Um aviso de direitos autorais no rodapé do seu site WordPress ajuda você a se proteger contra violações. Existem muitas versões deste aviso, mas, na maioria dos casos, ele contém um símbolo de copyright, um ano (ou data) de copyright e o nome de sua empresa ou site. Os webmasters que optarem por adicionar um aviso de direitos autorais precisarão atualizar a data regularmente para evitar que os visitantes presumam que o site está desatualizado ou não é mantido regularmente. Embora seja possível editar a data de direitos autorais manualmente, é muito mais fácil adicionar uma data de direitos autorais dinâmica que será alterada automaticamente. Neste artigo, discutiremos as maneiras de adicionar facilmente o código de direitos autorais do WordPress.
Como adicionar uma data dinâmica de direitos autorais no rodapé do WordPress
Existem várias maneiras de ter um texto de copyright dinâmico com uma data em seu rodapé. Alguns temas optam por incluir essa funcionalidade, portanto, você deve primeiro explorar se o seu tema a possui. Considere as opções de seu tema atual, bem como seus widgets de tema personalizado. Se você descobrir que essa funcionalidade não está incluída em seu tema, ou não estiver satisfeito com as opções fornecidas, você deve recorrer às duas alternativas mais comuns para adicionar uma data dinâmica de direitos autorais. Esses são plug-ins do WordPress e o uso de código personalizado. Explicaremos ambos a seguir.
Usando plug-ins
Graças à abundância de plug-ins do WordPress, você pode encontrar um plug-in para praticamente qualquer finalidade, incluindo adicionar um texto de copyright dinâmico com uma data no rodapé. Um dos plug-ins que você pode usar, feito especificamente para esse fim, é o Plug-in do ano atual e atalhos de direitos autorais . É um plugin muito leve que oferece os seguintes códigos de acesso:
[y]-mostrando o ano atual,
[m]-mostrando o mês atual como uma palavra,
[d]-mostrando o dia atual como um número,
[c]-mostrando o símbolo de direitos autorais e
[cy]-mostrando o símbolo de copyright seguido pelo ano atual.
Esses códigos de acesso podem ser inseridos na página ou no conteúdo da postagem e também nos widgets. Optamos por usar o último, então nossa explicação abaixo mostrará como usar os códigos de acesso deste plug-in para adicionar texto de copyright do WordPress ao rodapé.
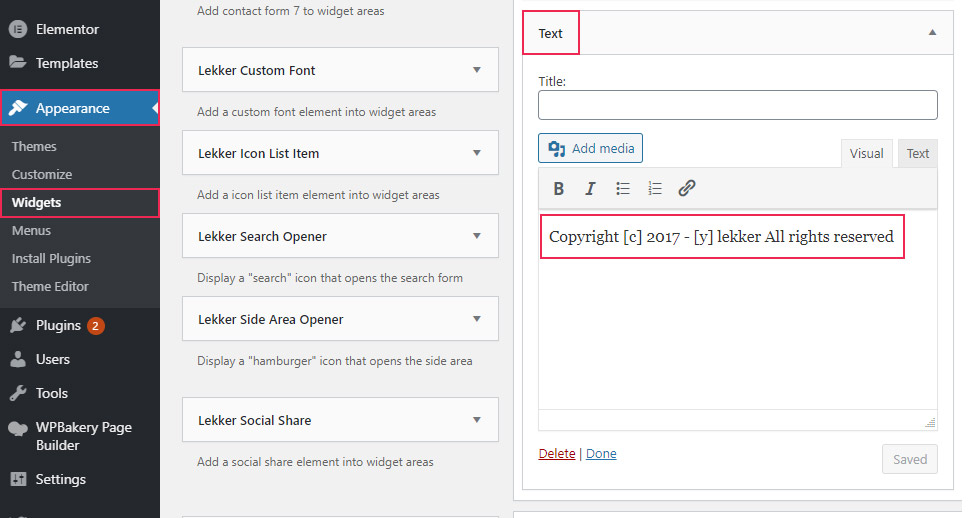
Depois de instalar o plug-in , navegue até Aparência> Widgets e localize uma área de widget de rodapé onde você pode inserir o texto de copyright. O nome deste widget difere com base no tema que você está usando e se é uma área de widget customizada. No o tema Lekker , que estamos usando, a área escolhida é chamada de Área superior do rodapé-Coluna 2 . Depois de localizar a área de widget apropriada, adicione um widget de Texto dentro dela . Em seguida, adicione um texto que “chama” os códigos de acesso ativados por este plug-in, que você escolheu para usar em seu aviso de direitos autorais . Quando terminar, pressione o botão Salvar na parte inferior do widget.
