Editor-Bewertungen: Benutzerbewertungen:[Gesamt: 0 Durchschnitt: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
UI-Richtlinie ist eine kostenlose Website mit UI-Richtlinien-Handbuch zur Optimierung Ihres Designs. Es ist für Frontend-Entwickler gedacht, um schön aussehende Website-Komponenten aus einem gut geschriebenen Code zu erstellen. Diese Website hat die am häufigsten verwendeten Webseitenkomponenten der beliebten Websites mit Code konsolidiert.
Sie können alle diese Komponenten auf der Website aufgelistet sehen und sie mit Code exportieren. Einige der Komponenten müssen noch mit Code aktualisiert werden, aber sie fügen nach und nach weitere Komponenten hinzu, um der Frontend-Entwickler-Community zu helfen.

Für Inspiration oder schnelles UI-Prototyping oder-Design können Sie diese Website nutzen. Es bietet die Webseitenkomponenten mit HTML-Code, hauptsächlich unter Verwendung von Tailwind CSS und BES. Sie können die Implementierungsdetails aller Komponenten auf dieser Website sehen und diese Designs in Ihren persönlichen sowie Arbeitsprojekten verwenden.
Alle Komponenten, die es zu bieten hat, sind kostenlos und es wird ihnen angeboten, einige zu erstellen Art von Standardisierung, der UI-Entwickler folgen können. Auf diese Weise ist es einfach, die Trends im UI-Design zu kontrollieren, was meiner Meinung nach eine gute Sache ist.
Kostenlose Website mit UI-Richtlinien-Handbuch zur Optimierung Ihres Designs:
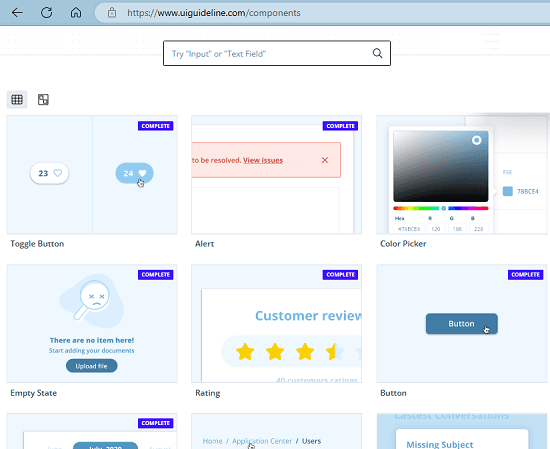
Im Moment benötigen Sie kein Konto, um diese Website zu nutzen. Einfach hier auf die Homepage gehen und dann werden dort direkt alle Komponenten aufgelistet. Sie können den Screenshot unten sehen.
Klicken Sie auf eine beliebige Komponente, um weitere Details darüber zu sehen. Es zeigt Ihnen ein Beispiel der verwendeten Komponente auf einer beliebten Website wie Stripe. Sie können die Komponente in Aktion sehen und dann versuchen, mehr darüber zu erfahren, da sie manchmal ein Video enthält.
Es gibt einen HTML-Strukturabschnitt, in dem Sie den Code der ausgewählten Komponente sehen können. Der Code ist in HTML und CSS, oder Sie können auch die entsprechende Rückenwind-Version davon sehen. Sie können den Code kopieren und so wie er ist in Ihren eigenen Projekten verwenden.
Auf diese Weise können Sie andere HTML-Komponenten auf dieser Website erkunden. Finden Sie die gewünschte Komponente und kopieren Sie dann den entsprechenden Code. Im Moment gibt es so viele Komponenten, dass Sie sie kopieren und mehr darüber erfahren können. Wir haben einige Websites behandelt, um Rückenwindkomponenten und Bootstrap-Komponenten zu finden, aber diese ist ganz anders, da sie darauf abzielt, den UI-Designprozess zu standardisieren.
Abschlussgedanken:
wenn Sie eine UI sind Designer oder Front-End-Entwickler, dann bin ich sicher, dass Ihnen diese Website wegen ihrer Einfachheit und der handverlesenen Komponente gefallen wird, die ziemlich großartig sind. Die Komponenten sind sehr gut poliert und können direkt verwendet werden. Alles, was Sie tun müssen, ist, eine gewünschte Komponente zu finden und ihren Code zu kopieren. So einfach ist das.

