Ao desenvolver aplicativos no Flutter, você pode encontrar a necessidade de exibir uma lista de itens como uma grade. Você pode mostrar os dados em formato de grade-ou seja, com linhas e colunas-usando o classe GridView no Flutter.
Usar GridView é a melhor maneira de combinar a Linha e Coluna classes e crie uma classe rolável lista de grade. Um caso de uso comum é mostrar uma lista de fotos, como nos aplicativos de fotos nativos do Google e da Apple.
Neste tutorial, demonstraremos como implementar GridView em seu aplicativo Flutter. Também veremos alguns exemplos práticos para que você possa ver o GridView em ação.
Cobriremos o seguinte em detalhes:
- O que é GridView?
- Propriedades GridView
- Mostrando uma lista com um número fixo de itens
- Mostrando uma longa lista em GridView
- Construindo um GridView responsivo
Se você é um aprendiz visual, confira este rápido tutorial em vídeo:
O que é GridView?
No Flutter, GridView é um widget que exibe uma lista de itens como uma matriz 2D. Em termos simples, os itens são mostrados em formato de tabela.
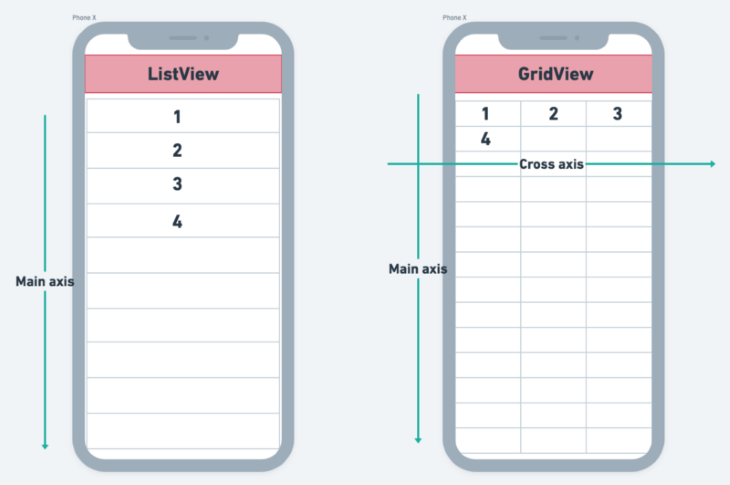
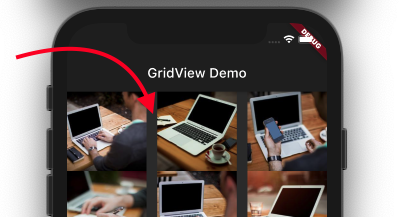
Ao contrário de uma lista normal, na qual os itens são renderizados apenas em uma direção, GridView renderiza os itens horizontal e verticalmente. A figura abaixo representa como GridView é diferente de uma lista normal em um aplicativo Flutter:

Aqui está o código mínimo para colocar o GridView em funcionamento:
GridView ( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: 3, ), crianças: [ Image.network ('https://picsum.photos/250?image=1'), Image.network ('https://picsum.photos/250?image=2'), Image.network ('https://picsum.photos/250?image=3'), Image.network ('https://picsum.photos/250?image=4'), ],
)
gridDelegate é uma propriedade que controla como os itens são mostrados em uma lista. Em nosso exemplo, é fornecido um SliverGridDelegateWithFixedCrossAxisCount () com crossAxisCount definido como 3 . Isso significa que queremos exibir três itens horizontalmente se a direção de rolagem for vertical e três itens verticalmente se a direção de rolagem for horizontal. A direção de rolagem padrão para qualquer lista é apenas vertical, portanto, os itens são mostrados horizontalmente.
filhos refere-se à lista de itens fornecida aqui. Ele aceita uma lista de todos os widgets para que você possa mostrar o que quiser que apareça na tela.
