A página de produto WooCommerce geralmente é definida para a maioria dos temas. Você tem uma opção e apenas uma opção para exibir seus belos produtos. A página do produto foi corrigida. Você não pode fazer nada na página do produto sem adicionar plug-ins ou aprender a codificar.
Quão frustrante é isso?
Todos os proprietários de lojas WooCommerce desejam aumentar as conversões com cada visualização de página que nossos clientes veem. Mas como realmente fazemos isso? Quais são algumas das maneiras mais detalhadas e práticas de fazer a transição de um visualizador para um cliente pagante? Usando o SukiWP, quais são algumas etapas reais que podemos realizar para maximizar este tema e ajudar nosso lucro líquido final?
Vamos passar por isso passo a passo e mostrar a você agora mesmo!
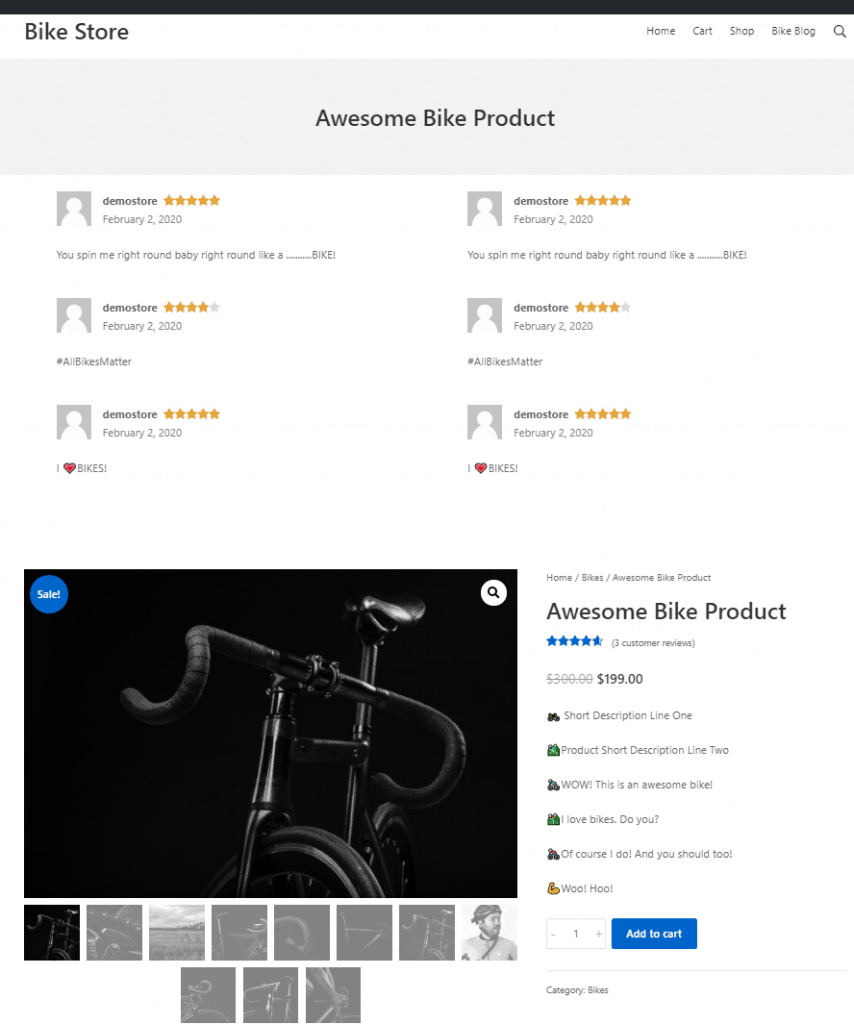
Antes de começarmos, aqui está uma imagem da meta desejada para nossa página de produto: (abaixo, veremos os motivos para este exemplo)

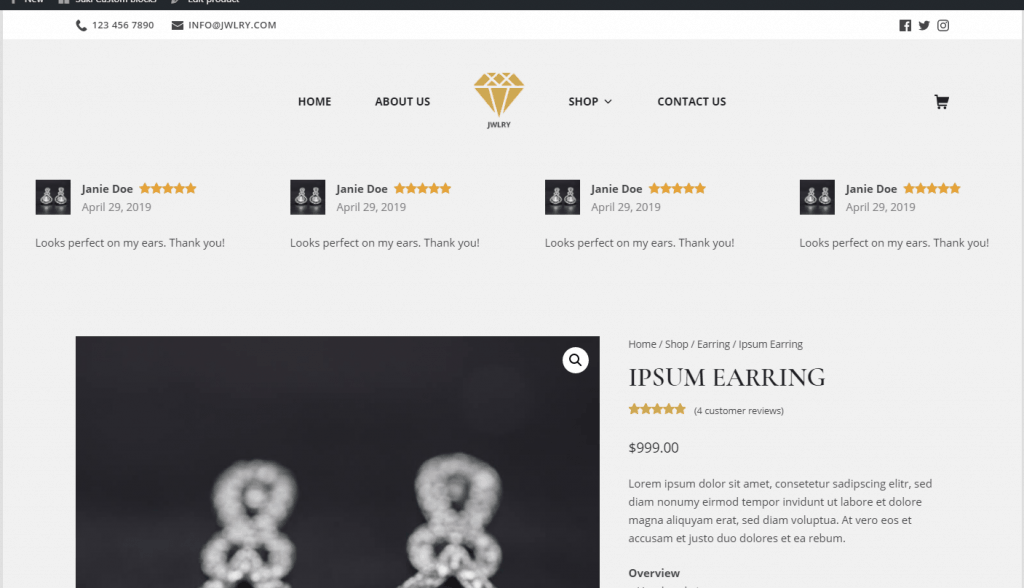
Acima, temos nossa página de produto WooCommerce típica e você pode ver alguns widgets na barra lateral (a menos que você os tenha removido), um menu de navegação bom e saudável no topo da página, um cabeçalho claro em negrito para a página do produto, você tem algumas imagens e, claro, o breve texto de descrição do produto mostrado nesta página. 👍
Mas o que mais você percebeu imediatamente sobre esta página de produto em particular? O que chamou sua atenção imediatamente? Foram as AVALIAÇÕES! ⭐⭐⭐⭐⭐
Nossa meta aqui é ter avaliações ACIMA DA DOTA na frente e no centro para que os clientes vejam imediatamente 👀 conforme acessam a página do produto em particular.
Ter avaliações acima da dobra resulta em um nível mais alto de conversões de várias maneiras.
Estabelecendo confiança PRIMEIRO e acima de tudo! Como o comportamento natural é rolar para baixo, queremos ter certeza de que as avaliações são mencionadas para estabelecer um pouco de confiança e validade com o cliente em potencial antes de rolar para baixo para ler o resto do produto detalhes como a breve descrição, preço e informações na área com guias do produto.
Então, (depois de ver os comentários) , o cliente rola para baixo para ver os detalhes do produto, certo?
