Penilaian Editor: Penilaian Pengguna:[Jumlah: 0 Purata: 0] @media(lebar min: 500px) { } @media(lebar min: 800px) { }
Frontender ialah alat percuma untuk menukar reka bentuk Figma kepada HTML/CSS/Tailwind. Ia menggunakan AI untuk menjana kod dan datang sebagai pemalam untuk Figma. Anda hanya mengaktifkan sambungan ini pada sebarang reka bentuk dan pilih mana-mana komponen untuk menjana kod HTML. Dalam beberapa saat, ia menghasilkan kod yang hampir tepat yang boleh anda salin atau eksport. Kuali percuma membolehkan anda mengeksport 15 reka bentuk sebagai kod yang saya fikir ia cukup untuk individu dan pekerja bebas.
Figma ialah prototaip UI dan alat reka bentuk bahagian hadapan yang sangat popular. Banyak pembangun frontend kerap menggunakan. Perkara yang menarik di sini ialah Figma boleh diperluaskan. Anda boleh melanjutkan fungsinya dengan bantuan pemalam. Dan Frontender adalah salah satu pemalam yang boleh anda gunakan. Ia membolehkan untuk menukar mana-mana reka bentuk atau papan seni Figma dengan cepat kepada HTML dan itu juga dalam satu klik.

Cara untuk Tukar Reka Bentuk Figma kepada Kod HTML/CSS menggunakan AI?
Apa yang anda perlukan hanyalah akaun Figma untuk boleh menggunakan pemalam ini. Tiada pendaftaran wajib atau pendaftaran diperlukan untuk menggunakannya. cuma buka Figma dan kemudian buka reka bentuk anda yang ingin anda tukar kepada kod.
Sekarang, anda hanya perlu mengaktifkan pemalam ini pada reka bentuk semasa. Tetapi anda perlu mencarinya terlebih dahulu. Pergi ke Pemalam > Cari lebih banyak pemalam.
Sekarang, aktifkan pemalam dan ia akan meminta anda memilih bahasa untuk menjana kod. Anda boleh memilih pilihan kod berdasarkan keperluan anda. Buat masa ini, ia menyokong penjanaan kod HTML, CSS, Tailwind dan JSX.
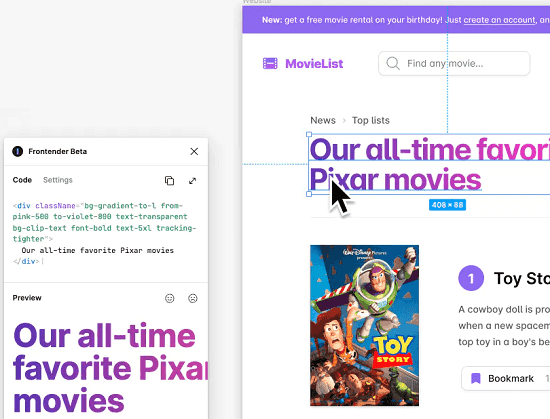
reka bentuk daripada artboard. Semasa anda memilih reka bentuk, butang”Mulakan pengekodan”akan muncul pada antara mukanya. Klik pada butang dan ia akan mula menjana kod.
Ia tidak akan mengambil masa beberapa saat sebelum ia menunjukkan kepada anda kod sumber yang dijana sepenuhnya. Anda boleh menyalin kod dan menyemaknya. Sebagai contoh, saya menjana kod untuk bahagian dalam reka bentuk dalam HTML/Tailwind. Saya menampal kod dalam pemapar Tailwind dalam talian, ia berfungsi dengan sempurna.
Dengan cara ini, anda boleh menggunakan penjana kod yang mudah dan berkesan ini untuk Figma. Hanya buat akaun Figma, buat reka bentuk anda dan eksport kod kerja dalam masa beberapa saat. Satu-satunya had ialah anda boleh menggunakannya hanya 15 kali dalam sebulan. Tetapi jika anda memerlukan lebih banyak kuota, maka anda sentiasa boleh melanggan versi premium alat tersebut.
Penutup pemikiran:
Jika anda sedang mencari penjana kod mudah dan berasaskan AI untuk reka bentuk Figma anda, kemudian pemalam Frontender di sini boleh membantu. Hanya aktifkan ia dari bahagian pemalam Figma dan kemudian anda semua boleh pergi. Saya suka bahawa ia menawarkan cara yang sangat mudah untuk menukar reka bentuk Figma kepada kod dan itu terlalu tepat. Jadi, cubalah dan beritahu saya pendapat anda tentangnya.
