O carregamento lento é uma das melhores maneiras de tornar seu site mais rápido.
O que o carregamento lento faz é evitar o carregamento de objetos como imagens até um pouco antes de eles se tornarem visíveis na janela do navegador.
Isso faz com que seu site responda muito mais rápido, e o visitante pode rolar para baixo e interagir com a página muito mais cedo.
Dessa forma, o carregamento lento pode causar uma melhoria significativa na velocidade do site e um grande aumento no usuário experiência.
O Google acaba de lançar um novo plug-in WordPress chamado Native Lazyload , que é provavelmente o melhor plugin de carregamento lento atualmente disponível.
O plug-in Native Lazyload permite um novo tipo de carregamento lento que é integrado ao o navegador da web, tornando-o muito mais eficaz do que as soluções anteriores.
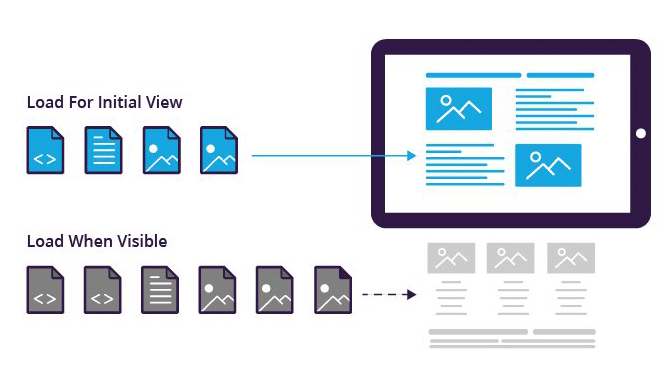
O que é carregamento lento?
O carregamento lento é um método de otimização da velocidade do site que atrasa o carregamento de objetos até que o visitante precise deles.
Por exemplo, faz com que as imagens e os vídeos não carreguem no navegador até que o visitante role para baixo até onde estão na página.
Com o carregamento lento, todo o conteúdo visível na parte superior da página (acima da dobra) é carregado imediatamente.
Mas o conteúdo que está mais abaixo na página (abaixo da dobra) não é carregado até que se torne visível na janela do navegador conforme o visitante rola para baixo.

Isso não apenas torna o carregamento inicial da sua página da web muito mais rápido. Ele também economiza largura de banda, memória e uso de dados porque muitos usuários não visualizam a página inteira.
O carregamento lento é mais comumente usado para imagens, mas também pode ser usado para vários outros ativos da web-incluindo vídeos, iframes, anúncios, comentários e outros.
Como o carregamento lento é implementado
Costumava ser necessário usar javascript para habilitar o carregamento lento em um site.
No entanto, a partir de 30 de julho de 2019, a versão mais recente do Google Chrome navegador da web (Chrome 76) oferece suporte a carregamento lento nativo. Nesse caso, “nativo” significa que está integrado no próprio navegador da web.
Ao adicionar um atributo HTML simples (carregando=”preguiçoso”) a imagens e iframes, o navegador Chrome agora só os carrega antes que se tornem visíveis na janela do navegador.
Você pode ler tudo sobre o carregamento lento nativo no blog web.dev do Google .
Native Lazyload, um plug-in do Google

Native Lazyload é um novo plug-in WordPress do Google que permite o carregamento lento nativo. Ele foi criado pelo engenheiro do Google Felix Arntz .
Ele adiciona o atributo loading=”lazy” às imagens e iframes, fazendo com que não carreguem até que sejam necessários.
 loading="preguiçoso"/>
loading="preguiçoso"/>