編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
LottieFiles 是一個功能齊全的平台,用於創建和設計 Lottie 動畫。現在,他們還推出了 Figma 插件,您可以使用該插件將 Figma 設計轉化為 Lottie 動畫。基本上,它可以讓您選擇在 Figma 中設計的靜態框架並為其製作動畫。您可以將一些現成的動畫預設應用到您的設計中,然後導出它們。
借助動畫預設,您可以旋轉在 Figma 中創建的形狀或對象。還有更多此類預設可供選擇。此外,您可以選擇背景顏色,然後最後導出動畫。

您可以將動畫轉換為 GIF 並插入到 Figma 工作區中。或者,您可以將 Lottie 動畫導出到 LottieFiles 工作區。將動畫導出到 LottieFiles 後,您可以稍後下載 JSON 代碼並在任何地方使用它。
如何通過動畫將 Figma 設計導出為 Lottie 文件?
可以從此鏈接安裝 Figma 的 LottieFiles 插件。只需點擊鏈接,然後單擊“試用”選項。然後插件將添加到您的 Figma 工作區。
現在,您創建一些設計。在框架內繪製形狀或對象。
從插件菜單啟動 LottieFiles 插件。插件的界面將打開。在此,轉到新的導出到 Lottie 選項卡。
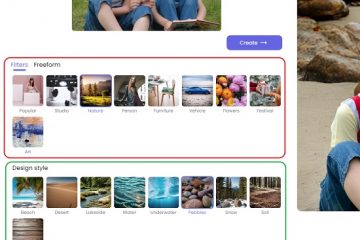
它現在會要求您從 Figma 設計中選擇一個框架。因此,選擇一個幀然後對其進行動畫處理。它為您提供了一些選項來為您的設計選擇動畫。
應用動畫後,您可以簡單地導出它。您可以將其導出為 GIF 或 Lottie 文件。 Lottie 文件也可以導出到您的 LottieFiles 帳戶。從那裡,您可以進一步修改它,然後根據需要下載它。
這就是現在將您的 Figma 設計轉換為 Lottie 動畫是多麼容易。 LottieFiles 插件非常強大,它可以讓你的靜態 Figma 設計栩栩如生。只需安裝它,然後為您的 Figma 設計製作動畫並導出為 Lottie 動畫。
結束語:
如果您使用 Figma 和 Lottie 動畫,那麼您會喜歡這個新的 Lottie 動畫插件LottieFiles 的 Figma。我真的很喜歡它完全集成在 Figma 中,然後你可以選擇為你的設計製作動畫,然後導出它們。儘管免費版有一些限制,但我認為它仍然免費提供主要的核心功能。這對自由職業者和個人前端設計師有好處。