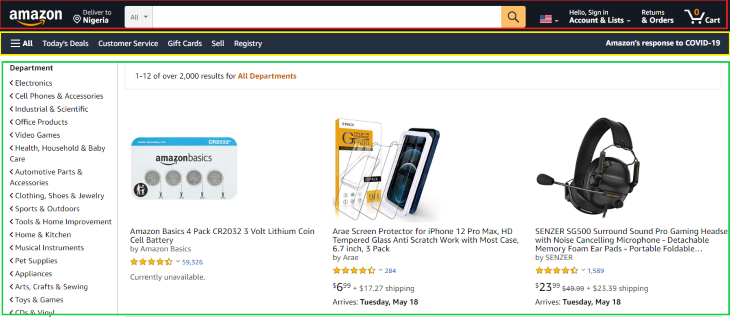
Nossa página é composta de três partes principais: a barra de navegação, a barra de menus e o corpo. Começaremos de cima para baixo.
Em App.tsx , crie um componente funcional React. Deve ser assim:
import React from'react'; App const: React.FC=()=> ( <> ) exportar aplicativo padrão;
Na sua pasta src , crie uma pasta de estilos. Você pode nomeá-lo como quiser; Vou nomear meus estilos .
Na pasta de estilos, crie um arquivo e nomeie-o global.ts . Este arquivo conterá nossos estilos globais. Estilos globais são estilos usados por todos os elementos de uma página.
Em global.ts , importamos createGlobalStyle e criamos os estilos globais. Seu arquivo global.ts deve ter a seguinte aparência:
import {createGlobalStyle} de"styled-components" exportar padrão createGlobalStyle` * { margem: 0; preenchimento: 0; esboço: 0; dimensionamento da caixa: caixa de borda; família de fontes:'Open Sans', sans-serif; } #raiz{ margem: 0 automático; } `
Esses estilos garantem que não haja margem ou preenchimento na página, exceto em locais onde são explicitamente declarados.
Na pasta src , criaremos uma pasta para os componentes. Na pasta de componentes, criaremos mais três pastas, uma para cada seção da página. Vamos criar mais uma pasta para nossos ativos. Todas as imagens devem ser armazenadas nesta pasta.
Na pasta navbar, crie dois arquivos: index.tsx e styles.tsx . Em index.tsx , importe os seguintes itens:
import React from'react'
import { Recipiente, Logotipo, Bandeira, Texto, Embrulho, Caixa de pesquisa, Selecione, SearchIconWrapper
} de"./styles"
importar {ShoppingCartOutlined, SearchOutlined, ArrowDropDown, RoomOutlined} de'@ material-ui/icons';
importar logotipo de"../assets/logo.png"
importar sinalizador de"../assets/flag.png"
Importar o React é importante porque precisamos dele para criar nossa função.
Na segunda linha, importamos vários componentes do arquivo de estilos (veremos o que eles fazem em breve). Em seguida, importamos nossos ícones dos Ícones de Materiais. Por fim, importamos nossas imagens da pasta de ativos.
Na pasta de índice, vamos criar um componente funcional e colocar nosso componente de contêiner nele:
import React from'react'; App const: React.FC=()=> ( <>) exportar aplicativo padrão;
Isso pode parecer estranho se você não estiver acostumado a usar componentes estilizados.
O componente do contêiner representa o invólucro geral dos outros componentes que usaremos. É usado da mesma forma que um div quando os componentes estilizados não são usados. Quando começarmos com o estilo, você aprenderá que o componente do contêiner é realmente um div sob o capô.
Vamos ver a aparência do arquivo de estilo:
importar estilizado de"componentes estilizados" export const Container=styled.div` display: flex; justify-content: espaço-uniformemente; alinhar-itens: centro; cor branca; cor de fundo: # 131A22; `
Na parte superior, importamos estilizado de componentes estilizados . estilizado nos dá a opção de usar qualquer elemento HTML, como div , seção , span , entradas , etc. Temos acesso a todos eles.
Para nosso componente de contêiner, usamos um div . Após o nome do elemento, adicionamos literais de modelo , que servem como invólucro para os estilos do componente. Em seguida, escrevemos nossos estilos CSS dentro dos literais de modelo.
