Este artigo explica em detalhes o que é animação CSS usando a propriedade CSS clip-path () . Ao final, você terá um entendimento completo de animação CSS e como manipular qualquer código clip-path () que encontrar.
O que é animação CSS?
A animação CSS permite animar o valor das propriedades CSS ao longo de um período específico de tempo usando o destino quadros-chave . Os quadros-chave estão entre os muitos blocos de construção para a compreensão das animações CSS.
Dois blocos de construção principais permitem que as animações CSS tenham efeito. São eles:
@keyframes- propriedades de
animação
Usando @keyframes em CSS
@keyframes é uma regra em CSS. É usado para definir as etapas e estilos da animação. Inclui o nome da animação, o bloco de quadro-chave e as etapas da animação.
1. Nome da animação
Você especifica o nome da animação após @keyframes . Também é chamado de nome de frames-chave.
Vamos criar uma animação que permite que o texto apareça chamada popIn .
@ keyframes popIn {}
2. O bloco de quadro-chave
Isso encapsula todo o código da animação.
@ keyframes popIn { /* Este é o bloco de quadros-chave */
}
3. Etapas da animação
Os estágios da animação-também chamados de seletor de quadro-chave-contêm o código CSS que determina o comportamento da animação. Este código CSS está situado em um par de blocos de ou a , valores percentuais separados por vírgula ou uma combinação de ambos.
@ keyframes popIn { 0% { transformar: escala (0,1); opacidade: 0; } 60% { transformar: escala (1,2); opacidade: 1; } 100% { transformar: escala (1); }
}
Você também pode combinar o bloco from ou to com os valores de porcentagem separados por vírgula, o que significa que você pode escrever o bloco de código anterior como tal:
@ keyframes popIn { a partir de { transformar: escala (0,1); opacidade: 0; } 60% { transformar: escala (1,2); opacidade: 1; } para { transformar: escala (1); }
}
Por quê? Isso ocorre porque from é equivalente a 0% e to é equivalente a 100% .
Lembre-se, se você escrever 60% no bloco de código anterior como 60 , o navegador irá ignorar a animação nesse estágio, o que pode dificultar-rastrear bugs.
Agora que criou os frames-chave, você usará propriedades de animação para adicionar os frames-chave aos elementos que deseja animar.
Propriedades de animação em CSS
Essas propriedades atribuem @keyframes aos elementos que você deseja animar e também definem como o elemento é animado. Eles são necessários para que a animação funcione.
Embora existam nove propriedades, as duas seguintes são necessárias para que a animação ocorra:
-
nome-da-animação: este é o nome da animação definido nos quadros-chave -
duração da animação: diz à animação por quanto tempo ela ocorrerá e é especificado em segundos ou milissegundos.
Neste ponto, você tem quase tudo que precisa para criar uma animação. Continue lendo.
Exemplo de animação: PopIn
Agora temos que determinar o elemento a animar, que, claro, é um elemento HTML. Você pode pegar esse elemento HTML por meio de seu seletor adequado de CSS, mas aqui vou usar um seletor de classe.
Antes de continuar, crie o seguinte:
- Uma pasta de projeto
- Arquivo HTML padrão
- arquivo CSS
- Vincule o arquivo HTML ao arquivo CSS
- Copie e cole a animação
popIem seu arquivo CSS
No seu arquivo HTML, digite o próximo bloco de código entre as tags body de abertura e fechamento.
Olá, mundo !!!
Além do @keyframes que você tem no arquivo CSS, digite o seguinte:
. hello-world { nome da animação: popIn; duração da animação: 3s;
}
É isso. Salve seus arquivos e teste-os em seu navegador. A frase “Olá, mundo !!!” deve aparecer.
Além disso, você pode escrever o bloco de código anterior assim:
. hello-world { animação: popIn 3s;
}
Isso é possível porque a propriedade animation é uma abreviação para todas as outras propriedades de animação listadas na próxima seção (excluindo a propriedade animation propriamente dita).
Propriedades adicionais de animação CSS
Listadas abaixo estão as propriedades de animação restantes.
animationatraso de animaçãodireção de animaçãoanimation-fill-modeanimation-iteration-countanimation-play-stateanimation-timing-function
As funções dessas propriedades são explícitas por seus nomes, mas acho que são mais bem explicadas quando você as vê em ação. Posteriormente, usaremos a propriedade clip-path () para criar alguns efeitos interessantes.
Antes disso, porém, você precisa saber sobre a propriedade clip-path () .
O que é CSS clip-path () ?
CSS clip-path () é uma propriedade que permite criar uma região de recorte a partir de um elemento. A região dentro desta parte cortada é mostrada, enquanto o resto está oculto.
No início, clip-path () pode ser difícil de entender, mas depois de entender a geometria por trás dele, torna-se fácil de usar.
O sistema de coordenadas CSS clip-path ()
Em CSS, clip-path () permite que você crie regiões de recorte de formas ao especificar sua forma e posição em um sistema de coordenadas.
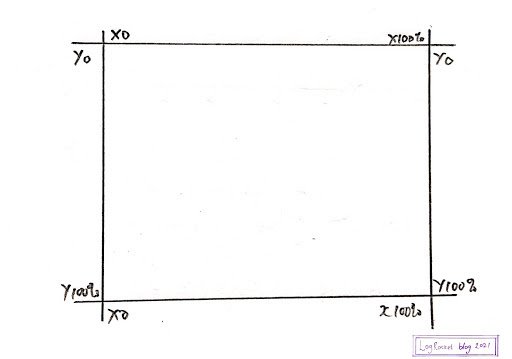
O sistema de coordenadas usa coordenadas para determinar a posição dos pontos em um determinado espaço. Aqui está um exemplo.