No nosso caso, incluímos [c] que mostra o símbolo de copyright e [y] que mostra o ano atual, bem como um pequeno texto que o acompanha. O texto exato de um aviso de copyright do WordPress se resume à preferência pessoal. Em relação à data deste aviso, alguns usuários optam por usar apenas o ano em curso, enquanto outros optam por mostrar o tempo de duração do seu site ou negócio. Optamos por mostrar o último.

Dependendo do seu tema, o resultado será semelhante ao exibido abaixo.

Usando código personalizado
Se você tentou as opções anteriores, mas não gostou do resultado, pode personalizar o código dessa funcionalidade sozinho. Embora esses tipos de soluções sejam geralmente voltados para usuários mais avançados do WordPress, criar um código de direitos autorais do WordPress para o seu rodapé, ou em qualquer outro lugar, é muito fácil.
Para este artigo, criamos uma solução de código personalizado que você pode usar para adicionar um aviso de direitos autorais dinâmico ao rodapé do WordPress. Como há muitas versões do texto de copyright do WordPress no rodapé, você pode usar o código que fornecemos como está ou personalizá-lo de acordo com sua preferência. Nossa explicação cobre o processo passo a passo e descreve detalhadamente a estrutura do código, de forma que você terá todas as informações necessárias se optar por fazer qualquer alteração. Porém, certifique-se de explorar suas opções e entender o código completamente antes de fazer qualquer edição.
Este, e qualquer código semelhante, deve ser inserido no functions.php do seu tema ou dentro de a plug-in específico do site . Mostraremos as etapas do método com o arquivo functions.php. Como requer o uso de FTP , sugerimos que você o atualize, se ainda não o fez confortável com isso. Além disso, sugerimos fazer um backup de seus arquivos WordPress para garantir. Depois de fazer isso, podemos prosseguir.
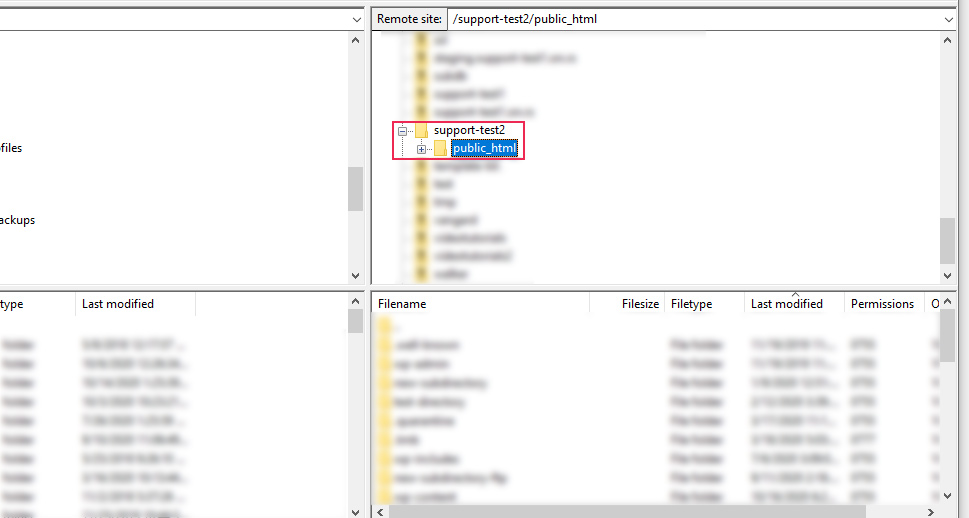
Para inserir o código, conecte-se ao seu servidor usando suas credenciais de FTP e navegue até o diretório raiz do WordPress , geralmente chamado de public_html.

