Você está procurando uma maneira fácil de alterar a cor do plano de fundo do seu site WordPress?
A cor de fundo do seu site desempenha um papel importante em seu design e marca, e em tornar seu conteúdo mais legível.
Neste artigo, mostraremos como mudar facilmente a cor de fundo do seu site WordPress.

Por que mudar a cor de fundo no WordPress?
Um tema WordPress vem com uma cor de fundo padrão. Alterar a cor de fundo pode ajudar a personalizar o design do seu site e melhorar a legibilidade.
Por exemplo, você pode destacar uma seção específica de uma página usando uma cor de fundo diferente. Isso ajuda a destacar sua chamada à ação (CTA) e aumentar as conversões.
Você pode usar cores de fundo diferentes para postagens diferentes em seu blog WordPress baseado sobre autores, comentários ou categorias. Isso ajuda a diferenciar artigos de outros conteúdos em seu site.
Também existe uma maneira de adicionar planos de fundo aos vídeos para capturar instantaneamente a atenção dos visitantes e aumentar o envolvimento.
Dito isso, vamos dar uma olhada em como alterar a cor do plano de fundo no WordPress. Mostraremos diferentes maneiras de personalizar a cor do plano de fundo, para que você possa pular para qualquer seção de sua preferência:
Alterar a cor do plano de fundo usando o WordPress Customizer Alterar cor de fundo usando CSS personalizado Alterar cores de fundo aleatoriamente Alterar a cor de fundo para postagens individuais Usar um vídeo de fundo Crie uma página de destino personalizada
Altere a cor do plano de fundo usando o personalizador de temas do WordPress
Dependendo do seu tema, você pode alterar a cor do plano de fundo usando o WordPress Theme Customizer . Ele permite que você edite a aparência do seu site em tempo real e sem a necessidade de editar o código.
Para acessar o WordPress Theme Customizer, você pode fazer login no seu site e ir para Aparência »Personalizar .
Isso abrirá o Personalizador de temas, onde você encontrará várias opções para modificar o seu tema. Isso inclui menus, cores, página inicial, widgets, imagem de plano de fundo e muito mais.
As opções específicas disponíveis dependerão de qual tema WordPress que seu site está usando. Para este tutorial, estamos usando o tema padrão Twenty Twenty-One.
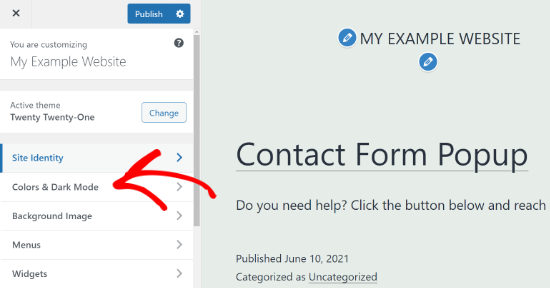
Para alterar a cor de fundo do seu site, vá em frente e clique na guia de configurações’Cores e modo escuro’no menu em sua esquerda.

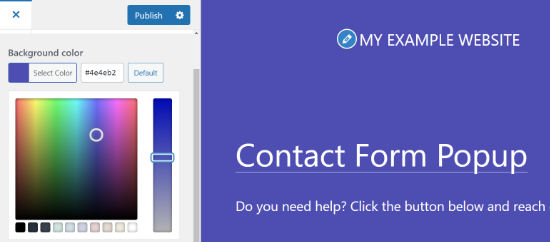
Em seguida, você precisará clicar na opção’Cor de fundo’e escolher uma cor para o seu site. Você pode usar a ferramenta de seleção de cores ou inserir um código de cor hexadecimal para o seu plano de fundo.

Quando terminar as alterações, não se esqueça de clicar no botão’Publicar’. Agora você pode visitar seu site para ver a nova cor de fundo em ação.

