Editor Ratings: User Ratings:[Total: 0 Average: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Tailwindgen is een eenvoudige online Tailwind grid generator die je kunt gebruiken. Het neemt het aantal rijen en kolommen van u en genereert vervolgens visueel een rasterlay-out samen met de HTML-code. Alle vereiste Tailwind-klassen zijn opgenomen in de code en het kan zelfs de React-equivalente code voor hetzelfde genereren.
We hebben eerder CSS-rastergeneratoren behandeld. Tailwindgen is hier ongeveer hetzelfde, behalve dat in plaats van aangepaste CSS-klassen, deze tool het raster genereert door Tailwind CSS-klassen toe te voegen. Het goede is dat het je een visuele rastergenerator geeft waar je aangepaste rijen en kolommen kunt specificeren om een raster van de gewenste vorm te krijgen.

Tailwindgen gebruiken om CSS-raster te genereren met Tailwind:
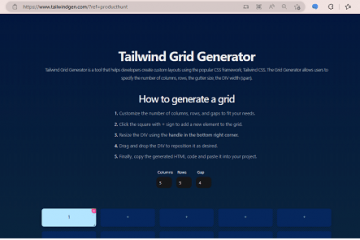
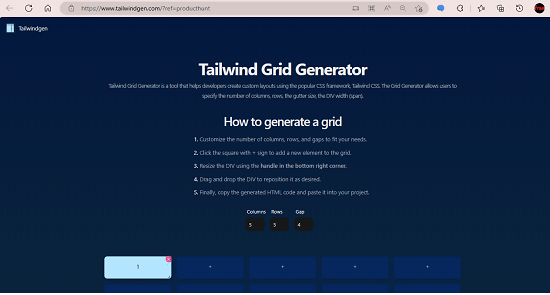
De Tailwindgen-website is volledig gratis te gebruiken. Er is niet eens een aanmeldings-of registratiepagina om aan de slag te gaan. Bezoek hier de hoofdwebsite en begin hem gewoon meteen te gebruiken. De hoofdinterface van de website ziet er als volgt uit.
Nu moet u het aantal rijen en kolommen selecteren. Vervolgens moet u een rasterlay-out selecteren door de specifieke rijen en kolommen te kiezen en een aangepaste lay-out te maken. U kunt de lay-out op elke gewenste manier specificeren, en het zal zo gemakkelijk de code kunnen genereren.
Scrol verder naar beneden en hier ziet u de code die het voor u heeft gegenereerd. Kopieer de CSS-en HTML-code en gebruik deze vervolgens in uw projecten. Het goede hier is dat het, afgezien van HTML, de code voor React-componenten genereert als JSX. U kunt dat ook kopiëren als u van plan bent het Tailwind-raster in ReactJS te gebruiken.
Op deze manier kunt u dit eenvoudig ook gebruiken om Tailwind-grind te genereren en te gebruiken in al uw front-endprojecten. Hiermee hoeft u de rasterlay-out niet met de hand te coderen. Maak een bladwijzer voor deze tool en gebruik hem wanneer je maar wilt.
Closign-gedachten:
Tailwind CSS wint de laatste tijd aan populariteit en er worden elke dag nieuwe hulptools voor gelanceerd. Een van de basisbouwstenen die u nodig hebt voor het ontwerpen van een gebruikersinterface voor een website of webapp. Dus als je een Tailwind-rastergenerator nodig hebt, dan heb ik er hier een genoemd die je niet zal teleurstellen.