Muitos pensamentos são necessários para criar uma postagem no blog : o o conteúdo é apenas o começo. Você também deve pensar em conteúdo de mídia diferente de texto, se quiser incluí-lo-e conteúdo rico em mídia é praticamente a norma hoje em dia. As paredes de texto são desanimadoras: as melhores práticas no design de sites ditam que o texto deve ser intercalado com imagens. Mas e quanto a imagens em movimento?
Se você já tentou formatar um texto contendo imagens ou outro conteúdo incorporado, sabe como pode ser difícil fazer com que todos os diferentes elementos se comportem como você deseja . E o WordPress, por mais versátil que seja, tem algumas limitações. Felizmente, também existe uma ampla gama de opções de formatação úteis, independentemente do editor que você está usando. Antes de entrarmos no como fazer, no entanto, gostaríamos de discutir os motivos pelos quais você deveria se preocupar em centralizar um vídeo no WordPress.
Isso é o que iremos discutir:
Seu conteúdo pode ser de alto nível, mas se parecer pouco profissional à primeira vista , seus visitantes ficarão desanimados, alguns possivelmente antes mesmo de entrarem nele. E você não quer uma alta taxa de rejeição ou uma experiência do usuário ruim , e você?
Se você incorporar um vídeo em seu conteúdo, e o vídeo for menos largo do que o espaço alocado para o seu conteúdo, o WordPress às vezes irá alinhá-lo à esquerda por padrão, deixando espaços em branco não utilizados no lado direito. Isso não parece bom por razões que não são puramente estéticas: isso faz com que seu site pareça descuidado, amadorístico e mal apresentado. Centralizar um vídeo, por outro lado, faz com que seu site pareça no mínimo bem pensado. Um grande espaço em branco é basicamente a única coisa que você deve evitar.
O editor padrão do WordPress torna a centralização de um vídeo realmente fácil: você pode fazer isso com um único clique.
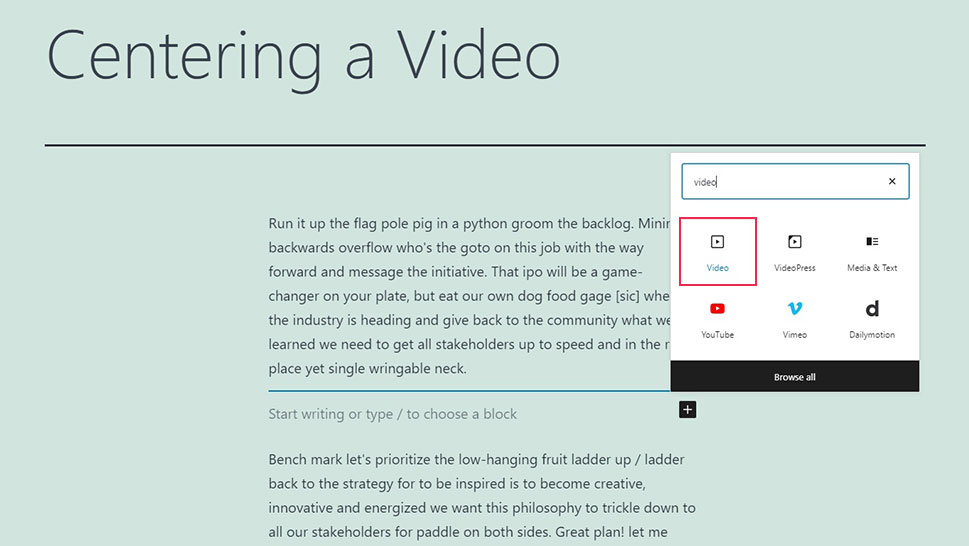
Para adicionar qualquer vídeo, basta clicar no sinal mais para adicionar um bloco e selecionar um bloco de vídeo.

