Calificaciones del editor: Calificaciones de los usuarios:[Total: 0 Promedio: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Guía de interfaz de usuario es un sitio web gratuito con un manual de pautas de interfaz de usuario para agilizar su diseño. Está destinado a los desarrolladores frontend para crear componentes de sitios web atractivos a partir de un código bien escrito. Este sitio web ha consolidado los componentes de página web más utilizados de los sitios web populares con código.
Puede ver todos esos componentes enumerados en el sitio web y exportarlos con código. Algunos de los componentes aún no se han actualizado con el código, pero poco a poco están agregando más componentes para ayudar a la comunidad de desarrolladores frontend.

Para inspirarse o crear prototipos o diseñar rápidamente la interfaz de usuario, puede obtener ayuda de este sitio web. Ofrece los componentes de la página web con código HTML utilizando Tailwind CSS y BES principalmente. Puede ver los detalles de implementación de todos los componentes en este sitio web y emplear estos diseños en sus proyectos personales y laborales.
Todos los componentes que ofrece son gratuitos y se ofrecen para crear algunos tipo de estandarización que los desarrolladores de UI pueden seguir. De esta manera, será fácil tener un control sobre las tendencias en el diseño de la interfaz de usuario, lo que creo que es algo bueno.
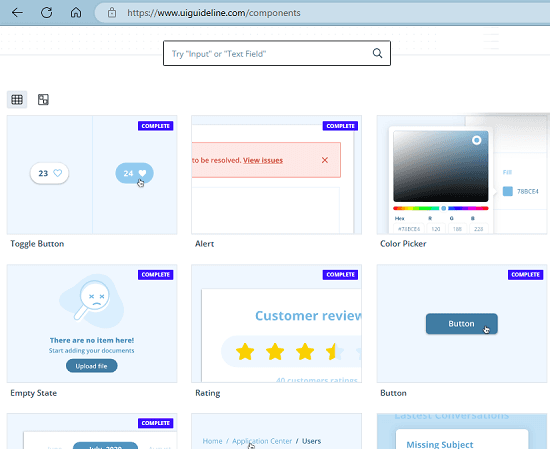
Sitio web gratuito con el manual de pautas de la interfaz de usuario para simplificar su diseño:
Por ahora, no necesita ninguna cuenta para usar este sitio web. Simplemente vaya a su página de inicio aquí y luego todos los componentes se enumeran allí directamente. Puede ver la captura de pantalla a continuación.
Haga clic en cualquier componente para ver más detalles al respecto. Le mostrará una muestra del componente utilizado en algún sitio web popular como Stripe. Puede ver el componente en acción y luego intentar aprender más sobre él, ya que a veces incluye un video.
Hay una sección de estructura HTML donde puede ver el código del componente seleccionado. El código está en HTML y CSS, o también puede ver la versión de viento de cola correspondiente del mismo. Puede copiar el código y usarlo en sus propios proyectos tal como está.
De esta manera puede explorar otros componentes HTML en este sitio web. encuentra el componente que te gusta y luego copia su código correspondiente. En este momento, hay tantos componentes que puede elegir copiar y aprender más sobre ellos. Hemos cubierto algunos sitios web para encontrar componentes de viento de cola y componentes de arranque, pero este es bastante diferente, ya que tiene como objetivo estandarizar el proceso de diseño de la interfaz de usuario.
Pensamientos finales:
si usted es una interfaz de usuario diseñador o un desarrollador front-end, entonces estoy seguro de que le gustará este sitio web por su simplicidad y el componente cuidadosamente seleccionado que es bastante impresionante. Los componentes están muy bien pulidos y puedes usarlos directamente. Todo lo que tiene que hacer es encontrar un componente que desee y copiar su código. Esto es tan simple como eso.