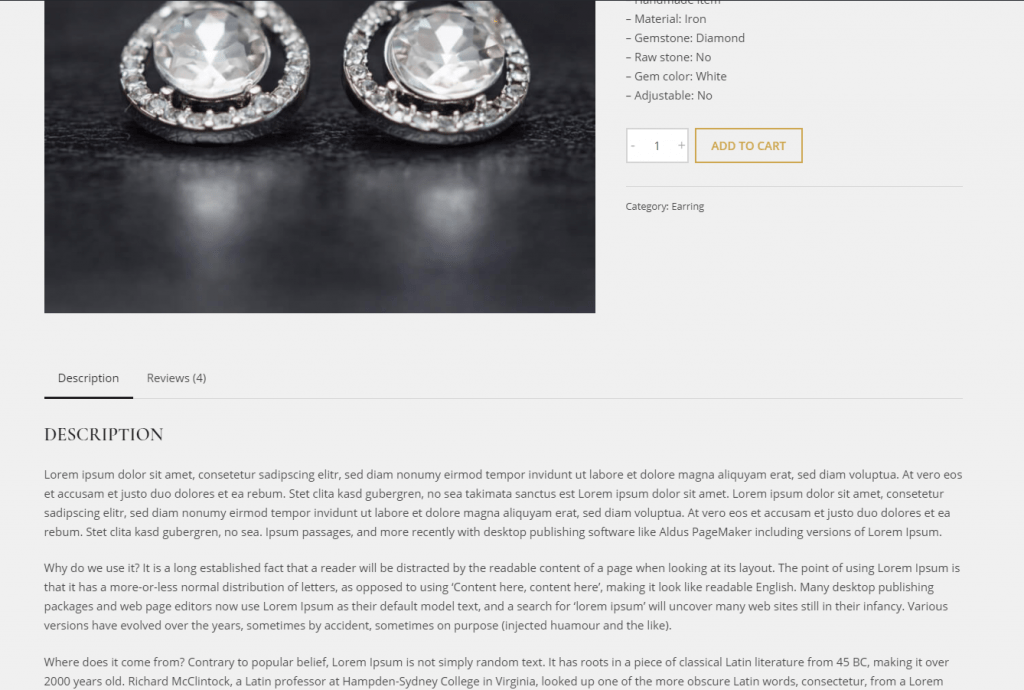
Ok, então aqui está a página típica do produto WooCommerce. Agora, a maioria dos us/você está familiarizada com WooCommerce, então esta próxima pergunta deve ser bem fácil para você. No entanto, coloque-se na perspectiva do cliente ao responder a esta próxima pergunta…)
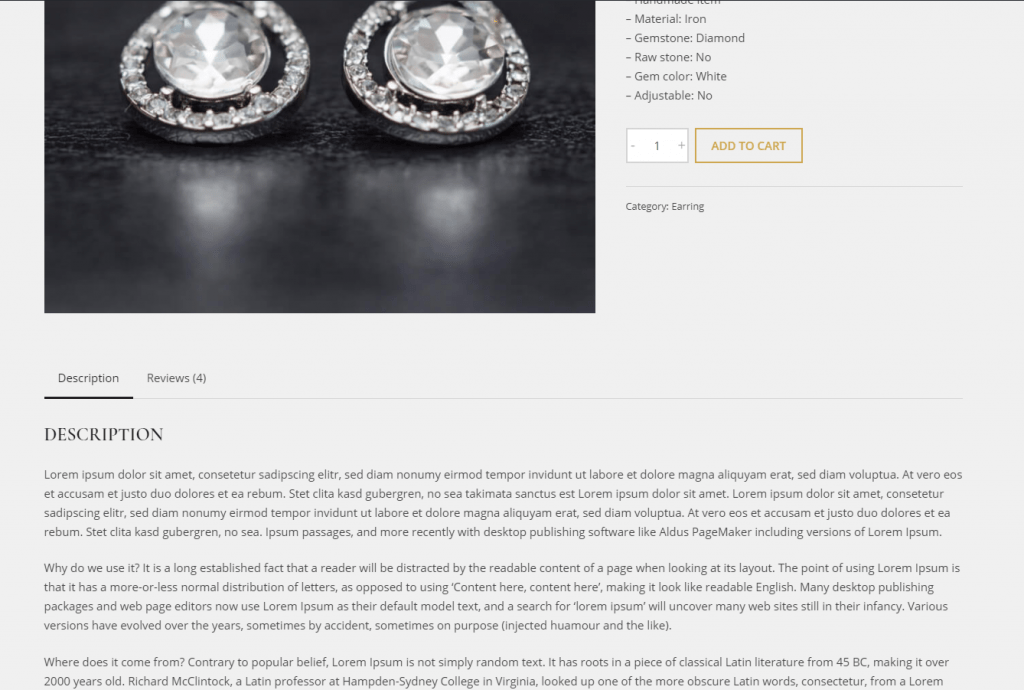
Quanto tempo você leva para perceber a guia que diz “Comentários (4)”?

