O Chrome 88 recém-lançado adiciona recursos para desenvolvedores ansiosos pelo próximo Atualização da experiência da página , que adiciona a relativamente nova Web Vitals para quaisquer sinais de classificação de experiência do usuário pré-existentes.
O Web vitals mede várias coisas que são agrupadas em três pontuações resumidas como Core Web Vitals: Pintura com maior conteúdo , Primeiro atraso de entrada e Mudança de layout cumulativa . Cada um deles deve ser otimizado para atingir os limites de desempenho (tempos) para evitar o sofrimento de colegas de maior desempenho que podem aparecer acima de você nas classificações do Google.
Dois novos recursos dignos de nota
O primeiro novo recurso digno de nota para nós é que o Chrome 88 agora oferece suporte a uma propriedade CSS chamada proporção da imagem . As regras de proporção de aspecto permitem que você defina proporções para elementos que, sob certas circunstâncias, podem ajudá-lo a otimizar Mudança cumulativa de layout . Até o momento, você pode definir um atributo HTML de largura ou altura em uma tag de imagem, e a maioria dos navegadores tentará calcular o atributo ausente.
Um designer faria isso com imagens variáveis, como as fornecidas pelos usuários, para ajustar o resultado em um sistema de layout. Esse recurso agora está disponível para você aplicar como uma regra CSS a imagens, bem como a outros tipos de elementos. Entre outros benefícios, esta nova regra pode ajudá-lo a planejar melhor layouts responsivos sem ter que recorrer a hackeando cálculos de dimensão de porcentagem para obter uma aparência final de layout.
Web Vitals lane no Chrome 88 DevTools
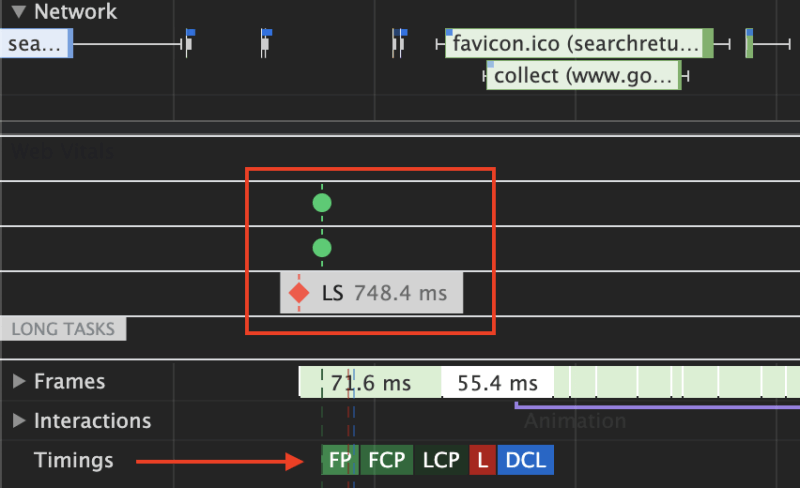
O outro novo recurso empolgante é que o Web Vitals agora tem sua própria linha de relatórios no Chrome 88 DevTools. Embora os sinalizadores de faixa de tempo para essas (e algumas outras) métricas estejam disponíveis há algum tempo, há muitos novos espaços reservados na nova faixa Web Vitals para relatórios ainda mais detalhados.
Do jeito que estão, os sinalizadores na faixa Web Vitals são codificados por cores com verde para uma pontuação de aprovação e vermelho para falha em atingir um bom limite de desempenho. Passar o mouse sobre um determinado sinalizador exibe a abreviação de identificação do nome da métrica e o tempo registrado em milissegundos. As cores das métricas na faixa de tempo não são indicativas de uma pontuação.

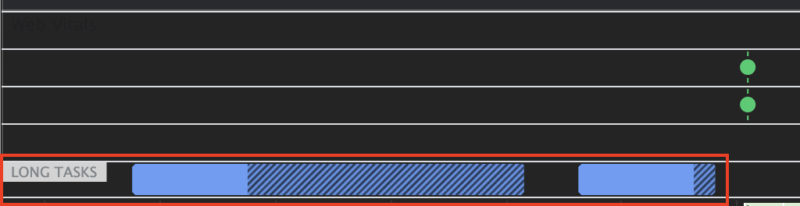
Há também uma nova área de relatório de tarefas longas que pode ser usada para alinhar os principais eventos do thread para detectar quais scripts estão sendo avaliados, para que você possa solucionar o problema de otimizar ou eliminar o código.

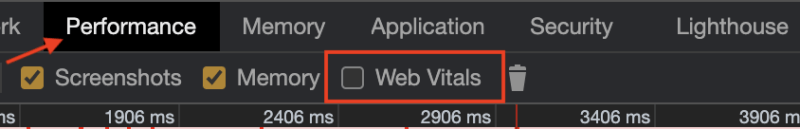
Para adicionar a nova pista Web Vitals ao DevTools, navegue até a guia Desempenho e selecione a caixa de seleção associada. Você pode fazer isso mesmo depois de coletar os dados do relatório, caso execute um relatório antes de selecionar a caixa de seleção, e pode fechar o Chrome, que lembrará como você deixou o estado da caixa de seleção após a última gravação quando você a reabrir.

Lembre-se de que qualquer pontuação em particular é um resumo de outras métricas que você deve procurar para encontrar atividades anteriores ou alinhadas a um marco de pontuação com falha, a fim de descobrir o que pode estar causando o problema. As faixas de relatório de rede e CPU podem ajudá-lo a detectar o que é. Você pode encontrar referências a scripts de bloqueio de renderização para avaliar e eventos de carregamento de imagem, onde pode descobrir a oportunidade de compactá-los ou redimensioná-los.
Relatórios de desempenho de inicialização a frio
Para que essas métricas sejam mais precisas, você precisará carregar um relatório de desempenho sem os ativos atualmente armazenados no cache do navegador. Inicie uma gravação e segure shift enquanto atualiza a página no navegador, o que deve forçar o seu navegador a carregar todos os recursos da rede. Você também pode selecionar o botão recarregar no DevTools na guia Desempenho. Esteja avisado, no entanto, que o relatório resultante não capturará necessariamente tudo o que você deseja.
Ambas as abordagens são válidas. Uma inicialização a frio com um processo de gravação aberto permite que você decida quando começar a coletar informações com shift-refresh e quando processar o resultado no relatório final ao clicar para interromper o processo de gravação. Você tem a capacidade de seleção para restringir e ampliar as áreas de preocupação ao longo do cronograma de relatórios, uma vez que seu relatório é carregado. O Chrome também armazena um histórico de relatórios que você pode limpar quando for a hora de analisar outra página.
Como acontece com todos os sinais de classificação, nenhum fator isolado vai aumentar sua pontuação para o número um em toda a linha. Lembre-se de que sites com baixo desempenho ainda podem ter uma boa classificação quando o conteúdo é indexável e de qualidade que atrai usuários de pesquisa. Quanto ao SEO técnico, Core Web Vitals não é uma indicação de que seu conteúdo pode ser indexado. Isso deve servir como um aviso de que pode haver muito mais para solucionar depois que você alcançar excelentes pontuações de desempenho.
Por que devemos nos preocupar
A atualização da Experiência da página em questão de meses é motivo suficiente para nos preocuparmos com nossas pontuações do Core Web Vitals. O Google nos deu tempo suficiente para preparar nossos sites para a mudança. Como profissionais de otimização, buscamos todas as vantagens que podemos usar para melhorar as classificações e o Web Vitals é algo que sem dúvida melhora as coisas tanto para os usuários quanto para os mecanismos de pesquisa.