Na imagem acima, o ponto inicial da coordenada é x0, y0 . Quando você move no sentido horário, a posição final ainda seria x0, y0 .
Munido desse conhecimento, você pode usar o caminho do clipe CSS () para criar e posicionar formas neste sistema de coordenadas. Isso é possível graças à sua matriz de valores aceitos.
CSS clip-path () valores aceitos
Valores aceitos de
CSS clip-path () são funções que aceitam parâmetros. Esses parâmetros determinam a aparência e a posição da região recortada.
As funções estão listadas abaixo:
inset()circle()ellipse()path()polygon()
inset()
A função inset () permite cortar um elemento de todos os quatro lados do sistema de coordenadas. O resultado é um retângulo visível.
A maneira como você atribui valores a inset () é semelhante à maneira como você atribui valores à propriedade margin ou padding .
Isso significa:
- Um único valor se aplica aos quatro lados
- Dois valores se aplicam à parte superior e inferior, direita e esquerda
- Três valores se aplicam à parte superior, direita e esquerda, inferior (nessa ordem)
- Todos os quatro valores se aplicam a lados individuais
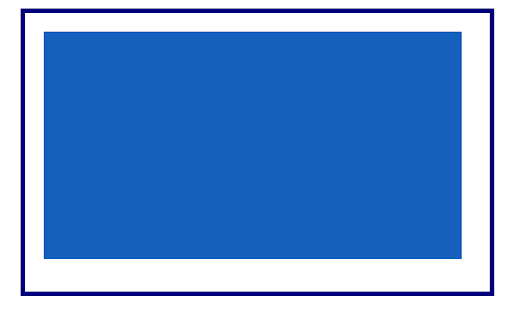
Como exemplo, a imagem abaixo mostra uma caixa azul ocupando toda a largura principal.

O próximo bloco de código corta a caixa de todos os quatro lados de seu pai.
. seletor { trajeto do clipe: inserção (20px 30px 35px 20px);
}
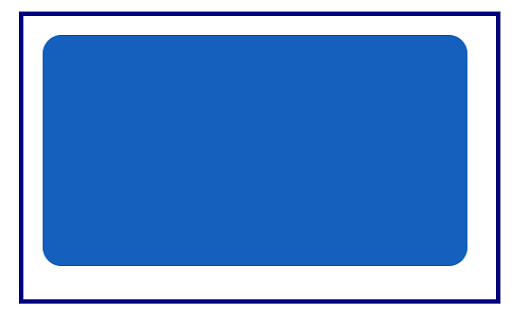
Agora, você tem isto:

Enquanto isso, inset () vem com poderes adicionais! Você pode especificar o raio da borda como um de seus parâmetros. Você terá que usar a palavra-chave round seguida pelo valor border-radius , conforme descrito no próximo bloco de código.
. seletor { trajeto do clipe: inserção (20px 30px 35px 20px redondo 20px);
}

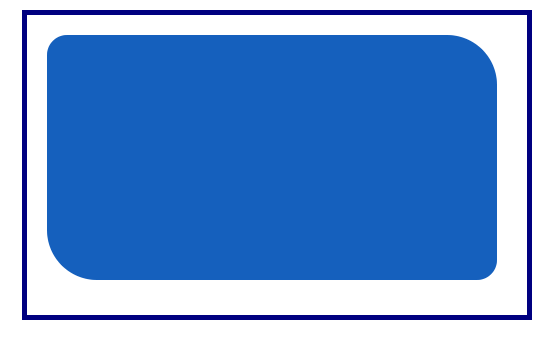
Você também pode limitar os cantos arredondados a dois lados, especificando dois valores após a palavra-chave arredondar .
Quando você faz isso, o primeiro valor é atribuído ao canto superior esquerdo e inferior direito, enquanto o segundo valor é atribuído ao canto superior direito e inferior esquerdo.
. seletor { trajeto do clipe: inserção (20px 30px 35px 20px redondo 20px 50px);
}