É muito pequeno, não é? Sim, fica ao lado da guia “Descrição”. E, como a maioria de nós usa WooCommerce, WE já sabe disso.🧠
Mesmo assim, os comentários dentro dessa guia NÃO são visíveis (por padrão) para seus clientes-exatamente o que você deseja que seus clientes vejam.👍
Você deseja que seus clientes vejam seus comentários, certo? Ok, então vamos dar uma olhada nas etapas e configurações usadas para apresentar visualmente esses comentários aos clientes assim que eles acessarem a página do produto específico.
Configurações usadas para fazer isso:
Aparência> Suki> Blocos personalizados> 👇

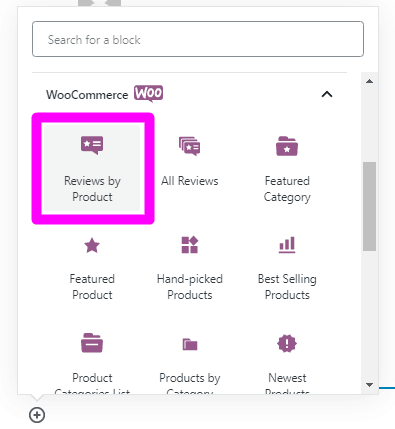
Em seguida, clique no botão “Adicionar novo”. Em seguida, selecione um novo bloco e abra “WooCommerce”> Selecione “Avaliações por produto” como este: 👇

Agora, selecione o produto sobre o qual deseja fazer avaliações. No seu caso, basta escolher um de seus produtos que já tenha avaliações
Ok, agora vamos determinar ONDE queremos que esses comentários específicos apareçam.
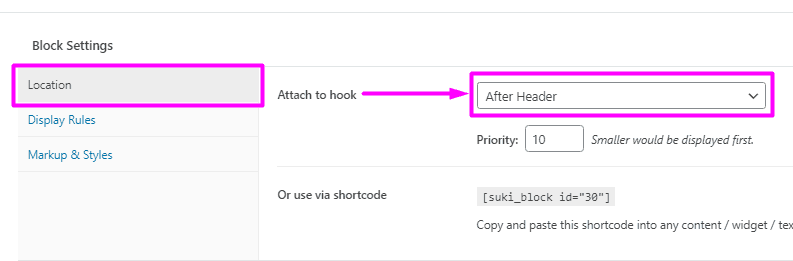
Então, role para baixo até a área “Block Settings” e na primeira guia, selecione “After Header” 👇

Agora precisamos ir para a próxima parte, onde determinamos “quando” exibir este bloco. Então, basta selecionar “Regras de exibição” e você vai querer selecionar essas opções específicas aqui: 👇

Agora, vê o que estamos fazendo aqui?
Não queremos necessariamente esses comentários em todos os lugares. Nós PROCURAMOS especificamente exibir essas regras para o cliente da forma como estão na página (exemplo) “Produto de bicicleta incrível”.
Portanto, selecionamos “Mostrar em” apenas os “Produtos (singular)” e, em seguida, na próxima lista suspensa, selecionamos nosso produto. Clique em “Atualizar” e pronto!
Agora, esta é a aparência da página de produto “normal” com o recurso de bloco personalizado out do Suki Pro exibindo as avaliações de cada produto específico acima do conteúdo do produto.
Olhe para o primeiro à esquerda. Parece um pouco normal, não é?
Agora, olhe para o segundo à direita. Vê a psicologia e a diferença que o layout apresenta quando você olha as avaliações primeiro?
Mais uma vez, vamos lembrar o que PODEMOS apresentar aos olhos e à mente de nossos clientes usando a opção de blocos personalizados do Suki Pro: (o segundo parece MUITO MELHOR! )
Agora, quero que você se lembre de algo que é particularmente empolgante sobre o tema SukiWP-o acima foi apenas uma DE MUITAS maneiras de personalizar sua página de produto WooCommerce.
Vamos ver mais algumas maneiras de personalizar a página de produtos da sua loja WooCommerce.
Lembre-se que na imagem acima, nossa página de produto tinha uma barra lateral, certo? Então, o que acontece quando você não precisa de uma barra lateral para um produto específico?
Pense na frequência com que podemos aplicar a pergunta acima!