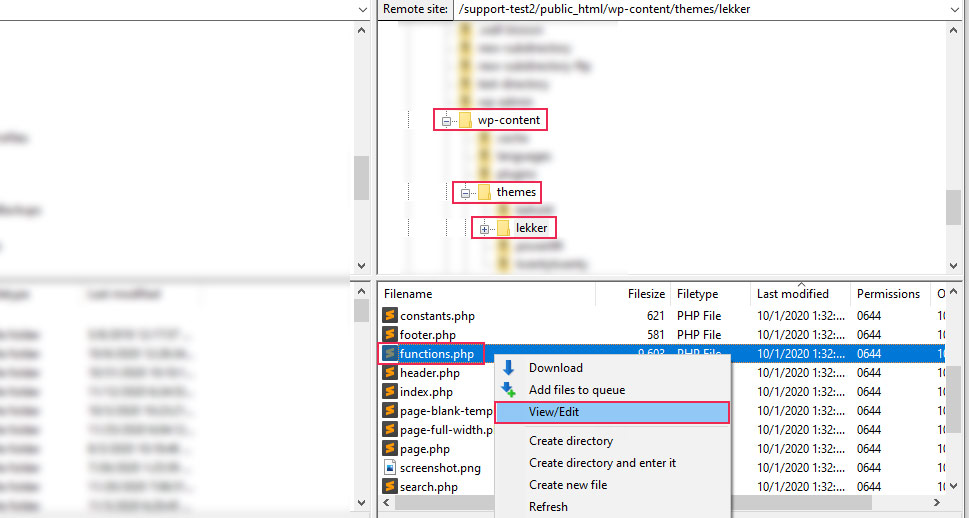
Em seguida, navegue até o diretório/wp-content/themes e clique na pasta do seu tema atual para abri-lo. Encontre o arquivo functions.php dentro, clique com o botão direito do mouse e selecione a opção Visualizar/Editar no menu suspenso.

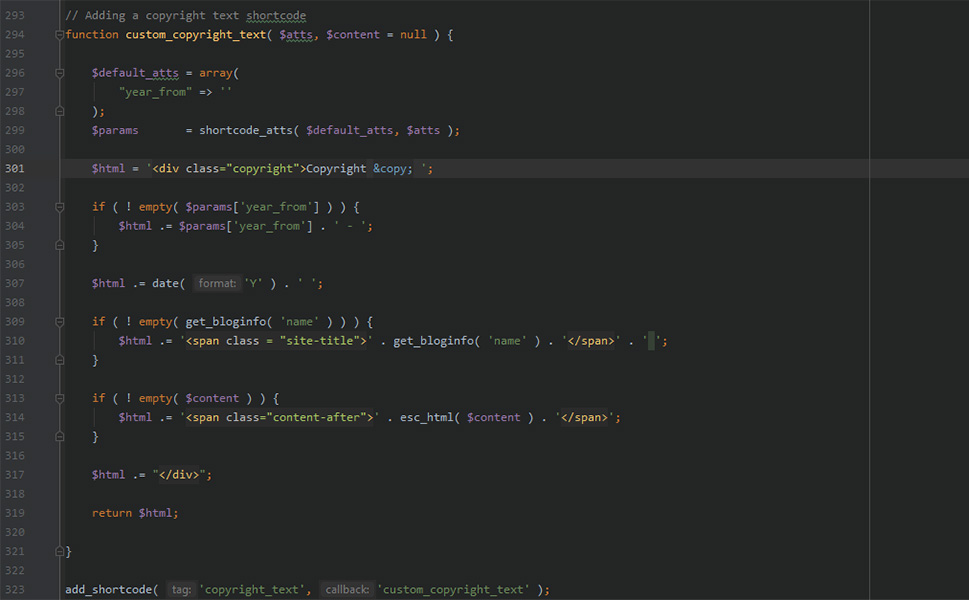
Abra o arquivo usando o editor de texto de sua preferência e adicione o seguinte código no final.