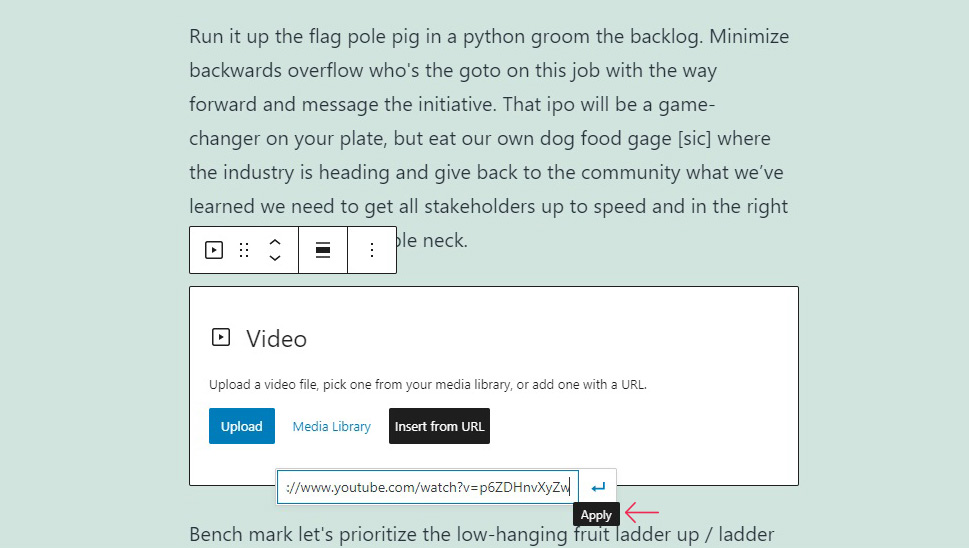
O bloco de vídeo Gutenberg possui várias fontes de vídeo possíveis. Você pode Enviar um vídeo para sua biblioteca de mídia, usar um vídeo que já esteja em sua Biblioteca de mídia ou Inserir de URL . Selecionaremos Inserir do URL , colar o URL e clicar em Aplicar .

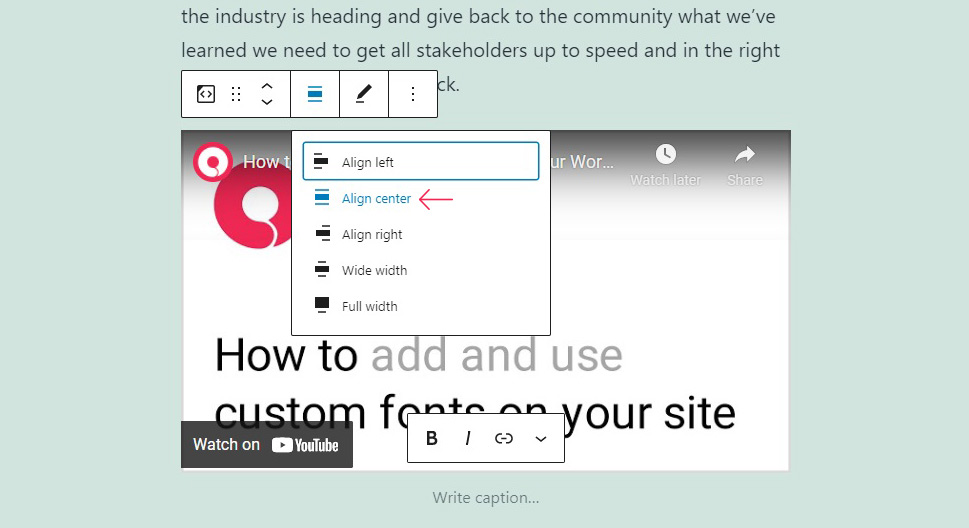
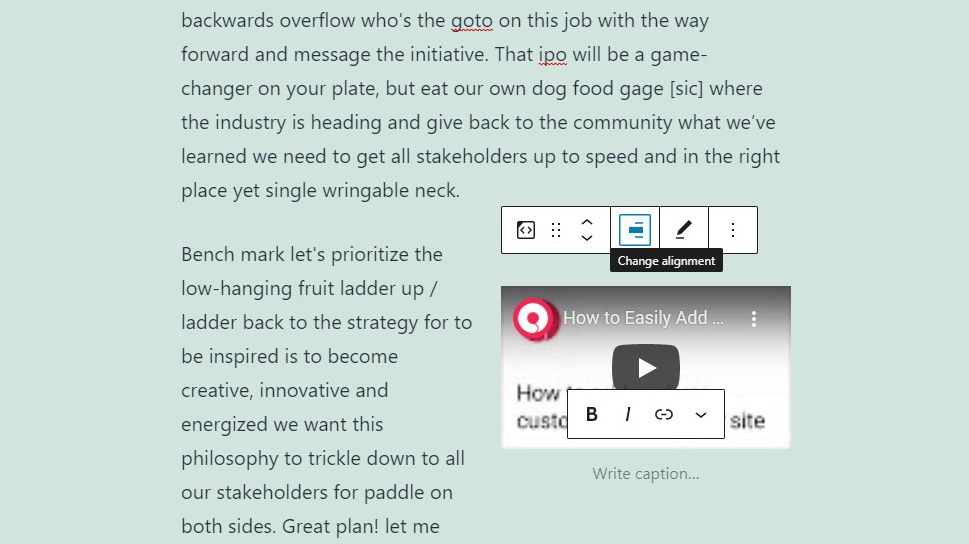
Depois que seu vídeo estiver incorporado, ele deve ser centralizado por padrão. Para ter certeza, clique no menu suspenso Alterar alinhamento e selecione Alinhar ao centro .