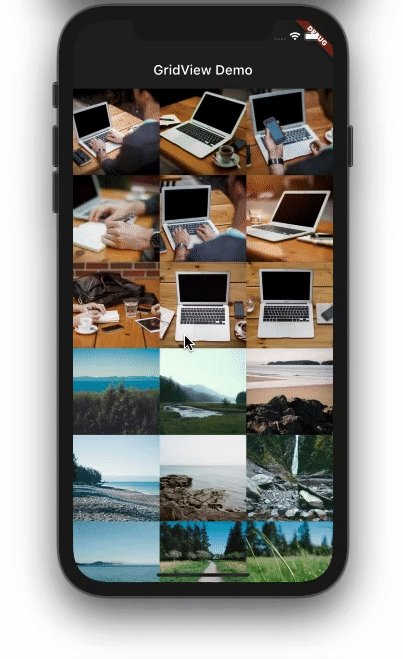
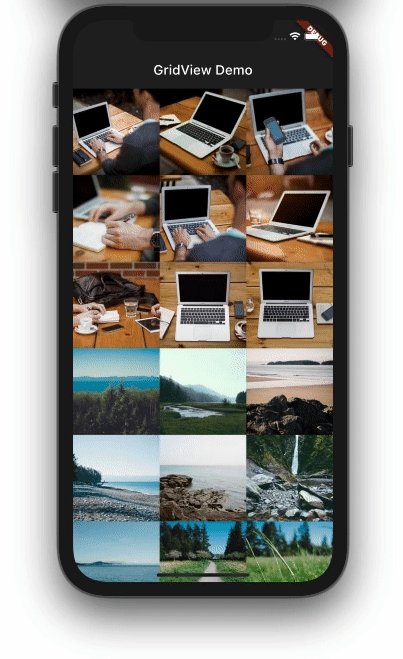
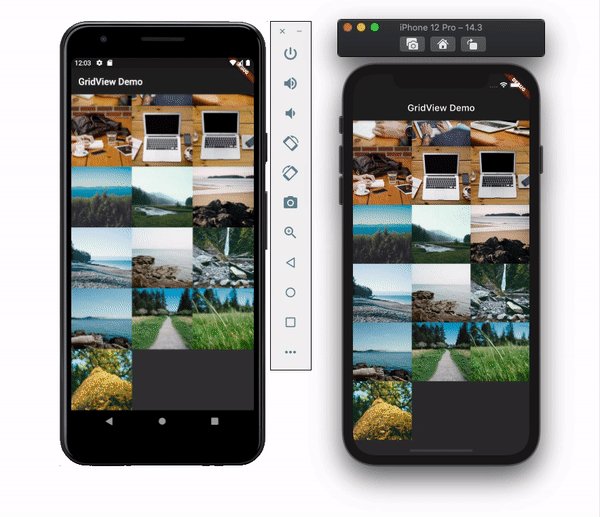
Aqui está o resultado:

Veja como o código é traduzido na IU:
Propriedades GridView
Vamos dar uma olhada em algumas propriedades do GridView.
crossAxisSpacing
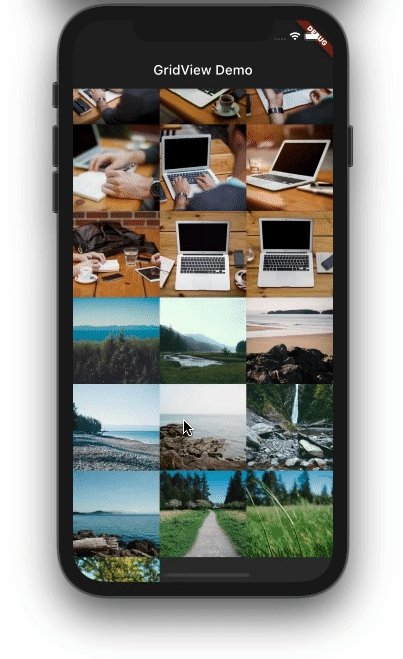
Definir um valor para esta propriedade permite que você coloque um espaço entre os itens no eixo cruzado. Isso significa que o espaço aparecerá horizontalmente se a direção de rolagem for vertical.
GridView ( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: 3, crossAxisSpacing: 16), crianças: [ Image.network ('https://picsum.photos/250?image=1'), Image.network ('https://picsum.photos/250?image=2'), Image.network ('https://picsum.photos/250?image=3'),
)

mainAxisSpacing
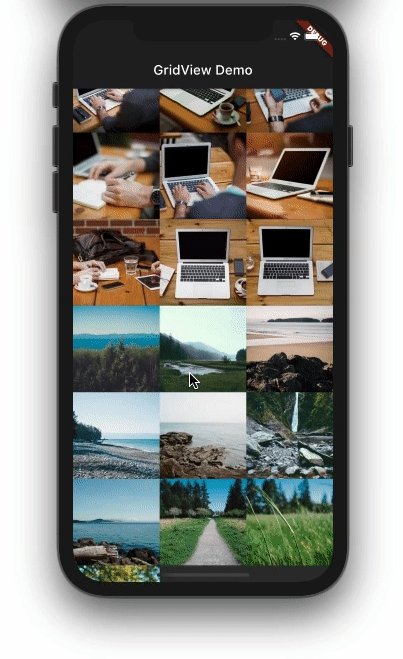
O eixo principal se refere ao eixo em que a lista rola. O espaço entre os itens na direção de rolagem é fornecido usando a propriedade mainAxisSpacing .