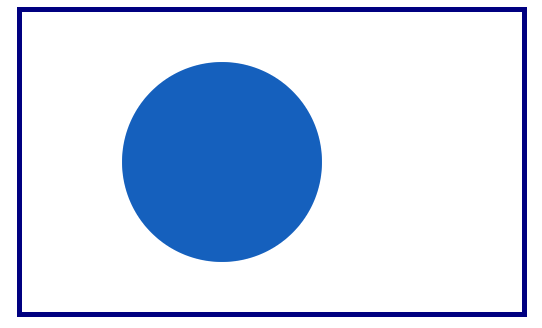
circle()
Seu nome já diz tudo. Ele permite que você desenhe um círculo no sistema de coordenadas usando o raio do círculo e sua posição.
. seletor { trajeto do clipe: círculo (100px a 40%)
}
A partir do bloco de código anterior, o raio do círculo é 100px e sua posição é 40% nos eixos xey.

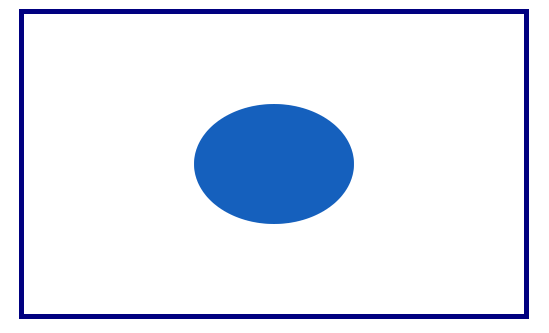
ellipse()
Isso permite que você crie um recorte oval. Seu parâmetro é a largura, a altura (seguida pela palavra-chave) e a posição de recorte.
A posição pode ser especificada por valores de palavra-chave, como centro ou porcentagem . No próximo bloco de código, 50% 50% é equivalente à palavra-chave center .
. seletor { trajeto do clipe: elipse (80px 60px a 50% 50%);
}

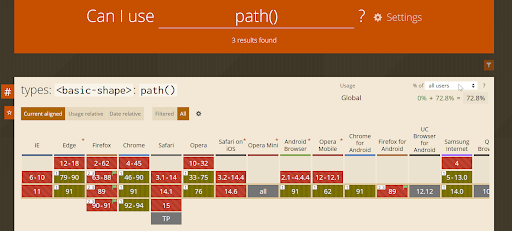
path()
Se preferir usar Scalable Vector Graphics (SVG), você precisará da função path () , que permite usar um caminho SVG para criar uma região de recorte.
O suporte do navegador é inconsistente, conforme mostrado na imagem Posso usar abaixo.

Para contornar isso, você pode declarar um SVG embutido em seu arquivo HTML. Em seu CSS, você usará a função url () como o valor de clip-path () .
Então, em seu CSS:
. myClip { cor de fundo: # 1560bd; clip-path: url ("# clipPath");
}
A próxima imagem é o resultado de um navegador moderno.

polygon()
Com o valor polygon () , você pode criar formas complexas. Aqui está o que faremos: eu o orientarei no processo de plotar algumas formas no sistema de coordenadas. Depois, você passará essas coordenadas como parâmetros para a função polygon () em seu arquivo CSS.
Aqui estão as formas que abordaremos:
- Paralelogramo
- Circunflexo voltado para baixo
- Pentágono
- Diamante
Paralelogramo
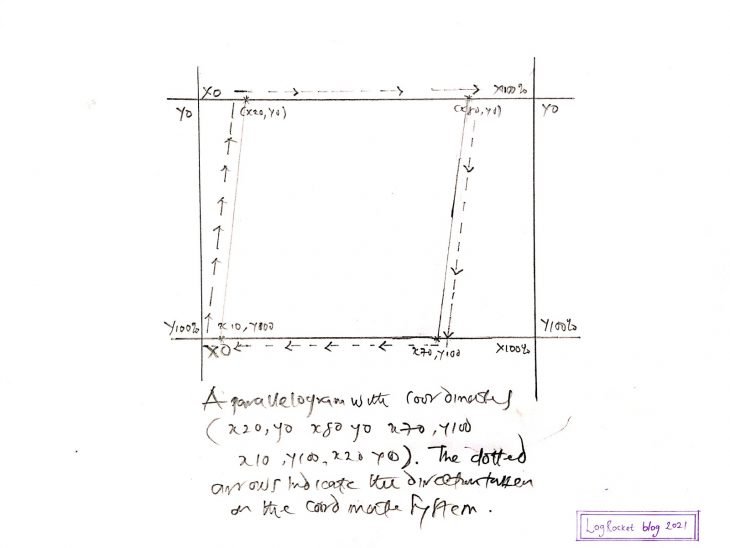
Se desejar criar um paralelogramo, você usará os seguintes pontos aproximados no sentido horário no sistema de coordenadas:
-
x20, y0 -
x80, y0 -
x70, y100 -
x10, y100 -
x20, y0

