Você deseja criar facilmente uma página de agradecimento personalizada do WooCommerce?
Uma página de agradecimento personalizada para confirmação do pedido é uma ótima maneira de se conectar com seus novos clientes e até mesmo obter vendas adicionais.
Neste artigo, mostraremos como criar uma página de agradecimento WooCommerce personalizada, passo a passo.

Por que personalizar uma página de agradecimento do WooCommerce no WordPress?
A criação de uma página de agradecimento WooCommerce personalizada oferece uma maneira de se conectar com seus clientes quando eles fazem uma compra.
A confirmação do pedido ou página de agradecimento pode parecer uma pequena parte do seu loja online , mas pode ser uma parte muito valiosa do seu processo de vendas.
O problema é que a página de agradecimento padrão do WooCommerce não é realmente otimizada para conversões.
É por isso que proprietários de empresas inteligentes criam uma página de agradecimento bem projetada e de alta conversão para substituir a opção padrão.

Existem várias maneiras de usar o WooCommerce páginas de agradecimento:
- Recomendar produtos upsell e fazer mais vendas
- Códigos de cupom de oferta para compras repetidas
- Destaque seus produtos mais vendidos
- Direcione os clientes para o seu conteúdo mais útil
Dito isso, vamos mostrar como criar facilmente uma página de agradecimento personalizada do WooCommerce, passo a passo.
Como criar facilmente páginas de agradecimento personalizadas do WooCommerce
SeedProd é o melhor construtor de páginas WordPress arrastar e soltar usado por mais de 1 milhão de sites. Ele permite que você crie facilmente uma página de agradecimento WooCommerce personalizada para impulsionar as vendas e aumentar o relacionamento com o cliente.
A primeira coisa que você precisa fazer é instalar e ativar o plugin. Para obter mais detalhes, consulte nosso guia passo a passo em como instalar um plugin WordPress .
Observação: há um versão gratuita do SeedProd disponível, mas vamos usar a versão Pro, pois inclui os blocos WooCommerce de que precisamos.
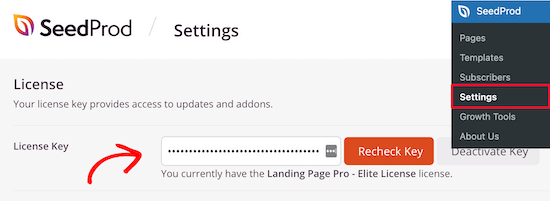
Uma vez que o plug-in é ativado, você precisa ir para SeedProd »Configurações e inserir sua chave de licença.

Se você não tiver isso pronto, poderá encontrar sua chave na seção da conta da site SeedProd .
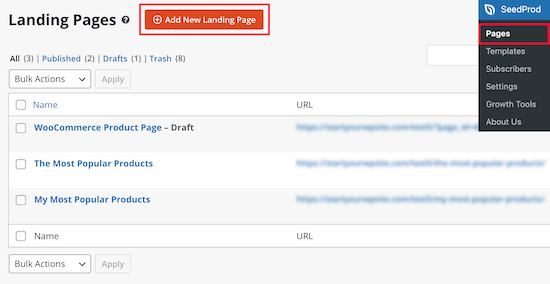
Depois disso, navegue até SeedProd »Páginas e clique no botão‘ Adicionar nova página inicial ’para criar sua nova página de agradecimento.

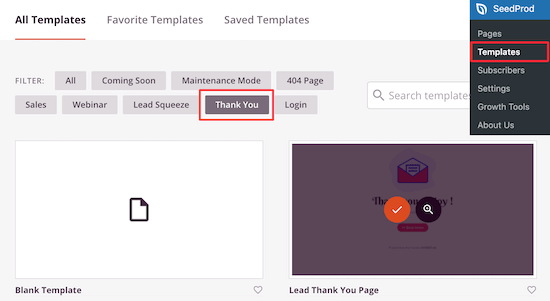
Nesta página, você precisará escolher um modelo. Você encontrará dezenas de modelos de página de agradecimento projetados profissionalmente para escolher.
Basta selecionar o filtro da página”Obrigado”e encontrar o modelo”Página de agradecimento do pedido concluído”.