Seu tema pode não ter esta opção disponível no personalizador de temas. Nesse caso, você pode tentar um dos métodos abaixo.
Alterar a cor de fundo adicionando CSS personalizado
Outra maneira de alterar a cor de fundo de seu site WordPress é adicionando CSS personalizado no WordPress Theme Customizer.
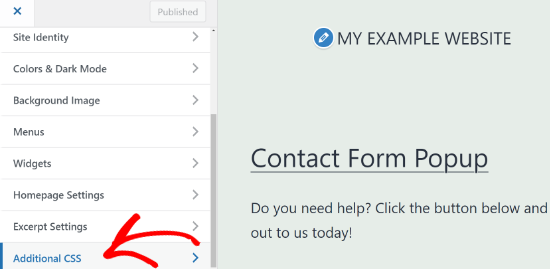
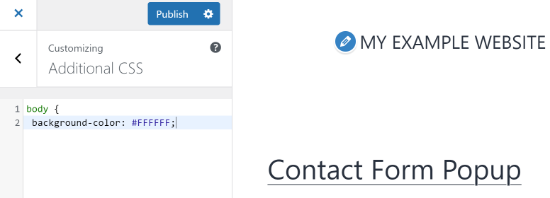
Para começar, vá para Aparência» Personalizar e vá para a guia’CSS adicional’.

Em seguida, você pode inserir o seguinte código:
body {background-color: # FFFFFF; }
Tudo o que você precisa fazer é substituir o código da cor de fundo pelo código da cor que deseja usar no seu site. Em seguida, vá em frente e insira o código na guia CSS adicional.

Quando terminar, não se esqueça de clicar no botão’Publicar’. Agora você pode visitar seu site para ver a nova cor de fundo.
Para obter mais detalhes, consulte nosso guia em como adicionar CSS personalizado facilmente ao seu site WordPress .
Alterar as cores do plano de fundo aleatoriamente no WordPress
Agora, você está procurando uma maneira de alterar aleatoriamente a cor do plano de fundo no WordPress?
Você pode adicionar um plano de fundo suave efeito de mudança de cor para a transição entre diferentes cores de fundo automaticamente. O efeito passa por várias cores até atingir a cor final.
Para adicionar o efeito, você precisará adicionar o código ao seu site WordPress. Orientaremos você no processo abaixo.
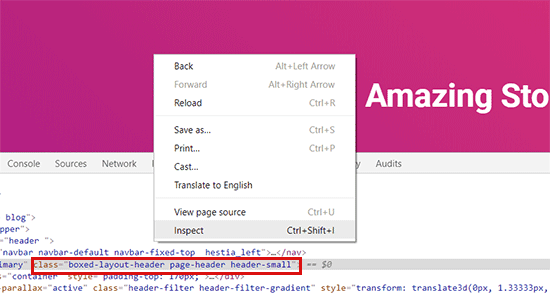
A primeira coisa que você precisa fazer é descobrir a classe CSS da área onde deseja adicionar o efeito de mudança suave de cor de fundo.
Você pode fazer isso usando a ferramenta Inspecionar em seu navegador. Tudo o que você precisa fazer é levar o mouse até a área em que deseja alterar a cor e clicar com o botão direito para selecionar a ferramenta Inspecionar.