Desenhei isso para mostrar como localizar os pontos no sistema de coordenadas.
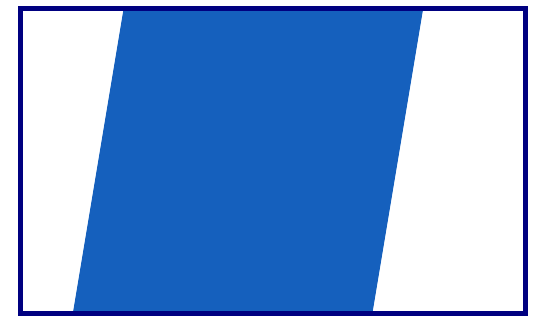
Você pode personalizá-lo ao colocar as coordenadas na função polygon () com uma modificação pequena, mas crucial: o sinal de porcentagem (%).
. seletor { cor de fundo: # 1560bd; trajeto do clipe: polígono (20% 0%, 80% 0%, 70% 100%, 10% 100%);
}
Abaixo está o resultado quando visualizado em um navegador da web moderno.

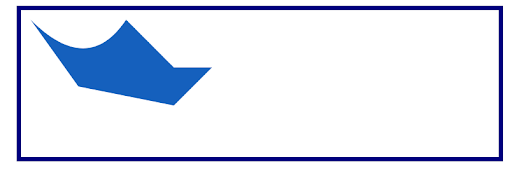
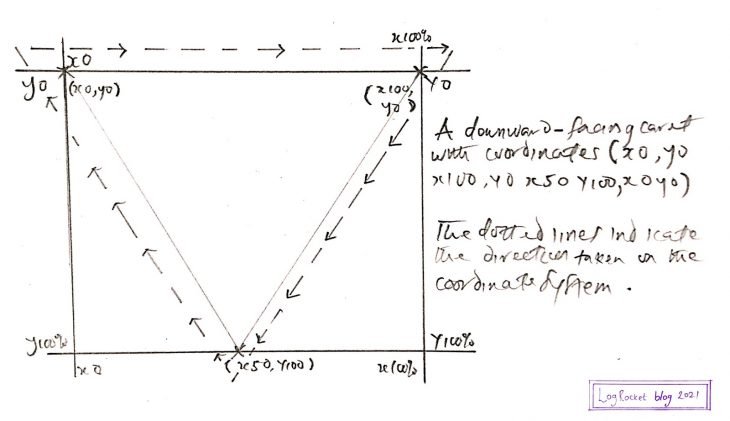
Acento circunflexo voltado para baixo
Traçar o acento circunflexo voltado para baixo é menos complicado do que um paralelogramo. Aqui estão as coordenadas:
-
x0, y0 -
x100, y0 -
x50, y100 -
x0, y0

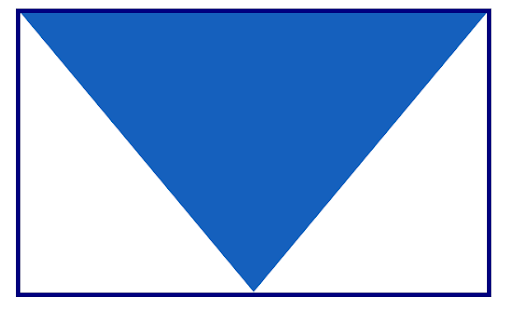
Em CSS:
.selector { cor de fundo: # 1560bd; trajeto do clipe: polígono (0% 0%, 100% 0%, 50% 100%);
}
O resultado em um navegador moderno é mostrado abaixo.