//Adicionando um shortcode de texto de direitos autorais function custom_copyright_text ($ atts, $ content=null) { $ default_atts=array ( "year_from"=>'' ); $ params=shortcode_atts ($ default_atts, $ atts); $ html=' Copyright & copiar;'; if (! empty ($ params ['year_from'])) { $ html.=$ params ['year_from'].'-'; } $ html.=data ('Y').''; if (! empty (get_bloginfo ('name'))) { $ html.=''. get_bloginfo ('nome').''.''; } if (! empty ($ content)) { $ html.=''. esc_html ($ content).''; } $ html.=""; return $ html; } add_shortcode ('copyright_text','custom_copyright_text');

Depois disso, salve as alterações feitas no arquivo e envie-o de volta para o seu servidor para substituir o arquivo que está lá atualmente.
Então, podemos dar uma olhada mais de perto na composição do código.
O código que criamos representa uma função chamada custom_copyright_text. Usando a função add_shortcode () , nós o registramos como um
função custom_copyright_text ($ atts, $ content=null) { //Algum código } add_shortcode ('copyright_text','custom_copyright_text');
O conteúdo da função custom_copyright_text () pode ser dividido em duas seções. A primeira seção é onde os atributos de shortcode são extraídos e a segunda seção cria a saída que é retornada posteriormente.
Na primeira seção, os valores padrão de todos os atributos são armazenados na matriz associativa chamada $ default_atts. O shortcode é bastante simples, tem apenas um atributo-year_from, e seu valor padrão é uma string vazia.
Usamos a função shortcode_atts () para comparar os valores padrão e os inseridos pelo usuário e armazenar o resultado no array associativo chamado $ params. Ou seja, o valor inserido pelo usuário para o atributo year_from será armazenado, a menos que tenha sido omitido pelo usuário. Se for esse o caso, o valor padrão será armazenado em seu lugar.
Além disso, devemos mencionar que este shortcode está incluído. Isso significa que, além dos atributos, ele também aceita entradas inseridas pelo usuário, se alguma tiver sido adicionada. Essa entrada está contida na variável $ content que usaremos posteriormente.
$ default_atts=array ( "year_from"=>'' ); $ params=shortcode_atts ($ default_atts, $ atts);
Como mencionamos anteriormente, a segunda seção da função custom_copyright_text () cria a saída HTML deste shortcode. A saída começa com a palavra Copyright , seguida por um símbolo de copyright. Se você inserir o atributo year_from , a saída conterá um intervalo de anos . Eles serão exibidos na forma de ano_de-ano_atual. Caso contrário, apenas o ano atual será mostrado.
Se o site tiver um título de site, ele também será adicionado . Por título do site, estamos nos referindo à entrada no campo denominado Título do site, encontrado na seção Configurações> Geral do painel de administração. Finalmente, se o usuário inseriu uma entrada adicional, ela seria adicionada no final. Além disso, cada parte distinta da saída é separada por um espaço em branco, para garantir a exibição adequada de todas as variações possíveis de a saída.
$ html='Copyright & copiar;'; if (! empty ($ params ['year_from'])) { $ html.=$ params ['year_from'].'-'; } $ html.=data ('Y').''; if (! empty (get_bloginfo ('name'))) { $ html.=''. get_bloginfo ('nome').''.''; } if (! empty ($ content)) { $ html.=''. esc_html ($ content).''; } $ html.=""; return $ html;
Agora, vamos abordar o uso deste código curto.
Em primeiro lugar, como é um código curto, você pode usar este código de copyright do WordPress dentro do conteúdo de suas páginas e posts, bem como dentro de uma área de widget. O exemplo que usaremos envolve adicionar o shortcode dentro de um widget de Texto, que é colocado em uma das áreas de widget pertencentes ao rodapé.
Dessa forma, a primeira etapa requer que você navegue até Aparência> Widgets e encontre a área de widget de rodapé adequada onde deseja colocar o aviso de direitos autorais. O nome da área do widget pode ser diferente dependendo do tema que você está usando. E se você adicionou áreas de widget customizadas , então elas teriam nomes customizados. Quando você encontrar a área de widget apropriada, adicione um widget de Texto a ela .
