A velocidade é muito importante para um site. É tão importante que o Google o tenha transformado em um fator de classificação real. Com o tempo, o Google tomou medidas para melhorar a velocidade de carregamento de sites, fornecendo um conjunto de ferramentas para desenvolvedores e webmasters. Uma dessas ferramentas é o Google Lighthouse.
Mas como essa ferramenta PageSpeed Insights do Google realmente funciona? E, mais importante, a velocidade da página afeta o SEO ? Você encontrará tudo o que precisa saber neste artigo.

A ferramenta PageSpeed Insights não costumava ser muito boa. A maioria das informações lá podem ser encontradas relativamente fáceis em outro lugar e não indicam a velocidade em si. No entanto, o Google atualizou recentemente a ferramenta e é muito melhor. Infelizmente, também é muito mais difícil de entender.
No entanto, essa ferramenta se tornou popular entre os SEOs por meio do PageSpeed Insights , que é, na verdade, desenvolvido pelo Lighthouse, mas fornece as informações em um formato fácil de seguir em uma página da web.
- O que é o Google PageSpeed Insights?
- O PageSpeed Insights afeta o SEO? A pontuação 100/100 é essencial?
- Métricas do PageSpeed Insights
- Como a pontuação do PageSpeed Insights é calculada?
- Pontos principais para melhorar a pontuação do PageSpeed Insights
- Como verificar em massa a pontuação do PageSpeed Insights
- Outras ferramentas para medir e melhorar a velocidade do site
O que é o Google PageSpeed Insights?
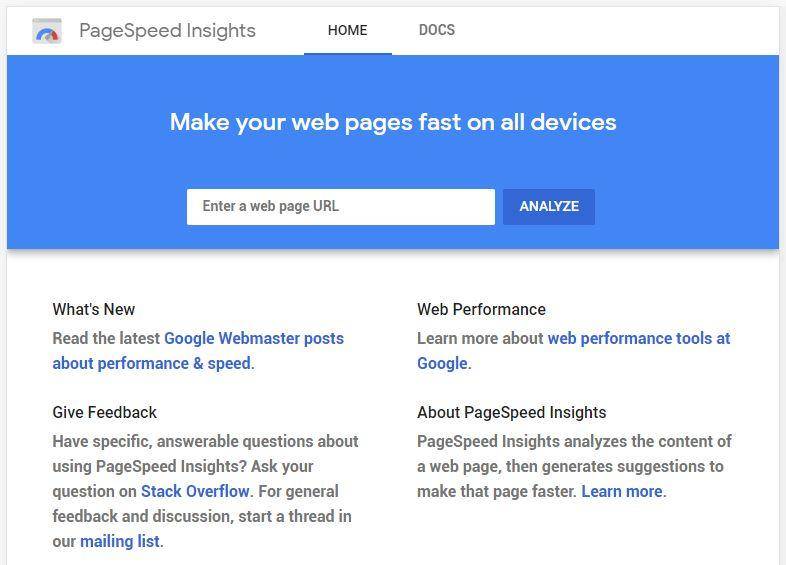
O PageSpeed Insights é uma ferramenta online fornecida pelo Google que é usada para identificar problemas de desempenho da web em sites. Embora principalmente relacionadas a problemas técnicos de SEO , as ferramentas também analisam o site do ponto de vista da experiência do usuário e da acessibilidade.
Você pode acessar o PageSpeed Insights visitando https://developers.google.com/speed/pagespeed/insights/.

Você pode inserir o URL lá e, após alguns segundos, a ferramenta retornará uma página com alguns resultados sobre o desempenho do seu site. No topo, haverá uma pontuação geral, que é uma média de vários fatores. Abaixo, você verá informações detalhadas sobre o que realmente afeta sua velocidade.
No entanto, não é a única ferramenta PageSpeed fornecida pelo Google. Também existe o mod_pagespeed, um módulo de servidor usado para resolver esses problemas de velocidade, e o Lighthouse completo (a ferramenta de análise de site que dá poder a tudo), disponível no próprio Chrome. Também há uma série de extensões do Chrome relacionadas ao PageSpeed Insights do Google.
Discutiremos brevemente sobre todos eles ao longo deste artigo, mas nos concentraremos principalmente no PageSpeed Insights, pois parece ser a ferramenta mais útil que a maioria dos SEOs usa ao verificar um site.
Celular x desktop
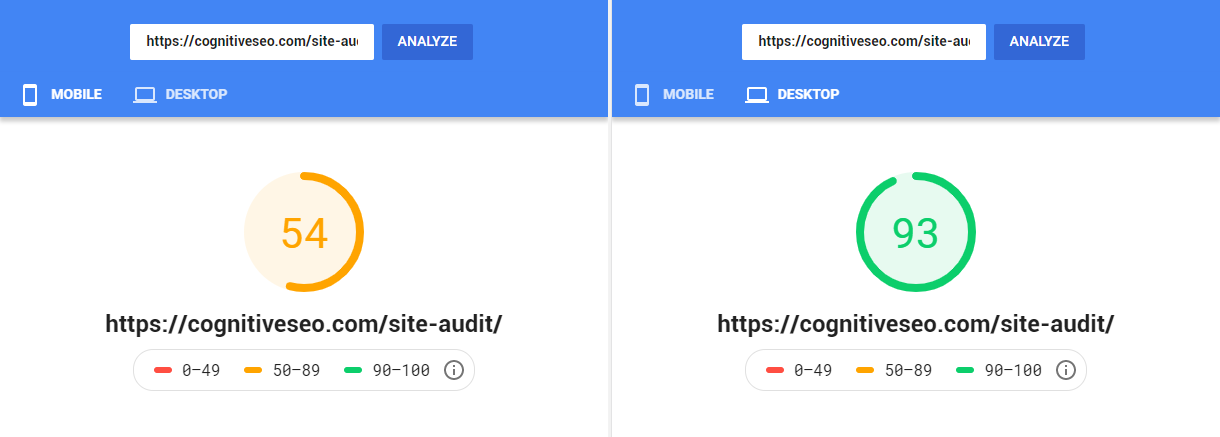
Quando você inserir uma página para testá-la, o Google dará duas pontuações: uma para a versão móvel e outra para a versão desktop.
Inicialmente, a ferramenta PageSpeed deu apenas uma pontuação, para a versão Desktop. Mas recentemente, o uso de dispositivos móveis se tornou cada vez mais popular. Em 2018, mais de 50% dos usuários de mecanismos de pesquisa pesquisam em dispositivos móveis. Conforme o Google mudou para um primeiro índice móvel, ele também fazia sentido que eles testassem as versões móveis para verificar a velocidade primeiro.

No entanto, se você tiver um design responsivo, pode pensar que essas versões são praticamente idênticas.
Se sim, por que eles têm pontuações diferentes?
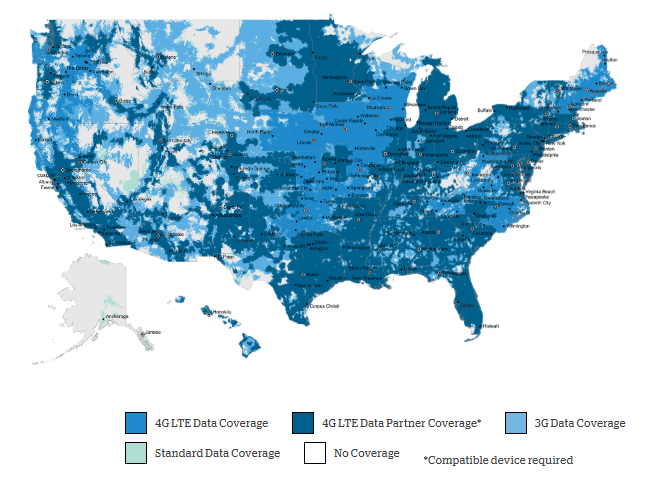
Celular: ao usar a ferramenta PageSpeed Insights, o primeiro resultado que obterá é para a velocidade do celular. Isso significa que seu site foi testado em uma conexão móvel, provavelmente com uma conexão 4G, pois parece ser a velocidade mais comum nos EUA, pelo menos.

