Você quer aprender como alterar a cor do link no WordPress?
Alterar a cor do link lhe dá mais controle sobre o design do seu site e pode facilitar a navegação dos visitantes.
Neste artigo, mostraremos como alterar a cor do link no WordPress, passo a passo.

Por que mudar a cor do link no WordPress?
Quando você adicionar um link no WordPress , seu tema determinará automaticamente a cor do link.
Às vezes, seu as opções de cores padrão do tema WordPress serão exatamente o que você deseja, mas outras vezes você desejará mais controle sobre a aparência dos links.
Por exemplo, você pode querer alterar a cor de seus links para combinar com a marca de sua empresa ou logo . Ou você pode querer aumentar o contraste de cores para melhorar a acessibilidade da web para leitores com visão limitada.
Alguns temas permitem que você altere a cor do link diretamente no painel de opções do tema ou no personalizador de tema WordPress , portanto, certifique-se de verificar a documentação do tema antes de alterar a cor do link com CSS.
Dito isso, vamos dar uma olhada em algumas maneiras de alterar a cor do link em seu site WordPress .
Método 1. Altere a cor do link no WordPress editando o CSS
Uma maneira de alterar a cor do link no WordPress é adicionando CSS .
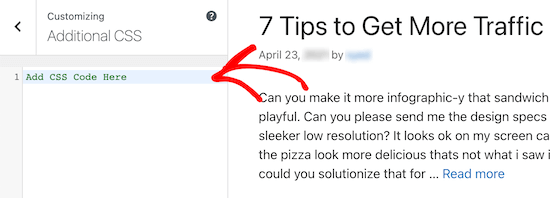
A primeira coisa que você precisa fazer é navegar até o painel de administração do WordPress e ir para Aparência »Personalizar e, em seguida, clique na opção de menu’CSS adicional’.

Isso o levará a uma tela onde você pode adicionar seu código CSS personalizado no lado esquerdo da página.
Você adicionará os snippets de código CSS dos exemplos abaixo a esta seção do seu editor.

Primeiro, vamos personalizar a cor geral do link. Esta é a cor que seus visitantes verão se nunca tiverem clicado no link antes.
Você pode usar o código CSS abaixo como exemplo.
a {color: # FFA500; }
Isso mudará a cor padrão do link para laranja. Certifique-se de alterar a cor # FFA500 para a cor que deseja usar.
Altere a cor do Hover do link no WordPress
Em seguida, vai mudar é a cor de foco do link. Dessa forma, quando um usuário passar o cursor sobre um link, ele mudará de cor para chamar sua atenção.
Você pode usar o código CSS abaixo como exemplo.
a: hover {color: # FF0000; decoração de texto: sublinhado; }
O código acima mudará a cor do link para vermelho e sublinhará o texto quando os visitantes passarem o mouse sobre ele. Certifique-se de alterar a cor # FF0000 para a que você preferir.
Usamos o efeito de foco do sublinhado do link aqui no WPBeginner em nossos links.
Alterar a cor do link após a visita no WordPress
Outra coisa que você pode querer alterar é a cor do link depois que um usuário clica em um link. Isso pode ajudar os visitantes a navegar facilmente em seu blog do WordPress e ver em quais links eles já clicaram.
Você pode usar o código CSS abaixo para alterar a cor do link visitado.
a: visitado {cor: # 0000FF; }
Certifique-se de alterar a cor # 0000FF azul para a cor de sua escolha.
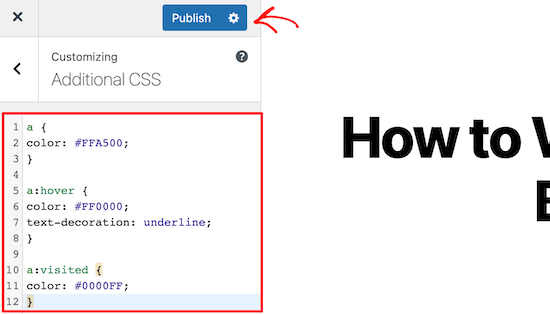
Aqui está como todo o código CSS acima ficará dentro do personalizador do WordPress.

Depois de fazer as alterações, clique no botão’Publicar’para fazer suas mudanças ao vivo.
O código CSS acima mudará a cor de todos os links em seu site.
Se você deseja personalizar apenas os links que estão em seu posts e páginas , então você pode usar o exemplo de código abaixo.
.entry-content a {color: # FFA500; }.entry-content a: hover {color: # FF0000; decoração de texto: sublinhado; }.entry-content a: visitado {cor: # 0000FF; }
Este código faz a mesma coisa que os exemplos de código acima, mas.entry-content direciona apenas links dentro de seu conteúdo.
Altere a cor de seus links de navegação no WordPress
Um último estilo de link que você também pode personalizar são os links do menu de navegação.

