A tag
Este exemplo mostra uma lista suspensa de brinquedos favoritos em um formulário. A entrada para o menu suspenso é validada usando JavaScript. Em seguida, a entrada do usuário é lida no script PHP e processada.
Exemplo rápido
HTML suspenso mostra uma lista suspensa e chama a validação no envio. Em seguida, imprime as opções selecionadas em PHP.
HTML
A tag HTML
Suporta os atributos HTML globais e de eventos. Os atributos mais comuns usados com a tag
| Atributos | Descrição |
|---|---|
| nome | Para nomeá-lo para endereçar ao acessar em JavaScript ou no lado do servidor. |
| múltiplos | Para ativar a seleção de várias opções. |
| tamanho | Para especificar o número de linhas a serem visíveis em uma lista suspensa de rolagem. |
| autocomplete | Para ativar ou desativar a assistência de preenchimento automático do navegador. Os valores possíveis são ativado , desativado . |
| autofocus | Para enfocar o menu suspenso na carga . |
| desativado | Para impedir que os usuários interajam com a lista suspensa. |
| formulário | Para definir o id de referência do proprietário do formulário. Com isso, não precisamos manter o menu suspenso dentro de um contêiner de formulário. |
| requerido | Ative a validação padrão do navegador para transformar o menu suspenso em um campo obrigatório. |
Opções de lista suspensa com grupos
A lista suspensa HTML usa o recipiente para mostrar as opções agrupadas. Ajuda a exibir opções com classificação. Exemplo: listando subcategorias agrupadas por categorias .
Vantagens de agrupamento de opções suspensas
- Oferece mais clareza ao especificar a relação pai-filho.
- Isso reduz a sobrecarga de ter pais e filhos suspensos separadamente.
- Evita confusão ao lidar com uma lista longa.
atributos da tag
| Atributos | Descrição |
|---|---|
| label | usado para um título ou adicionar uma descrição ao . |
| desativado | Para impedir que os usuários selecionem um determinado grupo de opções. |
Exemplo de lista suspensa com
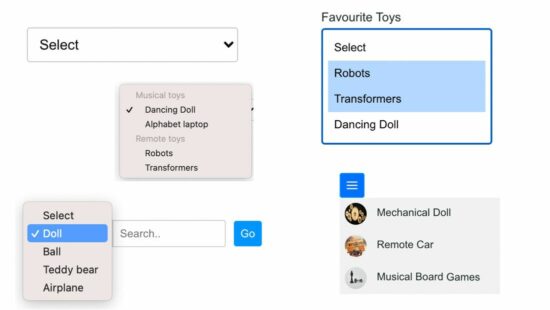
Este exemplo de código HTML é usado para exibir Brinquedos favoritos em um menu suspenso com agrupamento . Ele inclui as opções de brinquedos com uma tag para mostrar os brinquedos relacionados.
Brinquedos favoritos
Lista suspensa de HTML na manipulação de eventos de mudança
Existem muitas maneiras de lidar com o evento ao alterar em uma lista suspensa. A lista abaixo mostra algumas das maneiras.
- Chamando a função JavaScript por meio do atributo HTML onchange .
- Mapeando addEventListener () com o evento change .
- Usando a função element.onchange ().
Técnicas WCAG 2.0 descrevem como usar na mudança em um menu suspenso HTML com o atributo onchange .
Este código de exemplo usa o atributo onchange na tag . Ele exibe uma lista de idiomas em uma lista suspensa HTML.
O manipulador de eventos onchange altera o idioma do rótulo do campo suspenso. O idioma padrão é Inglês . Ele oferece 3 opções para alternar os idiomas para tornar o rótulo multilíngue .
Selecione o idioma
Manipulador de eventos On-Change em JavaScript
function onChangeEvent () {
var selectOption=document.getElementById ("id do idioma"). value;
var result=document.getElementById ("etiqueta do idioma");
if (selectOption=="English") {
var english=document.getElementById ("english"). value;
result.innerHTML=inglês;
} else if (selectOption=="German") {
var germen=document.getElementById ("alemão"). value;
result.innerHTML=germen;
} else if (selectOption=="French") {
var francês=document.getElementById ("francês"). valor;
result.innerHTML=francês;
} }
Exibir opções suspensas do banco de dados
Este código é para exibir a lista de países do banco de dados usando PHP e MySQL. O código PHP chama o método getAllCountry () . Ele conecta o banco de dados para buscar os países.
As opções suspensas são dinâmicas. Ele itera a variável de array $ countryResult usando PHP forEach .
getAllCountry ();
if (! empty ($ countryResult)) { ?>
Selecione o país
Campo suspenso de acesso do PHP
Este exemplo mostra como acessar os dados do campo suspenso postados por meio de um formulário. Ele também lida com a lista suspensa de HTML validação usando JavaScript .
O formulário HTML contém dois menus suspensos. Um deles é habilitado com a seleção múltipla usando o atributo ‘múltiplo’ .
Em PHP, ele recebe os dados do formulário postado e imprime os valores selecionados. Ele obtém uma matriz de valores multisselecionados da lista suspensa. Ele usa PHP implodir antes de imprimir os valores selecionados.
Código PHP
Validação de JavaScript
function validateForm () {
var toys=document.getElementById ("lista de brinquedos"). value;
document.getElementById ("toys-info"). innerHTML="";
if (brinquedos=="") {
document.getElementById ("toys-info"). innerHTML="Selecione pelo menos 1 opção da lista";
retorna falso;
}
return true;
}
Filtro de pesquisa com lista suspensa
Em muitos sites, podemos ver filtros de pesquisa com uma lista suspensa. No site semelhante ao da Amazon, há uma lista suspensa associada a um campo de texto.