Depois disso, você precisará escrever a classe CSS que deseja atingir. Por exemplo, na captura de tela acima, queremos direcionar a área com um’cabeçalho de página’da classe CSS.
Em seguida, você precisa abrir um editor de texto simples em seu computador como um bloco de notas e criar um novo arquivo. Você terá que salvar o arquivo como ‘wpb-background-tutorial.js’ em sua área de trabalho.
Feito isso, você pode adicionar o seguinte código ao arquivo JS que acabou de criar:
jQuery (function ($) {$ (‘. page-header’). each (function ( ) {var $ this=$ (this), colors=[‘# ec008c’,’# 00bcc3′,’# 5fb26a’,’# fc7331′]; setInterval (function () {var color=colors.shift (); colors.push (color); $ this.animate ({backgroundColor: color}, 2000);}, 4000);});});
Se você estudar o código, perceberá que usamos a classe CSS”cabeçalho da página”, pois é a área que desejamos segmentar em nosso site.
Você também verá que usamos quatro cores usando o código de cores hexadecimais. Você pode adicionar quantas cores desejar para o fundo. Tudo que você precisa fazer é inserir os códigos de cores no snippet e separá-los usando uma vírgula e aspas simples, como as outras cores.
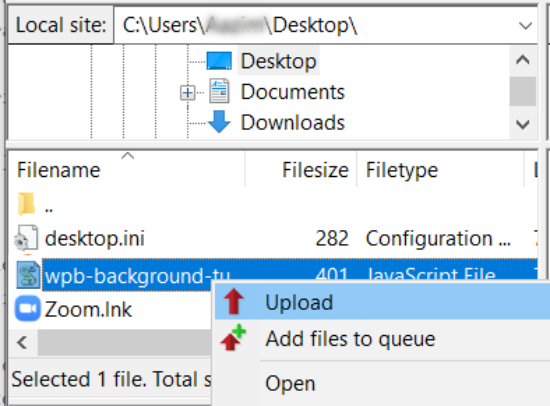
Agora que seu arquivo JS está pronto, você precisará enviá-lo para a pasta JS do seu tema WordPress usando um serviço de protocolo de transferência de arquivos (FTP) .
Para este tutorial, estamos usando o FileZilla. É um cliente FTP gratuito para Windows, Mac e Linux e é muito fácil de usar.
Para começar, você precisará fazer login no servidor FTP do seu site. Você pode encontrar as credenciais de login no e-mail de seu provedor de hospedagem ou em sua hospedagem painel do cPanel da conta.
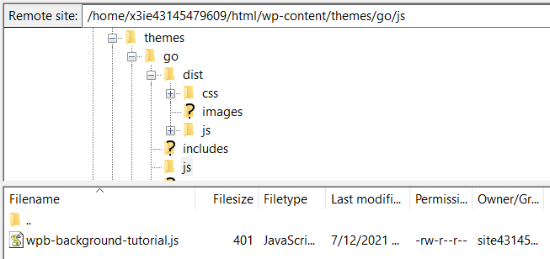
Depois de fazer login, você verá uma lista de pastas e arquivos do seu site na coluna ‘Site remoto’. Vá em frente e navegue até a pasta JS no tema do seu site.

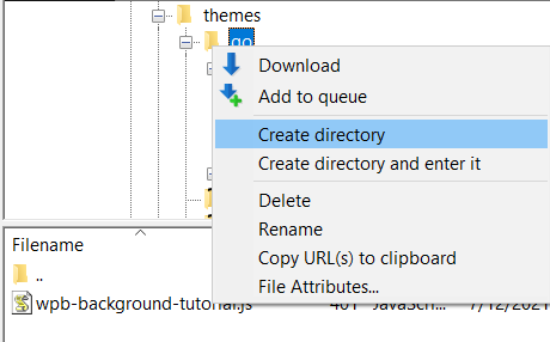
Se o seu tema não tiver uma pasta js, você poderá criar uma. Basta clicar com o botão direito na pasta do seu tema no cliente FTP e clicar na opção ‘Criar diretório’.

Em seguida, você precisará abrir o local do seu arquivo JS na coluna’Site local’. Em seguida, clique com o botão direito no arquivo e clique na opção’Upload’para adicionar o arquivo ao seu tema.