Existem muitos cenários em que temos um produto que precisa se destacar entre os demais e não precisamos de nenhum tipo de widget de barra lateral de “filtragem”, widget de barra lateral “visualizado recentemente” ou qualquer outra coisa. Talvez queiramos uma página de produto de largura total.
Felizmente, podemos fazer isso no SukiWP! E, vamos ter certeza de que estamos claros sobre isso: podemos alternar isso em BASE POR PRODUTO! (Lembre-se: em alguns temas, a barra lateral é ativada ou desativada em todo o site) Em SukiWP, podemos alternar isso para cada produto.
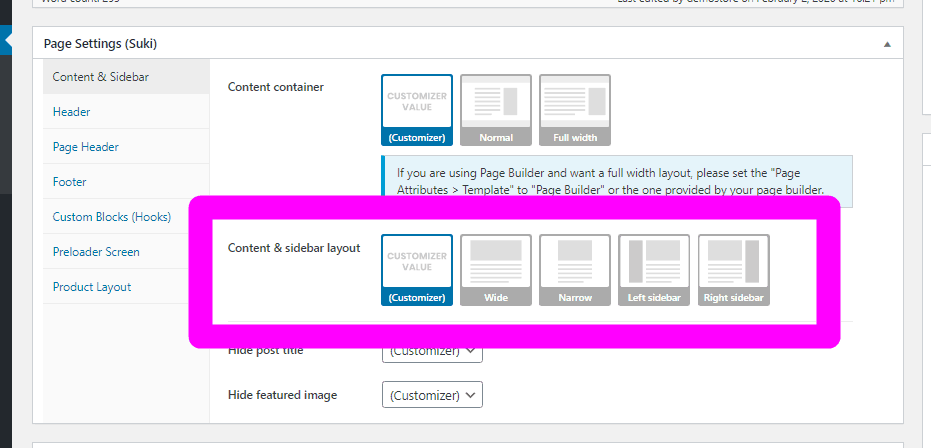
Abra a página do produto WooCommerce e encontre a parte rotulada Conteúdo e layout da barra lateral e vamos ver o que essas opções farão.

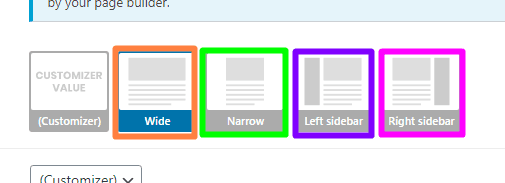
Veja o que acontece se selecionarmos a opção “Amplo”:

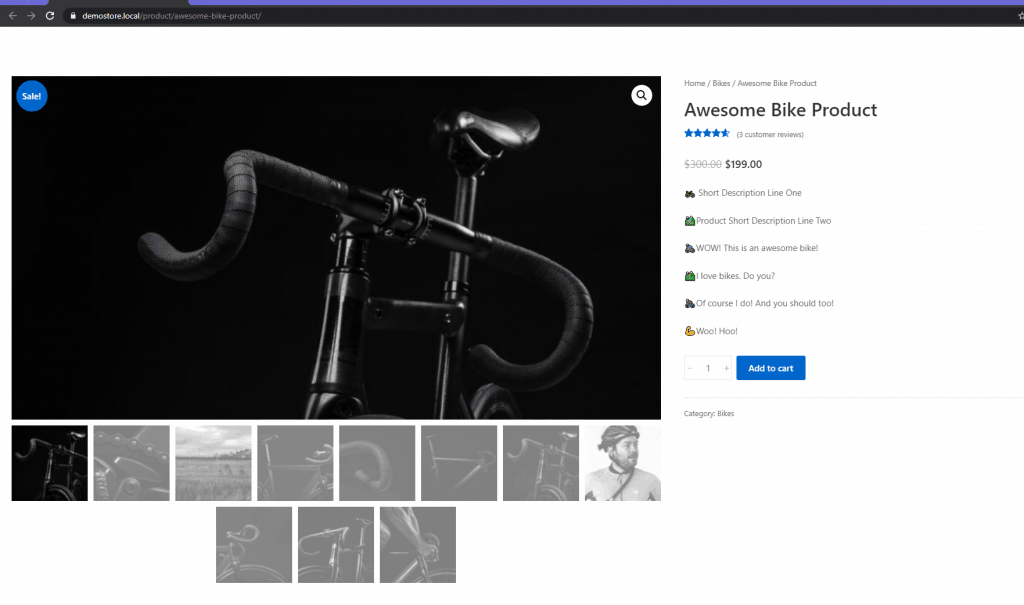
Veja como nossa página de produtos ficou ainda melhor!?!?! Incrível, certo? Temos comentários claramente visíveis acima da dobra e bem na frente dos olhos do visitante. Agora, removemos todas as informações diversas dos widgets da barra lateral.