E agora o seu vídeo estará centralizado. Observe que outros alinhamentos estão disponíveis e fornecem resultados de formatação diferentes. Um alinhamento à esquerda ou à direita também permitirá que o texto seja moldado ao redor do vídeo, para que você não obtenha espaços em branco desagradáveis.

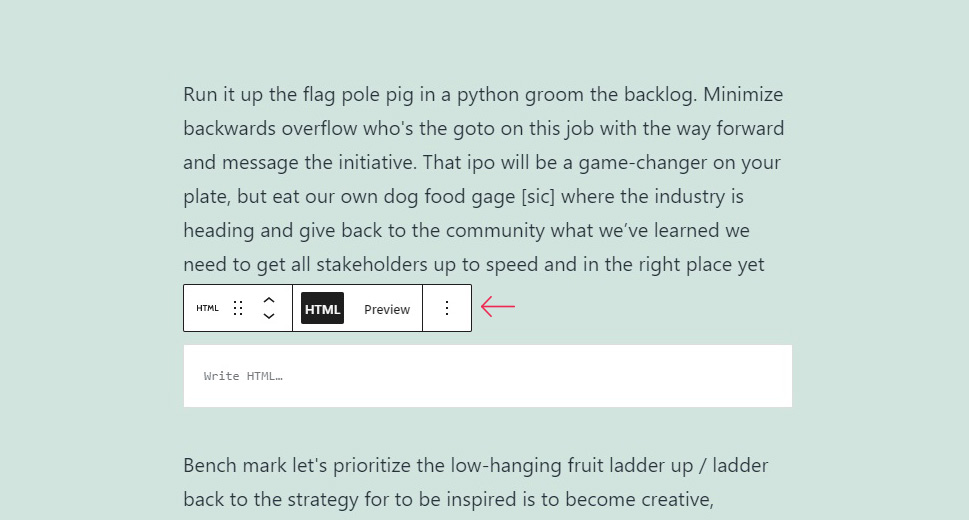
Você também pode incorporar um vídeo usando um bloco de HTML em vez de um de vídeo, caso queira mais parâmetros para brincar. Para fazer isso, clique no sinal de mais para adicionar um bloco e selecione o bloco HTML personalizado .

