Calificaciones del editor: Calificaciones de los usuarios:[Total: 0 Promedio: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
htmlcss.tools es un sitio web gratuito que tiene generadores de HTML y CSS para desarrolladores novatos. Puede generar etiquetas HTML tomando información de usted. Y también puede generar CSS para diferentes elementos HTML en función de su selección de atributos y parámetros, como el estilo Flexbox. Si tiene dificultades para recordar las etiquetas HTML y sus atributos, este sitio web lo tiene cubierto.
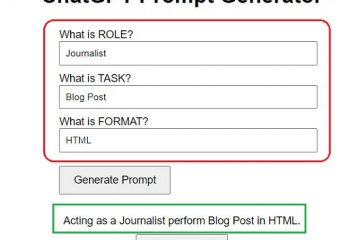
Aquí puede generar la etiqueta HTML para usted en función de las entradas personalizadas. Si olvidó cómo crear una etiqueta img adecuada para mostrar una imagen en un tamaño personalizado, diríjase a este sitio web. Además, este es un gran lugar para practicar sus habilidades de HTML y CSS. Todos los generadores que tiene vienen con una vista previa para que puedas ver lo que realmente estás haciendo.

Si está comenzando a aprender desarrollo web y HTML y CSS son los bloques de construcción básicos. Necesitas tener una buena comprensión de estos dos. El problema es que como hay mucho que aprender, los recién llegados a menudo tienden a olvidarse de las cosas. Para ayudarlos, se ha creado este sitio web htmlcss.tools. No solo lo ayudará a recordar cosas, sino que también será útil si necesita algún código HTML/CSS sobre la marcha.
Generador gratuito de HTML y CSS para Nuevos Desarrolladores Front-End
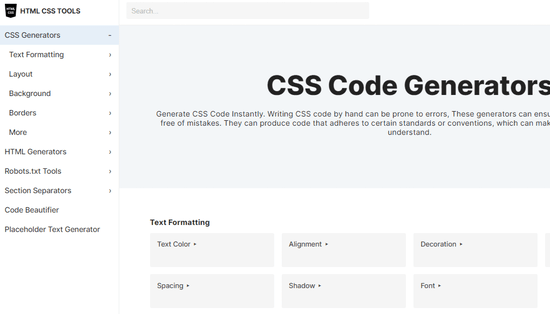
Por ahora, este sitio web no requiere ningún tipo de registro o registro. Simplemente acceda al sitio web principal aquí y luego comience a usarlo de inmediato. La interfaz es simple y está dividida en pocas secciones. Esto se debe a que, además de los generadores de HTML y CSS, también tiene otras herramientas, como el generador de Robots.txt.
Por lo tanto, vaya primero al generador de HTML y luego genere cosas como tablas HTML, formularios, formularios elementos, metaetiquetas y más. Hay un generador visual allí en el que solo necesita especificar lo que desea. Y según sus entradas, generará el código HTML que puede copiar. También le mostrará la vista previa del HTML generado.
Luego, vaya a la sección Generador de CSS y desde aquí, también puede hacer muchas cosas. Por ejemplo, puede generar el diseño Flexbox con los atributos deseados. Puede generar contenedores con borde y fondo personalizados. Incluso puede ayudarlo a generar cuadrículas CSS, entre otras cosas. Al igual que el generador de HTML, aquí también muestra una vista previa del CSS y los efectos generados.
Hay varias subsecciones en los generadores de HTML y CSS que proporciona este sitio web. Si desea generar un elemento específico o HTML, puede usar esas subsecciones.
Para los usuarios poco avanzados, este sitio web también ofrece otro conjunto de herramientas. Por ejemplo, aquí obtendrá un embellecedor de código y un generador de texto de marcador de posición. Esto para las personas que necesitan generar el código para un sitio web ficticio o prototipo.
Otras secciones y herramientas en el sitio web se explican por sí mismas. Puedes usarlos si los necesitas. En mi opinión, este sitio web puede servir a todo tipo de desarrolladores front-end. Por ahora, los generadores que ofrece son muy útiles y puede marcar este sitio web para un acceso rápido en cualquier momento.
Reflexiones finales:
Si está entrando en el dominio del desarrollo web, entonces Le sugiero que mantenga este sitio web como una de las herramientas de aprendizaje. También puede ser su generador de HTML y CSS que puede funcionar al instante. Por lo general, la gente se olvida de CSS, pero este sitio web no permitirá que eso te suceda. Además, creo que esto también es bueno para los niños. Si desea que sus hijos de secundaria o preparatoria se familiaricen con la creación de sitios web, puede presentarles esta herramienta.