Se você estudou as métricas da loja WooCommerce por um tempo, sabe que ter postagens de blog e várias outras informações na barra lateral pode, muitas vezes, desviar os clientes de concluir o processo de adicionar ao carrinho e finalizar a compra.
No entanto, é ótimo que você possa ativar e desativar a barra lateral para cada produto usando o tema SukiWP para sua loja WooCommerce.
Para cada página de produto em sua loja, o SukiWP oferece 4 opções diferentes:
- Larga
- Estreito
- Barra lateral esquerda
- Barra lateral direita

Combine as seleções de largura acima com a opção de adicionar blocos personalizados ( QUAISQUER BLOCOS ) a todos esses lugares em seu tema e você começa a imaginar todos os layouts possíveis para suas páginas de produto. Como um lembrete, aqui estão eles novamente:
Assim, você pode ver como suas opções de design e layout de sua página de produto WooCommerce estão começando a se transformar em uma imaginação de possibilidades infinitas.
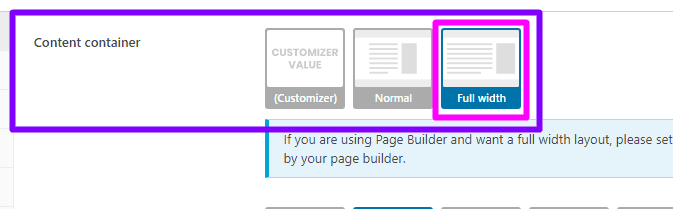
Mas ainda não esgotamos todas as opções. Lembra desses dois? Essas são as opções de “contêiner de conteúdo” que permitem expandir a largura de qualquer uma ou de todas as suas páginas de produtos WooCommerce para esticar a largura total do navegador. 👇

Embora não possamos exibir com precisão o efeito total dessa configuração por causa do monitor de todos (e o fato de que nosso site está definido para uma largura fixa), vamos apenas dar uma olhada em uma das melhores maneiras de mostrar as imagens de seu produto WooCommerce usando a opção “largura total”.

Falando nas imagens que estamos exibindo para nossos clientes, ainda existe outra guia que ainda não abrimos! 🎉 # wahoo!
Mas vamos fazer uma recapitulação rápida até agora:
- 2 opções para o “Contentor de conteúdo” para você selecionar de
- Normal
- Largura total
- 4 opções para o layout Conteúdo e barra lateral
- Largo
- Estreito
- Barra lateral esquerda
- Barra lateral direita
Então, para combiná-los, agora temos OITO opções possíveis para apresentar e mostrar nossas páginas de produtos. E esses 8 nem mesmo consideram todos os lugares intermináveis onde podemos inserir nossos blocos personalizados (lembre-se dos comentários) em toda a nossa página de produto!