Em seguida, passe o mouse sobre ele e clique no ícone ‘Marca de seleção’.
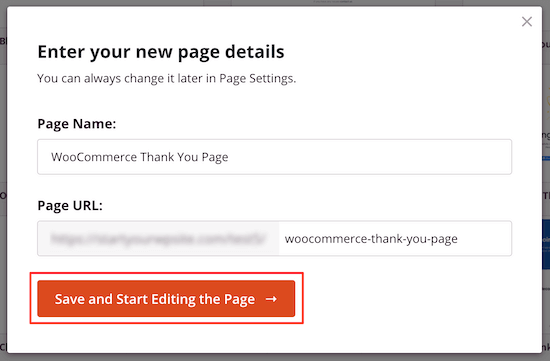
Depois disso, você precisa nomear sua nova página de agradecimento e clicar em ‘Salvar e começar a editar a página’. O nome dado à página também será o URL.

Agora, é hora de começar a editar sua página de agradecimento com o construtor de arrastar e soltar.
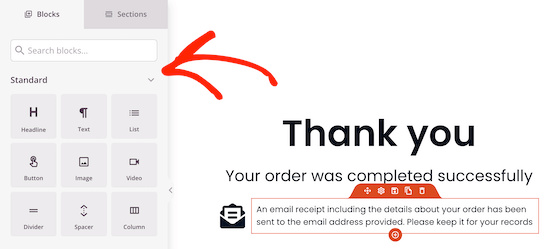
Você verá uma visualização ao vivo de sua página à direita. Para editar o elemento da página, basta clicar no item e um menu de edição aparecerá à esquerda.
O painel de opções à esquerda contém elementos que você pode arrastar e soltar na página de confirmação do pedido.

Agora, vamos começar a adicionar alguns blocos e fazer algumas personalizações para torná-la mais parecida com uma página de agradecimento do WooCommerce.
Primeiro, adicionaremos um bloco de upsell para fazer promoção cruzada de outro produto. Essa é uma ótima maneira de gerar mais vendas para sua loja.
Quando alguém conclui uma compra, é mais provável que compre novamente, especialmente se estiver relacionado ao que acabou de comprar.
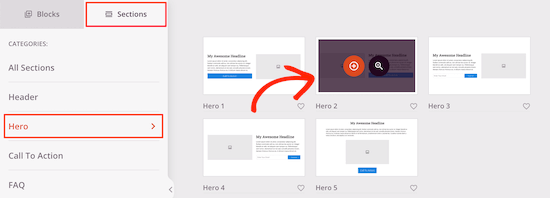
Para fazer isso, clique na opção ‘Seção’ no menu à esquerda. Isso abrirá uma tela com diferentes seções de conteúdo. Selecione a opção ‘Hero’ e, em seguida, escolha ‘Hero 2’ clicando no ícone ‘Plus’.

Isso irá inserir a seção em sua página.
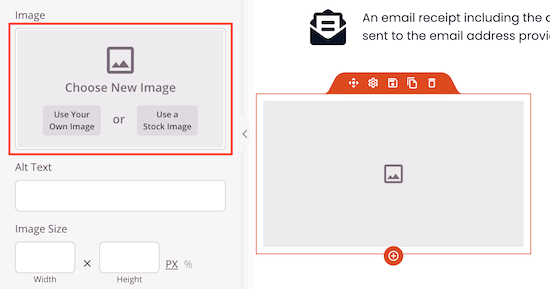
Agora, clique no ícone da imagem e insira uma imagem do produto que deseja promover.

Em seguida, faça o mesmo para o título do produto e a cópia do produto.
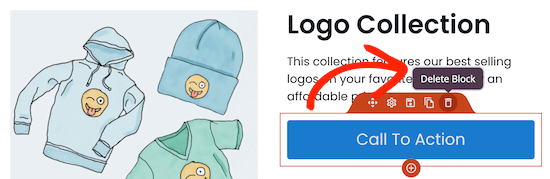
Depois disso, exclua o botão passando o mouse sobre ele e clicando no ícone ‘Excluir bloco’.

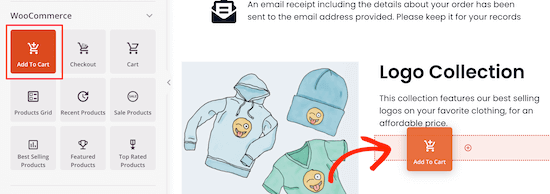
A seguir, arraste sobre o bloco ‘Adicionar ao carrinho’ na seção ‘WooCommerce’.
Isso substitui o botão antigo por um que se conecta ao seu produto WooCommerce.

