編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Frontender 是一個將 Figma 設計轉換為 HTML/CSS/Tailwind 的免費工具。它使用 AI 生成代碼,並作為 Figma 的插件出現。您只需在任何設計上激活此擴展並選擇任何組件即可生成 HTML 代碼。在幾秒鐘內,它會生成一個近乎精確的代碼,您可以復製或導出該代碼。免費的 pan 允許您將 15 種設計導出為代碼,我認為這對個人和自由職業者來說已經足夠了。
Figma 是一種非常流行的 UI 原型設計和前端設計工具。許多前端開發人員經常使用。這裡有趣的是 Figma 是可擴展的。您可以藉助插件擴展其功能。 Frontender 就是您可以使用的此類插件之一。它允許將任何 Figma 設計或畫板快速轉換為 HTML,而且只需單擊一下即可。

如何使用 AI 將 Figma 設計轉換為 HTML/CSS 代碼?
您只需要一個 Figma 帳戶即可使用此插件。使用它不需要強制註冊或註冊。只需打開 Figma,然後打開您要轉換為代碼的設計。
現在,您只需在當前設計上激活此插件。但你必須先找到它。轉到插件 > 查找更多插件。
現在,激活插件,它會要求您選擇生成代碼的語言。您可以根據需要選擇代碼選項。目前,它支持生成 HTML、CSS、Tailwind 和 JSX 代碼。
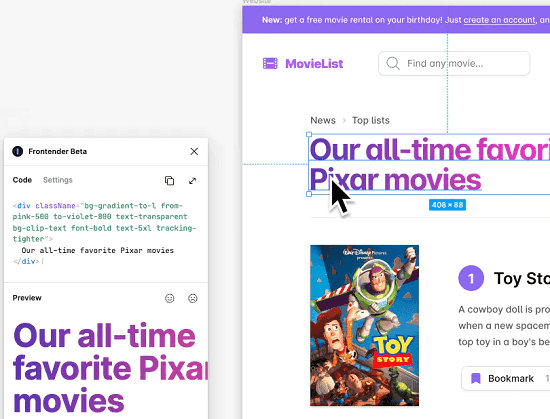
來自畫板的設計。當您選擇一個設計時,“開始編碼”按鈕將出現在其界面上。單擊按鈕,它將開始生成代碼。
幾乎不需要幾秒鐘,它就會向您顯示完整生成的源代碼。您可以復制代碼並檢查它。例如,我在 HTML/Tailwind 中為設計中的一個部分生成了代碼。我將代碼粘貼到在線 Tailwind 查看器中,它運行完美。
這樣,您就可以使用這個簡單有效的 Figma 代碼生成器了。只需創建一個 Figma 帳戶,在幾秒鐘內創建您的設計並導出工作代碼。唯一的限制是您一個月只能使用它 15 次。但如果您需要更多配額,那麼您可以隨時訂閱該工具的高級版本。
結束語:
如果您正在尋找一個簡單的基於 AI 的代碼生成器你的 Figma 設計,那麼這裡的 Frontender 插件可以提供一些幫助。只需從 Figma 插件部分激活它,然後就可以了。我喜歡它提供了一種非常直接的方法來將 Figma 設計轉換為代碼,而且非常精確。所以,去試試吧,讓我知道您的想法。