https://www.uscellular.com/coverage-map/voice-and-data-maps.html
No entanto, lembre-se de que muitos usuários de dispositivos móveis em todo o mundo ainda recebem apenas o sinal 3G e, embora tenham uma velocidade de conexão mais lenta, ainda esperam que o site carregue muito rápido.
E aqui está o problema. Nem sempre é sobre seu site, é mais sobre a velocidade da conexão. Pode parecer que seu site está lento quando, na realidade, a velocidade de conexão é lenta.
Desktop: no desktop, a pontuação é maior porque a velocidade de conexão é maior. Isso é exatamente o que acontece com luz e fibra óptica. A menos que você more no Reino Unido, é claro, e ainda tenha xícaras e Internet string.
Portanto, o site passa pelos mesmos testes, mas é principalmente a velocidade de conexão que difere.
É por isso que os dispositivos móveis vêm em primeiro lugar, já que eles geralmente têm conexões mais lentas. As coisas podem mudar com o 5G, mas, até lá, concentre-se em melhorar a velocidade do seu site para dispositivos móveis.
O que exatamente é o Page Speed?
OK, então sabemos o que a ferramenta faz: dá uma pontuação com base na velocidade que considera o seu site. Mas o que exatamente é a velocidade da página?
Velocidade de página é a velocidade com que uma página individual carrega em seu site. Páginas diferentes podem ter velocidades diferentes devido a fatores como imagens e scripts.
Mas a velocidade é relativa. Depende de muitos fatores, como o desempenho do site, o desempenho do servidor, a página da web em que você está, o tipo de conexão, o provedor de serviços de Internet do usuário, o pacote de internet, o poder de processamento do dispositivo, o navegador, o que o usuário está fazendo naquele ponto, quantos aplicativos estão em execução e assim por diante.
No entanto, só podemos trabalhar com o que podemos trabalhar, que é nosso site e nosso servidor. Na verdade, não temos controle sobre o resto.
Apenas para esclarecer as coisas, a velocidade da página não é uma pontuação, como o PageSpeed Insights apresenta. É o tempo de carregamento de uma página da web e é medido em segundos. Isso é o que importa.
É por isso que o Google PageSpeed Insights não era tão bom no passado. Não fornecia informações sobre a velocidade de carregamento do seu site. Apenas pontuações.
E é por isso que esta nova versão é tão boa. Ele diz tudo que você precisa saber sobre a velocidade real de carregamento, ao mesmo tempo que mantém as coisas boas da versão antiga.
Existem, é claro, diferentes pontos de interesse no tempo de carregamento. Por exemplo, você pode querer executar alguns scripts no final porque eles não precisam ser usados inicialmente.
Eles podem demorar muito para terminar o carregamento, então o tempo total de carregamento pode ser maior. Mas se o site puder ser usado até então, não será um grande problema.

Por exemplo, digamos que você deseja executar um script pop-up de intenção de saída. Esse script leva hipotéticos de 5 a 10 segundos para carregar. No entanto, você deseja mostrá-lo ao usuário somente após cerca de 20 a 30 segundos.
Se você começar a executar seu script imediatamente, poderá adiar o carregamento de outros elementos importantes, como a primeira coisa que o usuário deve ver: o conteúdo acima da dobra. Isso seria muito ruim, especialmente porque você não usará esse script até cerca de 20-30 segundos no futuro.
Portanto, você pode adiar o carregamento do script depois de tudo o que é vital para fornecer ao usuário uma experiência melhor.
No entanto, se você tiver um script que faz o menu funcionar ou algo vital para a usabilidade do site, você pode não querer carregá-lo no final. Isso arruinaria a experiência, pois o usuário não seria capaz de acessar essa função antes de todo o resto ser carregado.
O Page Speed afeta o SEO? A pontuação do Insights 100/100 é essencial?
A resposta simples é que a velocidade da página afeta o SEO. A velocidade da página é um fator de classificação direto, um fato conhecido ainda melhor desde a atualização de velocidade do algoritmo do Google. No entanto, a velocidade também pode afetar as classificações indiretamente, aumentando a taxa de rejeição e reduzindo o tempo de permanência .
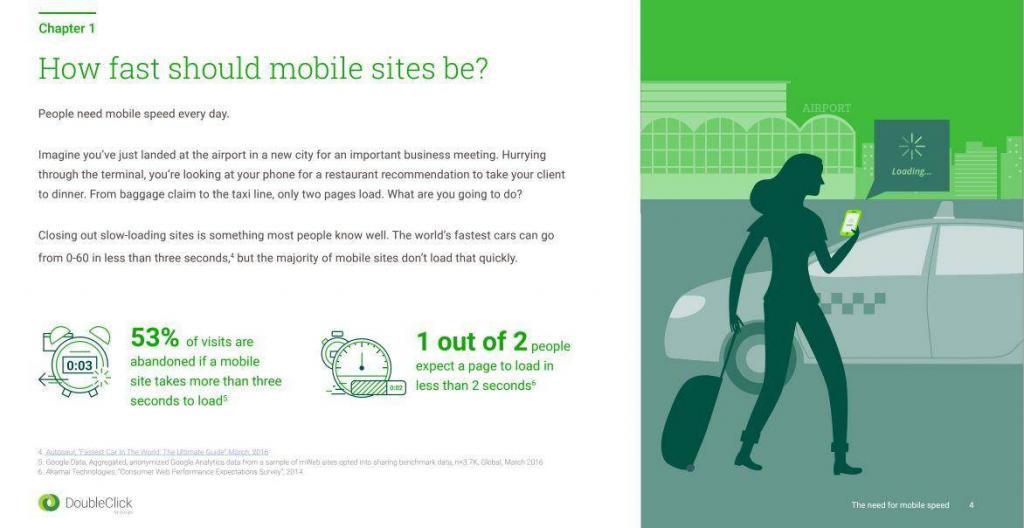
No Google, os usuários vêm em primeiro lugar. Estudos do Google mostram que a velocidade média de carregamento do 3G é muito lenta. Eles também mostram que os usuários saem do site após cerca de 3 segundos. Isso significa que a experiência deles é ruim e o Google não gosta de classificar sites que fornecem uma experiência ruim para o usuário.

O que você deve lembrar é que a velocidade é medida em segundos, não em pontos de 0 a 100. Embora o PageSpeed Insights seja uma ferramenta que ajuda a aumentar a velocidade, a pontuação não significa necessariamente nada no mundo real.
Mesmo assim, é importante melhorar a pontuação do Page Speed.
Por quê?
Porque, com o Google, não sabemos ao certo se a pontuação existente ou não é usada como fator de classificação. O Google usa segundos? Ele usa a pontuação? Quem sabe…
No entanto, já vi sites com pontuação de velocidade de página perfeita com classificação ruim e sites com pontuação inferior a 50 com classificação muito boa (#youtube).
No entanto, você deve levar em consideração como o Google faz esses testes. Não sabemos de onde os testes são realizados. Seu servidor é da Romênia e o Google o testa com uma conexão 3G nos EUA? Bem, obviamente você pode esperar velocidades baixas.
Mas, apenas para o bem do usuário, coloque o tempo de carregamento em primeiro lugar. E não use apenas o PageSpeed Insights para testar isso. Atenha-se ao final e mostrarei algumas ferramentas que você pode usar para testar a velocidade de carregamento do seu site em diferentes locais.
Às vezes, o Google se contradiz!
Por exemplo, o Google PageSpeed Insights considera o bloqueio de renderização de script do Google Analytics, o que significa que você deve carregá-lo mais tarde, no rodapé. No entanto, o Google Analytics especifica muito claramente que o script deve ser colocado na seção
do seu site, caso contrário, ele não funcionará corretamente e não será aceito inicialmente como uma instalação válida.Assim, você obtém uma pequena pontuação no PageSpeed Insights… ao fazer o que o Google diz… apenas para ouvir que você não deveria fazer assim… pelo Google. Você entendeu.
Além disso, você não pode armazenar o script em cache adequadamente, a menos que armazene o arquivo analytics.js em seu servidor. Obviamente, isso é algo que o Google Analytics não recomenda. Também é um inferno para a manutenção, pois sempre que um arquivo JavaScript do Google Analytics é atualizado, você também precisa atualizá-lo no seu site.
Isso, é claro, não acontece apenas com as ferramentas e scripts do Google, mas com qualquer script de terceiros sobre o qual você não tem controle.
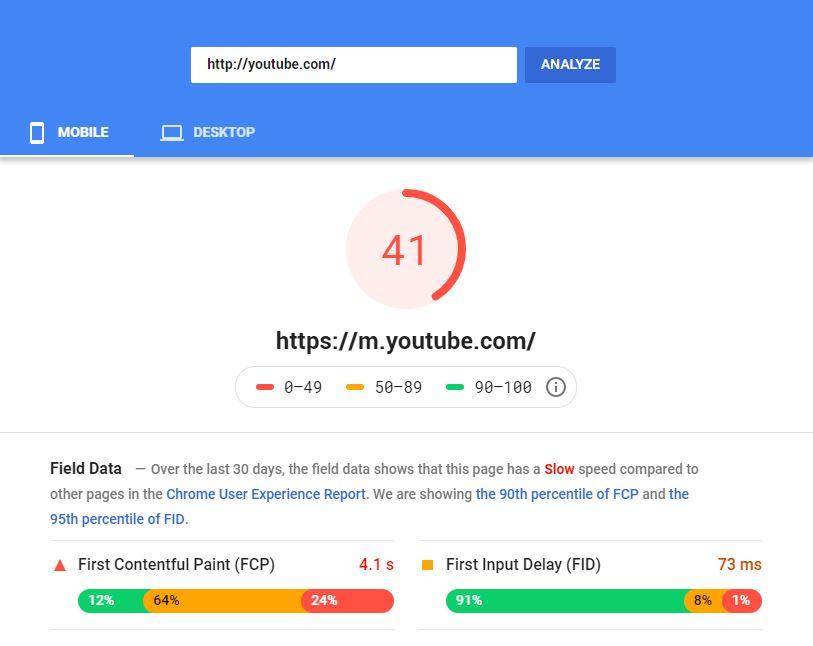
Em nossa defesa, até mesmo o YouTube, que é propriedade do Google e deveria, teoricamente, dar o exemplo, tem uma pontuação do PageSpeed Insights bem lenta, pelo menos no momento em que este artigo foi escrito.