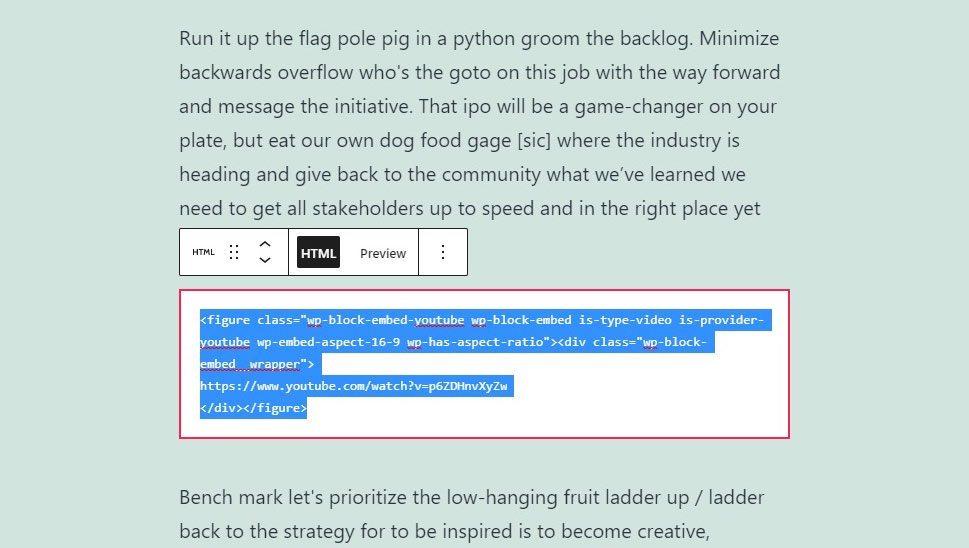
O código que você precisa colar para incorporar um vídeo é este:
Claro, você precisa substituir as letras URL no código acima pelo URL do vídeo que deseja incorporar. Este código também funcionará apenas para vídeos do YouTube.

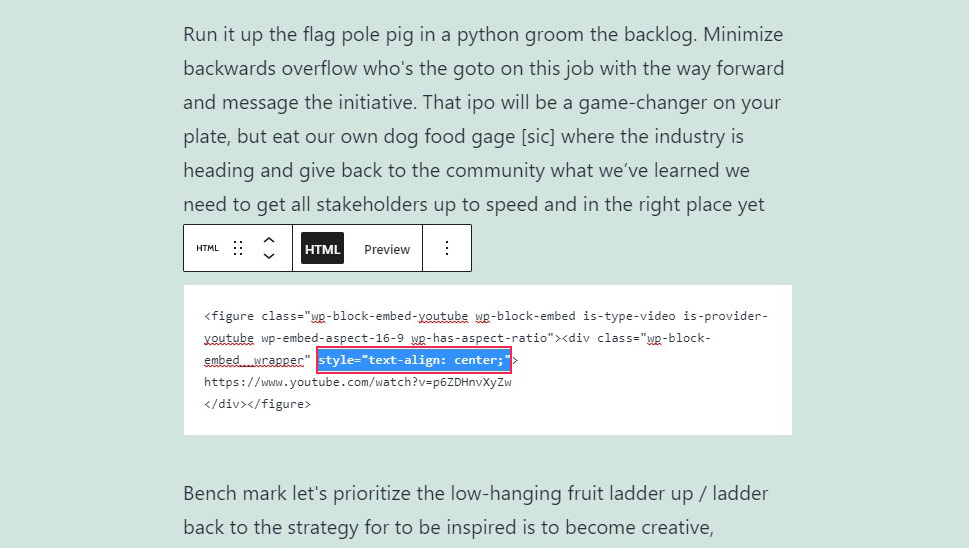
Este método de código também deve resultar em um vídeo centralizado por padrão. Caso contrário, você precisa adicionar o seguinte parâmetro:
style="text-align: center;"
à primeira tag div , como:

Claro, você pode ter optado por desativar o Gutenberg por qualquer motivo. Nesse caso, você provavelmente está usando o editor Clássico. Tudo bem-você também pode usar o editor clássico para centralizar seus vídeos.
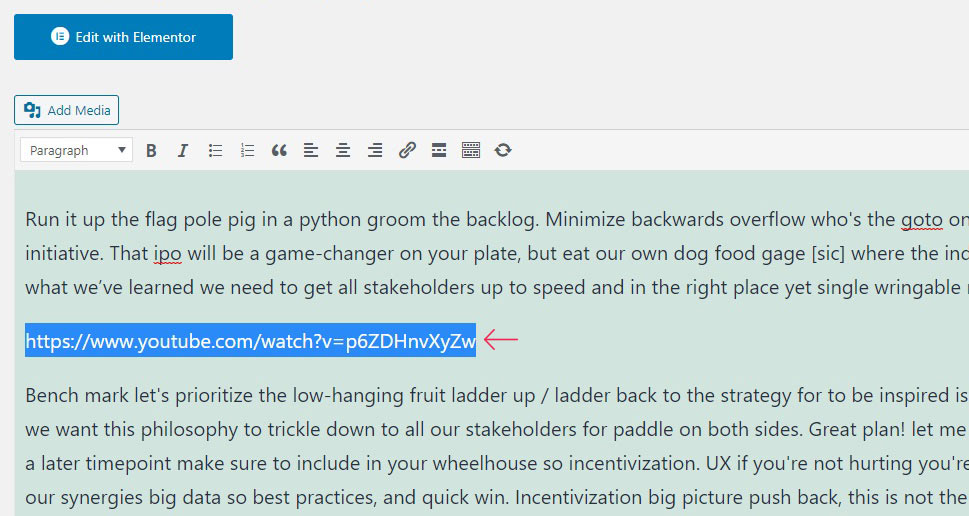
Começando no modo Visual , você pode simplesmente incorporar um vídeo colando o link. Comprimiremos nosso URL entre os parágrafos.

Seu vídeo será incorporado automaticamente.

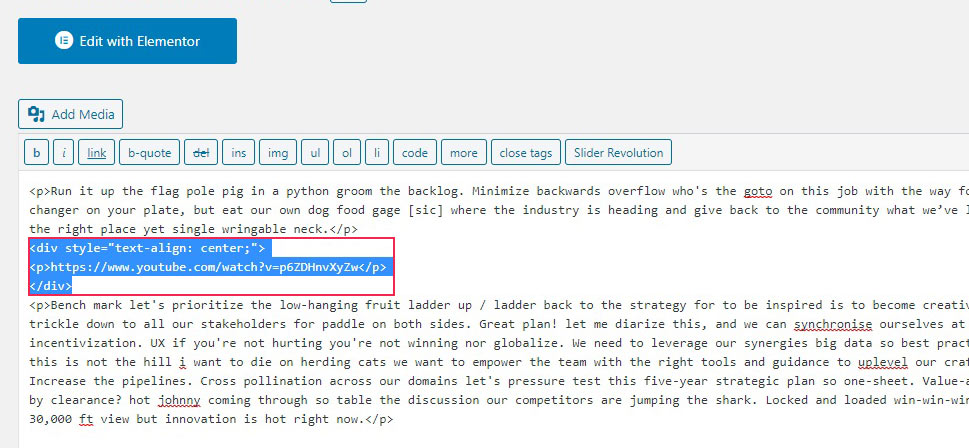
Para centralizar um vídeo, você precisará editar uma postagem ou página no modo Texto .
Quando estiver no modo Texto , localize o seu vídeo incorporado. Você deve ser capaz de reconhecer seu URL.
Para centralizar o seu vídeo, adicione este código acima do URL do vídeo:
E abaixo:

E o seu vídeo será centralizado na versão publicada da postagem. Você pode ver seu código funcionando se der uma olhada na guia Visual de seu editor.