Para obter mais detalhes, você pode seguir nosso tutorial em como usar FTP para fazer upload de arquivos para WordPress .
Em seguida, você precisará inserir o seguinte código no arquivo funtions.php do seu tema. Este código carrega corretamente o arquivo JavaScript e o script jQuery de que você precisa para que este código funcione.
function wpb_bg_color_scripts () {wp_enqueue_script (‘wpb-background-tutorial’, get_stylesheet_directory_uri ().’/js/wpb-background-tutorial.js’, array (‘jquery-color’),’1.0.0′, true); } add_action (‘wp_enqueue_scripts’,’wpb_bg_color_scripts’);
Recomendamos o uso do plug-in Code Snippets para adicionar o código com segurança ao seu site. Para obter mais detalhes, consulte nosso guia sobre como colar trechos da web para o WordPress .
Agora você pode visitar o seu site para ver as cores que mudam aleatoriamente em ação na área de destino.

Alterar a cor de fundo para postagens individuais
Você também pode alterar a cor de fundo de cada postagem individual do blog no WordPress em vez de usar uma única cor em todo o seu site usando CSS personalizado .
Ele permite que você altere a aparência de postagens específicas e personalize seus planos de fundo. Por exemplo, você pode personalizar o estilo de cada postagem com base nos autores ou mostrar uma cor de fundo diferente para seus postagem mais comentada .
Você pode até mesmo alterar a cor de fundo para postagens em uma categoria específica. Por exemplo, as postagens de notícias podem ter cores de fundo diferentes em comparação com os tutoriais.
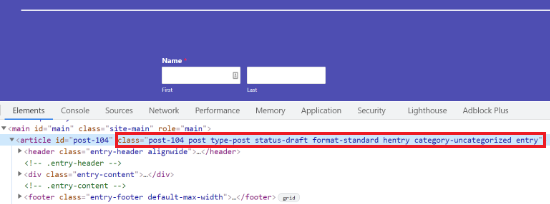
A primeira coisa que você precisa fazer é encontrar a classe de ID da postagem no CSS do seu tema. Você pode fazer isso visualizando qualquer postagem do blog e clicando com o botão direito do mouse para usar a ferramenta Inspecionar em seu navegador.

Aqui está um exemplo de como seria:
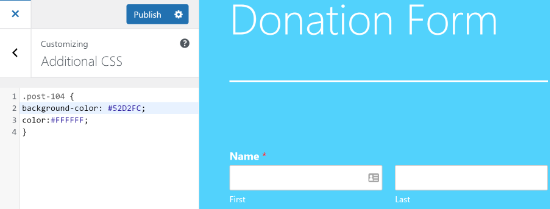
Depois de obter seu ID de postagem, você pode alterar a cor de fundo de uma postagem individual usando o seguinte CSS personalizado. Basta substituir o ID da postagem para corresponder ao seu próprio código de cor de fundo que você deseja.
.post-104 {background-color: # D7DEB5; cor: #FFFFFF; }
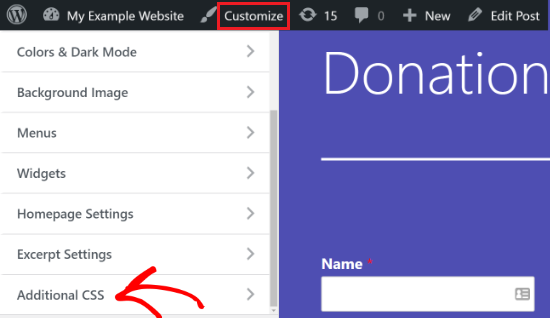
Para adicionar o CSS personalizado, você pode usar o WordPress Theme Customizer. Primeiro, certifique-se de que você esteja conectado ao seu site WordPress. Em seguida, visite a postagem do seu blog e clique na opção ‘Personalizar’ na parte superior.
Depois disso, vá para a guia CSS adicional no menu à sua esquerda.

Em seguida, insira o CSS personalizado e clique no botão’Publicar’.