Mas isso não significa que o site carregue devagar. Você pode ver que os dados de campo (para os quais existem muitos, pois é o YouTube) dizem que o site carrega em quase 4 segundos, o que não é realmente ruim, considerando que recentemente o YouTube oferece visualizações de vídeo nas miniaturas.
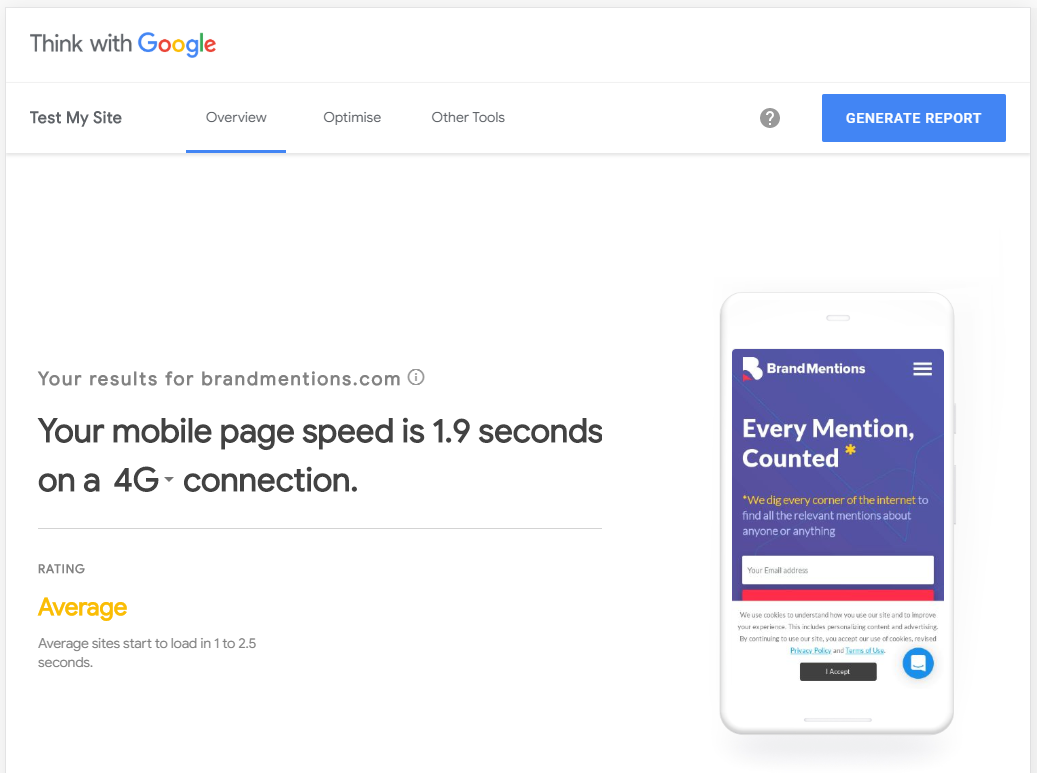
Você também pode testar seu site com https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/ para obter uma explicação mais simples sobre a velocidade de carregamento do seu site!

O site da nossa outra empresa, o BrandMentions, carrega em menos de 2 segundos em uma conexão 4G, como você pode ver acima. Nós veríamos isso como muito bom. Claro, sempre há espaço para melhorias. Pelos padrões do Google… é a média.
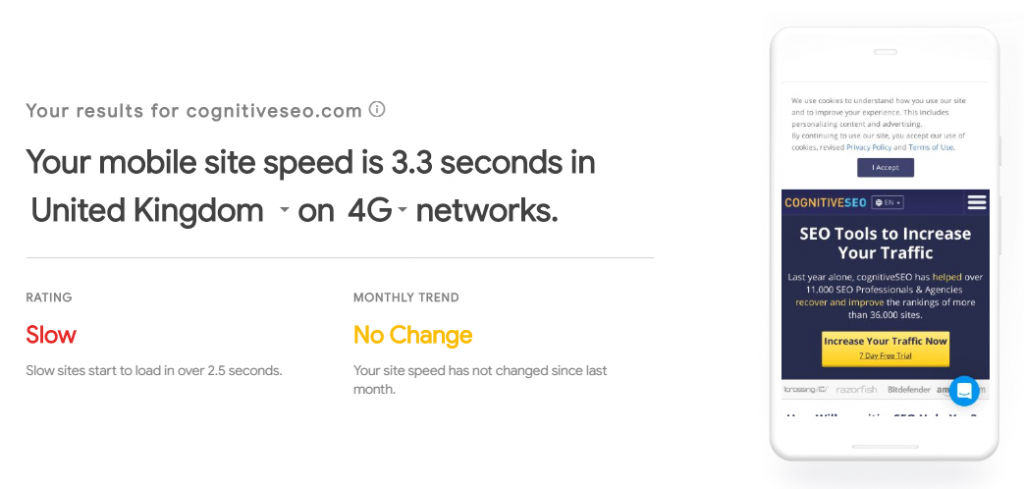
No entanto, o Google parece considerar a velocidade do site cognitiveSEO lenta, embora carregue em pouco mais de 3 segundos, o que ainda é muito rápido considerando a quantidade de ferramentas de terceiros que estamos usando.

Observe que você precisa de menos de 1 segundo para ser considerado rápido! Para fazer isso, você provavelmente precisará de um site muito simples, sem plug-ins de terceiros ou pop-ups sofisticados. Não é fácil se você realmente deseja fazer algum marketing digital.
Então, sim, a velocidade de carregamento é importante para o SEO, mas uma pontuação perfeita do PageSpeed Insights não é. Contanto que seu site carregue em cerca de 3 segundos, você ficará bem com a maioria dos usuários.
Métricas do PageSpeed Insights
Já que tantas coisas podem afetar a velocidade do site, o Google divide tudo em diferentes categorias na ferramenta PageSpeed Insights, para uma melhor compreensão dos problemas.
Isso é útil porque o Google também fornece algum tipo de priorização, mostrando o que exatamente afeta a velocidade mais.
Dados de campo e laboratório
Estas são as novas métricas realmente úteis. Eles são divididos em duas categorias: dados de campo e de laboratório.
Dados de campo são o que é importante no mundo real, pois são os dados extraídos pelo Google de usuários reais, por meio do Chrome ou de outros provedores de dados.
Claro, é uma média e se o Google ainda não tiver dados suficientes, você saberá.
Resumo da origem mostra uma média da velocidade do site como um todo. Assim, você pode ter uma ideia de como sua página se compara ao site e como o site se compara a outros sites no Relatório de experiência do usuário do Chrome.
Dados de laboratório , embora ainda úteis, podem ser considerados menos importantes, pois são coletados em um ambiente controlado. Isso significa que ele é testado por meio de uma única conexão e não agrega dados de vários usuários.
Os dados do laboratório são o que realmente geram a pontuação de velocidade da página do Google.
Devido ao fato de que o Google nem sempre tem dados de campo, ele usa os dados do laboratório que são realizados no local para analisar seu site.
Primeira pintura com conteúdo representa o momento em que os usuários veem algo em sua página da web pela primeira vez. Se você olhar para a série de imagens, você pode realmente ver sua aparência:

Como você pode ver, a página não foi totalmente renderizada, algo foi exibido lá.
Primeira pintura significativa é a segunda etapa, digamos, se tomarmos os resultados acima como exemplo. Ele representa o ponto em que o usuário pode realmente entender a primeira parte do conteúdo. Por exemplo, algum texto legível ou uma imagem é exibida, em vez de apenas cores e planos de fundo.
Índice de velocidade é uma métrica mais complexa. Ele mede a rapidez com que os elementos do seu site são preenchidos de forma visível. Quanto mais rápido eles começarem a aparecer, melhor. Você está procurando uma pontuação mais baixa aqui, já que também é medida em segundos.
Primeira CPU ociosa representa o ponto em que o site carregou informações suficientes para ser capaz de lidar com a primeira entrada de um usuário. Por exemplo, se o site não carregou informações relevantes o suficiente, o usuário pode tocar nos elementos ou rolar para baixo, mas nada acontecerá.
Tempo de interação é o próximo nível, aquele em que o site é totalmente interativo. Isso significa que tudo foi carregado na memória do dispositivo e agora está pronto para ser usado.
Atraso máximo da primeira entrada em potencial é o atraso que um usuário experimenta desde o ponto em que interage com os navegadores até o ponto em que o navegador responde. Esta é a única métrica de desempenho que não afeta a pontuação de velocidade da página.
Oportunidades e diagnósticos
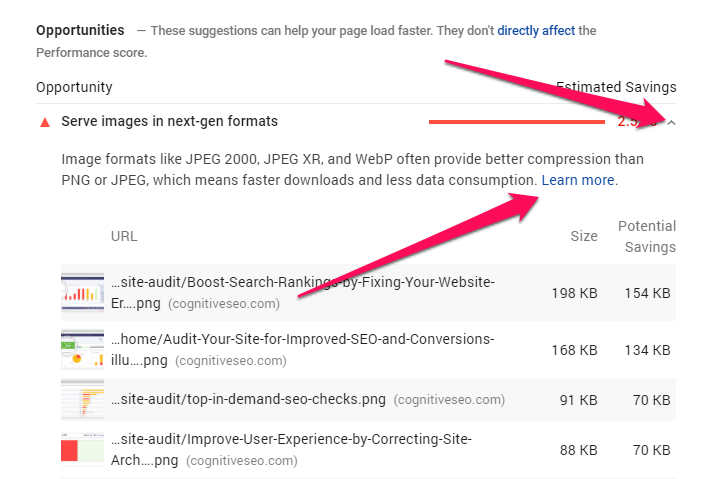
A seção de oportunidades fornece informações sobre o que você pode melhorar em seu site. Também fornece uma estimativa de quanto cada problema afeta seu tempo de carregamento e como você deve priorizar suas tarefas.
Examinar cada um deles seria um exagero. No entanto, abaixo de cada métrica, você terá uma pequena seta que pode usar para expandir a seção.

Lá você encontrará informações sobre cada recomendação e como corrigir o problema para melhorar a velocidade do seu site. Você notará que os elementos que causam os maiores problemas são, em geral, imagens e scripts de terceiros.
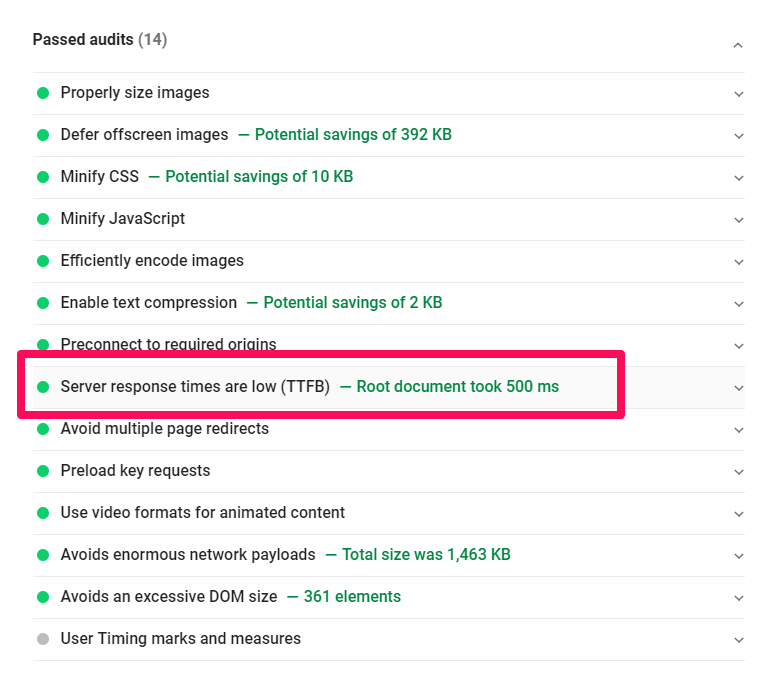
A seção Auditorias aprovadas é a lista de coisas que você já faz bem em sua página da web. Basicamente, ele mostrará elementos das seções Oportunidades e Diagnósticos que se enquadram nos parâmetros do Google.
Quanto mais você tiver nesta lista, melhor!
Como é calculada a pontuação do PageSpeed Insights?
Embora você possa ver muitas coisas na ferramenta PageSpeed Insights, a pontuação é calculada usando apenas os segundos na seção Dados de laboratório. Se você ler com atenção, verá a mensagem “Essas métricas não afetam diretamente a pontuação de desempenho”. em Oportunidades e diagnósticos.
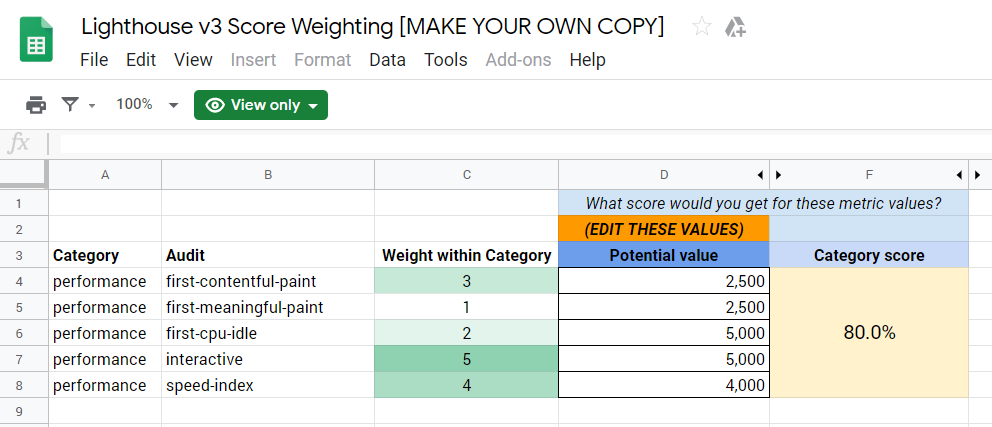
As métricas nos dados de laboratório são chamadas de métricas de desempenho. Existem 6 deles e nós os apresentamos acima. Cada métrica recebe uma pontuação de 0 a 100. Cada métrica tem um peso diferente no cálculo da pontuação.
3-Primeira pintura com conteúdo
1-Primeira pintura significativa
2-Primeira cpu ociosa
5-Tempo para interação
4-Índice de velocidade
0-Latência de entrada estimada
Por ordem de importância, eles são listados como: Tempo de interação, Índice de velocidade, Primeira pintura com conteúdo, Primeira CPU ociosa, Primeira pintura significativa e Latência de entrada estimada, que na verdade não tem efeito na pontuação.
As pontuações são baseadas na Distribuição Log-normal algoritmos, então não vamos nos aprofundar muito na toca do coelho. Se quiser saber mais, leia esta página .
O Google também colocou um arquivo de planilha que você pode usar para ver como a pontuação é realmente gerada. Se você conhece as funções do Excel, pode fazer engenharia reversa de como tudo funciona. Você pode baixar este arquivo aqui , mas você precisa fazer sua própria cópia (Arquivo-> Faça sua própria cópia) antes de poder editá-la. Também existe um versão para Lighthouse v5 .

Em termos simples, a Primeira pintura significativa afeta a pontuação mais do que a Primeira pintura significativa e assim por diante.
Por quê? Bem, provavelmente porque se nada for exibido na tela, é mais provável que o usuário saia do seu site. Se você exibir… algo, ganhará algum tempo para que o resto seja entregue.
As pontuações são basicamente divididas em 3 categorias, Lento (0-49), Média (50-89) e Bom (90-100 ) Em seguida, uma média é gerada como uma pontuação final para seu site.
Geralmente, se você tem menos de 50 anos, alguns problemas precisam ser corrigidos! Mas, novamente, não se preocupe se o seu site carregar em cerca de 3 segundos.
Pontos principais para melhorar a pontuação do PageSpeed Insights
Tudo lá em cima pode ser um pouco difícil de digerir. Nós entendemos. Provavelmente, você não conseguirá resolver tudo! Excluímos que não é importante obter uma pontuação de 100%. No entanto, aqui estão os principais elementos que farão com que seu site carregue mais rápido.
Aviso: faça um backup de seus arquivos e de seu banco de dados antes de realizar essas melhorias. Eles podem bagunçar o seu site e você precisa ter certeza de que pode voltar para uma versão anterior!
Tempo de resposta do servidor
O servidor é algo que você realmente não pode melhorar. Você tem um bom ou um mau. Para melhorá-lo, você teria que reduzir significativamente a carga ou melhorar seu hardware, sobre os quais você não tem controle, a menos que seja o proprietário da máquina física.
Portanto, é importante ter um bom servidor em primeiro lugar. Mas como você escolhe um bom servidor ?
Bem, qualquer empresa de hospedagem com uma boa classificação no Google deve fornecer serviços decentes. No entanto, cabe a você testar. Melhor conselho? Se você está mais focado em SEO local, escolha um servidor local. Por exemplo, se a maior parte do seu público mora na Itália, escolha um servidor com o datacenter na Itália.
Se o datacenter estiver localizado nos Estados Unidos, as informações terão que percorrer uma grande distância antes de chegar ao seu público-alvo.
Você sempre pode testar o próprio site do provedor de hospedagem com o PageSpeed Insights e procurar seu TTFB (tempo até o primeiro byte) ou tempo de resposta do servidor. Se estiver na seção Auditorias aprovadas, você sabe que tem um bom provedor de hospedagem.