Observe como parece que estou escrevendo CSS simples? Isso é por causa da extensão que mencionei anteriormente. Ajuda com as cores e preenchimento automático.
Esses componentes são reutilizáveis e tornam mais fácil associar cada componente ao seu estilo. Isso ocorre porque cada componente já tem seu estilo em seu corpo, portanto, quando você precisar depurar, saberá imediatamente onde verificar.
Componentes auxiliares
Vamos criar mais uma pasta: uma pasta auxiliar. Na pasta auxiliar, criaremos dois arquivos: PageText.tsx e ItemWrapper.tsx .
A página contém muito texto com diferentes tamanhos e cores. Para evitar a repetição, precisamos criar componentes TypeScript e passar algumas propriedades CSS como adereços. Isso nos permitirá reutilizar os componentes e modificá-los como quisermos, sem a necessidade de escrever novas linhas de código em nosso arquivo de estilos.
O componente PageText será para todo o texto da página. O componente ItemWrapper será usado como um contêiner para envolver vários elementos na página.
Em PageText.tsx , insira o seguinte:
import React from'react' interface Props { className ?: string; fontSize ?: qualquer; cor ?: string;
}
export const PageText: React.FC =({className, children})=> { Retorna ( {crianças} )
}
Notou o prop sendo passado no componente? Esses são os adereços que serão aceitos ao usar o componente. Se você não incluir a prop className , qualquer estilo que você tentar declarar no corpo do componente não terá efeito. Ao trabalhar com ele, você pode remover os adereços className para ver qual erro ele gera. Os adereços infantis representam qualquer item que escreveremos ou usaremos dentro do componente.
Em ItemWrapper.tsx , insira as seguintes linhas de código:
import React from'react' interface Props { className ?: string; exibir ?: string; flexDirection ?: string; alignItems ?: string; maxWidth ?: string; margem ?: string;
}
export const PageItemWrapper: React.FC =({className, children})=> { Retorna ( {children} )
}
Estilizando a barra de navegação
Agora que terminamos com os ajudantes, vamos criar nossa barra de navegação. A barra de navegação da página de exemplo começa com o logotipo da Amazon. Já o importamos em nosso arquivo de índice, então vamos criar um componente para ele e estilizá-lo também:
importe {PageText as NavText} de"../helpers/PageText"
import {PageItemWrapper as NavItemWrapper} de"../helpers/ItemWrapper" export const Logo=styled.img` largura: 6em; borda: 1px sólido # 131A22; preenchimento:.2em.1em; cursor: ponteiro; &:flutuar{ borda: 1px sólido #ffffff; raio da borda:.2em; }
`
Criamos estilos para largura, borda, preenchimento e comportamento do cursor. Também adicionamos estilos adicionais para quando o logotipo é focado. Ao contrário do CSS simples, onde usaríamos algo como a: hover , aqui usamos o símbolo & para indicar que estamos criando estilos para quando o elemento é passado ligado.
Este mesmo processo é usado ao criar estilos para :: before , :: after e outros pseudoelementos. Uma das melhores coisas sobre componentes estilizados é que você pode escrever todos os seus estilos em um só lugar.
Agora que terminamos o logotipo, vamos passar para as outras partes da barra de navegação.
Em styles.tsx , adicione o seguinte:
importe {PageText as NavText} de"../helpers/PageText" export const Text=estilizado (NavText) ` color: $ {(props)=> props.color? props.color:"# ffffff"}; font-size: $ {(props)=> props.fontSize? props.fontSize:".9em"
};
`
Aqui, usamos componentes estilizados de outra maneira. Importamos PageText como NavText da pasta auxiliar. No lugar do nome do elemento, usamos NavText .
Observe que, ao usar um componente existente, não incluímos um ponto. Em vez de escrever styled.NavText , escrevemos styled (NavText) . Também criamos estilos padrão para nosso componente.
