Última modificação em 5 de janeiro de 2021.
Aumente o envolvimento do usuário com o seu site de comércio eletrônico para ver o salto de vendas. Existem várias ferramentas, como classificação, comentários, consultas e lista de desejos para aumentar o envolvimento do usuário.
Um carrinho de compras persistente (em diferentes sessões de usuário) permite que o usuário armazene e marque produtos para compra futura. Uma lista de desejos ajuda a fazer isso de maneira mais organizada.
Uma lista de desejos é um recurso do site de comércio eletrônico que ajuda os usuários a gerenciar a lista de produtos que deseja comprar posteriormente. Também permite manter uma lista de itens “ainda não comprados”. Esse recurso aumentará sua taxa de conversão de negócios de comércio eletrônico.
Os provedores de aplicativos de comércio eletrônico seguem vários tipos de mecanismos para implementar esse recurso. A terminologia pode variar de aplicativo para aplicativo. Exemplo: Salvar para futuro, lista de desejos, favoritos e muito mais.
Este exemplo usa uma forma simples de implementação com um código direto. Ele banco de dados do usuário para gerenciar a lista de desejos dos usuários.
Você pode integrar o módulo de lista de desejos deste exemplo ao seu software de carrinho de compras online.
O que há dentro?
- Sobre este exemplo
- Estrutura de arquivos
- Visualização da lista de desejos de comércio eletrônico em HTML
- jQuery AJAX para adicionar/remover itens da lista de desejos
- código PHP para criar e gerenciar a lista de desejos de comércio eletrônico
- Script de banco de dados
- Exemplo de resultado da lista de desejos de comércio eletrônico
Sobre este exemplo
Este exemplo de código contém o recurso de criação de lista de desejos dos usuários para software de comércio eletrônico. Ele fornecerá um código limpo e simples para adicionar o recurso de lista de desejos de comércio eletrônico.
Eu criei um script de carrinho de compras php simples antes em um tutorial anterior. Este exemplo é uma versão aprimorada do carrinho de compras simples com uma lista de desejos.
Este código permitirá que os usuários adicionem produtos à sua lista de desejos a partir da galeria de produtos. Além disso, permite remover a definição de um item da lista de desejos.
Os itens da galeria da lista de desejos são dinâmicos no banco de dados. As ações de adicionar/remover irão alterar os dados da lista de desejos no banco de dados.
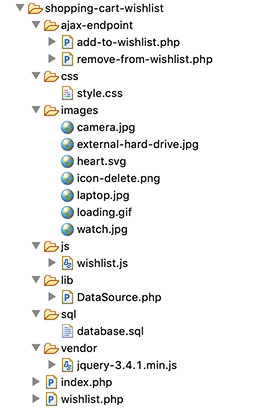
Estrutura do arquivo
Este diagrama mostra os arquivos criados para este exemplo. Ele tem um código estruturado organizado de implementação de lista de desejos de comércio eletrônico.
Ele mostra os arquivos de visualização, bibliotecas e ativos de aplicativos separados de maneira adequada.
A pasta de imagens contém ícones de aplicativos. Além disso, inclui imagens para exibir o produto e a galeria da lista de desejos.
Este tutorial tem uma fonte para download no final com o script do banco de dados.

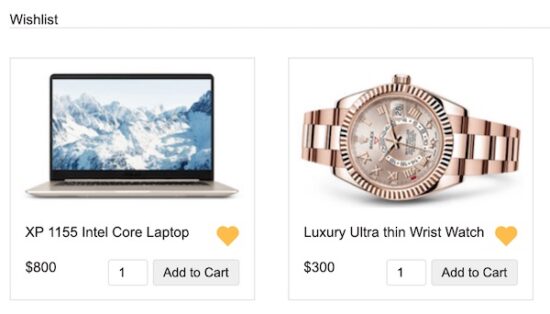
visualização da lista de desejos de comércio eletrônico em HTML
Este exemplo possui dois tipos de galerias. Um é uma galeria regular de produtos de comércio eletrônico e a outra é a galeria da lista de desejos dos usuários.
Este exemplo usa um ID de membro embutido em código para obter a lista de desejos dos usuários do banco de dados. Ele pode adotar um módulo de login para obter o id da sessão .
A galeria de produtos está na página de destino, abaixo da visualização da lista do carrinho de compras. Esta página inclui o link de navegação para ir para a lista de desejos do aplicativo de comércio eletrônico.
A galeria de produtos tem o ícone de linha de coração em cada bloco. Ele adicionará os itens à lista de desejos em seu evento de clique. Depois de adicionar, a galeria da lista de desejos mostra o coração preenchido no bloco específico.
