Valutazioni dell’editore: Valutazioni degli utenti:[Totale: 0 Media: 0] @media(larghezza minima: 500px) { } @media(larghezza minima: 800px) { }
htmlcss.tools è un sito web gratuito che ha generatori HTML e CSS per sviluppatori principianti. Può generare tag HTML prendendo input da te. E può anche generare CSS per diversi elementi HTML in base alla selezione di attributi e parametri come lo stile Flexbox. Se hai difficoltà a ricordare i tag HTML e i loro attributi, allora questo sito web ti ha coperto.
Qui può generare il tag HTML per te in base a input personalizzati. Se hai dimenticato come creare un tag img appropriato per visualizzare un’immagine in dimensioni personalizzate, ti rivolgi a questo sito Web. Inoltre, questo è un ottimo posto per mettere in pratica le tue abilità HTML e CSS. Tutti i generatori che ha sono forniti con un’anteprima in modo da poter vedere cosa stai effettivamente facendo.

Se stai iniziando a imparare lo sviluppo web e quindi HTML e CSS sono i blocchi di base. Devi avere una buona conoscenza di questi due. Il problema è che poiché c’è molto da imparare, i nuovi arrivati spesso tendono a dimenticare le cose. Per aiutarli, è stato creato questo sito web htmlcss.tools. Non solo ti aiuterà a ricordare le cose, ma se hai bisogno di un po’di codice HTML/CSS al volo, allora ti tornerà utile.
Generatore HTML e CSS gratuito per Nuovi sviluppatori front-end
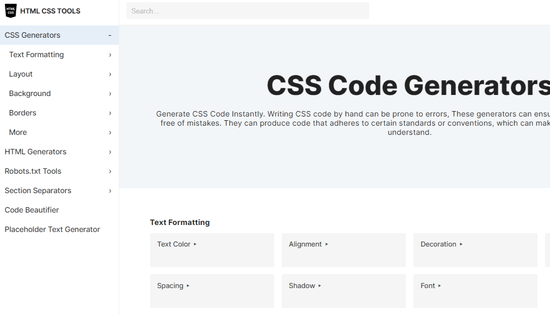
Per ora, questo sito Web non richiede alcun tipo di registrazione o iscrizione. Devi solo accedere al sito web principale qui e iniziare subito a usarlo. L’interfaccia è semplice ed è divisa in poche sezioni. Questo perché oltre ai generatori HTML e CSS, ha anche altri strumenti come il generatore Robots.txt.
Quindi, vai prima al generatore HTML e poi genera cose come tabelle HTML, moduli, moduli elementi, meta tag e altro ancora. C’è un visual builder lì in cui devi solo specificare quello che vuoi. E in base ai tuoi input, genererà il codice HTML che puoi copiare. Ti mostrerà anche l’anteprima dell’HTML generato.
Successivamente, vai alla sezione Generatore CSS e da qui puoi anche fare molte cose. Ad esempio, puoi generare il layout Flexbox con gli attributi desiderati. Puoi generare contenitori con bordo e sfondo personalizzati. Può anche aiutarti a generare griglie CSS tra le altre cose. Proprio come il generatore HTML, qui mostra anche un’anteprima del CSS e degli effetti generati.
Ci sono varie sottosezioni nei generatori HTML e CSS forniti da questo sito web. Se vuoi generare un elemento o HTML specifico, puoi utilizzare queste sottosezioni.
Per gli utenti poco avanzati questo sito web fornisce anche altri strumenti. Ad esempio, qui otterrai un abbellitore di codice e un generatore di testo segnaposto. Questo per le persone che hanno bisogno di generare il codice per un sito web fittizio o prototipo.
Altre sezioni e strumenti sul sito web sono autoesplicativi. Puoi usarli se ne hai bisogno. Questo sito Web può servire tutti i tipi di sviluppatori front-end secondo me. Per ora, i generatori che offre sono molto utili e puoi aggiungere questo sito Web ai segnalibri per un rapido accesso in qualsiasi momento.
Considerazioni conclusive:
Se stai entrando nel dominio dello sviluppo web, allora Ti suggerisco di mantenere questo sito web come uno degli strumenti di apprendimento. Può anche essere il tuo generatore di HTML e CSS che può funzionare all’istante. Di solito, le persone dimenticano i CSS, ma questo sito Web non lascerà che ciò accada a te. Inoltre, penso che questo sia un bene anche per i bambini. Se vuoi che i tuoi ragazzi delle scuole medie o superiori imparino a conoscere come sono realizzati i siti web, puoi presentare loro questo strumento.