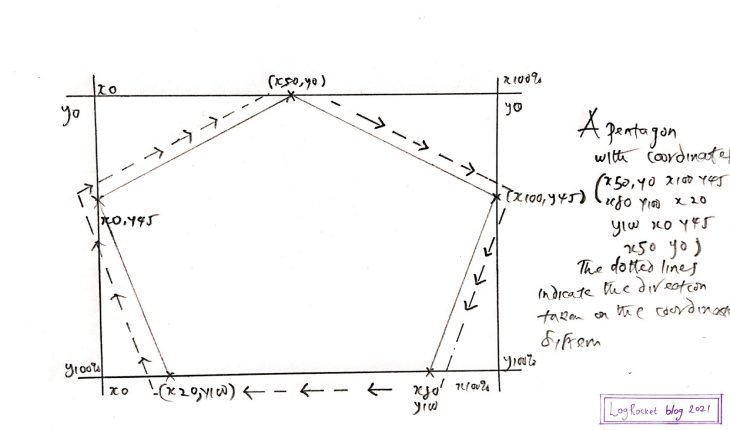
Pentágono

Desta vez, não incluí as coordenadas. Vou deixar isso com você  , ou você pode verificar a imagem anterior ou o próximo bloco de código CSS.
, ou você pode verificar a imagem anterior ou o próximo bloco de código CSS.
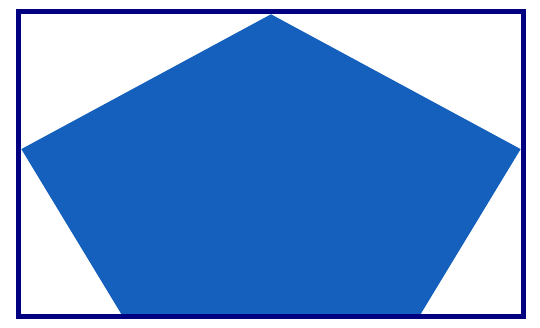
O CSS:
. seletor { cor de fundo: # 1560bd; trajeto do clipe: polígono (50% 0%, 100% 45%, 80% 100%, 20% 100%, 0% 45%);
}
Em seu navegador, deve ser semelhante à imagem abaixo.

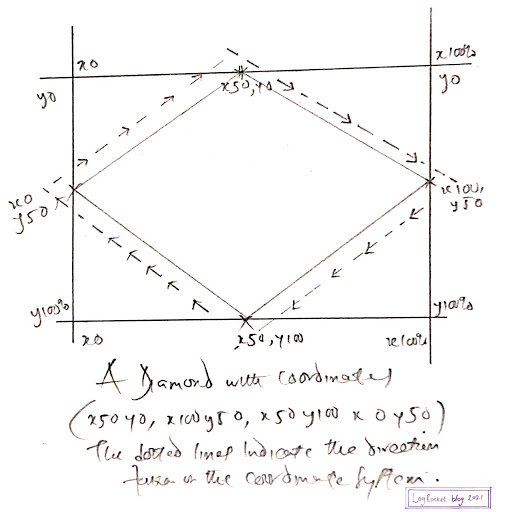
Diamond
Hopefully, this is easy for you to do now. Here’s what it looks like.

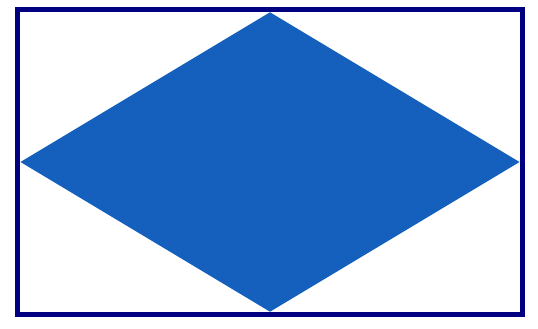
And here’s the CSS.
.selector { background-color: #1560bd; clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}
As seen in a modern browser:

Now, you might ask yourself: what more can I do?
Well, with the polygon() function, you are only limited by your imagination  .
.
Now, It’s time to create some cool effects by combining animations and CSS clip-path().
CSS animations and CSS clip-path()
When you animate an element, you use clip-path() to create a clipping region during the stages of the animation, creating the illusion that the element is indeed changing its shape.
You can clip the element both before and when you animate it.
Let’s look at some examples. Throughout this process, you’ll write plenty of CSS code, but I’ll explain the code for the animation and clip-path() property exclusively. The rest are considered cosmetics.
Listed below are the animations you’ll create using clip-path().
Infinite circlesDancing squaresFlipping shapesMulti-shapes image animation
Creating infinite circles in CSS
This infinite circle is achieved by passing different values to circle() at different stages of the animation. When you add it to the element you wish to animate, you ensure the animation is running at all times.
How is that possible? Because you leverage one of the animation properties, namely animation-iteration-count, and specify its value as infinite.
Before that, use the following HTML:
The CSS code is listed in the next code block.
main { display: grid; place-items: center; padding: 2em;
} .circles { background: #1a1a1a; clip-path: circle(80px at 50% 50%); height: 200px; width: 200px; border-radius: 50%; animation-name: infiniteCircle; animation-duration: 3s; animation-timing-function: ease-in; animation-iteration-count: infinite;
} @keyframes infiniteCircle { from { background: #f00; clip-path: circle(50%); } 50% { background: #ffd700; clip-path: circle(35%); } to { background: #f0f; clip-path: circle(75%); }
}
The output in a modern browser is depicted in the GIF below.