O evento ao clicar com o ícone de um coração preenchido removerá os itens da lista de desejos.
index.php
select ($ query);
$ whish_array_pid=array ();
if (! empty ($ whish_array)) { foreach ($ whish_array as $ z=> $ value) { $ whish_array_pid []=$ whish_array [$ z] ['product_id']; }
}
if (! empty ($ _ GET ["action"])) { switch ($ _GET ["action"]) { case"add": if (! empty ($ _ POST ["quantidade"])) { $ query='SELECT * FROM tblproduct WHERE code=?'; $ paramType='s'; $ paramValue=array ( $ _GET ["código"] ); $ productByCode=$ db_handle-> select ($ query, $ paramType, $ paramValue); $ itemArray=array ( $ productByCode [0] ["code"]=> array ( 'nome'=> $ productByCode [0] ["nome"], 'code'=> $ productByCode [0] ["code"], 'quantidade'=> $ _POST ["quantidade"], 'preço'=> $ productByCode [0] ["preço"], 'imagem'=> $ productByCode [0] ["imagem"] ) ); if (! empty ($ _ SESSION ["cart_item"])) { if (in_array ($ productByCode [0] ["code"], array_keys ($ _ SESSION ["cart_item"]))) { foreach ($ _SESSION ["cart_item"] as $ k=> $ v) { if ($ productByCode [0] ["code"]==$ k) { if (vazio ($ _ SESSION ["cart_item"] [$ k] ["quantidade"])) { $ _SESSION ["cart_item"] [$ k] ["quantidade"]=0; } $ _SESSION ["cart_item"] [$ k] ["quantidade"] +=$ _POST ["quantidade"]; } } } outro { $ _SESSION ["cart_item"]=array_merge ($ _ SESSION ["cart_item"], $ itemArray); } } outro { $ _SESSION ["cart_item"]=$ itemArray; } } pausa; case"remove": if (! empty ($ _ SESSION ["cart_item"])) { foreach ($ _SESSION ["cart_item"] as $ k=> $ v) { if ($ _GET ["code"]==$ k) cancelar ($ _ SESSION ["cart_item"] [$ k]); if (vazio ($ _ SESSION ["cart_item"])) cancelar ($ _ SESSION ["cart_item"]); } } pausa; case"vazio": cancelar ($ _ SESSION ["cart_item"]); pausa; }
}
?>
Carrinho de compras PHP simples
Carrinho de compras Carrinho vazio
Nome
Código
Quantidade
Preço unitário
Preço
Remover
 "
class="cart-item-image"/>
"
class="cart-item-image"/>
"
class="btnRemoveAction"> 
Total:
Seu carrinho está vazio
Produtos
select ($ query);
if (! empty ($ product_array)) { foreach ($ product_array as $ key=> $ value) { ?>
wishlist.php
Carrinho de compras PHP simples Lista de desejosselect ($ query); if (! empty ($ whish_array)) { foreach ($ whish_array as $ key=> $ value) { ?>
jQuery AJAX para adicionar/remover itens da lista de desejos
Este arquivo JavaScript contém as funções para processar a solicitação AJAX para adicionar/remover itens da lista de desejos.
A função addToWishList () obtém a id do produto do atributo de dados HTML. Este id é um parâmetro de solicitação para realizar a ação de adição no servidor.
Da mesma forma, a função removeFromWishlist () chama o URL do servidor para executar a consulta de exclusão no banco de dados da lista de desejos.
Ambas as funções AJAX manipulam os elementos da IU para fornecer uma experiência de usuário perfeita e muito boa nessas ações.
js/wishlist.js
function addToWishlist (obj) {
var p_id=$ (obj).data ("pid");
$ (obj).find ("svg"). hide ();
$ (obj).find ("img"). show ();
$.ajax ({
url:"ajax-endpoint/add-to-wishlist.php",
tipo:"POST",
dados:'p_id='+ p_id,
sucesso: função (dados) {
$ (obj).find ("svg"). show ();
$ (obj).find ("img"). hide ();
if (dados> 0) {
markAsChecked ($ (obj)); }
}
});
} function removeFromWishlist (obj) {
var p_id=$ (obj).data ("pid");
$ (obj).find ("svg"). hide ();
$ (obj).find ("img"). show ();
$.ajax ({
url:"ajax-endpoint/remove-from-wishlist.php",
tipo:"POST",
dados:'p_id='+ p_id,
sucesso: função (dados) {
if (dados> 0) {
$ (obj).find ("svg"). show ();
$ (obj).find ("img"). hide ();
markAsUnchecked ($ (obj));
}
}
});
} função marcadaAsChecked (obj) {
$ (obj).find ("svg"). addClass ("preenchido com cor");
$ (obj).find ("svg"). parent (). attr ("onClick","removeFromWishlist (this)");
$ (obj).find ("svg"). parent (). attr ("título","Remover da lista de desejos")
} função marcadaAsUnchecked (obj) {
$ (obj).find ("svg"). removeClass ("preenchido com cor");
$ (obj).find ("svg"). parent (). attr ("onClick","addToWishlist (this)");
$ (obj).find ("svg"). parent (). attr ("title","Add to wishlist")
}
Código PHP para criar e gerenciar a lista de desejos
Esta seção mostra o código para mover o produto de ou para a lista de desejos de comércio eletrônico.