No entanto, é melhor se você conhece alguém que é um cliente real do provedor de hospedagem para que possa testar a velocidade lá.
Realisticamente, o próprio site do host provavelmente estará em um servidor dedicado, enquanto o seu site estará em um pacote de hospedagem compartilhada. Isso significa que você compartilhará a CPU do computador e a largura de banda da Internet com outros sites.
Se você pode testar um site real de um cliente, ótimo. Você pode consultar as avaliações e encontrar clientes ou pedir que a equipe de suporte forneça um.
Compressão de imagem
Em geral, as imagens são o maior problema dos sites. Eles são grandes e demoram muito para baixar.
Existem dois tipos de problemas com as imagens. O primeiro é o tamanho da tela versus o tamanho real da imagem em pixels e o segundo é o tamanho do disco.
Tamanho do disco: quanto mais espaço físico uma imagem ocupa em um disco rígido ou SSD, mais demora para fazer o download. O download de 100 KB será muito mais rápido do que 1000 KB (1 MB). Se você tiver 10 imagens como essa em sua postagem de blog, espere que seu site carregue muito devagar.
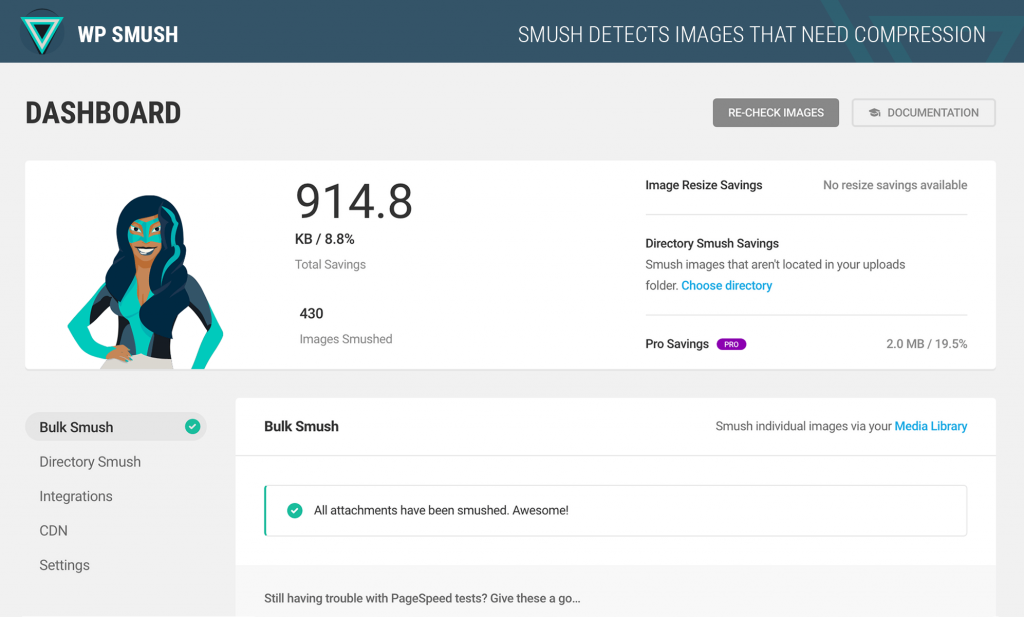
Você pode usar WP Smush para otimizar suas imagens. É um plugin que comprime as imagens sem perder qualidade. Isso significa que você pode reduzir uma imagem de 1000 × 1000 pixels de 200 KB para 150 KB sem notar a diferença na qualidade, tornando-a carregada 25% mais rápida.

Tamanho da tela: o tamanho da tela é o tamanho no qual a imagem é exibida. Por exemplo, a imagem abaixo está sendo exibida em 300 × 300 pixels.

Para fazer as imagens carregarem mais rápido, primeiro você deve se certificar de que não está usando uma imagem maior do que será exibida. Por exemplo, se você tem uma seção HTML estilizada com CSS em 300 × 300 pixels, mas carrega uma imagem de 1000 × 1000 pixels na origem, está perdendo tempo de carregamento para esses 700 × 700 pixels.
Isso ocorre porque o navegador precisa fazer download da imagem de 1000 × 1000 pixels e, em seguida, reduzi-la para 300 × 300 pixels. Isso leva mais tempo para o download e o processo de redução. Você pode corrigir isso enviando suas imagens com a mesma largura e altura em que serão exibidas.
O WordPress faz isso automaticamente criando várias instâncias da imagem quando você a carrega. É por isso que você verá o sufixo 300 × 300 ou 150 × 150 no final de um caminho de arquivo de imagem. É por isso que você pode escolher os tamanhos (Grande, Médio, Miniatura). Embora não seja perfeito, especialmente se você redimensionar a imagem manualmente com clicar e arrastar, e ocupar mais espaço no servidor a longo prazo, ajuda na velocidade de carregamento.
Adiar as imagens é outra coisa que você pode fazer para melhorar o tempo de carregamento. Isso significa que você pode baixá-los mais tarde, conforme o usuário rola a página da web para baixo. Haverá um breve momento em que as imagens não serão visíveis, mas elas eventualmente aparecerão, uma após a outra.
Isso ajuda os navegadores a se concentrarem na parte importante, aquela que os usuários estão visualizando naquele ponto.

Existem vários plug-ins que podem ajudá-lo a fazer isso. No entanto, muitos têm bugs ou apenas adiam imagens em certas situações, por exemplo, se forem criadas por WordPress ou WooCommerce, mas não quando criadas ou inseridas por plug-ins menos populares.
Certamente existem plug-ins para outros CMS, como Joomla ou Magento. Basta fazer uma pesquisa no Google por eles. Se você não estiver em um CMS popular, como o WordPress, adiar imagens pode ser feito com jQuery, mas você certamente precisa de um desenvolvedor para isso, se você não for um.
Formatos de imagem da próxima geração são recomendados pelo Google. Eles são muito úteis, especialmente ao carregar um site de um dispositivo móvel. No entanto, há uma razão pela qual muitas pessoas ainda não os usam.
Os formatos de imagem da próxima geração ainda não são suportados por todos os principais navegadores. Isso significa que você precisará veicular dinamicamente diferentes formatos para diferentes navegadores.
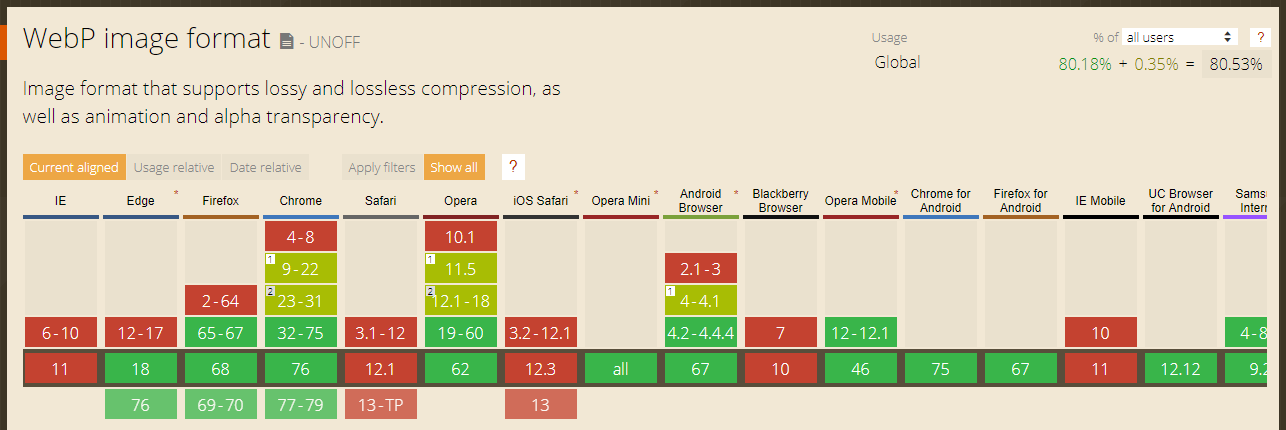
Se você pode usar um plug-in em seu CMS, isso pode ser fácil, mas se você estiver em uma plataforma personalizada, precisará desenvolver tudo do zero, o que custa muito. Aqui está uma lista de navegadores que suportam o formato WebP.