GridView ( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: 3, mainAxisSpacing: 16), crianças: [ Image.network ('https://picsum.photos/250?image=1'), Image.network ('https://picsum.photos/250?image=2'), Image.network ('https://picsum.photos/250?image=3'),
)

scrollDirection
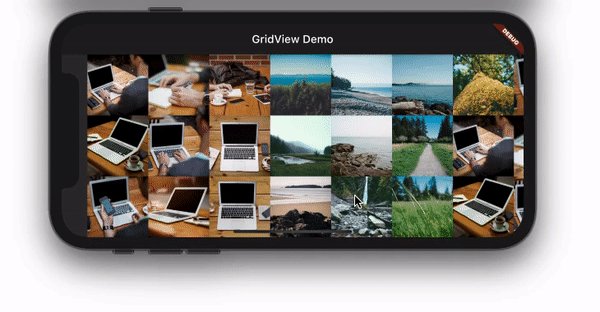
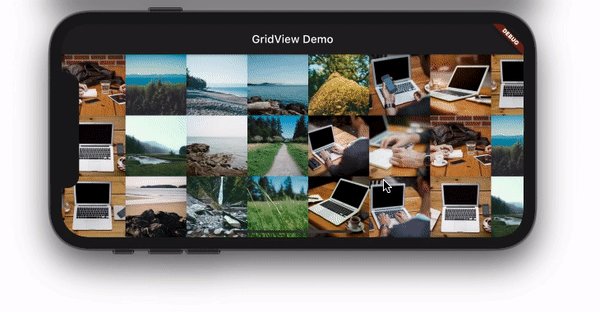
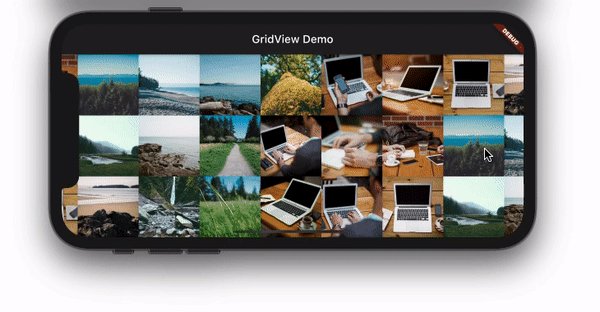
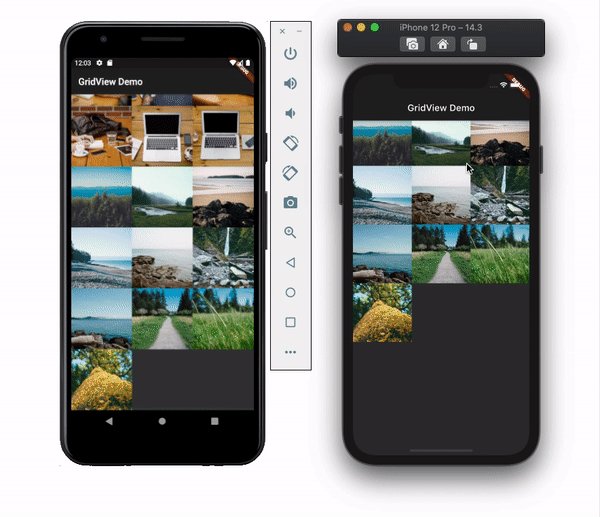
Você pode querer alterar a direção da rolagem quando o GridView for exibido no modo paisagem. Definir scrollDirection como Axis.horizontal fará exatamente isso.
