編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
UI Guideline 是一個免費網站,提供 UI 指南手冊以簡化您的設計。它旨在讓前端開發人員從編寫良好的代碼中創建外觀精美的網站組件。本站將熱門網站中最常用的網頁組件用代碼進行了整合。
您可以在網站上看到所有列出的組件,並用代碼將它們導出。一些組件尚未更新代碼,但他們正在慢慢地逐漸添加更多組件以幫助前端開發人員社區。

要獲得靈感或快速製作 UI 原型或設計,您可以藉助此網站。它主要使用 Tailwind CSS 和 BES 提供帶有 HTML 代碼的網頁組件。您可以在該網站上查看所有組件的實施細節,並將這些設計用於您的個人和工作項目。
它必須提供的所有組件都是免費的,並且可以用來創建一些UI 開發人員可以遵循的一種標準化。這樣,就可以很容易地控制 UI 設計的趨勢,我認為這是一件好事。
帶有 UI 指南手冊的免費網站可簡化您的設計:
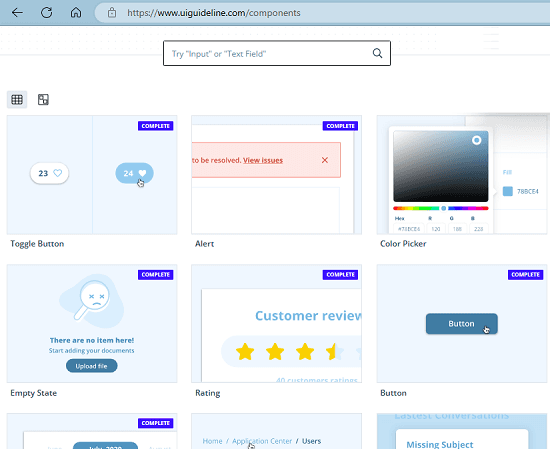
目前,您不需要任何帳戶即可使用本網站。只需在此處轉到其主頁,然後所有組件都會直接列在那裡。您可以在下面看到屏幕截圖。
單擊任何組件以查看有關它的更多詳細信息。它將向您展示一些流行網站(例如 stripe)上使用過的組件的示例。您可以查看正在運行的組件,然後嘗試了解更多信息,因為有時它包含視頻。
有一個 HTML 結構部分,您可以在其中查看所選組件的代碼。代碼在 HTML 和 CSS 中,或者您也可以看到相應的順風版本。您可以復制代碼並按原樣在您自己的項目中使用它。
通過這種方式,您可以探索該網站上的其他 HTML 組件。找到你喜歡的組件,然後復制它對應的代碼。現在,有很多組件可供您選擇複製並進一步了解它們。我們已經覆蓋了一些網站來查找 tailwind 組件和 bootstrap 組件,但是這個非常不同,因為它旨在標準化 UI 設計過程。
結束語:
如果您是 UI設計師或前端開發人員,那麼我相信您會喜歡這個網站,因為它的簡單性和精心挑選的組件非常棒。元器件打磨的非常好,可以直接使用。您所要做的就是找到您想要的組件並複制其代碼。就這麼簡單。