Se você dimensionar e otimizar suas imagens corretamente, a economia que você obterá convertendo-as também para formatos de imagem de próxima geração, como JPEG2000 ou WebP, pode não valer o custo em tempo e dinheiro.
No entanto, se você tem tempo e orçamento, vá em frente. Você pode usar essa ferramenta para verificar se os navegadores nos quais seus usuários passam mais tempo são compatíveis. Pesquise por WebP ou JPEG2000.
Estrutura HTML e CSS
A estrutura HTML de sua página da web determina a maneira como ela carrega. Os navegadores leem uma página de cima para baixo e carregam os elementos da mesma maneira. Isso significa que se você deseja que algo carregue primeiro, você deve colocá-lo em uma posição mais alta na sua página.
Geralmente, os problemas não são com HTML, mas com CSS. Se você escrever seu CSS de forma caótica, isso resultará em um tempo de carregamento mais lento e em uma experiência ruim para o usuário.
Vejamos um exemplo. A maioria dos sites, se não todos, segue esta estrutura HTML: head> body> footer.
Se meu arquivo CSS definir o estilo do rodapé primeiro, o rodapé receberá o estilo, embora esteja antes da dobra. Enquanto isso, o cabeçalho e o corpo podem permanecer simples.
Também é uma boa ideia adicionar o estilo do seu celular primeiro, pois os dispositivos móveis são os mais lentos. Você pode precisar de pelo menos um treinamento CSS básico para ter uma ideia de essa hierarquia e ser capaz de identificar problemas com o código por conta própria
O mesmo acontece com o JavaScript de bloqueio de renderização. Adie scripts que não sejam vitais. Adicione-os ao rodapé para que sejam carregados por último.
No entanto, se você tiver scripts importantes, como o Analytics, que devem ser executados o mais rápido possível, mantenha-os no cabeçalho e certifique-se de que sejam disparados e executados corretamente, mesmo que isso possa resultar em uma pontuação de Velocidade de Página mais baixa.
Minificação e compactação de script
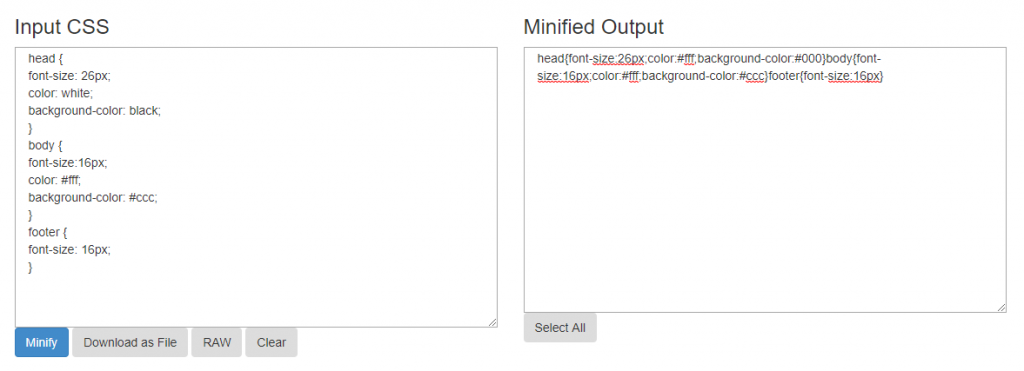
Minificação é um processo de diminuir um arquivo removendo informações desnecessárias dele.
Por exemplo, ao escrever JavaScript e CSS, a maioria, senão todos os programadores, gosta de usar espaços para manter seu código limpo e fácil de ler. No entanto, esses espaços extras se somam, especialmente se você tiver um longo trecho de código.

cssminificador.com
Outra maneira de reduzir o código seria combinando elementos semelhantes.
Por exemplo, se minhas seções de cabeçalho e rodapé fossem idênticas, em vez de escrevê-las assim:
corpo {
font-size: 16px;
}
rodapé {
tamanho da fonte: 16px;
}
Eu poderia escrever:
corpo, rodapé {
font-size: 16px;
}
Compactação é o processo de redução de arquivos substituindo sequências recorrentes de informações por uma única referência a essa sequência específica.
Então, por exemplo, se eu tenho o seguinte código: 123 4 123 123 123 4 123 123, eu poderia substituir 123 por um 1 e obter uma versão compactada como esta: 1 4 1 1 1 4 1 1. De claro, é muito mais complexo do que o que apresentei.
Isso geralmente acontece no lado do servidor e o mais comum é chamado de compactação Gzip. O servidor envia uma versão compactada. Depois que o navegador recebe o arquivo compactado, ele o descompacta revertendo o processo para ler seu conteúdo real.
Isso funciona quase como o WinRAR; provavelmente todos nós sabemos disso, porque temos usado gratuitamente desde sempre!
Se você estiver em um CMS popular, com certeza encontrará um plug-in para compactação e minificação . Por exemplo, o plug-in W3 Total Cache faz um monte de coisas, incluindo ambos, se você configurá-lo corretamente.
Lembre-se de que a compactação depende da configuração do servidor. Se o seu servidor não for compatível com Gzip, você não poderá compactar arquivos. Se você tiver um servidor Apache, certifique-se de ter o mod_deflate instalado.
Você pode perguntar ao seu provedor de servidor se sua hospedagem oferece suporte. 99,9% das vezes eles dirão que sim. Se ainda não estiver instalado, eles devem fazer isso gratuitamente, pois é algo bem básico.
Se você não estiver em um CMS popular, também pode ativar a compactação Gzip por meio do arquivo.htaccess (servidores Apache) adicionando o seguinte código, desde que o mod_deflate esteja instalado.
& lt; IfModule mod_deflate . c & gt; # Comprimir HTML, CSS, JavaScript, Texto, XML e fontes AddOutputFilterByType DEFLATE aplicativo / javascript AddOutputFilterByType DEFLATE aplicativo / rss + xml AddOutputFilterByType DEFLATE aplicativo / vnd . ms - fontobject AddOutputFilterByType DEFLATE aplicativo / x - fonte AddOutputFilterByType DEFLATE aplicativo / x - fonte - opentype AddOutputFilterByType DEFLATE aplicativo / x - fonte - otf AddOutputFilterByType DEFLATE aplicativo / x - fonte - truetype AddOutputFilterByType DEFLATE aplicativo / x - fonte - ttf AddOutputFilterByType DEFLATE aplicativo / x - javascript AddOutputFilterByType DEFLATE aplicativo / xhtml + xml AddOutputFilterByType DEFLATE aplicativo / xml AddOutputFilterByType DEFLATE font / opentype AddOutputFilterByType DEFLATE font / otf AddOutputFilterByType DEFLATE font / ttf AddOutputFilterByType DEFLATE imagem / svg + xml AddOutputFilterByType DEFLATE imagem / x - ícone AddOutputFilterByType DEFLATE text / css AddOutputFilterByType DEFLATE text / html AddOutputFilterByType DEFLATE text / javascript AddOutputFilterByType DEFLATE texto / simples AddOutputFilterByType DEFLATE text / xml # Remova bugs do navegador (necessário apenas para navegadores realmente antigos) BrowserMatch ^ Mozilla / 4 gzip - apenas - texto / html BrowserMatch ^ Mozilla / 4 \ . 0 [ 678 ] não - gzip BrowserMatch \ bMSIE ! no - gzip ! gzip - apenas - text / html Anexo de cabeçalho Vary User - Agente & lt; / IfModule & gt;
Às vezes, você também pode combinar os scripts . Existem plug-ins que fazem isso, como Autoptimize, que apresentei antes. Combinar scripts é exatamente o que diz. Em vez de ter dois arquivos, você os combina em um. Dessa forma, há apenas uma solicitação feita ao servidor, em vez de várias.
No entanto, a combinação de scripts pode muitas vezes causar bugs, portanto, certifique-se de fazer backup de tudo antes.
Política de Cache
Cache é o processo de armazenar arquivos no navegador de um cliente para poder acessá-los rapidamente em um momento posterior.
Por exemplo, se um usuário acessar o seu site pela primeira vez, será necessário fazer o download do seu logotipo. No entanto, se você tiver uma política de cache eficaz, esse arquivo será armazenado no navegador do usuário. Quando o usuário acessar seu site pela segunda vez, não será necessário fazer o download do arquivo novamente, pois ele será carregado instantaneamente de seu computador.
Elementos dinâmicos (política de cache curta): os elementos dinâmicos são elementos em seu site que mudam com frequência. Por exemplo, você pode continuar adicionando novas postagens em um controle deslizante na página inicial.
Nesse caso, o HTML é o elemento dinâmico, portanto, defina uma política de armazenamento em cache curta, se for o caso. 30 minutos podem ser suficientes, caso o usuário retorne à página na mesma sessão.
Em alguns casos, talvez você não queira armazenar esses elementos em cache, se a prontidão for o que importa para seus usuários, como em sites de notícias.
Recursos estáticos (política de cache longo): recursos estáticos são arquivos que raramente mudam. Geralmente são imagens e arquivos CSS ou JS, mas também podem ser arquivos de áudio, arquivos de vídeo etc.
Você pode definir um tempo de cache maior para imagens e arquivos CSS, pois sabe que não os mudará com muita frequência. Você pode até chegar a um ano, mas 3 meses geralmente é o suficiente.
Ferramentas de terceiros: você realmente não tem controle sobre as ferramentas de terceiros, então, se achar que uma ferramenta hospedada em outro lugar torna seu site muito lento, é melhor encontrar uma alternativa ou fornecer em cima disso.
Uma solução seria hospedar os arquivos em seu próprio servidor e armazená-los em cache. No entanto, isso pode não ser muito produtivo e não é recomendado, pois você terá que atualizar constantemente esses arquivos assim que novas versões forem lançadas, caso contrário, a ferramenta ou aplicativo não funcionará corretamente.
Plug-ins de cache: há vários plug-ins que manipularão adequadamente os protocolos de cache necessários para uma boa experiência do usuário. Se você estiver no WordPress, um desses plug-ins é W3 Total Cache. No entanto, se você quiser uma opção melhor, WP Rocket também é bonito popular, mas custará algumas centenas de dólares.
Basta pesquisar por plugin/extensão/módulo de cache + sua plataforma no Google para encontrar o que você precisa. Veja as avaliações para escolher a melhor.
Cache de arquivo.htaccess: você também pode definir um cabeçalho de controle de cache de seu arquivo.htaccess em um servidor Apache, se você não executa seu site em um CMS popular.
Existem várias maneiras:
## EXPIRA CACHING ##
ExpiresActive On
ExpiresByType image/jpg"acesso 1 ano"
ExpiresByType image/jpeg"acesso 1 ano"
ExpiresByType image/gif"acesso 1 ano"
ExpiresByType image/png"acesso 1 ano"
ExpiresByType text/css"acesso 1 mês"
ExpiresByType text/html"acesso 1 hora"
ExpiresByType application/pdf"acesso 1 mês"
ExpiresByType text/x-javascript"acesso 1 mês"
ExpiresByType application/x-shockwave-flash"acesso 1 mês"
ExpiresByType image/x-icon"acesso 1 ano"
ExpiresDefault"acesso 1 mês"
## EXPIRES CACHING ##
Ou você também pode usar este código:
# Um ano para arquivos de imagem
Cabeçalho definido Cache-Control"max-age=31536000, público"
# Um mês para css e js
Cabeçalho definido Cache-Control"max-age=2628000, público"
Os números no atributo max-age estão em segundos, então 3600 significaria uma hora, 86400 um dia e assim por diante.
Redefinindo o cache: ao fazer modificações em uma página da web, você deseja redefinir o cache se uma versão mais antiga já tiver sido armazenada em cache. No entanto, você só pode redefinir o cache em seu servidor.
Isso significa que os usuários que baixaram uma versão anterior de um determinado arquivo ainda irão carregar a versão anterior de seus computadores quando acessarem o site novamente. O arquivo será atualizado após o período de tempo definido em sua política de cache ou se o usuário redefinir manualmente o cache do navegador.
Se houver um erro crítico em seu design da web ou código, você pode alterar o nome do arquivo do seu arquivo. Dessa forma, você pode ter certeza de que o cache desse arquivo específico será redefinido.
Às vezes, o cache do Chrome pode ser difícil de redefinir. Às vezes, roteadores e datacenters entre o cliente e o servidor também podem armazenar arquivos em cache, portanto, se você não vir as modificações, aguarde algumas horas.
Tema leve e plug-ins
Quanto mais você carrega seu site com plug-ins, mais pesado ele fica e mais lento ele executa.
O tema de um site é o maior ‘plugin’ que o site possui. A maioria dos temas por aí vem com pesados construtores de terceiros e enormes bibliotecas de plug-ins, que tornam o site mais lento.