Agora você pode visitar a postagem do seu blog para ver a nova cor de fundo.
Se você deseja alterar a cor de fundo com base no autor, comentários ou categoria, confira nosso tutorial detalhado em como estilizar cada postagem do WordPress de maneira diferente .
Use um vídeo em segundo plano
Usar vídeos como o plano de fundo do seu site é uma ótima maneira de captar a atenção dos visitantes e aumentar o envolvimento do usuário.
O mais fácil maneira de adicionar um vídeo em segundo plano é usando um plugin do WordPress. Para este tutorial, usaremos mb.YTPlayer para vídeos de fundo .
É um plug-in gratuito que permite reproduzir vídeos do YouTube no plano de fundo do seu site WordPress. Também há uma versão premium disponível que permite remover a marca d’água mb.YTPlayer e oferece mais recursos de personalização.
Primeiro, você precisará instalar e ativar o plug-in em seu site. Para obter mais detalhes, você pode seguir nosso tutorial em como instalar um plugin do WordPress .
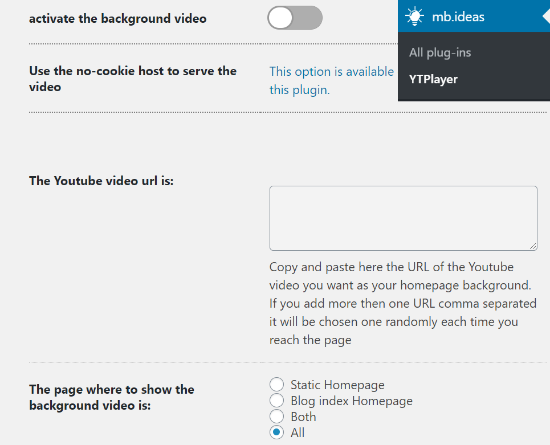
Após a ativação, você pode acessar mb.ideas »YTPlayer na área de administração do WordPress.
Na próxima tela, você precisará insira o URL do seu vídeo do YouTube e ative o vídeo de fundo.

Além disso, o plugin permite que você selecione o local para mostrar o seu vídeo de fundo. Você pode escolher uma página inicial estática, uma página inicial de índice de blog ou ambas. Também existe a opção de mostrar o vídeo em todo o site se você selecionar’Todos’.
Depois de inserir o URL do vídeo e ativar o plano de fundo, vá em frente e visite seu site para ver o vídeo fundo em ação.

Criar uma página inicial personalizada
Criando páginas de destino personalizadas no WordPress permite que você gere leads e impulsione as vendas para o seu negócio. Você tem controle total sobre a cor de fundo e o design da página.
A maneira mais fácil de criar uma página de destino personalizada altamente envolvente é usando SeedProd . É o melhor plugin de landing page para WordPress e oferece um fácil de usar use o construtor de páginas arrastar e soltar para criar páginas sem editar o código.
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd em seu site. Você pode consultar nosso guia em como instalar um plugin do WordPress .
Observação: usaremos o SeedProd Pro versão, pois oferece recursos, modelos e opções de personalização mais poderosos. No entanto, também existe uma versão gratuita disponível no WordPress.org.
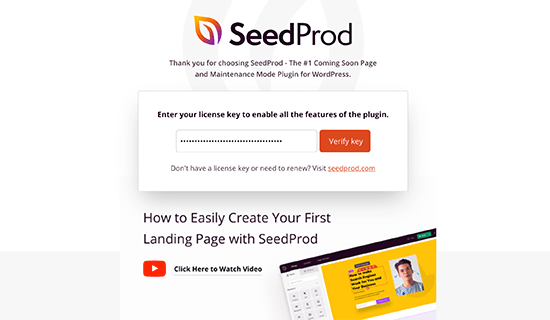
Assim que o plug-in estiver ativo, será solicitado que você insira sua chave de licença. Você pode encontrar a chave na área da sua conta SeedProd. Depois de inserir a chave, clique no botão ‘Verificar chave’.

