Herausgeberbewertungen: Benutzerbewertungen:[Gesamt: 0 Durchschnitt: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Tailwindgen ist ein einfacher Online-Tailwind-Gittergenerator, den Sie verwenden können. Sie nehmen die Anzahl der Zeilen und Spalten entgegen und erstellen dann visuell zusammen mit dem HTML-Code ein Rasterlayout. Alle erforderlichen Tailwind-Klassen sind im Code enthalten und es kann sogar der entsprechende React-Code dafür generiert werden.
Wir haben uns bereits mit CSS-Rastergeneratoren befasst. Tailwindgen ist hier ähnlich, mit der Ausnahme, dass dieses Tool das Raster anstelle von benutzerdefinierten CSS-Klassen durch Hinzufügen von Tailwind-CSS-Klassen generiert. Das Gute ist, dass es Ihnen einen visuellen Rastergenerator bietet, in dem Sie benutzerdefinierte Zeilen und Spalten angeben können, um ein Raster mit der gewünschten Form zu erhalten.

Verwenden von Tailwindgen zum Generieren eines CSS-Rasters mit Tailwind:
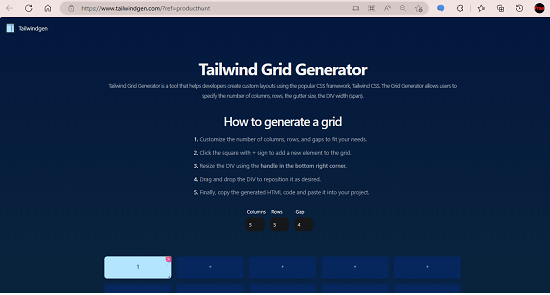
Die Nutzung der Tailwindgen-Website ist völlig kostenlos. Es gibt nicht einmal eine Anmelde-oder Registrierungsseite, um loszulegen. Besuchen Sie die Hauptwebsite hier und beginnen Sie dann einfach sofort mit der Nutzung. Die Hauptoberfläche der Website sieht so aus.
Jetzt müssen Sie die Anzahl der Zeilen und Spalten auswählen. Als Nächstes müssen Sie ein Rasterlayout auswählen, indem Sie die spezifischen Zeilen und Spalten auswählen und ein benutzerdefiniertes Layout erstellen. Sie können das Layout nach Belieben festlegen und den Code für alles ganz einfach generieren.
Scrollen Sie weiter nach unten und hier sehen Sie den Code, den es für Sie generiert hat. Kopieren Sie den CSS-und HTML-Code und verwenden Sie ihn dann in Ihren Projekten. Das Gute daran ist, dass neben HTML auch der Code für React-Komponenten als JSX generiert wird. Sie können das auch kopieren, wenn Sie beabsichtigen, das Tailwind-Grid in ReactJS zu verwenden.
Auf diese Weise können Sie dieses einfache Tool auch verwenden, um Tailwind-Grind zu generieren und in jedem Ihrer Front-End-Projekte zu verwenden. Dadurch müssen Sie das Rasterlayout nicht manuell codieren. Setzen Sie einfach ein Lesezeichen für dieses Tool und verwenden Sie es dann, wann immer Sie möchten.
Gedanken von Closign:
Tailwind CSS erfreut sich in letzter Zeit wachsender Beliebtheit und jeden Tag werden neue Hilfstools dafür eingeführt. Einer der Grundbausteine, die Sie zum Entwerfen einer Benutzeroberfläche für eine Website oder Web-App benötigen. Wenn Sie also einen Tailwind-Gittergenerator benötigen, dann habe ich hier einen erwähnt, der Sie nicht enttäuschen wird.