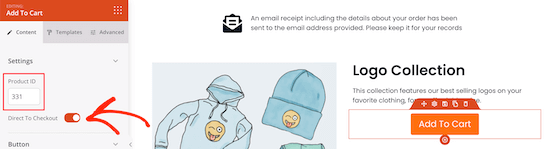
Depois disso, clique no botão ‘Adicionar ao carrinho’ para abrir o menu de edição. Tem de introduzir o seu ‘ID do produto’, para que seja automaticamente adicionado ao carrinho do seu cliente.
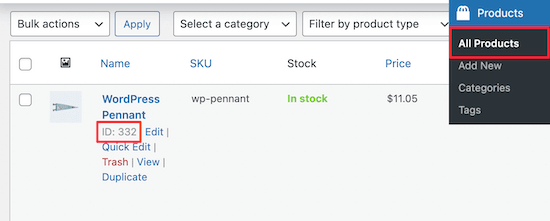
Se você não souber o ID do seu produto, poderá encontrá-lo navegando até Produtos »Todos os produtos e localizando o seu produto.

Em seguida, volte para o editor, insira o ID do seu produto e ative o controle deslizante ‘Direto para o check-out’.
Você também pode personalizar totalmente a aparência do botão, adicionar subtexto, alterar a cor e muito mais.

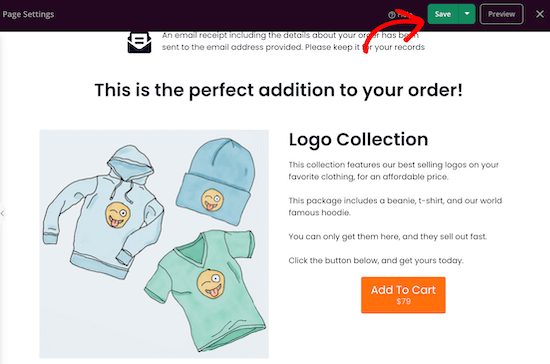
Depois disso, adicione um título para promover seu produto de upsell.
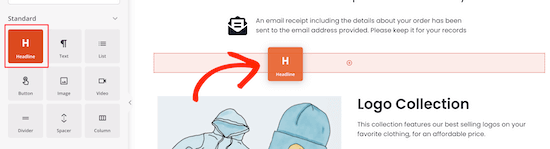
Clique no bloco ‘Título’ e arraste-o acima do seu produto de upsell. Em seguida, adicione seu slogan atraente.

Depois de fazer as alterações, clique em”Salvar”ou no menu suspenso para”Publicar”, se quiser que sua página seja publicada.

Adicionar um código de cupom de compra repetido no WooCommerce
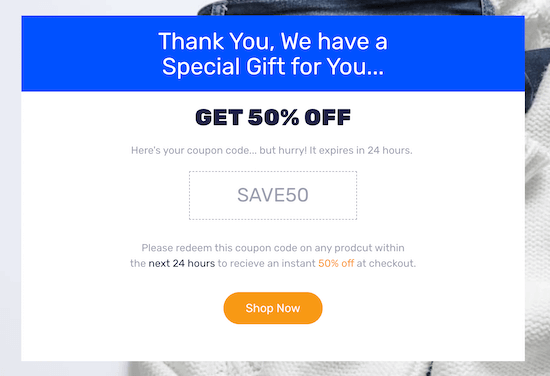
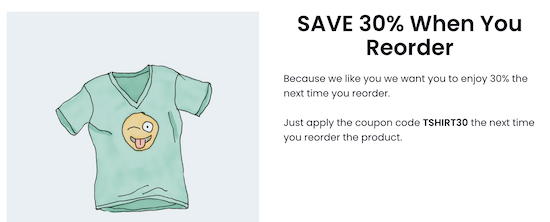
Você pode fornecer a seus clientes um código de cupom exclusivo que lhes oferece um desconto na recompra do produto.
Os códigos de cupom são uma das melhores maneiras de fazer com que seus clientes façam outra compra. WooCommerce tem cupons padrão, mas eles são bastante limitados.
Recomendamos usar o Plug-in de cupons avançados . É o melhor plugin de código de cupom do WordPress para sua loja online e é muito adequado para iniciantes.
Para obter mais detalhes sobre a configuração do plug-in, consulte nosso guia em como criar smart coupons no WooCommerce .
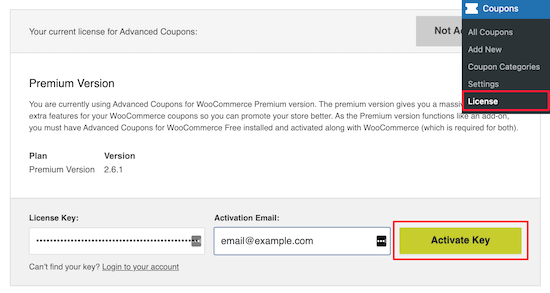
Após a ativação, navegue até Cupons »Licença e insira a chave de licença do produto e o e-mail de ativação e clique em‘ Ativar ’.