O código HTML abaixo exibe uma caixa de pesquisa com um campo suspenso. Ao enviar o formulário, ele faz a pesquisa por palavra-chave com base na opção selecionada.
O JavaScript prepara a saída para imprimir os critérios de pesquisa selecionados.
Filtro de pesquisa JavaScript
function searchFilter () {
var result="";
var searchKeyword=document.getElementById ("searchInput"). value;
var choiceOption=document.getElementById ("toyDropdown"). value;
if (escolhidoOpção!="") {
document.getElementById ("search-keyword"). innerHTML='Resultado da pesquisa de"'
+ searchKeyword +'"em'+ choiceOption;
} senão {
document.getElementById ("search-keyword"). innerHTML='Resultado da pesquisa de"'
+ searchKeyword +'"';
}
}
Lista suspensa de HTML com campo de texto
Em um artigo anterior, criei uma lista suspensa personalizada com caixas de seleção . Este código criará um campo suspenso HTML que contém um campo de texto.
Ele usa o elemento HTML para permitir selecionar ou inserir dados por meio dos controles de entrada mapeados. Facilita os usuários com os seguintes recursos.
- Ajuda os usuários a inserir dados se eles não encontrarem opções adequadas na lista suspensa.
- Ele fornece sugestão automática entre a opção suspensa ao digitar dados no campo de texto.
Também podemos ativar esse recurso com uma caixa .
Adicionar novo ou selecionar uma categoria:
Criação de uma lista suspensa personalizada
A lista suspensa de HTML personalizado é usada para criar um efeito de lista suspensa na IU. Vimos como criar menu suspenso de vários níveis usando HTML e CSS.
O código a seguir mostra como aplicar o efeito de passar o mouse ou clicar para exibir o elemento suspenso HTML.
Lista suspensa HTML que pode ser percorrida usando CSS
Isso mostrará um ícone de hambúrguer no front-end. Ele usa CSS para adicionar a propriedade hover ao ícone do menu.
No evento de passar o mouse, ele aplica os estilos apropriados para alternar o menu suspenso HTML para exibição .
 Boneca Mecânica
Boneca Mecânica  Carro remoto
Carro remoto  Musical Board Games
Musical Board Games
Lista suspensa clicável com JavaScript
Este código de exemplo criará um efeito de zoom semelhante a imagens do Google ao clicar nas miniaturas das imagens.
Ao clicar na miniatura, a visualização da imagem ampliada caiu perto da miniatura.


JavaScript suspenso clicável
function showDropdownImage () {
var currentElementValue=document.getElementsByClassName ("thumbnail-img");
var sub=document.getElementById ("second-img");
sub.style.display="bloquear";
}
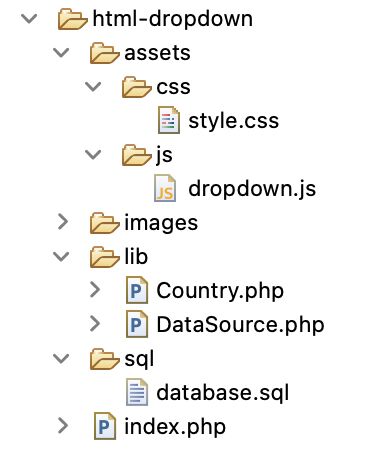
Exemplo de lista suspensa de HTML: arquivos, banco de dados, download
A imagem abaixo mostra a estrutura do arquivo deste exemplo. É para trabalhar os tipos de menu suspenso e opções de HTML.

Baixe o código-fonte e importe o script de banco de dados abaixo. Usei o banco de dados para que os valores dinâmicos fossem preenchidos em uma lista suspensa de HTML.
-
-Banco de dados: `blog_example`
-
-
-Estrutura da tabela para a tabela `tbl_country`
- CRIAR TABELA `tbl_country` ( `id` int (11) NÃO NULO, `country_name` varchar (255) NÃO NULO, `country_code` varchar (255) NÃO NULO
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4; -
-Dumping de dados para a tabela `tbl_country`
- INSERT INTO `tbl_country` (` id`, `country_name`,` country_code`) VALORES
(1,'Afeganistão','AF'),
(2,'Albânia','AL'),
(3,'Argélia','DZ'),
(4,'Samoa Americana','AS'),
(5,'Andorra','AD'),
(6,'Angola','AO'),
(7,'Anguila','AI'),
(8,'Antártica','AQ'),
(9,'Antígua e Barbuda','AG'),
(10,'Argentina','AR'); -
-Índices para tabelas despejadas
-
-
-Índices para a tabela `tbl_country`
-
ALTER TABLE `tbl_country` ADICIONE CHAVE PRIMÁRIA (`id`); -
-AUTO_INCREMENT para tabelas despejadas
- -
-AUTO_INCREMENT para a tabela `tbl_country`
-
ALTER TABLE `tbl_country` MODIFICAR `id` int (11) NÃO NULO AUTO_INCREMENT, AUTO_INCREMENT=11;
Conclusão
Aprendemos o básico sobre a lista suspensa HTML usando a tag
Criamos um menu suspenso personalizado para mostrar uma lista de itens de menu. A lista suspensa personalizada também é usada para ampliar imagens de miniaturas.
Eu forneci uma lista de exemplos relacionados ao menu suspenso. Espero que os exemplos tenham coberto todos os requisitos possíveis com base na lista suspensa.
Agradeço seus comentários.