Valutazioni dell’editore: Valutazioni degli utenti:[Totale: 0 Media: 0] @media(larghezza minima: 500px) { } @media(larghezza minima: 800px) { }
La risoluzione dello schermo della tua pagina web gioca un ruolo vitale nella presentazione del tuo sito web. È un chiaro riflesso della qualità professionale e dell’aspetto del tuo sito web e riprodurlo correttamente rende il tuo sito web più attraente per i suoi spettatori. La risoluzione dello schermo ha anche una grande influenza sull’ottimizzazione per i motori di ricerca e sul posizionamento dei siti web e quindi è imperativo che tu lo faccia bene.
Gli sviluppatori possono regolare la risoluzione dello schermo manualmente, ma richiede molto tempo per essere realizzato e richiede anche competenze adeguate per eseguire i cambiamenti. Questo è il motivo per cui vengono utilizzati i simulatori di risoluzione dello schermo in quanto possono regolare rapidamente la risoluzione dello schermo con un solo clic e aiutare a visualizzare le pagine Web in diverse risoluzioni e formati. È uno strumento molto importante che i proprietari di siti Web utilizzano spesso per ottimizzare la risoluzione dello schermo della propria pagina Web in modo che sia perfetta su tutti i dispositivi come computer desktop, tablet, dispositivi mobili e altro ancora.

In questo articolo esploreremo 5 Free Screen Simulatori di risoluzione per testare facilmente i siti Web in diverse risoluzioni.
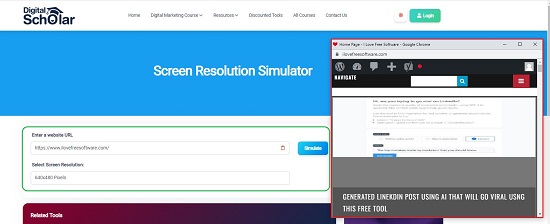
1. Digital Scholar
Questo è un simulatore di risoluzione dello schermo online molto semplice e pulito. Tutto ciò che devi fare è digitare/incollare l’URL della pagina web, selezionare la Risoluzione dello schermo dall’elenco a discesa e fare clic su”Simula”.
Il sito web che hai specificato sarà immediatamente visualizzato in una finestra popup nella risoluzione selezionata in modo che tu possa verificarne l’aspetto e la visibilità dei vari elementi.
Fai clic qui per passare a Digital Scholar Screen Resolution Simulator.
2. Dupli Checker Screen Resolution Simulator
Passiamo al prossimo Screen Resolution Simulator, Dupli Checker. Questo è uno strumento più sofisticato del precedente e puoi usarlo per controllare istantaneamente l’aspetto e l’aspetto del tuo sito web a diverse risoluzioni dello schermo.
Basta digitare o incollare l’URL completo del sito web e premere Invio o fare clic su su’Controlla risoluzione dello schermo’. Successivamente, scegli il dispositivo in cui desideri visualizzare il tuo sito Web come desktop, tablet, cellulari o televisori passando il cursore del mouse sulla sua icona e quindi seleziona la risoluzione dello schermo del rispettivo dispositivo. Sarai in grado di visualizzare istantaneamente il tuo sito Web nel dispositivo e nella risoluzione che hai scelto. Dupli Checker ti consente anche di personalizzare le dimensioni specificando la larghezza e l’altezza dello schermo.
Per accedere a Dupli Checker, clicca qui.
3. SINIUM Screen Size Simulator
Questo è ancora un altro simulatore di risoluzione dello schermo semplice e gratuito che funziona più o meno allo stesso modo di Digital Scholar. Basta digitare/incollare l’URL del sito Web che si desidera controllare, selezionare la risoluzione dello schermo dalle scelte disponibili e fare clic sul pulsante”Verifica”.
Si aprirà una nuova finestra che visualizzerà il sito Web che hai specificato nella risoluzione selezionata e ti consentono di verificarne l’aspetto e la qualità. Per visualizzare il sito Web in un’altra risoluzione, chiudi semplicemente la finestra popup e ripeti la stessa procedura ancora una volta.
Fai clic qui per visitare SINIUM Screen Size Simulator.
4. Small SEO Tools Screen Resolution Simulator
Questo strumento Screen Resolution Simulator è sofisticato e identico a Dupli Checker che abbiamo esplorato sopra. Basta digitare o incollare l’URL del sito Web di cui si desidera simulare lo schermo e fare clic su”Ottieni schermo”.
Successivamente, è necessario fare clic sul dispositivo in cui è necessario osservare il sito Web come desktop, tablet , Cellulari o Televisori e quindi scegliere la risoluzione dello schermo del rispettivo dispositivo dall’elenco a discesa. Sarai in grado di visualizzare immediatamente il tuo sito web nel dispositivo e nella risoluzione che hai selezionato.
Per accedere a Small SEO Tools Screen Resolution Simulator, fai clic qui.
5. WebNots Webpage Screen Resolution Simulator
Siamo finalmente arrivati all’ultimo strumento Screen Resolution Simulator, vale a dire WebNots che funziona in modo identico rispetto a Digital Scholar e SINIUM.
Basta digitare o incollare l’URL del sito web che desideri visualizzare, seleziona la Risoluzione dello schermo dalle opzioni visualizzate e fai clic sul pulsante’Verifica’.
Il tuo sito web verrà visualizzato in una nuova finestra popup nella risoluzione scelta. Per visualizzare il sito Web in un’altra risoluzione, basta chiudere il popup e ripetere la stessa procedura ancora una volta.
Fai clic qui per visitare WebNots Screen Resolution Simulator.
Considerazioni conclusive:
Puoi provare uno qualsiasi dei simulatori di risoluzione dello schermo di cui sopra e vedi con quale ti senti più a tuo agio. Dal momento che sono strumenti molto semplici, non c’è molta differenza tra loro. Ma, secondo me, i simulatori forniti da Dupli Checker e Small SEO Tools sono più potenziati e sofisticati. Facci sapere cosa provi.