Storicamente, i computer hanno tre metodi principali di visualizzazione delle informazioni per l’utente. Quando i computer furono inventati per la prima volta, utilizzavano supporti fisici, come le schede perforate, per ricevere comandi e risultati di output. Alla fine, l’invenzione dello schermo ha consentito interfacce grafiche interattive. Per molto tempo, gli schermi hanno utilizzato un rapporto di aspetto 4: 3, il che significa che erano quasi quadrati. In seguito, tuttavia, le proporzioni 16: 9″widescreen”sono diventate più popolari e ora dominano il mercato.
Tuttavia, la precedente ubiquità delle proporzioni 4: 3 ha lasciato effetti duraturi sul design di molte cose , compresi i siti web. Con sistemi statici come i videogiochi sviluppati prima che il formato 16: 9 diventasse popolare, ti aspetteresti che fossero limitati a risoluzioni 4: 3. Tuttavia, con sistemi dinamici come i siti web, soprattutto quelli nuovi, ti aspetteresti che si adattino per adattarsi ai display moderni. In effetti, esiste un intero concetto di web design chiamato”Responsive web design”. Questo ha lo scopo di progettare specificamente siti Web per regolare automaticamente l’aspetto in base alle dimensioni della finestra del browser.
Nonostante ciò, il vault web di Bitwarden ha una larghezza predefinita di 980 pixel, indipendentemente dalla larghezza del monitor. Questo sembra abbastanza sciocco su un monitor 1080p poiché un’enorme quantità di spazio viene sprecata su entrambi i lati del contenuto. Per fortuna, tuttavia, Bitwarden offre un’opzione per il suo vault web che abilita una modalità di progettazione reattiva destinata ai widescreens.
Suggerimento : più ampio è il monitor, più ridicola appare una limitazione di larghezza come questa. Per un monitor 4K o un ultrawide, questo effetto sarà potente.
Come abilitare il supporto widescreen in Bitwarden Web Vault
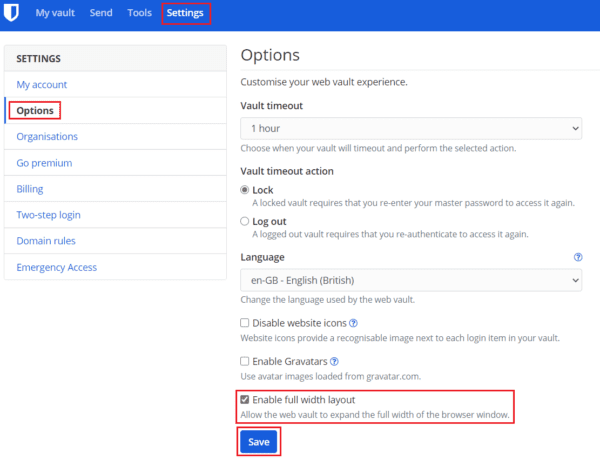
Per configurare le impostazioni del vault web, devi prima accedere al vault web . Dopo aver effettuato l’accesso, passa alla scheda” Impostazioni “e fai clic su” Opzioni “nella colonna a destra. Per abilitare il supporto widescreen, seleziona la casella di controllo nella parte inferiore della pagina con l’etichetta” Abilita layout a larghezza intera “. Dopo aver selezionato la casella di controllo, fai clic su” Salva “per applicare la modifica. Dovresti vedere l’impostazione applicata immediatamente, estendendo l’area utilizzata dal contenuto in modo molto più ampio di quanto non fosse prima.

I siti web generalmente hanno un aspetto migliore quando fanno un buon uso dello spazio disponibile. Seguendo i passaggi di questa guida, puoi abilitare il supporto widescreen nel vault web di Bitwarden.