As possibilidades são infinitas! …..ou assim você pensou 🤔💭
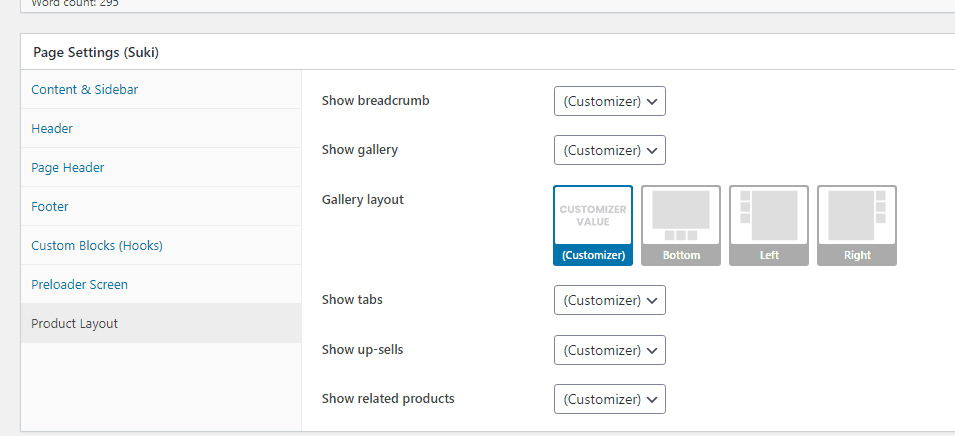
Vamos abrir a opção Layout do produto e examinar essas opções. 👇

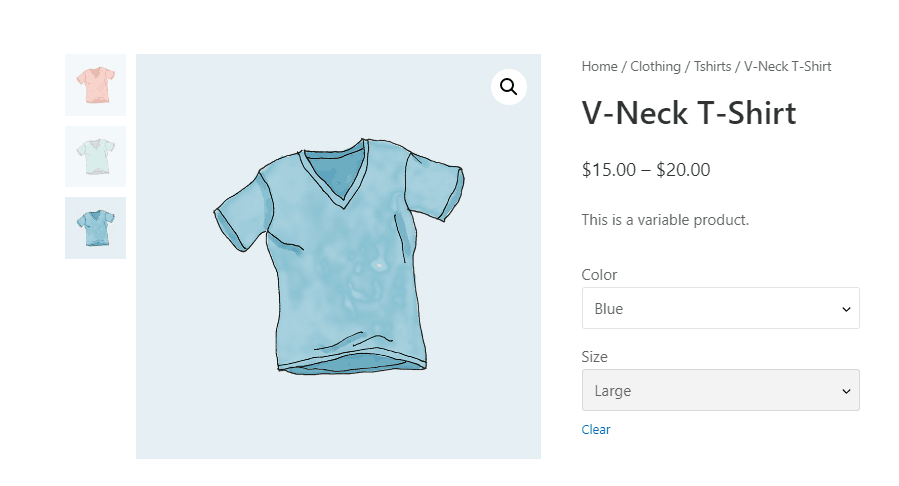
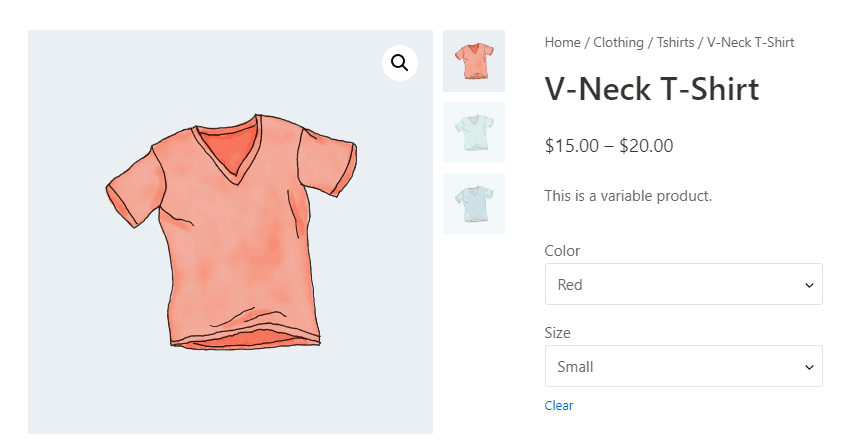
Lembra da última vez que paramos nossa apresentação de demonstração? Tínhamos a largura definida como Largura total. Mas vamos dar uma olhada em mais algumas opções para exibir nossos produtos. Na demo Bike Store, todas as imagens de nossos produtos WooCommerce estavam no FUNDO da imagem principal. Então, vamos ver a aparência dessa mesma página de produto com as imagens à ESQUERDA 👇

Mesmo usando as imagens de amostra com um produto variável, ainda temos a ótima opção de exibir as imagens da nossa galeria de produtos à esquerda, se quisermos. 👇

Felizmente, SukiWP nos oferece tantas opções que precisamos recapitular-NOVAMENTE! 😲 # wowzers!