Ao clicar no ícone de coração na galeria de produtos, o AJAX irá chamar isso de PHP. Este arquivo insere o item selecionado na lista de desejos de comércio eletrônico dos usuários.
ajax-endpoint/add-to-wishlist.php
inserir ($ sql, $ paramType, $ paramValue); echo $ whishlist_id; Saída(); } ?>
Ao clicar no ícone de coração preenchido, ele chama o seguinte arquivo PHP. Ele recebe o id do produto da matriz de parâmetros de solicitação.
Com base no product_id, ele prepara a consulta de exclusão para remover o item da lista de desejos do usuário.
ajax-endpoint/remove-from-wishlist.php
delete ($ query, $ paramType, $ paramValue); echo $ associatedRows; } Saída();
Script de banco de dados
Importe este script de banco de dados para executar este exemplo em seu servidor. Possui as tabelas para gerenciar os produtos do carrinho de compras, lista de desejos no banco de dados.
- -Banco de dados: `ecommerce-wishlist` - --------------------------------------------------------- CRIAR TABELA SE NÃO EXISTIR `tblproduct` ( `id` int (8) NÃO NULO, `nome` varchar (255) NÃO NULO, `code` varchar (255) NÃO NULO, texto `imagem` NÃO NULO, `preço` duplo (10,2) NÃO NULO ) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=latin1; INSERT INTO `tblproduct` (` id`, `name`,` code`, `image`,` price`) VALORES (1,'FinePix Pro2 3D Camera','3DcAM01','images/camera.jpg', 1500,00), (2,'EXP Portable Hard Drive','USB02','images/external-hard-drive.jpg', 800,00), (3,'Relógio de pulso ultra fino de luxo','pulseira03','images/watch.jpg', 300,00), (4,'Laptop Intel Core XP 1155','LPN45','images/laptop.jpg', 800,00); --------------------------------------------------------- CRIAR TABELA SE NÃO EXISTIR `tbl_whish_list` ( `id` int (11) NÃO NULO, `member_id` int (11) NÃO NULO, `product_id` int (11) NÃO NULO ) ENGINE=InnoDB AUTO_INCREMENT=111 DEFAULT CHARSET=latin1; INSERT INTO `tbl_whish_list` (` id`, `member_id`,` product_id`) VALORES (110, 0, 1); ALTER TABLE `tblproduct` ADICIONE CHAVE PRIMÁRIA (`id`), ADICIONE CHAVE ÚNICA` código_produto` (`código`); ALTER TABLE `tbl_whish_list` ADICIONE CHAVE PRIMÁRIA (`id`); ALTER TABLE `tblproduct` MODIFICAR `id` int (8) NÃO NULO AUTO_INCREMENT, AUTO_INCREMENT=5; ALTER TABLE `tbl_whish_list` MODIFICAR `id` int (11) NÃO NULO AUTO_INCREMENT, AUTO_INCREMENT=111;
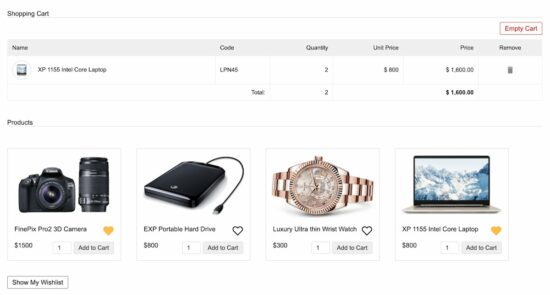
Exemplo de saída da lista de desejos do carrinho de compras de comércio eletrônico
Esta captura de tela mostra a galeria de produtos de comércio eletrônico abaixo do carrinho de compras.
Cada item nesta galeria contém um ícone de coração clicável para mover o item de/para a lista de desejos.
Os itens com o coração cheio indicam que estão na lista de desejos dos usuários.
Conclusão
Assim, vimos um exemplo simples de criação de uma lista de desejos de comércio eletrônico para clientes.
Espero que ajude você a construir um módulo para dar suporte ao seu carrinho de compras para ter esse recurso para aumentar a taxa de conversão.
Com PHP direto e código MySQL com AJAX, vimos uma implementação razoavelmente boa para começar.
Por estar com o núcleo do PHP sem nenhuma biblioteca, é facilmente adaptável a qualquer estrutura de comércio eletrônico.