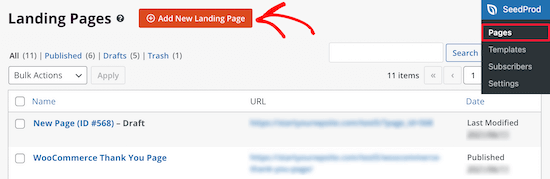
Em seguida, você pode ir para SeedProd »Páginas e clicar no botão’Adicionar nova página de destino’.

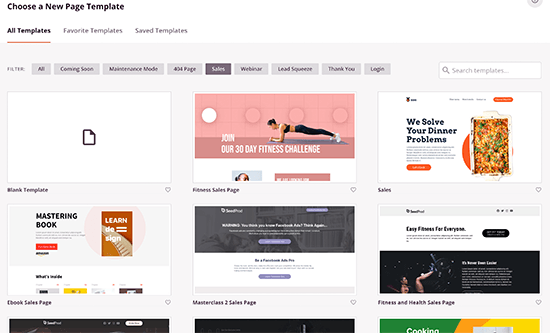
Depois disso, você precisará selecionar um tema para sua página de destino. O SeedProd oferece muitos modelos de páginas de destino lindos para começar.
Você também pode usar um modelo em branco para começar do zero. No entanto, sugerimos o uso de um modelo, pois é uma maneira mais fácil e rápida de criar uma página de destino.

Ao selecionar um modelo, será solicitado que você insira o nome da página e escolha um URL.

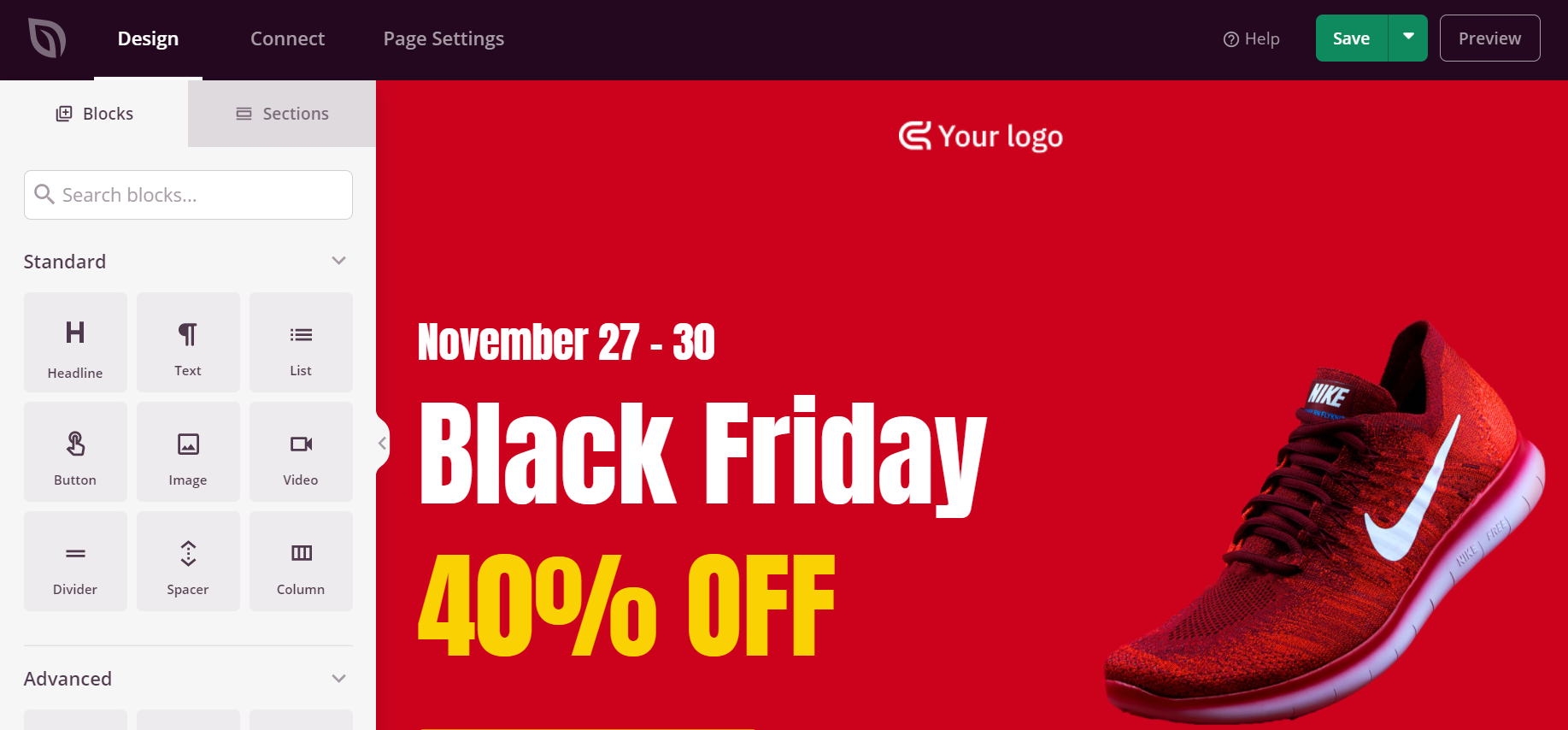
Na próxima tela, você verá o construtor de páginas SeedProd. Aqui você pode usar o construtor de arrastar e soltar para adicionar blocos do menu à sua esquerda. Você pode adicionar um título, vídeo, imagem, botão, etc.
Ao rolar para baixo, há mais blocos na seção Avançado. Por exemplo, você pode adicionar um cronômetro de contagem regressiva para criar urgência, mostrar perfis sociais para aumentar seguidores, adicionar um formulário de opção para coletar leads e muito mais.

