React Native é uma biblioteca incrível para desenvolvedores que procuram construir aplicativos móveis com facilidade. Ele fornece uma maneira eficiente de exibir informações para o front-end. Mas como obtemos os dados para que nossos componentes possam processá-los?
Neste artigo, você aprenderá como buscar dados de uma API e exibi-los ao usuário. Cobriremos várias abordagens com exemplos de código abrangentes para ajudá-lo a determinar o melhor método para seu aplicativo.
Cobriremos as seguintes opções para buscar dados no React Native:
- Usando a API Fetch integrada
- Buscando dados com Apisauce
- Usando recursos de renderização para renderizar dados
- Busca de dados com GraphQL e Apollo Client
- Buscando dados com componentes de classe
Para mostrar a aquisição de dados no React Native, construiremos um aplicativo básico que busca uma lista de itens em API Coffee . Além disso, usaremos a biblioteca de IU NativeBase para renderizar nossos dados ao cliente.
No final, seu aplicativo de exemplo ficará assim:

Você pode obter o código-fonte completo deste aplicativo neste repositório GitHub .
Primeiros passos
Inicialização do projeto
Para estruturar um projeto React Native com Expo, execute o seguinte comando de terminal:
expo init reactnative-data-fetching
Obtendo dependências
Aqui, instalaremos os seguintes módulos:
-
@ apollo/client: para fazer consultas GraphQL -
graphql: dependência de peer para Apollo Client -
base nativa,componentes estilizados,sistema estilizado: para usar a biblioteca NativeBase
Para adquirir esses pacotes, escreva o seguinte comando de terminal:
npm i @ apollo/client graphql com base nativa estilizada com componentes estilizados
Na próxima etapa, instale as dependências de pares do NativeBase da seguinte forma:
instalação expo react-native-svg expo install react-native-safe-area-context
Quando isso for feito, é hora de demonstrar a busca de dados.
Quando você precisa buscar dados?
Existem três motivos pelos quais você precisa buscar dados:
- Carregando dados na primeira renderização do componente
- Buscar os dados e renderizá-los quando o usuário clica em um botão
- Carregando dados em intervalos de tempo separados
Escreveremos o código para cada um desses casos de uso.
Usando a API Fetch integrada
A API Fetch é o método mais comum de recuperação de dados porque vem junto com o React.
Busca de dados na montagem
Na pasta components , crie um arquivo chamado CoffeeAutonomous.js . Lá, comece escrevendo o seguinte código:
import React, {useState, useEffect} de"react";
importar {Box, FlatList, Center, NativeBaseProvider, Text} de"base nativa"; função padrão de exportação CoffeeAutonomous () { const [dados, setData]=useState ([]); const [carregando, setLoading]=useState (true); const fetchData=async ()=> { const resp=aguarda busca ("https://api.sampleapis.com/coffee/hot"); dados const=aguarda resp.json (); setData (dados); setLoading (false); }; const renderItem=({item})=> { Retorna ( {título do item} ); };
Vamos dissecar esse código peça por peça.
No início, criamos dois Ganchos chamados dados e carregando . O dados Hook manterá os dados buscados e carregando dirá ao usuário se os dados estão a caminho.
Além disso, o método fetchData usará o método fetch para obter a resposta do servidor e então armazená-la no gancho data . No final, definimos o gancho loading como false . Fora isso, a função renderItem exibirá o campo título de cada item.
Agora precisamos renderizá-lo. Para fazer isso, adicione o seguinte código no mesmo arquivo:
useEffect (()=> { fetchData ();
}, []); Retorna ( Fetch API {carregando && Carregando.. } {dados && ( item.id.toString ()} /> )}
);
}
Observe que deixamos o array de dependência useEffect vazio. Isso significa que o React chamará o método fetchData na primeira renderização. Em seguida, usamos o componente FlatList para exibir o conteúdo do array data .
Finalmente, vá para App.js e renderize o componente CoffeeAutonomous :
import React from"react";
importar CoffeeAutonomous de"./components/CoffeeAutonomous";
função padrão de exportação App () { retornar
Este será o resultado:

Na próxima seção, você aprenderá como renderizar dados quando o usuário clicar em um botão.
No final, CoffeeAutonomous.js deve ter a seguinte aparência:
import React, {useState, useEffect} de"react";
importar {Box, FlatList, Center, NativeBaseProvider, Text} de"base nativa"; função padrão de exportação CoffeeAutonomous () { const [dados, setData]=useState ([]); const [carregando, setLoading]=useState (true); const fetchData=async ()=> { const resp=aguarda busca ("https://api.sampleapis.com/coffee/hot"); dados const=aguarda resp.json (); setData (dados); setLoading (false); }; useEffect (()=> { fetchData (); }, []); const renderItem=({item})=> { Retorna ( {título do item} ); }; Retorna ( Fetch API {carregando && Carregando.. } {dados && ( item.id.toString ()} /> )} );
}
Busca de dados no clique do botão
Crie um arquivo chamado CoffeeClick.js e escreva o seguinte código:
import React, {useState} de"react";
importar {Box, FlatList, Center, NativeBaseProvider, Button} de"base nativa"; função padrão de exportação CoffeeClick () { const [dados, setData]=useState (nulo); const [visible, setVisible]=useState (true); const fetchData=async ()=> { const resp=aguarda busca ("https://api.sampleapis.com/coffee/hot"); dados const=aguarda resp.json (); setData (dados); setVisible (false); }; const renderItem=({item})=> { Retorna ( {título do item} ); };
}
A primeira parte deste código é semelhante à de CoffeeAutonomous . A única diferença é que declaramos um Gancho visível . Além disso, na função fetchData , dissemos ao React que se os dados agora estiverem presentes, defina o Gancho visible como false .
Para renderizar a IU, anexe o seguinte código:
return (); } {visible && } {dados && ( item.id.toString ()} /> )}
Na linha 4, usamos renderização condicional. Isso ocultará o componente ao ser clicado.
Na próxima seção, você aprenderá como buscar dados em intervalos regulares.
Nosso arquivo CoffeeClick.js deve ser parecido com este:
import React, {useState} de"react";
importar {Box, FlatList, Center, NativeBaseProvider, Button} de"base nativa"; função padrão de exportação CoffeeClick () { const [dados, setData]=useState (nulo); const [visible, setVisible]=useState (true); const fetchData=async ()=> { const resp=aguarda busca ("https://api.sampleapis.com/coffee/hot"); dados const=aguarda resp.json (); setData (dados); setVisible (false); }; const renderItem=({item})=> { Retorna ( {título do item} ); }; Retorna ( {visible && } {dados && ( item.id.toString ()} /> )} );
}
Buscando dados em intervalos
Esta etapa é simples. Crie um arquivo chamado CoffeeInterval.js .
Depois disso, copie o código de CoffeeAutonomous.js e cole-o. Faremos alterações para adicionar funcionalidade de intervalo.
Em CoffeeInterval.js , altere seu manipulador useEffect :
useEffect (()=> { fetchData (); const dataInterval=setInterval (()=> fetchData (), 5 * 1000); return ()=> clearInterval (dataInterval);
}, []);
Neste trecho de código, usamos a função setInterval para executar o método fetchData a cada 5 segundos. Posteriormente, especificamos que, se esse componente for excluído da árvore, limpe esse intervalo. Isso evitará vazamentos de memória.
Isso é tudo que há para fazer! Seu código deve ser executado sem problemas:

Seu arquivo CoffeeInterval.js deve ser parecido com este:
import React, {useState, useEffect} de"react";
importar {Box, FlatList, Center, NativeBaseProvider, Text} de"base nativa"; função padrão de exportação CoffeeInterval () { const [dados, setData]=useState ([]); const [carregando, setLoading]=useState (true); const fetchData=async ()=> { const resp=aguarda busca ("https://api.sampleapis.com/coffee/hot"); dados const=aguarda resp.json (); setData (dados); setLoading (false); }; useEffect (()=> { fetchData (); const dataInterval=setInterval (()=> fetchData (), 5 * 1000); return ()=> clearInterval (dataInterval); }, []); const renderItem=({item})=> { Retorna ( {título do item} ); }; Retorna ( {carregando && Carregando.. } {dados && ( item.id.toString ()} /> )} );
}
Buscando dados com Apisauce
Uma alternativa para Fetch é o Axios. Mas como Axios não é compatível com React Native, podemos usar Apisauce em seu lugar. É um wrapper para Axios e pode até permitir que você faça solicitações POST , PUT e DELETE .
Para instalar o pacote, execute este comando de terminal:
npm i apisauce
A maneira simples de buscar dados com Apisauce
É assim que você pode fazer solicitações com a biblioteca Apisauce:
import React from"react";
importar {useEffect} de"react";
importar {criar} de"apisauce"; //nome do arquivo: SauceExample.js
//código extra removido para fins de brevidade //O baseURL será nosso ponto de partida.
const api=create ({ URL base:"https://api.sampleapis.com/coffee",
}); const fetchData=()=> { //fazer solicitação para baseURL +'/hot' api .get ("/quente") .então ((resposta)=> resposta.data) .então ((dados)=> console.log (dados));
}; useEffect (()=> { fetchData ();
}, []);
No final, pedimos ao React para executar a função fetchData na primeira renderização. Isso desconectará a resposta da API ao terminal.
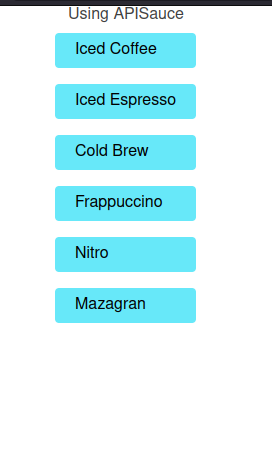
Este será o resultado:

Usaremos ganchos para renderizar esses dados.
Usando Apisauce com ganchos
Em components/SauceExample.js , escreva o seguinte código:
importar {FlatList, Box, NativeBaseProvider, Center} de"base nativa";
importar React de"react";
importar {useEffect} de"react";
importar {criar} de"apisauce";
import {useState} de"react"; função padrão de exportação SauceExample () { const [dados, setData]=useState ([]); const api=create ({ URL base:"https://api.sampleapis.com/coffee", }); const fetchData=()=> { //fazer solicitação para baseURL +'quente' api .get ("/quente") .então ((resposta)=> resposta.data) .então ((dados)=> setData (dados)); }; const renderItem=({item})=> { Retorna ( {título do item} ); }; useEffect (()=> { fetchData (); }, []); Retorna ( Usando Apisauce {dados && ( item.id.toString ()} /> )} );
}
Este será o resultado:

Se você deseja obter dados da rota iced , tudo que você precisa fazer é alterar uma linha em sua função fetchData :
const fetchData=()=> { //fazer solicitação para baseURL +'iced' api .get ("/iced") .então ((resposta)=> resposta.data) .então ((dados)=> setData (dados));
};

Usando async/await com Apisauce
Deseja usar async e await em seu código? Sem problemas. Você pode escrever seu código assim:
const fetchData=async ()=> { //fazer solicitação para baseURL +'iced' resposta const=espera api.get ("/iced"); setData (response.data);
};
Usando acessórios de renderização para renderizar dados
Props in React permitem modularidade e limpeza em nosso código. Por exemplo, para renderizar dados, escrevemos o seguinte:
return (); {dados && ( item.id.toString ()} /> )}
Para encurtar este bloco, você pode usar acessórios de renderização.
Crie um componente personalizado chamado DataRenderer.js :
importar {FlatList, Box} de"base nativa";
importar React de"react"; função padrão de exportação DataRenderer ({data}) { const renderItem=({item})=> { Retorna ( {título do item} ); }; Retorna ( item.id.toString ()} /> );
}
Use-o em seus outros arquivos, como:
return (); {data && }
Nosso código parece mais limpo! A saída deve ser a mesma de antes.

Busca de dados com cliente GraphQL e Apollo
Por que usar GraphQL?
GraphQL é uma tecnologia que é completamente diferente de REST enquanto ainda mantendo a facilidade de uso.
Por exemplo, para fazer uma solicitação padrão para nossa API Coffee usando REST, você faria o seguinte:
const response=aguarda busca (https://api.sampleapis.com/coffee/hot) //código adicional...
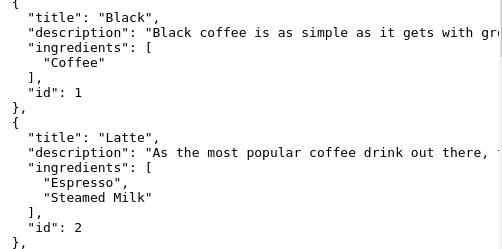
Isso geraria a seguinte resposta:

Mesmo que isso seja bom, há uma pequena falha. Nosso aplicativo só precisa do campo title . O resto dos dados são desnecessários para nós.
É aqui que entra o GraphQL. Para recuperar apenas os campos title e data de nossos itens, faremos a seguinte consulta:
query HotCoffees { allHots { título eu ia }
}
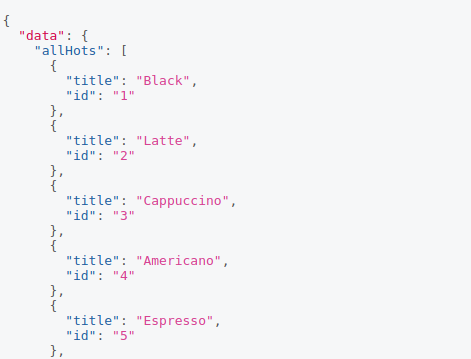
Esta será a resposta do servidor:

Para resumir, GraphQL fornece apenas os dados de que você precisa.
Amostra de uso do GraphQL
Na pasta components , crie um arquivo chamado CoffeeGraphQL.js . Aqui, comece escrevendo o seguinte trecho de código:
import { ApolloClient, InMemoryCache, ApolloProvider, useQuery, gql,
} de"@ apollo/client";
importar {Box, Center, NativeBaseProvider} de"base nativa";
importar React de"react";
importar DataRenderer de"./DataRenderer"; //conectar ao servidor GraphQL:
const client=new ApolloClient ({ uri:"https://api.sampleapis.com/coffee/graphql", cache: novo InMemoryCache (),
}); function RenderQuery () {
//define nossa consulta const query=gql` query HotCoffees { allHots { título eu ia } } `; //faça uma consulta const {carregamento, erro, dados}=useQuery (consulta); if (erro) console.log (erro); Retorna ( Usando GraphQL {carregando && Carregando dados.. aguarde } {data && } );
}
Algumas inferências a partir deste código:
- A variável
clienteconecta nosso aplicativo ao servidor GraphQL - Mais tarde, fizemos uma consulta para obter os campos
titleeid - Se ocorrer um erro, saia do console
- Quando os dados forem carregados, exiba-os na IU
Como uma etapa final, agora temos que vincular nosso componente RenderQuery ao nosso cliente GraphQL.
Para fazer isso, adicione o seguinte código em CoffeeGraphQL.js :
função padrão de exportação CoffeeGraphQL () { Retorna (
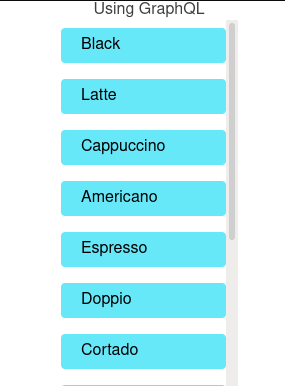
Este será o resultado:

Seu arquivo CoffeeGraphQL.js deve ter a seguinte aparência:
import { ApolloClient, InMemoryCache, ApolloProvider, useQuery, gql,
} de"@ apollo/client";
importar {Box, Center, NativeBaseProvider} de"base nativa";
importar React de"react";
importar DataRenderer de"./DataRenderer"; //conectar ao servidor GraphQL:
const client=new ApolloClient ({ uri:"https://api.sampleapis.com/coffee/graphql", cache: novo InMemoryCache (),
}); CoffeeClass function RenderQuery () { const query=gql` query HotCoffees { allHots { título eu ia } } `; //faça uma consulta const {carregamento, erro, dados}=useQuery (consulta); if (erro) console.log (erro); Retorna ( Usando GraphQL {carregando && Carregando dados.. aguarde } {data && } );
} função padrão de exportação CoffeeGraphQL () { Retorna ( );
}
Buscando dados com componentes de classe
Embora o React moderno favoreça o uso de componentes funcionais, a opção de construir seu aplicativo com componentes de classe ainda está presente. Isso é útil para manter o código React Native legado.
Crie uma classe chamada CoffeeClass.js e escreva o seguinte bloco:
import {Center, NativeBaseProvider, Box} de"base nativa";
import React, {Component} de"react";
importar DataRenderer de"./DataRenderer"; exportar a classe padrão CoffeeClass extends Component { construtor (adereços) { super (adereços); this.state={ dados: [], }; } componentDidMount () { this.fetchUsersAsync (); } fetchUsersAsync () { const URL="https://api.sampleapis.com/coffee/hot"; buscar (URL) .então ((resposta)=> resposta.json ()) .então ((lista)=> this.setState ({dados: lista})); } render () { Retorna ( Usando o componente de classe {this.state.data && } ); }
}
Neste código, dissemos ao React para executar fetchCoffee na primeira renderização ( componentDidMount ). Isso irá buscar dados da API e armazenar sua resposta na variável de estado data . No final, renderizamos a matriz data .
Execute o código. Este será o resultado:

Some people might think that it is better to fetch data in the componentWillMount function instead, which is executed right before the component is mounted. There are two justifications why you shouldn’t do it:
- It’s deprecated as of React v17
- When you use the Fetch API in
componentWillMount(), React Native will render your data without waiting for the first render. This will cause a blank screen for the first time. For this reason, the time saved won’t be substantial
Conclusão
In this article, we explored a handful of common strategies to fetch data in React Native. At this moment, I would opt for using Apisauce and Hooks for my project. Not only are they an absolute breeze to use, but they are also robust. Consequently, this brings app security and efficiency to the table.
Thank you so much for reading! Happy coding!
The post Data fetching with React Native appeared first on LogRocket Blog.