GridView ( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: 3, ), scrollDirection: Axis.horizontal, crianças: [ ... ], )

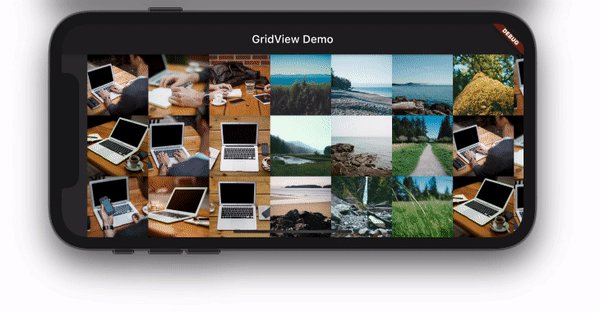
física
Esta propriedade permite definir o comportamento de rolagem da lista. Você pode não querer que a lista role. Digamos que você esteja mostrando uma colagem de fotos, por exemplo. Você pode desativar a rolagem definindo o valor physics como NeverScrollableScrollPhysics () . Por padrão, ele usa ClampingScrollPhysics () para Android e BouncingScrollPhysics () para iOS e se parece com isto:

shrinkWrap
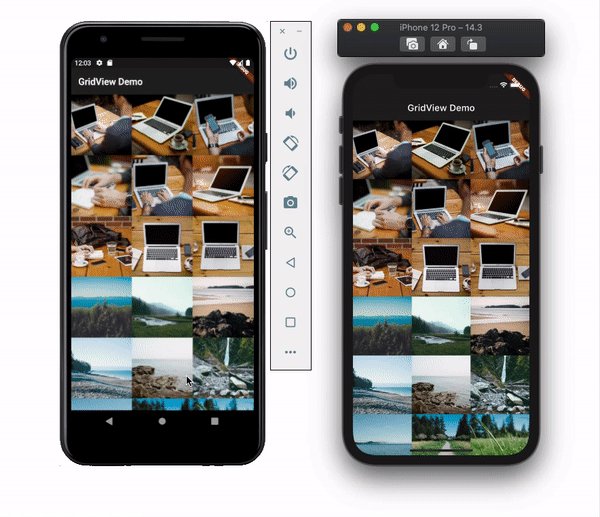
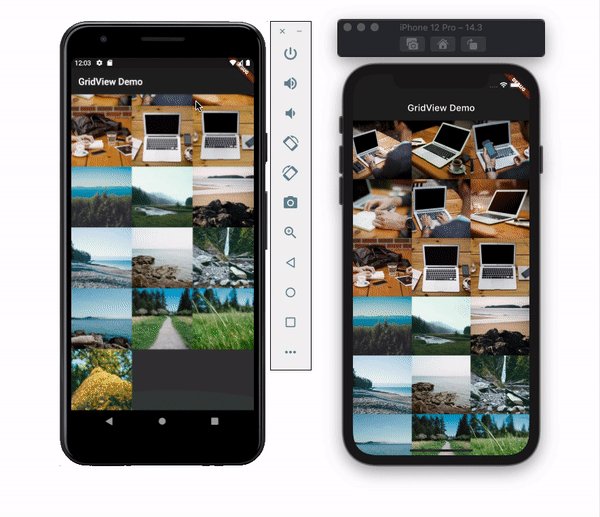
Definir o valor shrinkWrap como true faz com que GridView ocupe apenas o espaço necessário para preencher os itens na direção de rolagem. O padrão é false e reserva a tela inteira, mesmo se os itens não estiverem na lista:
/////shrinkWrap: false,
Coluna( crianças: [ Expandido ( filho: GridView ( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: 3, ), shrinkWrap: false, crianças: [... ], ), ), ElevatedButton (onPressed: () {}, child: Text ('Close')) ],
)
/////shrinkWrap: true,
Coluna( crianças: [ GridView ( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: 3, ), shrinkWrap: true, crianças: [...], ), ElevatedButton (onPressed: () {}, child: Text ('Close')) ],
)
Quando shrinkWrap é false , precisamos envolver o GridView dentro do widget expandido para que ele ocupe todo o espaço disponível. Caso contrário, ele gerará um erro.
Mostrando uma lista com um número fixo de itens
Flutter tem um construtor para mostrar apenas alguns itens em um GridView chamado GridView.count () . Este construtor permite criar um GridView com um número fixo de itens. Também simplifica o método de especificação de vários itens no eixo cruzado.
O código de amostra é parecido com este:
GridView.count ( crossAxisCount: 3, crianças: [ ... ], )
O número de itens a serem mostrados no eixo cruzado é atribuído à propriedade crossAxisCount . Se você olhar com atenção, perceberá que não precisamos mais do SliverGridDelegateWith FixedCrossAxisCount () .