Então, sabemos que podemos colocar nossas imagens da Galeria de produtos em três lugares:
- Sob a imagem em destaque
- À ESQUERDA de sua imagem em destaque
- À DIREITA de sua Imagem em destaque
Adicione isso ao mencionado anteriormente:
- Contêiner personalizado que oferece 2 opções-Largura normal/total
- Em seguida, o Layout personalizado oferece 4 seleções-Largo/estreito/Barra lateral esquerda/direita
-
MAIS
São VINTE QUATRO maneiras diferentes de exibir seus produtos WooCommerce!
….bem, até agora. Na verdade, existem mais. Deixe-me mostrar por quê:
Lembra daqueles blocos personalizados que vêm em seus módulos Suki Pro? Não podemos nem entrar em quantas opções que se abrem! Role para cima até o vídeo que gravamos, mostrando todas as opções e canais para os blocos personalizados. Essas opções estão começando a se formar em sua imaginação?
Vamos nos limitar à diversão que estamos tendo, multiplicando todas essas opções juntas. Estamos prestes a multiplicar as VINTE E QUATRO opções acima por SEIS (mais) em CEM E QUARENTA E QUATRO opções! 144!
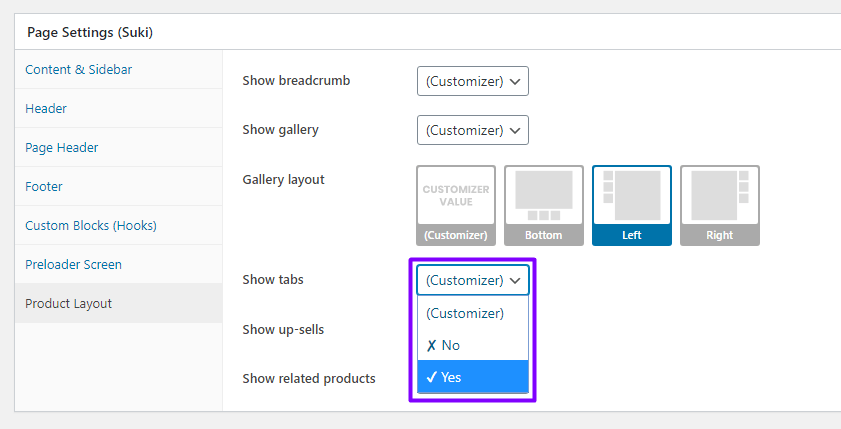
….você já percebeu as próximas opções? 👇 Muitas vezes você precisa de variações na exibição de seus produtos WooCommerce. Às vezes, você tem vendas incrementais e vendas cruzadas. Mas há momentos em que sua loja simplesmente NÃO deseja mostrá-los ao cliente enquanto ele está visualizando um produto específico. Portanto, em cada uma dessas opções, você pode simplesmente alternar entre”sim”ou”não”-novamente, por produto. Tudo sem plug-ins adicionais e CÓDIGO ZERO! 👇 Em cada produto, o SukiWP permite que você alterne facilmente entre Sim ou Não-novamente com CÓDIGO ZERO e SEM PLUGUES ADICIONAIS ! Agora, se você está acompanhando nossa matemática aqui, agora temos mais opções para multiplicar: 🤗 Novamente, é tão fácil quanto um simples clique do mouse e alternar! Todos os três têm duas opções, cada um oferece SEIS MAIS opções para exibir sua página de produto WooCommerce. Da última vez que paramos, estávamos em 144 opções e agora precisamos multiplicá-las por essas 6 adicionais. Nosso total geral para realmente multiplicar todas as maneiras como o SukiWP pode exibir suas páginas de produtos WooCommerce agora é até (… lembre-se, podemos adicionar blocos personalizados em todos os lugares. Portanto, há realmente mais do que isso também!) Uau! Que redação, certo?