As linhas de código dentro do componente significam que se um prop color ou font-size for especificado ao usar o componente, então color e font-size são iguais ao especificado, caso contrário, o componente de texto usa os valores padrão declarados nele.
import {PageItemWrapper as NavItemWrapper} de"../helpers/ItemWrapper" export const Wrapper=styled (NavItemWrapper) ` display: flex; flex-direction: $ {(props)=> props.flexDirection? props.flexDirection:"coluna"}; itens de alinhamento: $ {(props)=> props.alignItems? props.alignItems:"flex-start"}; preenchimento:.1em; cursor: ponteiro; borda: 1px sólido # 131A22; &:flutuar{ borda: 1px sólido #ffffff; raio da borda:.2em; } @media (largura máxima: 850px) { Mostrar nenhum; } `
Agora vamos usá-los em nossa página. Em index.tsx , adicione as seguintes linhas de código:
const Navbar: React.FC=()=> { Retorna ( <> Entregar Nigéria {/* o botão de pesquisa */} {/* sinalizar imagem */} Olá, faça login Conta e listas Devoluções e Pedidos 0 Carrinho )
} exportar barra de navegação padrão
É muito código, mas não se sobrecarregue. Vamos repassar isso juntos.
Usamos nossos componentes Wrapper e NavText , e você pode ver como modificá-los conforme necessário. Também usamos os ícones que importamos no início deste tutorial. As únicas novidades aqui são os componentes Select , Searchbox , SearchIconWrapper e Flag . Vamos explicar o que são e como os criamos.
Na barra de navegação da página, há uma caixa de pesquisa e dois elementos em ambos os lados dela. Vamos criá-los.
Em styles.tsx :
exportar const Searchbox=styled.input` cor de fundo: #ffffff; preenchimento: 0,78em; largura: 47%; fronteira: nenhum; @media (largura máxima: 850px) { raio da borda:.2em; margem:.3em 0; } `
export const Select=styled.select` cor de fundo: #ddd; margem direita:-1,2em; preenchimento:.72em.5em; raio da borda:.2em 0em 0em.2em; fronteira: nenhum; cursor: ponteiro; @media (largura máxima: 850px) { Mostrar nenhum; } `
export const SearchIconWrapper=styled.span` cor de fundo: # fabd60; cor: # 131A22; margem esquerda:-1em; raio da borda: 0em.2em.2em 0em; preenchimento:.32em.5em; cursor: ponteiro; transição: toda a facilidade de 250ms; &:flutuar{ cor de fundo: # ff9900; } @media (largura máxima: 850px) { Mostrar nenhum; } `
export const Flag=styled.img` largura: 2em;
`
Usamos uma tag input para o componente Searchbox , uma tag select para o componente Select , e img tag para o componente Flag e uma span para o SearchIconWrapper . Também adicionamos um efeito de foco para o SearchIconWrapper , bem como consultas de mídia para os novos componentes.
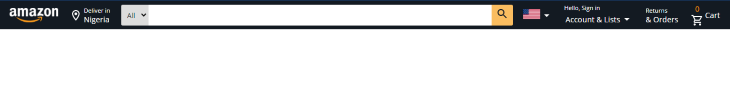
Isso é tudo para a barra de navegação. Agora sua página deve ser semelhante a esta:

Agora, vamos construir a barra de menus.
Construindo a barra de menu
Na pasta Menubar que criamos anteriormente, crie um arquivo index.tsx e um arquivo styles.tsx .