Por exemplo, os plug-ins de controle deslizante geralmente adicionam o código JS do controle deslizante a todas as páginas, embora provavelmente seja usado apenas na página inicial ou na página de destino. Isso é um código pesado para carregar em todas as páginas! Sem falar que ninguém gosta deles e eles reduzem a taxa de conversão.
Portanto, quando você estiver procurando por um tema, tente encontrar um sem muitas animações, controles deslizantes, funções e assim por diante. Se você olhar os grandes sites, verá que, em geral, eles são muito simples.
Um bom tema que recomendo é GeneratePress . É leve e carrega muito rápido. Você pode ativar ou desativar elementos para manter seu site o mais limpo possível.
Combiná-lo com um plug-in de otimização como WP Rocket (pago) ou uma combinação de plug-ins gratuitos como Autoptimize + Fastest Cache o tornará extremamente rápido! Você também pode usar W3 Total Cache, um plugin que faz quase tudo listado acima muito bem.
Ao instalar novos plug-ins, pense em como eles são importantes para o seu site. Depois de instalá-los, teste sua pontuação e velocidade de carregamento. O plugin torna o seu site mais lento? Em caso afirmativo, é fundamental manter o plugin? Procure uma alternativa melhor ou remova-a completamente.
Como verificar em massa a pontuação do PageSpeed Insights
A parte chata do PageSpeed Insights é que ele verifica apenas uma página da web por vez. Levaria uma eternidade para verificar todas as páginas do seu site, dependendo do tamanho.
No entanto, existe uma maneira de verificar em massa a pontuação do PageSpeed Insights. Você já adivinhou?
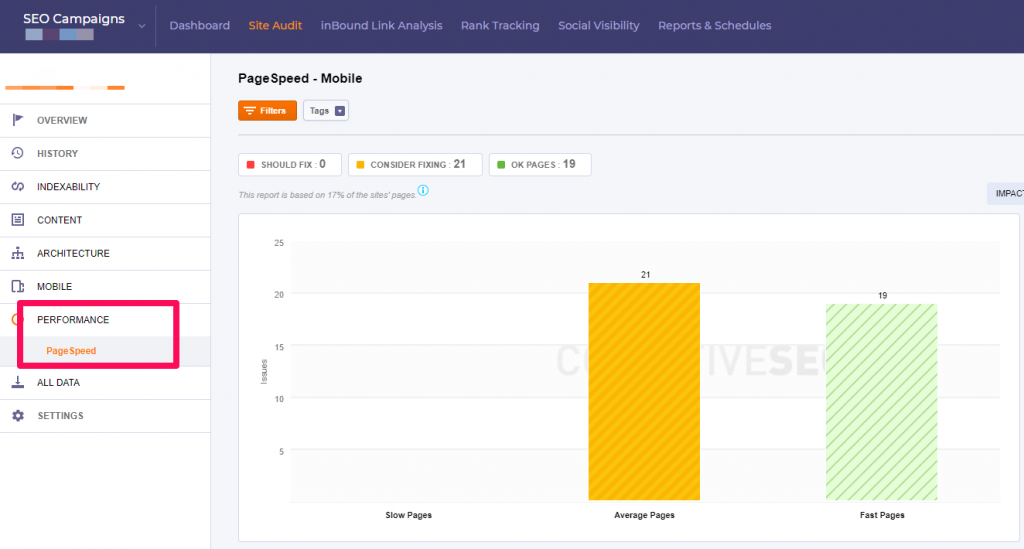
É a Auditoria do site da ferramenta CognitiveSEO . Depois de configurar a análise técnica de SEO com a Auditoria do Site, vá para a sua Campanha-> Auditoria do Site-> Desempenho-> Velocidade de Página.

