Szerkesztői értékelések: Felhasználói értékelések:[Összesen: 0 Átlag: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
p> A
UI útmutató egy ingyenes webhely felhasználói felületi útmutató kézikönyvvel a tervezés egyszerűsítésére. A frontend fejlesztők számára készült, hogy egy jól megírt kódból gyönyörű megjelenésű webhely-összetevőket hozzanak létre. Ez a webhely a legnépszerűbb webhelyek leggyakrabban használt weboldal-összetevőit kóddal gyűjtötte össze.
A webhelyen felsorolt összes összetevőt megtekintheti, és kóddal exportálhatja. Egyes összetevőket még nem frissítették kóddal, de lassan fokozatosan újabb összetevőket adnak hozzá, hogy segítsék a frontend fejlesztői közösséget.

Inspirációért vagy gyors felhasználói felület prototípus-készítéshez vagy tervezéshez használhatja ezt a webhelyet. Főleg Tailwind CSS-t és BES-t használó HTML kóddal kínálja a weboldal összetevőket. Ezen a webhelyen megtekintheti az összes komponens megvalósítási részleteit, és ezeket a terveket használhatja személyes és munkaprojektjei során is.
Az általa kínált összes komponens ingyenes, és felajánljuk néhány létrehozásához. egyfajta szabványosítás, amelyet a felhasználói felület fejlesztői követhetnek. Így könnyen ellenőrizhető lesz a felhasználói felület tervezésének trendjei, ami szerintem jó dolog.
Ingyenes webhely felhasználói felülettel, útmutató kézikönyv a tervezés egyszerűsítéséhez:
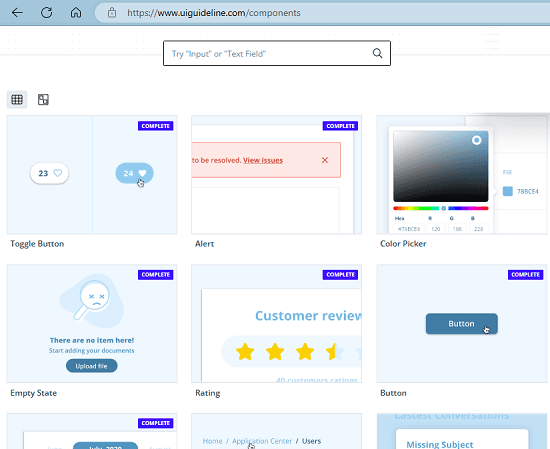
Egyelőre nincs szüksége fiókra a webhely használatához. Csak menjen fel ide a kezdőlapjára, és ott az összes összetevő közvetlenül megjelenik. Az alábbi képernyőképet tekintheti meg.
Kattintson bármelyik összetevőre, ha további részleteket szeretne látni róla. Ez megmutatja a használt komponens mintáját néhány népszerű webhelyen, például a csíkon. Megtekintheti az összetevőt működés közben, majd megpróbálhat többet megtudni róla, mivel néha tartalmaz egy videót is.
Van egy HTML szerkezeti rész, ahol láthatja a kiválasztott összetevő kódját. A kód HTML-ben és CSS-ben van, vagy láthatja annak megfelelő hátszél verzióját is. Másolhatja a kódot, és felhasználhatja saját projektjeiben, ahogy van.
Ily módon felfedezheti a webhely egyéb HTML-összetevőit. keresse meg a kívánt összetevőt, majd másolja ki a megfelelő kódot. Jelenleg nagyon sok összetevő van, amelyeket másolhat, és többet megtudhat róluk. Áttekintettünk néhány webhelyet, hogy megtaláljuk a hátszél komponenseket és a bootstrap összetevőket, de ez egészen más, mivel a felhasználói felület tervezési folyamatának szabványosítását célozza.
Záró gondolatok:
ha Ön felhasználói felület tervező vagy front-end fejlesztő, akkor biztos vagyok benne, hogy tetszeni fog ez a webhely az egyszerűsége és a kézzel kiválasztott összetevői miatt, amelyek nagyon fantasztikusak. Az alkatrészek nagyon jól csiszoltak, és közvetlenül felhasználhatók. Mindössze annyit kell tennie, hogy meg kell találnia a kívánt összetevőt, és másolnia kell a kódját. Ez ilyen egyszerű.