Dancing squares
The name once again says it all: squares that literally dance. First, plot the initial square on the coordinate system with polygon(), then plot varieties of shapes closely related to the square at different stages of the animation.
Finally, make the animation run infinitely. For the HTML, you can use the one from the previous section with a slight modification: change the class name of the div inside main to squares.
The CSS code is below:
main { display: grid; place-items: center; padding: 2em;
} .squares { width: 250px; height: 250px; background-image: linear-gradient(to right, #000000, #e74c3c); clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%); animation-name: dancingSquares; animation-duration: 4s; animation-direction: alternate-reverse; animation-iteration-count: infinite;
} @keyframes dancingSquares { 25% { background-image: linear-gradient(to right, #f0c27b, #4b1248); clip-path: polygon(20% 0%, 100% 40%, 70% 100%, 10% 100%); } 50% { background-image: linear-gradient(to right, #c21500, #ffc500); clip-path: polygon(0% 45%, 100% 20%, 50% 75%, 0% 100%);
} 75% { background-image: linear-gradient(to right, #00d2ff, #3a7bd5); clip-path: polygon(100% 38%, 100% 38%, 66% 100%, 0% 53%); }
}
Here’s the output as a GIF.

Flipping shapes
The idea behind this animation is to create a shape with clip-path() around an element, and afterward, flip it into another shape during the animation stages.
For this example, the element is an image.
Here is the HTML:
And the CSS:
main { display: grid; place-items: center; padding: 2em;
} img { width: 600px; clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%); animation-name: flippingShapes; animation-duration: 3s; animation-iteration-count: infinite;
} @keyframes flippingShapes { from { clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%); } 50% { clip-path: polygon(50% 50%, 90% 88%, 80% 10%, 20% 10%, 8% 90%); } to { clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%); }
}
The result is shown in the GIF below.

Multi-shape image animation
In this animation, you’ll create your desired shape around an element using clip-path(). During the animation stages, you’ll create more desired shapes.
Finally, when you attach the animation to the element, you set its animation-iteration-count to infinite.
You’ll use the following HTML:
The CSS is listed in the next code block. Take note that the keywords from and to are mixed with comma-separated percentage values.
main { display: grid; place-items: center; padding: 2em;
} img { max-width: 100%;
} .container { width: 30em; clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%); animation-name: changeShapes; animation-duration: 5s; animation-iteration-count: infinite;
} @keyframes changeShapes { from { clip-path: polygon(25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%, 0% 50%); } 50% { clip-path: polygon(25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%, 0% 50%); } 75% { clip-path: polygon(0% 15%, 15% 15%, 15% 0%, 85% 0%, 85% 15%, 100% 15%, 100% 85%, 85% 85%, 85% 100%, 15% 100%, 15% 85%, 0% 85%); } to { clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%); }
}
The result in a modern browser is illustrated in the next GIF.

