Valutazioni dell’editore: Valutazioni degli utenti:[Totale: 0 Media: 0] @media(larghezza minima: 500px) { } @media(larghezza minima: 800px) { }
ChatGPT Tailwind Components di Btw è un sito web gratuito che puoi utilizzare per generare codice CSS Tailwind per i tuoi siti web e app web. Prende un input in linguaggio naturale da te e quindi genera un’interfaccia utente con il codice HTML/Tailwind corrispondente che puoi esportare.
Tailwind CSS è un framework UI veloce e semplice per creare rapidamente componenti dell’interfaccia utente. Ma il problema è che potrebbe essere un po’scoraggiante per i principianti in quanto dovranno memorizzare molti nomi di classi per poterli usare correttamente. Quindi, perché non lasciare che l’IA se ne occupi? Con questa missione, Btw ha lanciato questo strumento in cui puoi generare un codice del componente dell’interfaccia utente corretto e preciso utilizzando l’intelligenza artificiale spiegando la tua interfaccia utente in linguaggio naturale.

Come generare codice CSS Tailwind usando ChatGPT?
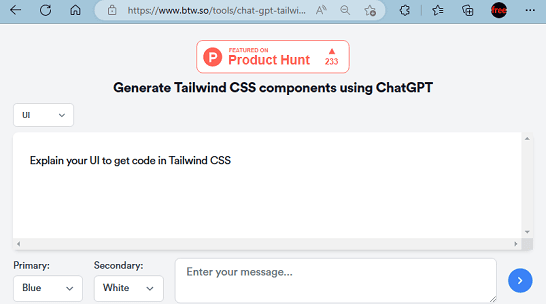
Fortunatamente , per ora, non è richiesta alcuna iscrizione o registrazione per utilizzarlo. Puoi semplicemente andare alla home page principale di questo strumento da qui e quindi iniziare a usarlo. L’interfaccia utente principale è semplice e si presenta così.
Dall’interfaccia principale, devi prima impostare i colori primari e secondari in basso a sinistra. Successivamente, devi solo definire l’interfaccia utente che desideri generare. Puoi generare moduli semplici o anche interfacce utente complesse. Specifica quante più informazioni possibile.
Premi invio e ti mostrerà un’anteprima dell’interfaccia utente che verrà generata in base ai tuoi input. Se non sei soddisfatto dell’output, modifica il prompt di input e quindi invialo. Genererà nuovamente l’interfaccia utente per te. Devi solo aspettare qualche secondo.
Quando ti dà l’interfaccia utente che desideri, puoi copiare il codice corrispondente. Dal lato in alto a destra, scegli HTML dal menu a discesa e quindi rivelerà il codice dell’interfaccia utente che puoi copiare e utilizzare ovunque tu voglia. È così semplice.
In questo modo, puoi utilizzare questo generatore di codice basato sull’intelligenza artificiale per generare codice CSS Tailwind. Devi solo definire l’interfaccia utente che desideri generare e si occuperà del resto. L’interfaccia è molto semplice e puoi facilmente utilizzare questo strumento in qualsiasi momento per generare un’interfaccia utente carina.
Considerazioni conclusive:
Come ingegnere o designer front-end, adorerai questo Generatore di codice CSS Tailwind basato su AI. Può facilmente trasformare le tue idee in codice e in pochi secondi. Ho provato a generare forme semplici e ha funzionato a meraviglia. Quindi, se stai cercando un generatore di codice per i componenti dell’interfaccia utente front-end, devi aggiungere questo strumento ai segnalibri.