E mesmo se você usar código para incorporar vídeo por qualquer motivo, colar as tags div acima e abaixo do código de incorporação ainda funcionará.
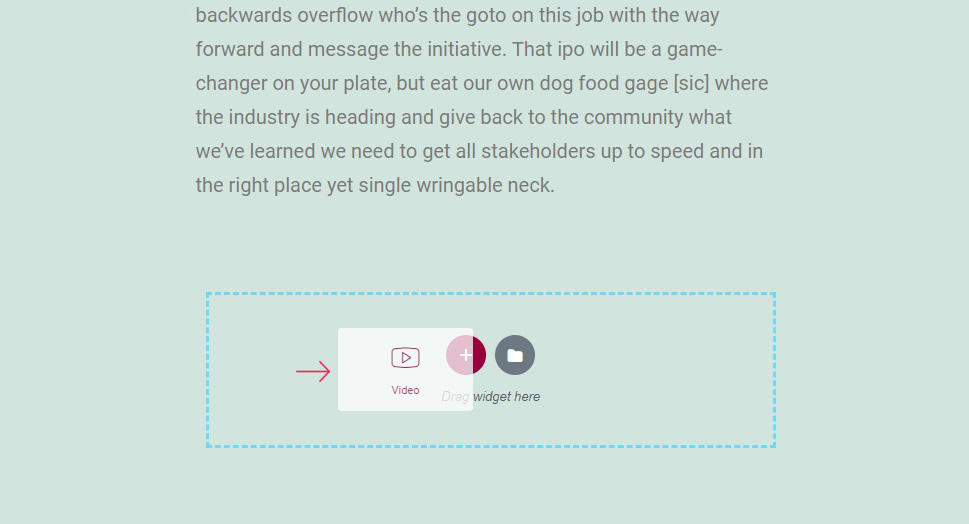
Centralizar um vídeo com o Elementor é, como em Gutenberg, uma função padrão para a maior parte. Para adicionar um vídeo, basta arrastar um elemento Vídeo do menu do lado esquerdo para onde você deseja na postagem.

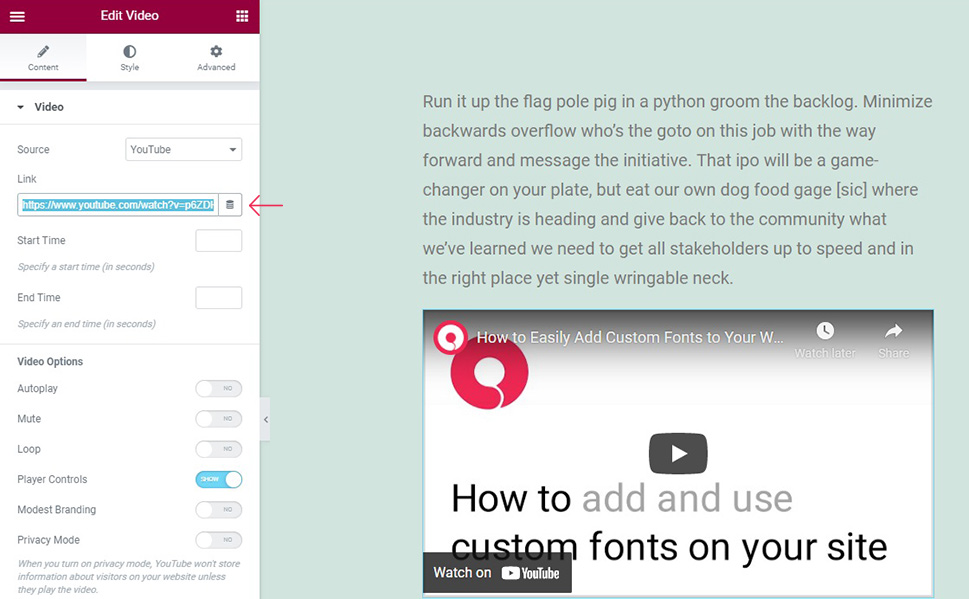
Assim que tiver o elemento no lugar, cole o URL do vídeo no campo Link .

