O modelo de caixa CSS é um contêiner que contém várias propriedades, incluindo bordas, margens, preenchimento e o próprio conteúdo. Ele é usado para criar o design e a estrutura das páginas da web. Você pode usá-lo como uma estrutura para personalizar o layout de diferentes elementos. Neste tutorial, você verá a aplicação de modelos de caixa, ou seja, Caixas de conteúdo em HTML.
Comece com HTML
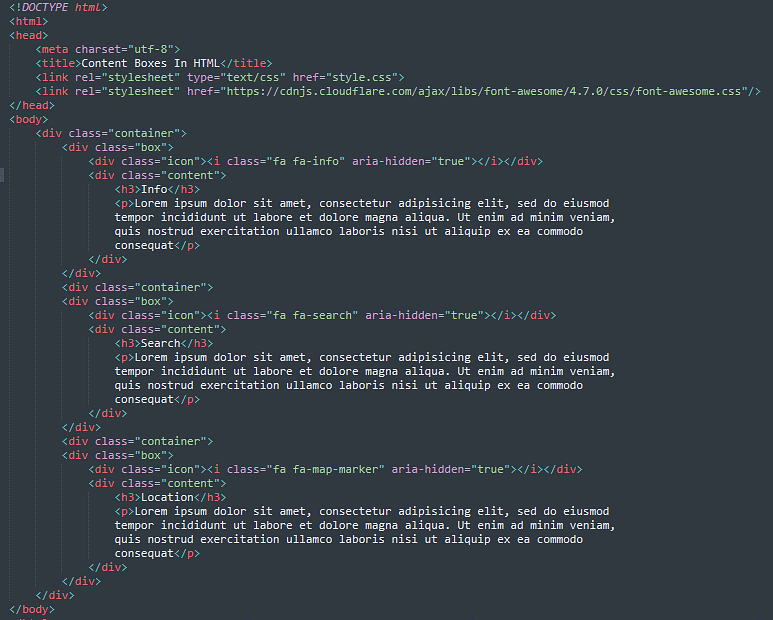
Agora, você deve começar criando a parte HTML . Você adicionará três caixas com conteúdo dentro delas. Você deve usar os ícones de font-awesome .

- Adicione o font-awesome CDN à tag href, para que você possa usar o ícone em sua página.
- Crie uma tag
com o nome da classe ‘container’ e adicione os detalhes que deseja mencionar na caixa de conteúdo.
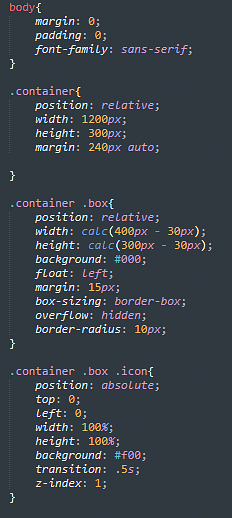
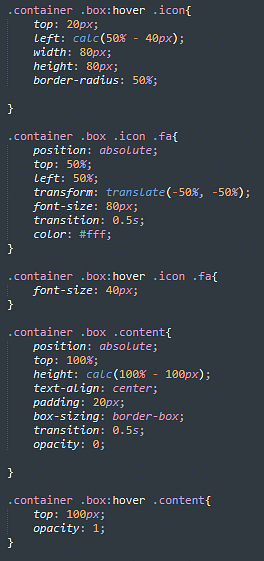
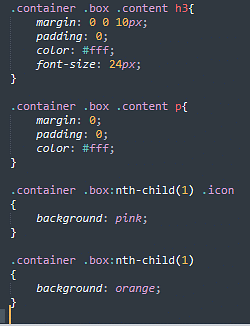
Definição do estilo da página

- A propriedade box-sizing permite que você adicione o preenchimento e a borda em relação à largura e altura total do elemento.
- A propriedade overflow só funciona com elementos de bloco.
- O índice z especifica a posição do elemento ao longo do eixo z.

- A propriedade translate () traduz, move, dimensiona e gira um elemento da página para cima, para baixo, para a esquerda e para a direita na página em um determinado valor. O primeiro número especifica a distância horizontal entre parênteses e o segundo número especifica o espaço vertical.
- A função CSS calc () permite realizar cálculos ao especificar valores de propriedade CSS. A função calc () leva uma única expressão como parâmetro, com o resultado da expressão usado como valor.

Sua caixa de conteúdo está pronta
A caixa de conteúdo está pronta para uso.

Avance sua carreira como desenvolvedor MEAN stack com o Desenvolvedor Web Full Stack-Programa MEAN Stack Master . Inscreva-se agora!
Conclusão
Então, com isso, você chegou ao fim deste artigo Caixas de conteúdo em HTML. Aqui, você viu como pode criar caixas de conteúdo responsivas para tornar sua página da web mais interativa usando apenas HTML e CSS.
Se você deseja aprender mais sobre CSS e, mais importante, Desenvolvimento Full-Stack, verifique nossa Pós-graduação Programa em Full Stack Web Development .
Se você tiver algum comentário para nós ou precisar de alguma resposta, compartilhe-o na seção de comentários desta página do tutorial. Nossa equipe de especialistas no assunto os analisará e responderá a você em breve.
Bom aprendizado!
Categories: Wordpress