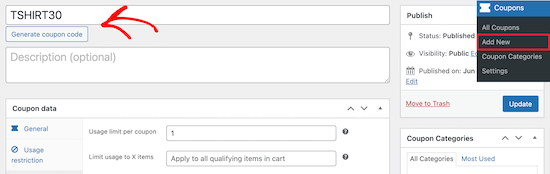
Em seguida, navegue até Cupons »Adicionar novo para criar um novo cupom.
Primeiro, você pode clicar em ‘Gerar código de cupom’ ou criar seu próprio nome de código de cupom.

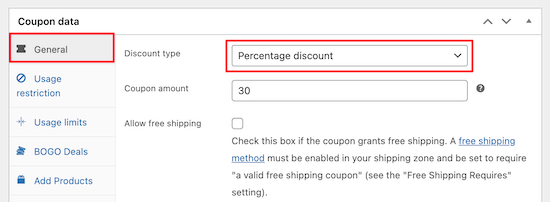
Depois de fazer isso, localize a guia ‘Geral’, aqui você criará seu desconto.
Selecione a opção ‘Porcentagem de desconto’ e insira a porcentagem de desconto.

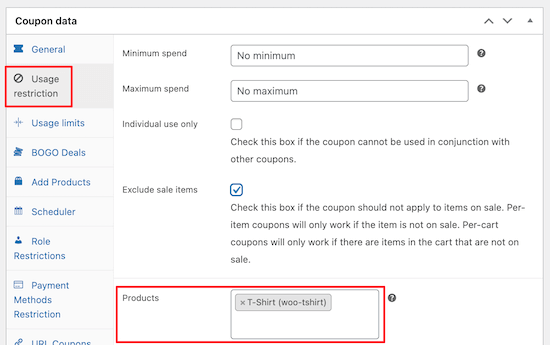
Em seguida, você precisa clicar na guia ‘Restrição de uso’.
Em seguida, selecione o produto que deseja que o desconto aplique na caixa ‘Produtos’.

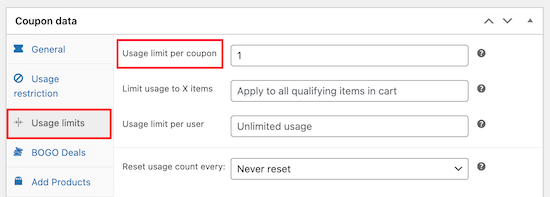
Depois disso, clique na guia”Limites de uso”.
Na caixa ‘Limite de uso por cupom’, insira 1. Isso limita quantas vezes o cupom pode ser usado.

Certifique-se de clicar em ‘Publicar’ ou ‘Salvar’ antes de sair da tela.
Depois de fazer isso, volte para o editor SeedProd.
Você pode adicionar o código do cupom à sua página de agradecimento do WooCommerce existente ou criar uma nova página de agradecimento.
Adicionaremos o código do cupom à nossa página de agradecimento existente para dar aos nossos clientes outro bônus.
No editor de página, clique na nova seção de bloco e escolha o seu layout.

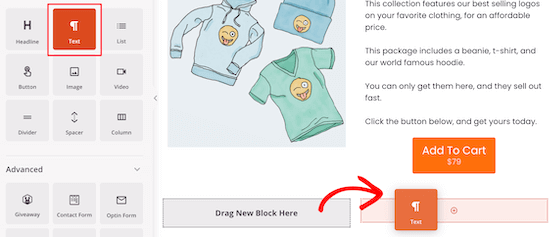
A seguir, selecione o bloco ‘Texto’ e arraste-o para a página.
Aqui é onde você digitará o texto do código do cupom.

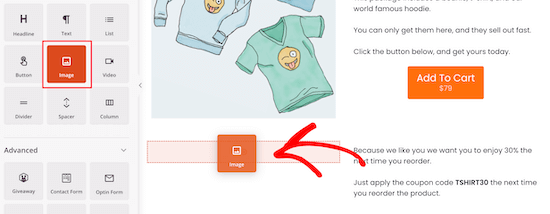
No outro bloco, você pode adicionar uma imagem do produto que acabaram de comprar.
Basta arrastar o bloco ‘Imagem’ para o editor de página e, em seguida, fazer upload da imagem do seu produto.