Para mostrar a saída do shortcode, você precisará “chamar” esse shortcode. Mostraremos três chamadas diferentes desse shortcode que acreditamos ser o mais útil para você.
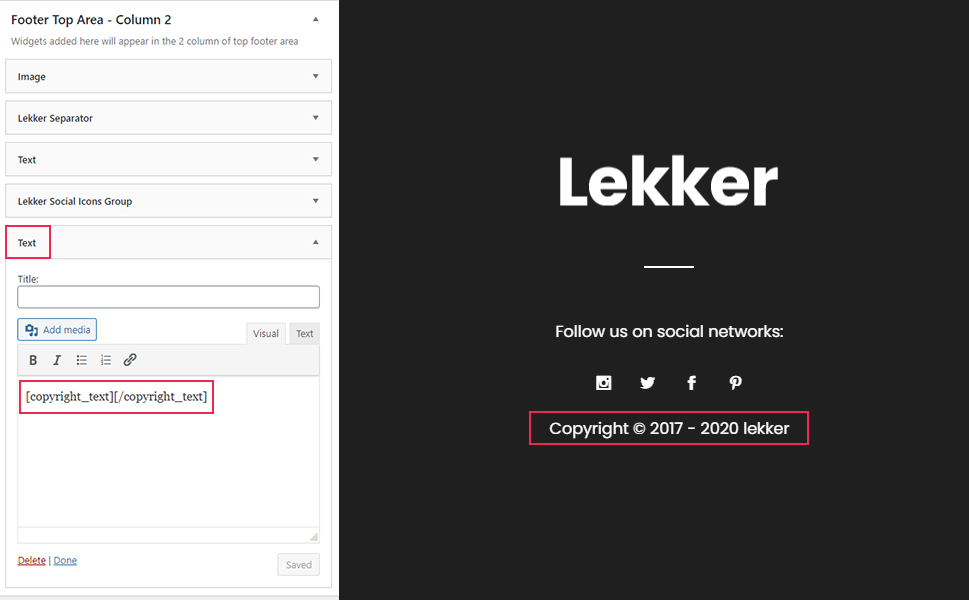
Primeiro, você pode simplesmente chamar o shortcode sem usar seu atributo, o ano inicial, e sem adicionar qualquer conteúdo depois. Você pode fazer isso inserindo [copyright_text] [/copyright_text] . Supondo que você inseriu um título de site em Configurações> Geral, a saída seria semelhante a esta abaixo.

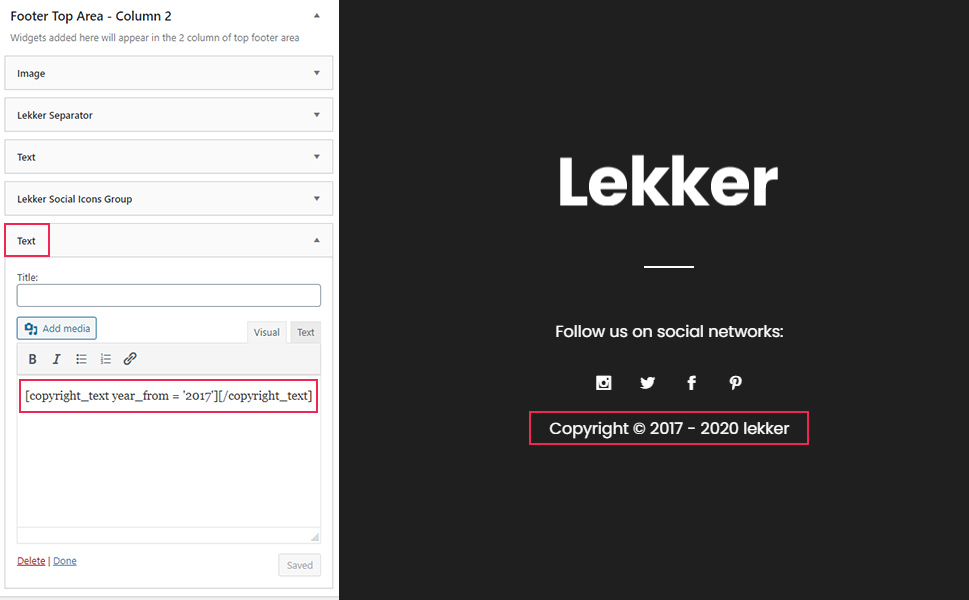
Por outro lado, se você incluir um ano inicial, obterá um resultado semelhante ao mostrado abaixo. Isso é feito inserindo [copyright_text year_from=’start-year’] [/copyright_text] em que start_year é substituído por um valor numérico para o ano real.