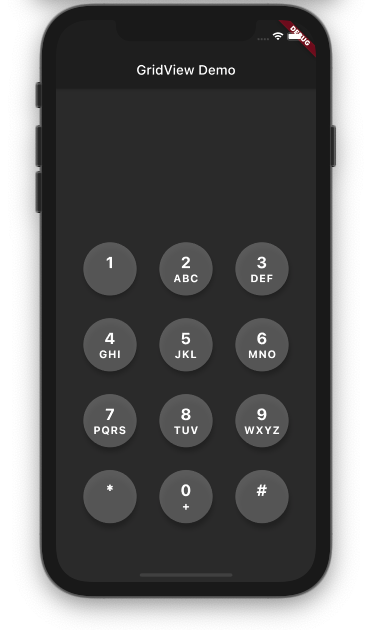
GridView.count () pode ser usado para criar uma IU do teclado como esta:

Aqui está o código para o design acima:
GridView.count ( crossAxisCount: 3, shrinkWrap: true, preenchimento: EdgeInsets.only (left: 24, right: 24), crianças: [ DialKey ( número 1', letras:'', ), ... ], )
A propriedade shrinkWrap é definida como true , o que faz com que GridView libere algum espaço na tela.
DialKey () é um widget personalizado para exibir uma única tecla. É assim:
//widget DialKey
class DialKey extends StatelessWidget { número final da string; letras finais da string; DialKey ({this.number, this.letters}); @sobrepor Construção de widget (contexto BuildContext) { Centro de retorno ( criança: Container ( largura: 80, altura: 80, filho: FloatingActionButton ( onPressionado: () {}, backgroundColor: Colors.grey.withOpacity (0,5), filho: coluna ( mainAxisAlignment: MainAxisAlignment.center, crianças: [ Texto( '$ number', style: TextStyle ( cor: Colors.white, fontSize: 24, fontWeight: FontWeight.bold), ), Texto( '$ letras', style: TextStyle ( cor: Colors.white, fontSize: 16, fontWeight: FontWeight.bold), ) ], ), ), ), ); }
}
Mostrando uma longa lista em GridView
Para mostrar uma lista longa ou um número infinito de itens que podem vir do banco de dados, você precisa do construtor GridView.builder () .
Aqui está o código de exemplo:
GridView.builder ( itemCount: 100, itemBuilder: (contexto, índice)=> ItemTile (índice), gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: 2, ), )
itemCount representa o número de itens. Isso ajuda o GridView a estimar a extensão máxima de rolagem.
itemBuilder cria o widget fornecido com base no índice atual.
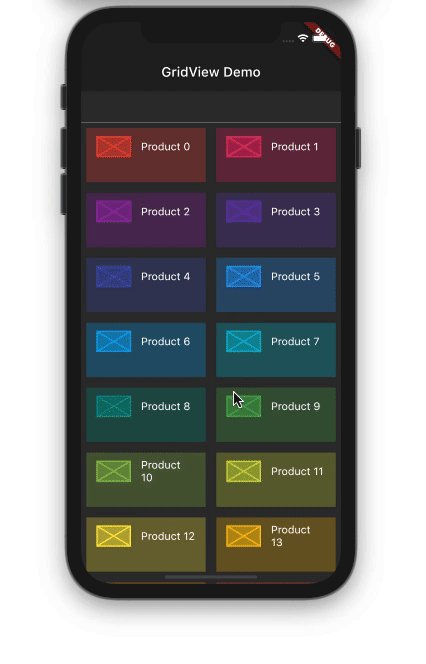
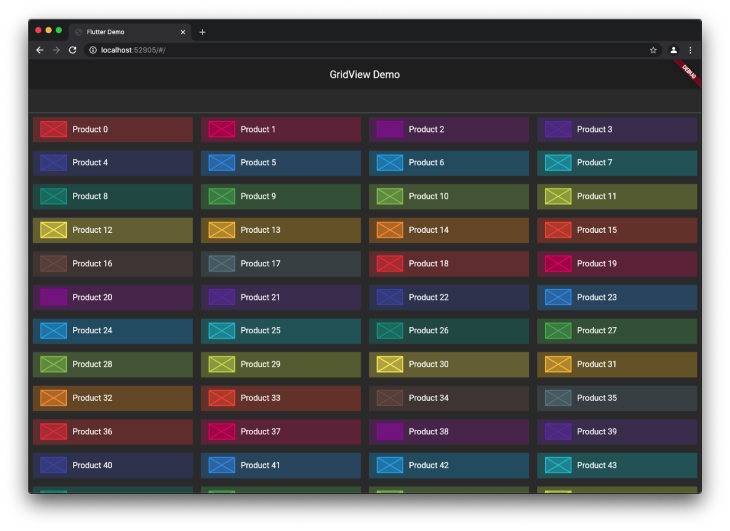
Vamos tentar construir uma lista de produtos como esta:

O código é o seguinte:
GridView.builder ( itemCount: 100, itemBuilder: (contexto, índice)=> ItemTile (índice), gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: 2, childAspectRatio: 2, ),
)