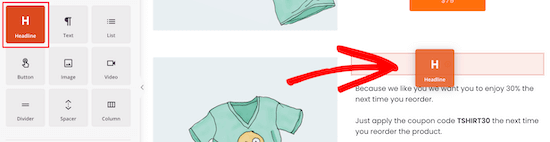
Depois disso, você precisa adicionar um bloco de título para que seus clientes saibam sobre o código do cupom.
Basta arrastar sobre o bloco do título e adicioná-lo.

Veja como o código do cupom será exibido.
Você pode continuar a personalizar o quanto quiser.

Adicionar uma grade de produtos mais vendidos no WooCommerce
Ao adicionar seus produtos mais vendidos às páginas de agradecimento, você pode fazer mais vendas com facilidade.
É comprovado que esses produtos vendem, então já há uma boa chance de seus clientes estarem prontos para comprar.
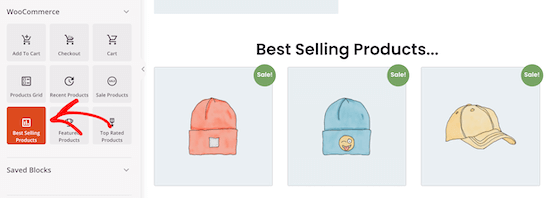
Para fazer isso, basta arrastar sobre o bloco ‘Produtos mais vendidos’ da seção ‘WooCommerce’.

Existem muitos outros tipos de grades de produtos que você pode adicionar, como produtos em promoção, produtos com melhor classificação, produtos recentes e muito mais.
Para obter mais detalhes sobre como adicionar produtos mais vendidos no WooCommerce, consulte nosso guia em como exibir produtos populares no WooCommerce .
Dica profissional: você pode configurar o acompanhamento de conversões do WooCommerce para monitorar cliques e conversões para fazer ainda mais vendas de suas páginas de agradecimento do WooCommerce.
Redirecionar o agradecimento padrão do WooCommerce para sua nova página no WordPress
Depois de publicar sua página de agradecimento, você precisa redirecionar esta página no WooCommerce.
Dessa forma, quando seus visitantes concluírem uma compra, eles serão redirecionados para sua nova página.
Você pode fazer isso modificando seus arquivos de tema do WordPress. No entanto, a maneira mais fácil é usar um plug-in WordPress.
Recomendamos usar o Obrigado, plug-in Redirect for WooCommerce , é muito simples de usar e ajudará você a adicionar o redirecionamento de forma simples.
A primeira coisa que você precisa fazer é instalar e ativar o plugin. Para obter mais detalhes, consulte nosso guia passo a passo em como instalar um plugin do WordPress .
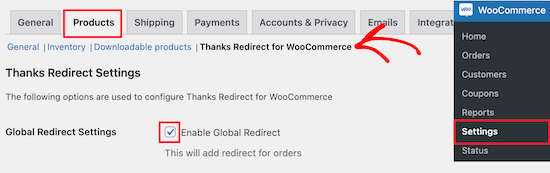
Após a ativação, navegue até WooCommerce »Configurações e clique na guia‘ Produtos ’.

Depois disso, clique no link ‘Thanks Redirect for WooCommerce’.
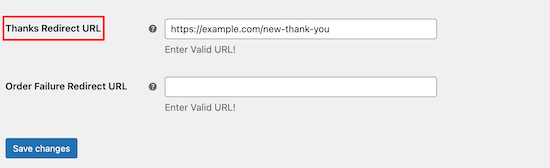
Depois de fazer isso, clique na caixa”Ativar redirecionamento global”e insira o novo URL da página WooCommerce na caixa”URL de redirecionamento de agradecimento”.

Em seguida, clique em”Salvar alterações”e sua nova página de agradecimento será redirecionada quando seus clientes concluírem um pedido.
Esperamos que este artigo tenha ajudado você a criar páginas de agradecimento personalizadas do WooCommerce. Você também pode querer ver nossa lista dos melhores plug-ins WooCommerce para sua loja e nosso guia WooCommerce SEO para obter mais tráfego.
Se você gostou deste artigo, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e Facebook .
A postagem Como criar”facilmente”páginas de agradecimento personalizadas do WooCommerce apareceu primeiro em WPBeginner .
