[Totale: 0 Media: 0 /5”
Tails è un generatore di pagine TailwindCSS drag and drop gratuito che puoi utilizzare. Ti consente di creare un intero sito Web che puoi esportare in formato HTML. Fondamentalmente, ti offre blocchi di siti Web già pronti come moduli di iscrizione, tabella dei prezzi, intestazione, navigazione, pagina delle domande frequenti e molti altri. Puoi combinare questi blocchi e creare un intero sito Web e quindi esportarlo. Non solo questo, ma puoi modificare quei blocchi tramite l’editor di trascinamento della selezione per modificare il testo e altri attributi. Puoi personalizzare questi blocchi aggiungendo o rimuovendo classi Tailwind e salvare le modifiche.
Tailwind è una specie di popolare kit di interfaccia utente per creare siti web oggigiorno. E poiché i creano siti Web sono ora usati per costruire visivamente i siti web in questi giorni, quindi cosa potrebbe esserci di più bello di Tails che offre il supporto di Tailwind nel loro. Devi solo selezionare un blocco, modificarlo, disporlo e quindi esportarlo. È così semplice. Tuttavia, alcuni blocchi sono a pagamento e va bene, ma anche quelli gratuiti sono carini e ti viene data piena libertà di personalizzarli e usarli nei tuoi progetti. Ma se gestisci un’attività, puoi acquistare i blocchi premium e impressionare i tuoi clienti.

Utilizzo del drag and drop gratuito di TailwindCSS Page Builder di Tails
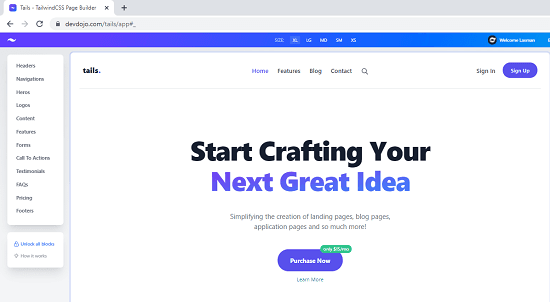
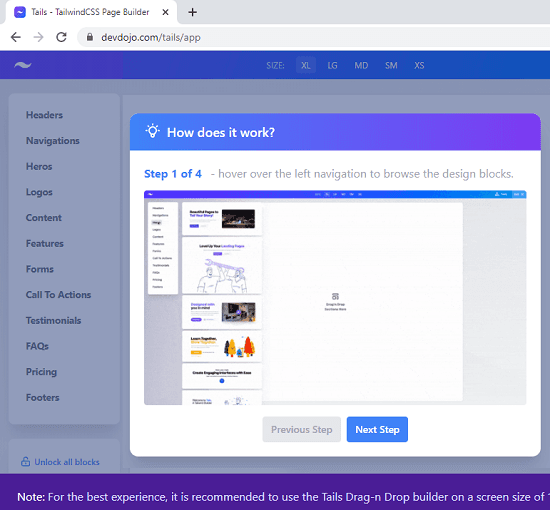
Per iniziare con Tails , tutto ciò di cui hai bisogno è un account gratuito e puoi registrarti con GitHub. Dopodiché, raggiungi semplicemente l’interfaccia utente principale del generatore e poi c’è un tour che ti aiuterà a iniziare. Puoi ignorarlo se hai già utilizzato alcuni costruttori di siti web.

Sul lato sinistro, puoi vedere tutti i tipi di blocchi del sito web che offre. Passa il mouse su uno qualsiasi e ti mostrerà i design disponibili corrispondenti. Ne trovi uno libero e trascinalo nell’editor. Allo stesso modo, puoi trascinare e aggiungere altri blocchi per creare una pagina web completa.

Ora è il momento di modificare i blocchi. Per modificare qualsiasi blocco che hai aggiunto all’editor, devi solo fare clic sull’icona dell’ingranaggio nella parte inferiore di ogni blocco e le opzioni di modifica diventeranno disponibili sul lato destro. Puoi modificare qualsiasi componente, aggiungere testo e aggiungere/rimuovere nuove classi Tailwind per manipolare l’aspetto dei componenti.

Infine, quando hai finito con tutto, ti basta visualizzare l’anteprima della pagina web e poi esportarla. C’è un pulsante di download in alto a destra che puoi usare per ottenere l’HTML della pagina. Puoi scaricare un file HTML autonomo o copiare il codice negli appunti.

In questo modo, puoi utilizzare questo semplice e potente generatore di pagine TailwindCSS drag and drop. Basta selezionare, organizzare e modificare i blocchi del sito Web e quindi esportare il codice. Con esso, puoi creare il tuo sito Web di una pagina in pochi minuti. Successivamente, devi solo caricare il codice su un server web e il tuo sito sarà online. Questo è anche un ottimo strumento per sviluppatori e designer dell’interfaccia utente.
Considerazioni finali:
Se sei un progettista di interfacce utente e pubblichi rapidamente siti, TailwindCSS è un’ottima opzione. E Tails qui ti fornisce un builder drag and drop per creare pagine complete o parziali con TailwindCSS in pochi minuti. Seleziona i blocchi che desideri per i tuoi siti Web e quindi personalizza. La cosa buona è che ti dà anche il codice HTML senza alcuna filigrana o qualcosa del genere. Tuttavia, alcuni altri fantastici blocchi di siti Web vengono pagati, quindi se ne hai bisogno, puoi prendere in considerazione l’aggiornamento.