Para obter mais detalhes, consulte nosso guia em como estilizar menus de navegação do WordPress .
Se você não deseja adicionar codifique diretamente para o seu tema WordPress, então você pode usar um plugin CSS para adicionar código ao seu site.
Dessa forma, suas alterações CSS serão aplicadas mesmo se você decidir altere o tema do WordPress .
A primeira coisa que você precisa fazer é instalar e ativar o CSS e JS personalizados simples plugar. Para obter mais detalhes, consulte nosso guia passo a passo em como instalar um plugin do WordPress .
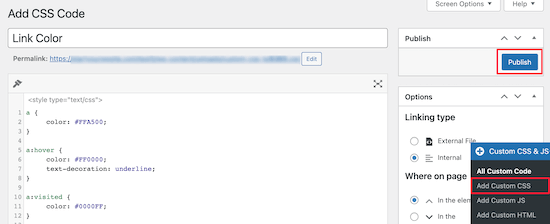
Após a ativação, basta ir para Custom CSS & JS »Adicionar Custom CSS em seu painel de administração do WordPress.
Aqui você pode adicionar o mesmo código CSS que acima.

Depois de adicionar o código, certifique-se de clicar no botão’Publicar’ou’Atualizar’.
Método 2. Altere o Vincular cor sem editar CSS
Se você não se sente confortável editando arquivos CSS, então este método é para você.
Em vez de adicionar o código CSS diretamente ao seu site, você pode usar um plug-in de estilo CSS para editar visualmente o seu site sem escrever nenhum código.
Recomendamos usar o Plug-in CSS Hero . É muito amigável para iniciantes e permite que você personalize visualmente seu site de forma semelhante a um arrastar e soltar construtor de páginas .
Depois que o plug-in estiver instalado, você precisa clicar no botão’Continuar para a ativação do produto’acima da lista de plug-ins para ativá-lo e conectar sua conta.

Isso o levará a uma tela onde você pode inserir seu nome de usuário e senha.
Tudo que você precisa fazer é seguir as instruções na tela e você será levado de volta ao seu site depois que sua conta for verificada.
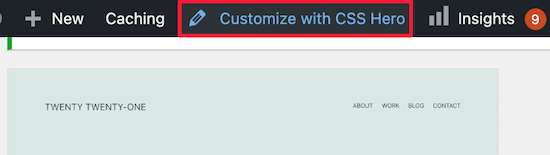
Em seguida, clique no botão’Personalizar com CSS Hero’na parte superior da barra de ferramentas de administração do WordPress.

Isso abrirá seu site com CSS Hero rodando em cima dele. CSS Hero usa o que é chamado de editor O que você vê é o que você obtém (WYSIWYG).
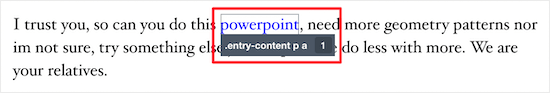
Basta clicar em qualquer elemento da página e será exibida uma barra de ferramentas que permite fazer personalizações.
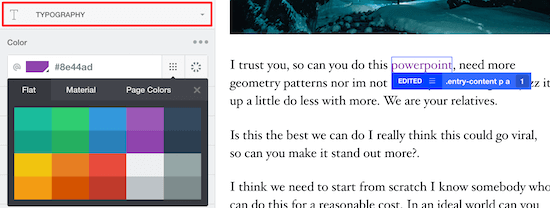
Em seguida, clique em um dos links do seu site. Começaremos com um dos links de postagem do blog.

Depois disso, selecione o item de menu’Tipografia’e você pode escolher uma nova cor para o seu link.
Você pode escolher uma nova cor da lista ou adicionar seu próprio código de cor.

Altere a cor do menu de navegação do WordPress
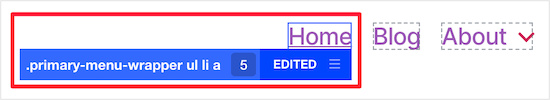
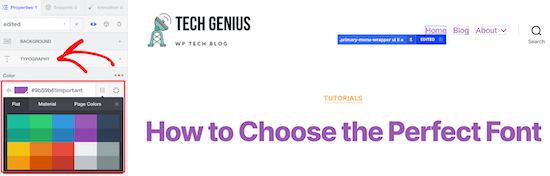
A seguir, você pode alterar a cor do seu menu de navegação do WordPress links.
Basta passar o mouse sobre o menu de navegação e clicar em um dos itens do menu.

Em seguida, selecione a opção’Tipografia’e você pode personalizar a cor diretamente abaixo.
Você notará que quando alterar a cor do link do menu, as alterações aparecerão imediatamente na visualização.

Assim que terminar de alterar as cores dos links, você precisará clicar no botão’Salvar e publicar’para ativar as alterações.
Esperamos que sim. artigo ajudou você a aprender como alterar a cor do link no WordPress. Você também pode querer ver nosso guia sobre como escolher o melhor software de web design ou nossa lista de plug-ins WordPress obrigatórios .
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para Tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .