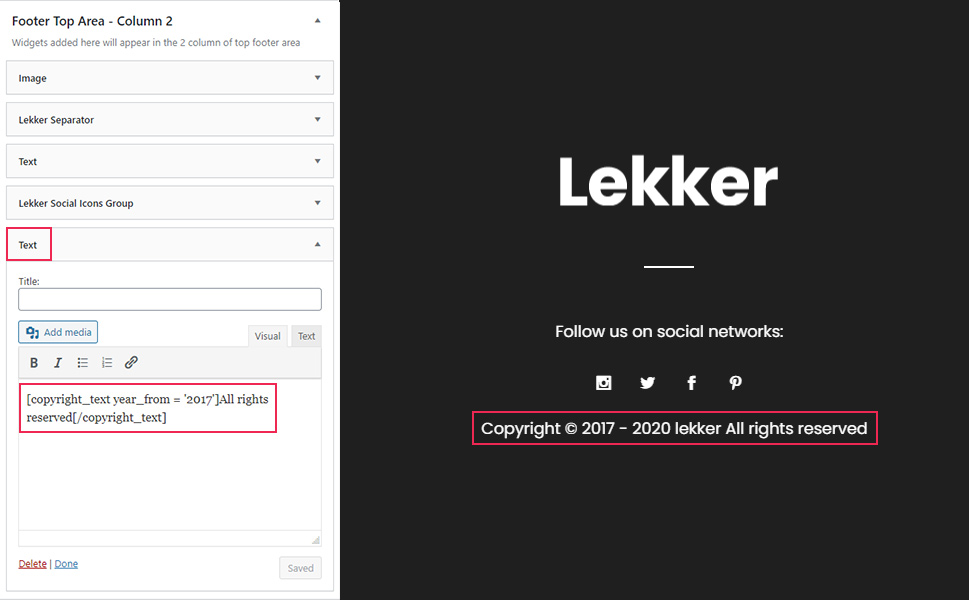
Finalmente, se você também incluir algum conteúdo entre a abertura e o fechamento da chamada do shortcode, obterá um resultado semelhante ao mostrado abaixo. Isso é feito inserindo [copyright_text year_from=’start-year’] seu-conteúdo [/copyright_text] onde o start_year e seu-conteúdo são substituídos pelo conteúdo apropriado, conforme mostrado abaixo.

Devemos mencionar que dependendo do tema que você está usando, alguns códigos CSS adicionais podem ser necessários para estilizar a saída do shortcode. Como o shortcode é bastante simples, provavelmente você só precisará fazer pequenos ajustes (se houver) com CSS.
Você pode usar as classes CSS que incluímos no código para ajudar a tornar a estilização mais fácil. Em seguida, insira o CSS em Aparência> Personalizar> CSS adicional. Caso o código CSS que você usa para estilizar o conteúdo seja mais longo, sugerimos colocá-lo em um arquivo separado e enfileirando-o usando wp_enqueue_style .
Reflexões finais
The copyright notice is an important part of every WordPress website, but one that needs to be regularly updated. The best way to do so is to include a copyright notice with a dynamic date in the footer. Doing so isn’t a difficult task, especially if you follow the advice given in this article. Whether you find suitable theme options, use a plugin, or insert WordPress copyright footer code, we are confident you will complete the process in a couple of minutes after reading this article. Before you leave, we suggest you bookmark it for use on future websites.