class ItemTile extends StatelessWidget { final int itemNo; const ItemTile ( this.itemNo, ); @sobrepor Construção de widget (contexto BuildContext) { Cor final color=Colors.primaries [itemNenhum% Colors.primaries.length]; return Padding ( preenchimento: const EdgeInsets.all (8.0), filho: ListTile ( tileColor: color.withOpacity (0.3), na torneira: () {}, principal: Container ( largura: 50, altura: 30, color: color.withOpacity (0,5), filho: Placeholder ( cor: cor, ), ), título: Texto ( 'Produto $ itemNo', chave: Key ('text_ $ itemNo'), ), ), ); }
}
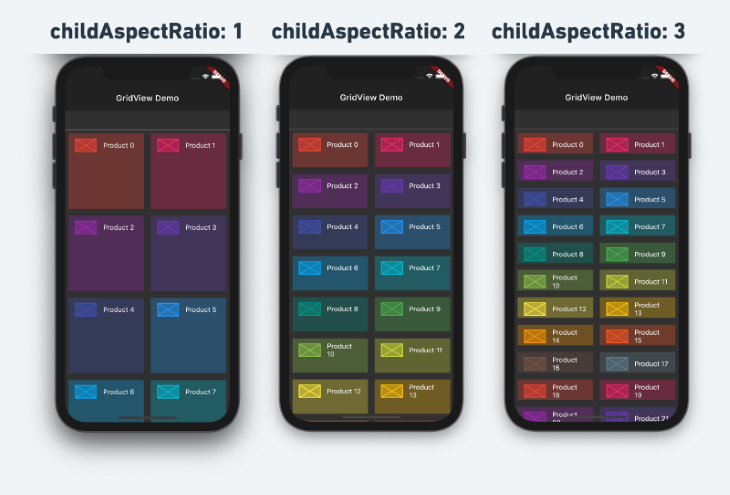
Uma coisa importante a observar no código acima é a propriedade childAspectRatio . Isso pode ser usado para ajustar a altura dos itens, conforme mostrado abaixo:

Construindo um GridView responsivo
Com o lançamento do Flutter 2.0 , agora você pode desenvolver aplicativos para web e desktop, além de dispositivos móveis. Ao construir aplicativos de plataforma cruzada, você deseja ter certeza de atender aos usuários da web, criando a melhor experiência de usuário possível. Nesse caso, mostrar mais itens na grade quando ela é exibida em uma tela maior pode ajudar muito a melhorar a experiência do usuário para os usuários da web.
Vamos modificar o código anterior para mostrar mais itens no eixo cruzado quando exibidos em uma tela maior:
//Antes
GridView.builder ( itemCount: 100, itemBuilder: (contexto, índice)=> ItemTile (índice), gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: 2, childAspectRatio: 2, ),
)
//Após
LayoutBuilder (construtor: (contexto, restrições) { return GridView.builder ( itemCount: 100, itemBuilder: (contexto, índice)=> ItemTile (índice), gridDelegate: SliverGridDelegateWithFixedCrossAxisCount ( crossAxisCount: constraints.maxWidth> 700? 4: 1, childAspectRatio: 5, ), );
})
Envolva o GridView dentro do LayoutBuilder . O LayoutBuilder fornece as restrições , que podem ser usadas para determinar a largura e a altura. Usando as restrições, podemos construir várias interfaces de usuário.
Para nosso exemplo, sempre que a resolução da tela muda para 700 ou mais em largura, mostraremos quatro itens no eixo cruzado.
Aqui está o resultado:

Conclusão
Se você chegou até aqui, deve ter todas as habilidades necessárias e conhecimento básico para criar listas de grade complexas e envolventes no Flutter usando GridView.
O código completo usado para este exemplo está disponível em GitHub .
A postagem Como criar uma lista de grade no Flutter usando GridView apareceu primeiro no LogRocket Blog .