Important tips to consider when animating in CSS
Browser and CPU speed
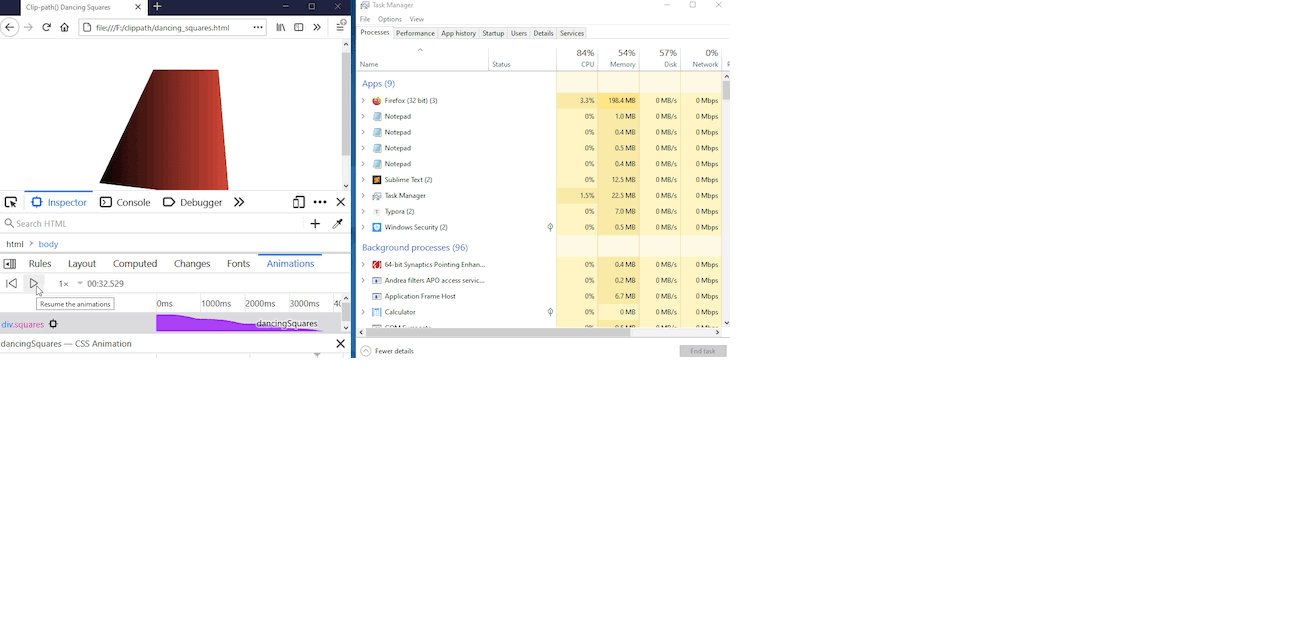
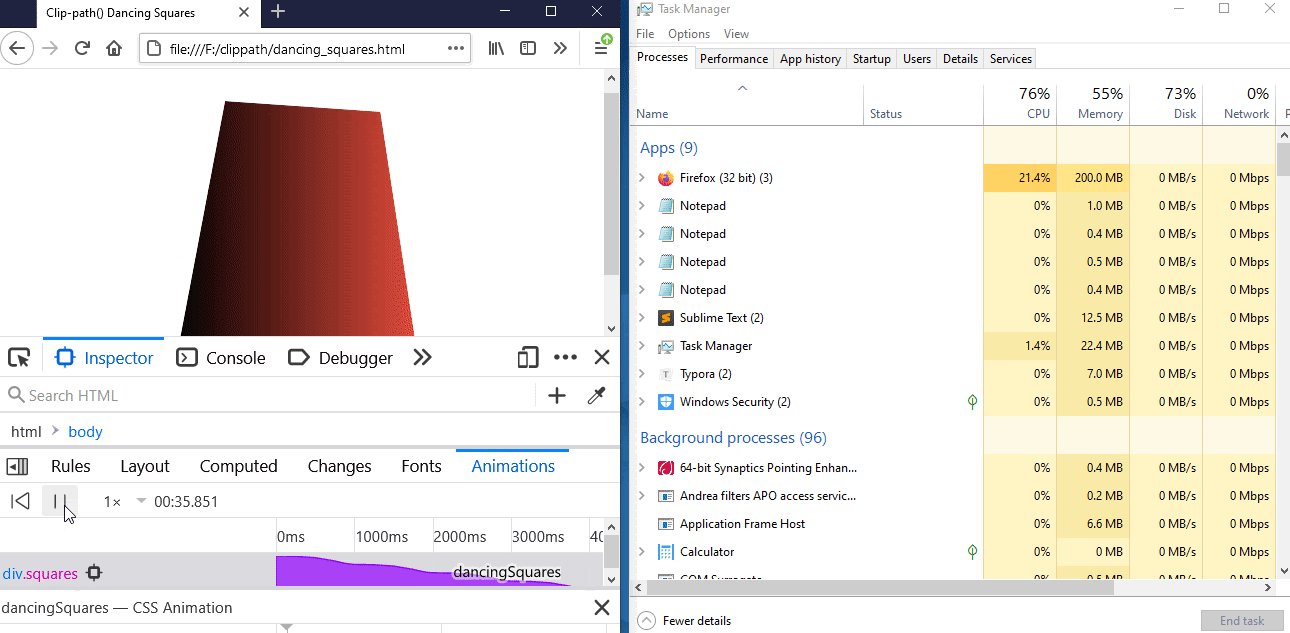
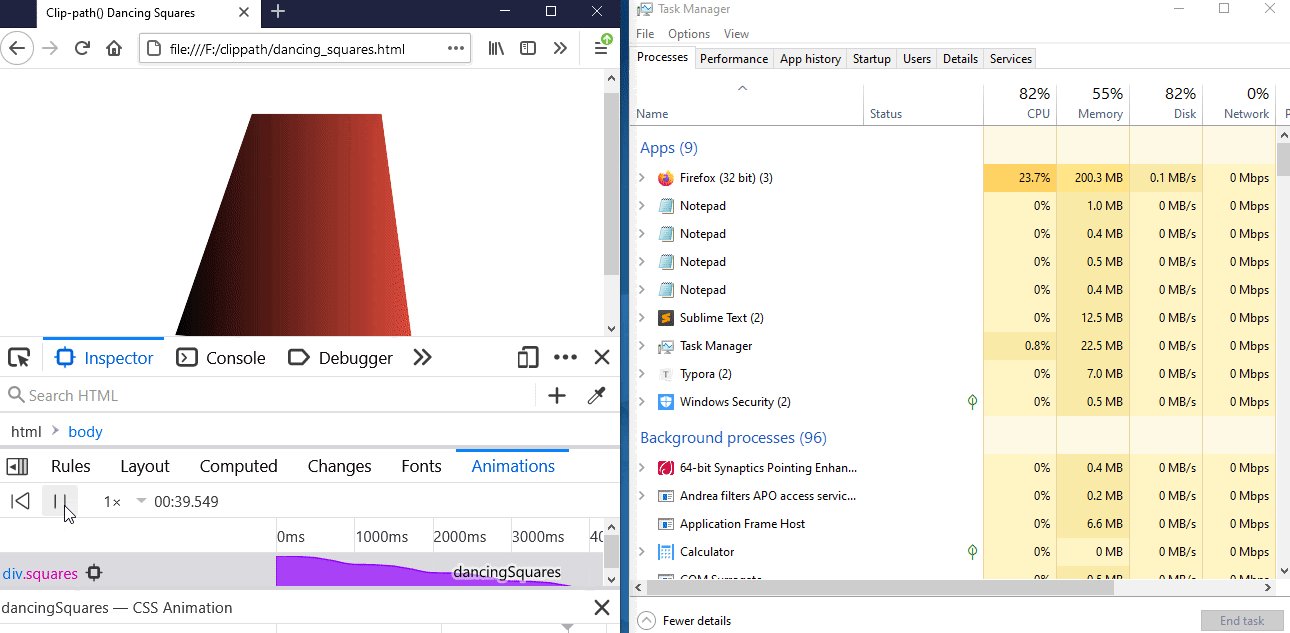
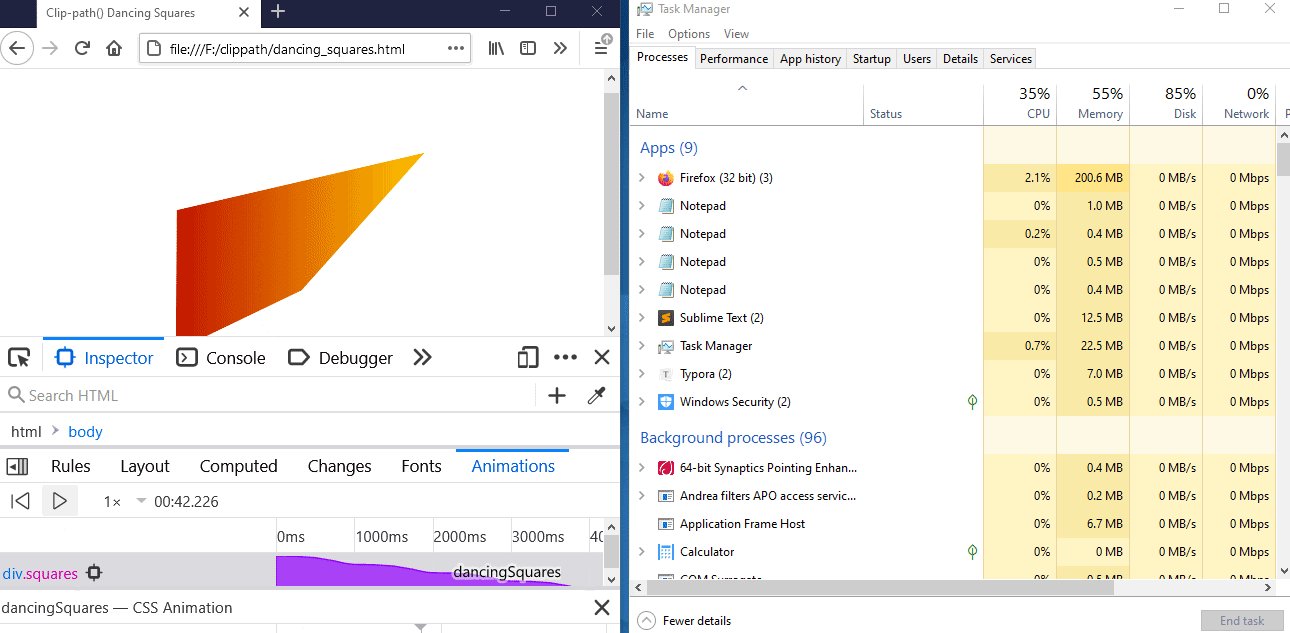
You likely have access to a high-end system with fast CPU speed, so you may not notice the memory consumption of your animations. Keep in mind your users might have a system with less CPU speed.
This is illustrated in the next GIF. In the GIF, before the animation starts, the CPU utilization of Firefox was 3.3%, and when the animation runs for 10 seconds, the CPU utilization increases to 24.5%.

Please take note of this and do not let your animations run infinitely unless it’s absolutely necessary.
Accessibility
In our examples, we set the animation-iteration-count to infinite, so the animation will run at all times until you close the active browser window.
However, you should provide a mechanism for your users that would allow them to start and stop the animation at will or limit the animation iteration via animation-iteration-count.
Browser support
Not everyone has access to modern browsers. With this in mind, you should use a tool like Can I use to confirm the browser support of a CSS property before using them in your projects.
The post A guide to CSS animations using clip-path() appeared first on LogRocket Blog.