Claro, você pode fazer muito mais com a ferramenta, desde melhorar seu SEO técnico e conteúdo até monitorar suas classificações e esforços de construção de links.
Há também uma alternativa um tanto gratuita que é uma extensão do Chrome. No entanto, o que ele realmente fará é solicitar uma lista de URLs e, em seguida, apenas abri-los como novas guias na ferramenta PageSpeed Insights on-line.
![]()
Isso significa que o processo está OK para cerca de 10-20 guias, se você tiver uma CPU de computador de média a alta. Mais do que isso e o navegador pode travar ou você vai envelhecer esperando. Ainda é muito inconveniente.
Outras ferramentas de SEO para medir e melhorar a velocidade do site
Obviamente, a ferramenta PageSpeed Insights do Google não é a única ferramenta para verificar e melhorar a velocidade da página. Pela primeira vez, não sabemos realmente de onde os testes estão sendo realizados. Se seu site está hospedado em um servidor na Europa e o Google realiza seus testes nos Estados Unidos, é natural que o site fique mais lento.
No entanto, existem ferramentas que especificam de onde o teste está sendo realizado.
<✓Pingdom
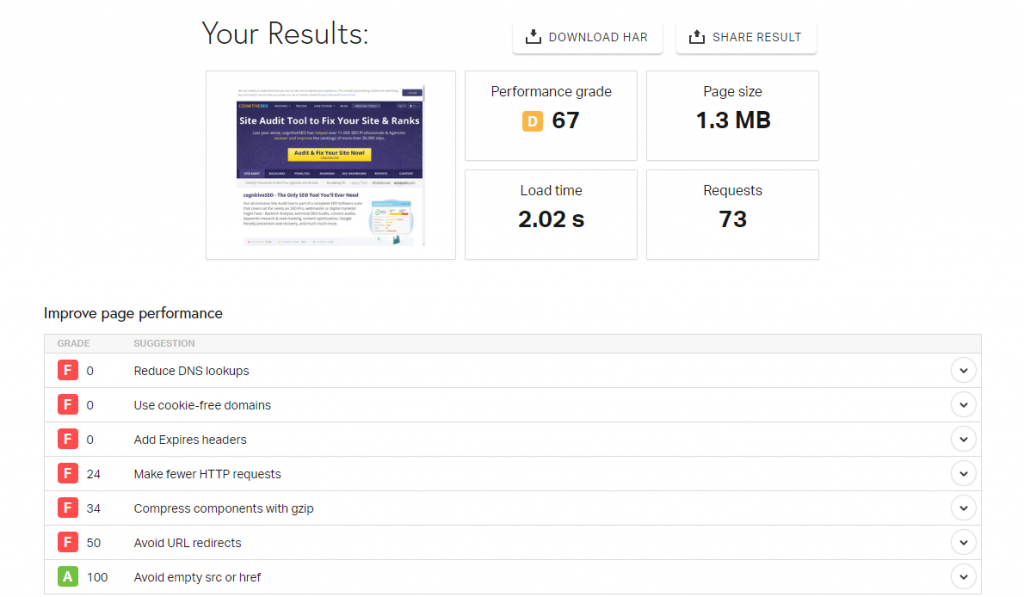
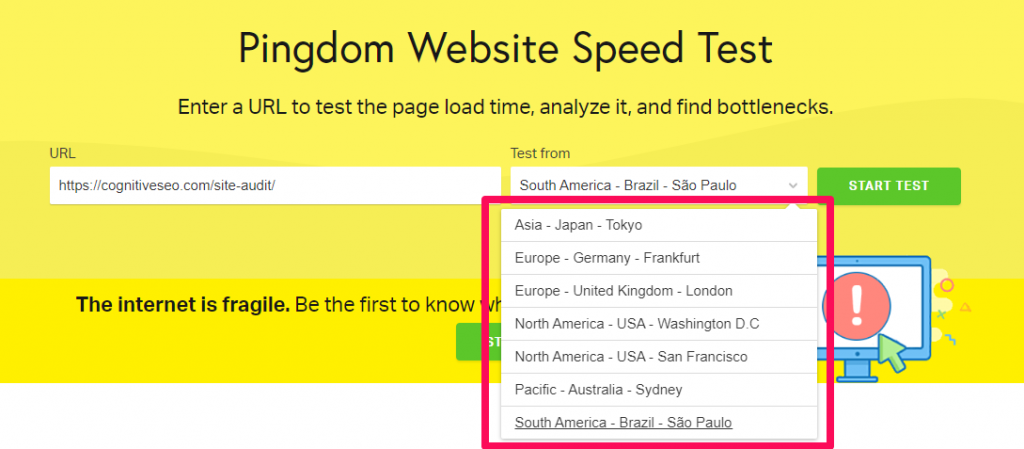
O Pingdom Speed Test é uma ótima ferramenta que mede a velocidade de carregamento da sua página da web. Assim que o teste for feito, você obterá alguns resultados semelhantes aos da ferramenta do Google, pelo menos visualmente.

O interessante é que você pode selecionar de onde o teste será realizado. Claro, as opções são limitadas, mas ainda é melhor do que nem saber.
Se você se concentrar em SEO local, escolha o local mais próximo de seu servidor. Se você não sabe onde ele está realmente hospedado, pergunte ao seu provedor de hospedagem e você descobrirá.

Também é uma boa ideia fazer vários testes em locais diferentes, apenas no caso de você ter um público internacional.
Você pode encontrar mais ferramentas semelhantes ao Pingdom .
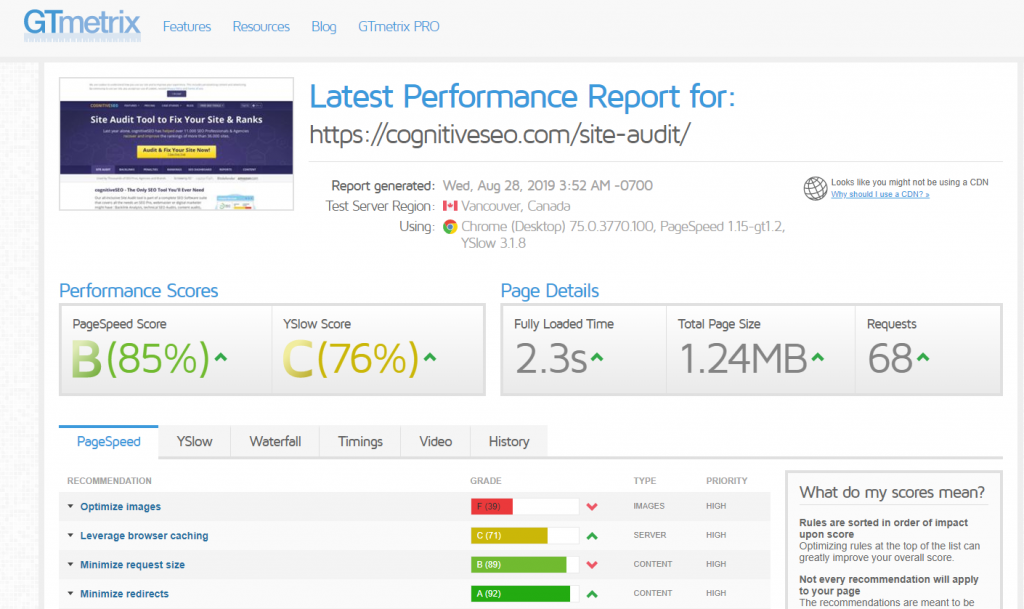
GT-Metrix
GT Metrix tem sido uma das minhas ferramentas favoritas de teste de velocidade. Embora teste apenas em Vancouver, Canadá, os insights que ele fornece são muito úteis.

Dica rápida: se você criar uma conta gratuita com eles, não terá que esperar muito para que o teste seja realizado. Para reduzir a carga em seus servidores, eles o adicionam a uma fila quando há muitas solicitações. No entanto, os usuários registrados têm prioridade.
<”mod_pagespeed
O mod_pagespeed é um complemento de servidor do Google. Seu objetivo é corrigir quaisquer problemas relacionados à velocidade da página em um nível central, diretamente no lado do servidor. Isso significa que mesmo se você adicionar imagens não otimizadas, o mod_pagespeed irá compactar, otimizar e convertê-las automaticamente para os formatos de imagem da próxima geração.
No entanto, instalar o mod_pagespeed é definitivamente mais técnico do que apenas lidar com tudo no WordPress.
Se o seu servidor já o tem ou você sabe o que está fazendo, instale-o. No entanto, é sempre melhor ter um site rápido em primeiro lugar, em vez de tentar encobrir as coisas.
De qualquer forma, este mod aumentará a carga em seu servidor, pois toda vez que você enviar uma imagem não otimizada, será necessário usar o poder de processamento para convertê-la.
Google AMP (Accelerated Mobile Pages)
Se quiser que seu site seja realmente rápido nas pesquisas para celular, você pode implementar Google AMP .
Google AMP ou Accelerated Mobile Pages é um tipo especial de HTML, sem elementos pesados e de carregamento lento.
Mais do que isso, as páginas AMP serão pré-carregadas no navegador Chrome para dispositivos móveis à medida que o usuário rola os resultados da pesquisa, resultando em um carregamento instantâneo da página quando o usuário toca no título.

Existem também desvantagens, é claro. Você está limitado em todas as direções, embora as coisas estejam melhorando a cada dia. Além disso, o design do seu site deve sofrer e será muito parecido com qualquer outro site que usa AMP. Que chatice.
O URL também não é seu, porque o Google carrega uma versão em cache do seu site nos URLs deles. No entanto, os desenvolvedores do Google prometeram trazer URLs nativos para AMP.
No WordPress e em outros CMS, você pode adicionar AMP ao seu site por meio de um plug-in. Para sites personalizados, você precisará entrar em contato com seu desenvolvedor e fornecer este link .
<”Conclusão
Melhorar a velocidade do seu site é importante para melhores classificações de pesquisa. O PageSpeed Insights fornece um conjunto de práticas recomendadas e possíveis melhorias, priorizadas pelo impacto na velocidade do seu site.
Embora a pontuação em si não deva preocupar muito você, é uma boa ideia tentar e conseguir pelo menos mais de 50. No entanto, concentre-se no tempo de carregamento, que é medido em segundos. Um bom site deve carregar em cerca de 3 segundos. Um muito, muito rápido deve carregar em cerca de 1.
Ter um bom servidor, compactar imagens e manter as coisas limpas e simples em seu código irá beneficiá-lo mais quando se trata de velocidade do site. Embora sites menores se beneficiem mais de um servidor compartilhado, se você for uma empresa maior, hospedar seu site em um servidores de torre personalizados seria uma escolha recomendada. Permitindo que as empresas editem e mantenham seus sites, um servidor privado ofereceria flexibilidade e confiabilidade quando eles mais precisassem.
Qual é a sua pontuação do PageSpeed Insights? Você viu uma classificação melhor depois de melhorar a velocidade de carregamento do seu site? Compartilhe sua experiência conosco na seção de comentários abaixo!
A postagem Como a velocidade da página afeta o SEO e as classificações do Google | O Guia de Velocidade de Página 2020 apareceu primeiro no SEO Blog | cognitiveSEO Blog sobre estratégias e táticas de SEO .