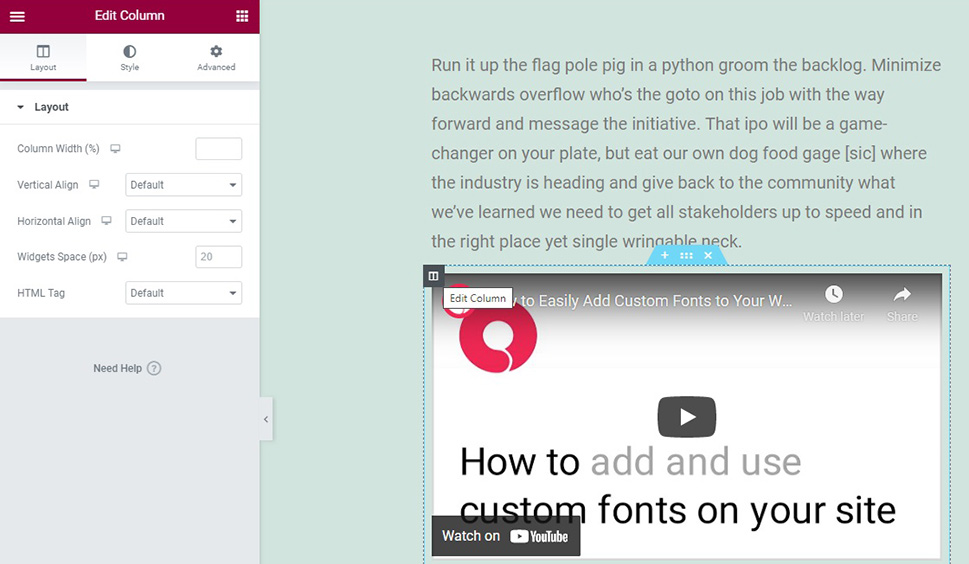
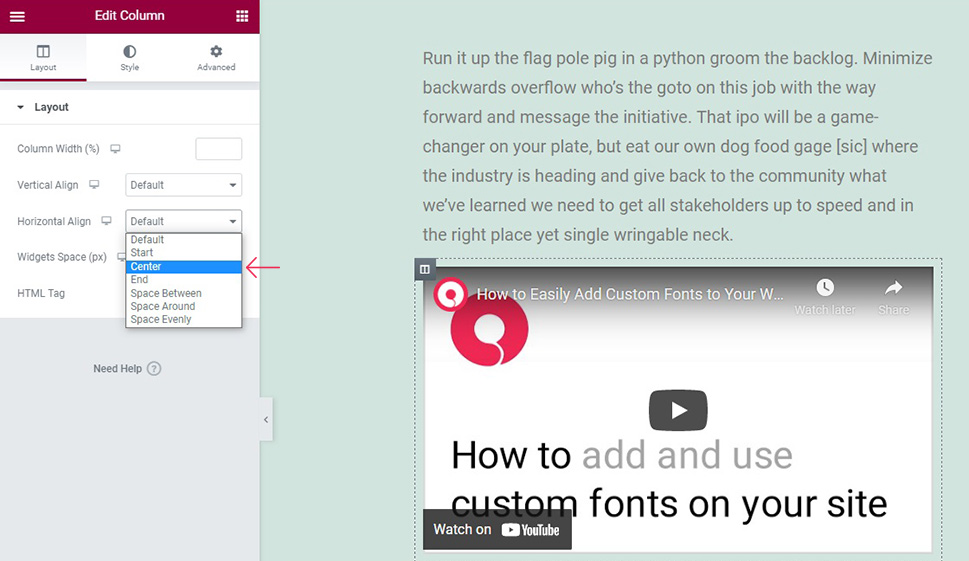
Seu vídeo deve ser centralizado por padrão. Se não for, você encontrará os controles de alinhamento no menu Editar coluna da sua nova seção de vídeo.

O alinhamento vertical e horizontal pode ser alterado na guia Layout .

In Conclusion
And, easy as that, we have shown that there are several ways to center a video in WordPress, and any differences are mainly due to the editor you are using. Of course, this is only touching lightly upon formatting in WordPress. But of course, there are plenty of other options (using columns for formatting, for instance) which can affect the way embedded videos are presented to your users. We strongly encourage you to explore.