Em index.tsx , crie um componente funcional e adicione a seguinte linha nele:
import React from'react'
import {Container, Wrapper, Text, LeftText} de"./styles"
importar {Menu} de'@ material-ui/icons'; const Menubar: React.FC=()=> { Retorna ( <> )
} exportar barra de menus padrão
Importamos alguns componentes de styles.tsx e o ícone de menu dos ícones de materiais. Assim como em nossa pasta Navbar , importaremos o wrapper e os componentes de texto da pasta auxiliar e os usaremos em nosso arquivo styles.tsx :
importar estilizado de"componentes estilizados"
import {PageText as MenuText} de"../helpers/PageText"
import {PageItemWrapper as MenuItemWrapper} de"../helpers/ItemWrapper" export const Container=styled.div` display: flex; justify-content: espaço entre; cor branca; preenchimento:.3em; cor de fundo: # 232f3e;
` export const Text=estilizado (MenuText) ` color: $ {(props)=> props.color? props.color:"# ffffff"}; font-size: $ {(props)=> props.fontSize? props.fontSize:".9em"}; margem direita: 1em; borda: 1px sólido # 232f3e; preenchimento:.5em.1em; cursor: ponteiro; &:flutuar{ borda: 1px sólido #ffffff; raio da borda:.2em; } @media (largura máxima: 850px) { Mostrar nenhum; } `
export const LeftText=styled (Text) ` @media (largura máxima: 850px) { display: bloco; }
` export const Wrapper=styled (MenuItemWrapper) ` display: flex; direção flexível: fileira; alinhar-itens: centro; margem direita: 1em;
`
Nós estilizamos nossos componentes Container , Wrapper e Texto . Também tornamos a cor e o tamanho da fonte do componente Texto personalizáveis. Vamos usá-los em nosso arquivo index.tsx :
const Menubar: React.FC=()=> { Retorna ( Tudo Ofertas de hoje Atendimento ao cliente Vales-presente Vender Registro Resposta da Amazon para COVID-19 )
} exportar barra de menus padrão
Nossa barra de menu deve ser semelhante a esta:

Agora vamos construir o corpo da nossa página.
Disposição do corpo da página
No lado esquerdo da página, há uma lista suspensa que mostra vários nomes de departamentos. Também temos detalhes do produto na página. Vamos criar um novo arquivo em nossa pasta PageBody para armazenar essas informações.
Em PageInfo.ts :
importar bateria de"../assets/cell-battery.jpg"
importar fone de ouvido de"../assets/headset.jpg"
importar tela de"../assets/screen-protector.jpg" export const departmentList=[ "Eletrônicos", "Telefones celulares e acessórios", "Industrial e Científico", "Produtos de Escritório", "Jogos de vídeo", "Saúde, casa e cuidados com o bebê", "Peças e acessórios automotivos", "Roupas, sapatos e joias", "Esportes e atividades ao ar livre", "Ferramentas e melhorias domésticas", "Casa e cozinha", "Instrumentos musicais", "Suprimentos para animais de estimação", "Eletrodomésticos", "Artes, Ofícios e Costura", "Brinquedos e jogos", "CDs e vinil"
] export const productDetails=[ { nome:"Amazon Basics 4 Pack CR2032 3 Volts Lithium Coin Cell Bateria", por:"por Amazon Basics", contagem de estrelas:"59.531", preço:"", envio:"", disponível:"Atualmente indisponível.", src: bateria }, { nome:"Arae Screen Protector for iPhone 12 Pro Max, HD Vidro Temperado Anti Scratch Work with Most Case, 6,7 inch, 3 Pack", por:"por Arae", contagem de estrelas:"321", preço:"$ 6,99", frete:"+ frete $ 17,27", disponível:"Chega: quinta-feira, 20 de maio", src: tela }, { nome:"SENZER SG500 Surround Sound Pro para jogos com microfone com cancelamento de ruído-almofadas de ouvido de espuma de memória removível-portátil dobrável" por:"por SENZER", contagem de estrelas:"1.613", preço:"$ 23,99", frete:"+ $ 23,39 frete", disponível:"Chega: quinta-feira, 20 de maio", src: fone de ouvido }
]
No arquivo PageInfo , temos departmentList , que é uma matriz dos nomes dos departamentos, e productDetails , uma matriz de objetos contendo informação do produto. Na parte superior, importamos as imagens do produto da pasta de ativos.
Vamos criar alguns novos arquivos na pasta PageBody . Crie um arquivo index.tsx e um arquivo styles.tsx . Em index.tsx , adicione o seguinte:
import React from'react'
import { Recipiente, LeftContainer, RightContainer, Embrulho, Imagem, Texto, Parágrafo, ProductContainer, ImageContainer, SearchResultDiv, IconWrapper, Texto em negrito
} de"./styles"
importar {KeyboardArrowLeft, Star, StarHalf, KeyboardArrowDown} de'@ material-ui/icons';
import {departmentList, productDetails} de"./PageInfo"
Importamos nossos componentes do arquivo de estilos e nossos ícones e as informações da página de PageInfo.ts .
Agora vamos criar nossos componentes e estilizá-los.
Em seu arquivo styles.tsx , adicione as seguintes linhas de código:
importar estilizado de"componentes estilizados"
importar {PageText} de"./PageText"
import {PageItemWrapper} de"./PageItemWrapper" export const Container=styled.div` display: flex; preenchimento: 1em;
` export const LeftContainer=styled.aside` altura: 80vh; largura: 18vw; border-right: 2px solid #ddd; @media (largura máxima: 650px) { Mostrar nenhum } ` export const RightContainer=styled.section` altura: 80vh; largura: 82vw; display: flex; direção flexível: coluna; margem esquerda: 1,5em; `
export const Image=styled.img` largura: 13em;
`
export const Text=styled (PageText) ` color: $ {(props)=> props.color? props.color:"# 131A22"}; font-size: $ {(props)=> props.fontSize? props.fontSize:". 9em"};
`
export const BoldText=styled (Text) ` intensidade da fonte: Negrito; preenchimento:.4em;
` export const Paragraph=styled.p` tamanho da fonte:.9em; display: flex; alinhar-itens: centro; acolchoamento inferior:.1em;
`
export const SearchResultDiv=styled.div` borda: 1px sólido #ddd; preenchimento:.6em; largura: 95%; raio da borda: 4px;
`
export const ProductContainer=styled.div` display: grade; colunas de modelo de grade: repetir (ajuste automático, 22em); margem superior: 2em; @media (largura máxima: 915px) { colunas de modelo de grade: repetir (ajuste automático, 15em); alinhar-itens: centro; justificar-conteúdo: centro; } `
export const ImageContainer=styled.div` altura: 14em; display: flex; alinhar-itens: centro;
` export const Wrapper=styled (PageItemWrapper) ` display: flex; margem direita: 1em; flex-direction: $ {(props)=> props.flexDirection? props.flexDirection:"row"}; itens de alinhamento: $ {(props)=> props.alignItems? props.alignItems:"left"}; margem: $ {(props)=> props.margin? props.margin:""};
` export const IconWrapper=styled.div` cor: # ff9900;
`
No código acima, criamos um contêiner para o corpo da nossa página e, em seguida, dividimos a página em duas seções. A seção esquerda contém a lista de departamentos e a seção direita contém os produtos e suas informações.
Em seguida, criamos um componente para as imagens de nossos produtos e também usamos nossos componentes auxiliares importados.
Se você der uma olhada no componente BoldText , verá que é uma extensão do componente PageText com alguns novos estilos. Nós o usamos para criar textos mais ousados do que o texto da página. Com componentes estilizados, você pode estender outro componente. É como copiar o componente com todos os seus estilos e, em seguida, adicionar estilos extras a ele.
O componente SearchResultDiv é a barra longa acima das imagens do produto que contém os detalhes do resultado da pesquisa.
Também criamos um componente ProductContainer que contém nossos produtos e suas informações e, em seguida, um contêiner de imagem para a imagem do produto.
O último componente em nosso arquivo de estilos é um invólucro para nossos ícones de estrela.
Se você quiser, pode reservar um tempo para estudar os estilos e entender o que cada linha faz, se desejar.
Agora, vamos usar os componentes em nosso arquivo de índice:
const Menubar: React.FC=()=> { Retorna ( Departamento {departmentList.map (item=> ( ))} 1-12 de mais de 2.000 resultados para Todos os departamentos {productDetails.map (item=> ( {item.name} {item.by} {/* estrelas */} {item.starcount} {item.price} {item.shipping} {item.available} ))} )
} exportar barra de menus padrão
Above, we used the components that we created to build our page body and customized them to fit wherever they are supposed to be.
We made use of our product details, which were imported from the pageInfo file. In the LeftContainer component, we mapped through the departmentList array. And in the ProductContainer component, we mapped through the productDetails array. Mapping through the array instead of writing the details one after another enables us to write cleaner, less repetitive code.
That’s all for the page’s body. Our page should look like this now:

Conclusão
Congratulations! You now have all the foundational knowledge and skills to style your own TypeScript projects with styled-components. You can check out the finished example page here.
To learn more about styled-components, you can check out the official documentation.
The post Using styled-components in TypeScript: A tutorial with examples appeared first on LogRocket Blog.


