編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
CSS Scanner 4.0 是一款適用於 Chrome 的快速免費 CSS 掃描器,只需單擊一下即可複制任何元素的 CSS。它是瀏覽器中“檢查元素”選項的替代方法。這樣,您就不必深入研究 DevTools 中元素的樣式信息。它可以向您顯示網頁上任何元素的 CSS 屬性,您也可以通過單擊複製它們。
此擴展程序的作者說它是最快和最乾淨的免費 CSS 屬性查看器,我同意。有適用於 Chrome 的付費擴展程序可以執行此擴展程序的操作。但作為免費替代品,它是目前可用的最佳選擇之一。如果您是前端開發人員,那麼您必須將其作為工作流程中的默認工具之一。

這個 CSS Scanner 主要幫助你在調試中。無需花費太多時間來運行複雜的 CSS 屬性,您現在只需單擊一下即可獲得它們。您還可以使用它同時檢查網頁上的多個 HTML 元素並複制它們相應的 CSS 屬性。
Chrome 的免費 CSS 掃描器,用於復制 CSS一鍵點擊任何元素
此 CSS 掃描器適用於 Google Chrome 和基於 Chromium 的瀏覽器。在這裡,我將在 Microsoft Edge 中使用它,但您也可以在 Chrome、Opera、Brave 等瀏覽器中使用它。
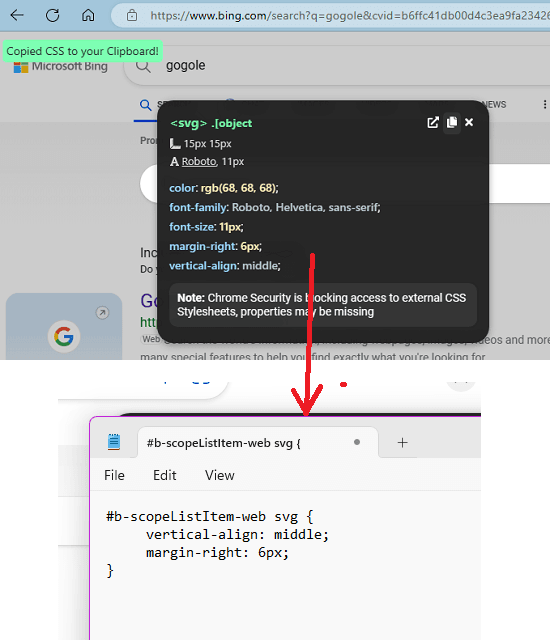
從 Google Chrome 的網上商店安裝它 然後它的圖標將出現在工具欄中。現在,您只需要繼續在某個網頁上激活此擴展程序即可。只需單擊它的圖標,然後它就會開始工作。您可以將鼠標懸停在任何元素上,它會向您顯示其 CSS 屬性。
要復制 CSS 屬性,您必須凍結彈出窗口。為此,您按下空格鍵,然後彈出窗口將凍結。彈出窗口中有一個複制按鈕,您可以使用它立即將 CSS 代碼複製到剪貼板。
如果需要,您還可以檢查多個元素的 CSS 屬性。只需將鼠標懸停在它們上方,然後按空格鍵。繼續下一個元素,然後再次熱空格鍵以凍結彈出窗口。這樣,您將得到多個彈出窗口;每個顯示不同元素的 CSS 屬性,然後您可以一次復制它們。
這樣,您就可以使用這個簡單而強大的 CSS 掃描器。它非常快,它將把您的檢查元素活動提升到一個全新的水平。快速復制任何元素的 CSS 代碼,然後在 DevTools 中修改它。就這麼簡單。
結束語:
作為前端開發人員,如果您正在尋找免費且快速的 CSS Scanner 工具,那麼您來對地方了。 CSS Scanner v4.0 是您會遇到的非常有用的工具。我很確定其他同類工具通常是付費的。因此,如果您是 UI 設計師或開發人員,那麼您必須嘗試一下,然後告訴我您的想法。