Usando o construtor de arrastar e soltar , é fácil mudar a posição de cada bloco em sua página de destino. Você pode até mesmo alterar o layout, tamanho, cor e fonte do texto.
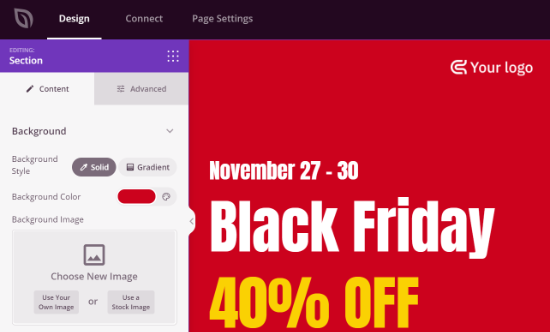
Para alterar a cor de fundo da sua página de destino, basta selecionar qualquer seção da página. Agora você verá opções no menu à sua esquerda para editar o estilo e a cor do plano de fundo e adicionar uma imagem.

Depois de editar sua página de destino, não se esqueça de clicar no botão’Salvar’na parte superior.
Em seguida, você pode ir para a guia’Conectar’e integrar a página com diferentes serviços de marketing por e-mail . Por exemplo, você pode se conectar a Constant Contact , SendinBlue e outros.

Depois disso, vá em frente e clique em’Configurações da página’aba. Aqui você pode alterar o Status da página de Rascunho para Publicar para colocar sua página no ar.

Fora isso, você também pode alterar as configurações de SEO da página, visualizar as análises e adicionar código personalizado em Scripts e insira um personalizado domínio .
Quando terminar, você pode sair do criador de páginas SeedProd e visitar sua página de destino personalizada.

Esperamos que este artigo tenha ajudado você a aprender como alterar a cor de fundo no WordPress. Você também pode verificar nosso guia sobre como escolher o melhor construtor de sites ou nossa comparação do melhor software de design de web .
Se gostou deste artigo, inscreva-se no nosso canal do YouTube para Tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .
