Peringkat Editor: Peringkat Pengguna:[Total: 0 Rata-rata: 0] @media(lebar minimum: 500px) { } @media(lebar minimum: 800px) { }
htmlcss.tools adalah situs web gratis yang memiliki generator HTML dan CSS untuk developer pemula. Itu dapat menghasilkan tag HTML dengan mengambil input dari Anda. Dan itu juga dapat menghasilkan CSS untuk elemen HTML yang berbeda berdasarkan pemilihan atribut dan parameter Anda seperti gaya Flexbox. Jika Anda mengalami kesulitan mengingat tag HTML dan atributnya, maka situs web ini membantu Anda.
Di sini ia dapat menghasilkan tag HTML untuk Anda berdasarkan masukan khusus. Jika Anda lupa cara membuat tag img yang tepat untuk menampilkan gambar dalam ukuran khusus, maka Anda membuka situs web ini. Juga, ini adalah tempat yang bagus untuk melatih keterampilan HTML dan CSS Anda. Semua generator yang disertakan dengan pratinjau sehingga Anda dapat melihat apa yang sebenarnya Anda lakukan.

Jika Anda mulai mempelajari pengembangan web dan kemudian HTML dan CSS adalah blok bangunan dasar. Anda harus memiliki pemahaman yang baik tentang keduanya. Masalahnya, karena banyak yang dipelajari, pendatang baru sering kali cenderung lupa. Untuk membantu mereka, website htmlcss.tools ini telah dibuat. Ini tidak hanya akan membantu Anda mengingat hal-hal tetapi jika Anda memerlukan beberapa kode HTML/CSS dengan cepat maka itu akan berguna.
Generator HTML dan CSS gratis untuk Pengembang Front-End Baru
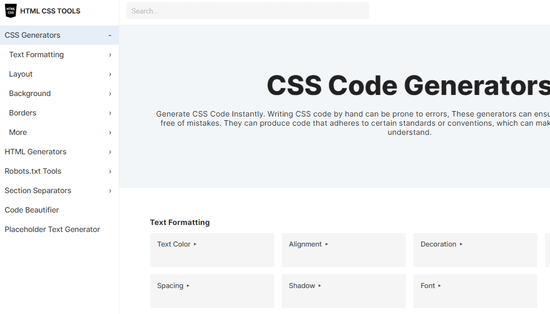
Untuk saat ini, situs web ini tidak memerlukan pendaftaran atau pendaftaran apa pun. Anda cukup mengakses situs web utama di sini dan kemudian langsung mulai menggunakannya. Antarmukanya sederhana dan dibagi menjadi beberapa bagian. Itu karena selain generator HTML dan CSS, ia juga memiliki beberapa alat lain seperti generator Robots.txt.
Jadi, buka generator HTML terlebih dahulu lalu buat hal-hal seperti Tabel HTML, formulir, formulir elemen, tag meta, dan lainnya. Ada pembangun visual di mana Anda hanya perlu menentukan apa yang Anda inginkan. Dan berdasarkan masukan Anda, itu akan menghasilkan kode HTML yang dapat Anda salin. Ini juga akan menampilkan pratinjau dari HTML yang dihasilkan.
Selanjutnya, Anda pergi ke bagian Generator CSS dan dari sini, Anda juga dapat melakukan banyak hal. Misalnya, Anda dapat membuat tata letak Flexbox dengan atribut yang diinginkan. Anda dapat membuat wadah dengan batas dan latar belakang khusus. Itu bahkan dapat membantu Anda menghasilkan kisi-kisi CSS antara lain. Sama seperti generator HTML, di sini juga ditampilkan pratinjau CSS dan efek yang dihasilkan.
Ada berbagai sub bagian dalam generator HTML dan CSS yang disediakan situs web ini. Jika Anda ingin membuat elemen atau HTML tertentu, Anda dapat menggunakan subbagian tersebut.
Untuk pengguna tingkat lanjut, situs web ini juga menyediakan beberapa perangkat lainnya. Misalnya, di sini Anda akan mendapatkan code beautifier dan placeholder text generator. Ini untuk orang yang perlu membuat kode untuk situs web dummy atau prototipe.
Bagian dan alat lain di situs web sudah cukup jelas. Anda dapat menggunakannya jika Anda membutuhkannya. Situs web ini dapat melayani semua jenis pengembang front-end menurut saya. Untuk saat ini, generator yang ditawarkannya sangat berguna dan Anda dapat menandai situs web ini untuk akses cepat kapan saja.
Penutup pikiran:
Jika Anda memasuki domain pengembangan web, maka Saya akan menyarankan Anda menyimpan situs web ini sebagai salah satu alat pembelajaran. Ini juga bisa menjadi generator HTML dan CSS Anda yang dapat bekerja secara instan. Biasanya orang melupakan CSS, tetapi situs web ini tidak akan membiarkan hal itu terjadi pada Anda. Selain itu, saya pikir ini juga baik untuk anak-anak. Jika Anda ingin anak sekolah menengah atau atas Anda mengetahui cara pembuatan situs web, Anda dapat memperkenalkan alat ini kepada mereka.


