[Totaal: 0 Gemiddelde: 0 /5]
.ilfs_responsive_below_title_1 { breedte: 300px; }
@media(min-breedte: 500px) {.ilfs_responsive_below_title_1 { breedte: 300px; } }
@media(min-breedte: 800px) {.ilfs_responsive_below_title_1 { breedte: 336px; } }
Aangepaste schuifbalken is een gratis Firefox-add-on om de schuifbalk van een browser aan te passen door er een aangepaste kleur aan toe te wijzen. Hiermee kunt u de kleur van de duim van de schuifbalk en de schuiftrack wijzigen. Hiermee kunt u met een paar klikken de kleur van zowel de verticale als de horizontale schuifbalk van de browser wijzigen. Het beste is dat het ook werkt met Google Chrome en Microsoft Edge.
Er zijn veel thema’s beschikbaar voor Firefox-en Chrome-browsers, maar meestal veranderen ze de kleur van de schuifbalk niet. Ook is de standaard schuifbalk in de browser nogal lelijk en ik weet niet waarom deze nog niet is ontwikkeld. Aangezien u de kleur van de schuifbalk niet handmatig kunt wijzigen, kunt u de extensie gebruiken die ik hier heb genoemd.
Met de plug-in Aangepaste schuifbalken kunt u meerdere profielen maken met verschillende combinaties van scrollduimen en scrolltracks en deze met één klik toepassen wanneer u maar wilt. Het enige dat u hoeft te doen, is kleuren voor de schuifbalk selecteren en de wijzigingen opslaan. Het proces is hetzelfde voor Firefox, Chrome en Edge.

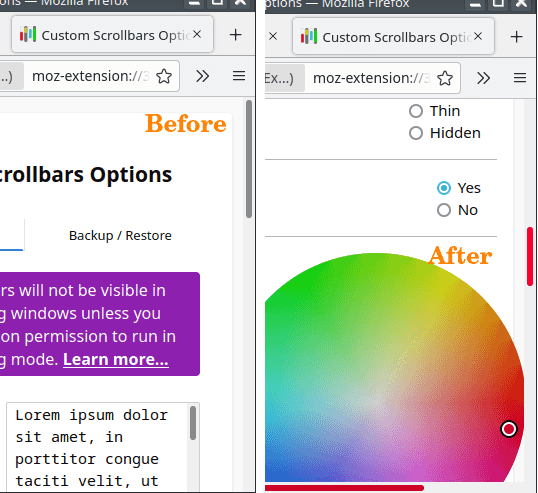
Pas Firefox-schuifbalk aan met meerdere kleuren met deze gratis add-on
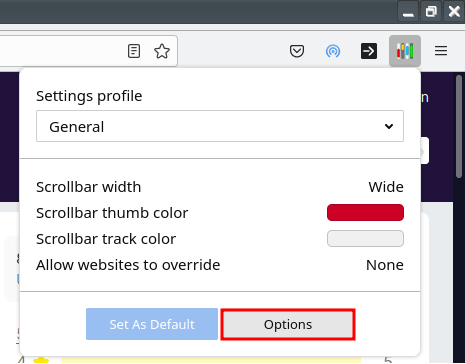
Ook al werkt deze plug-in voor het aanpassen van de schuifbalk met alle belangrijke browsers, maar in dit bericht zal ik hem in Firefox gebruiken. Dus ga je gang en installeer deze add-on vanaf hier. Daarna vindt u het werkbalkmenu dat eruitziet als in de onderstaande schermafbeelding.

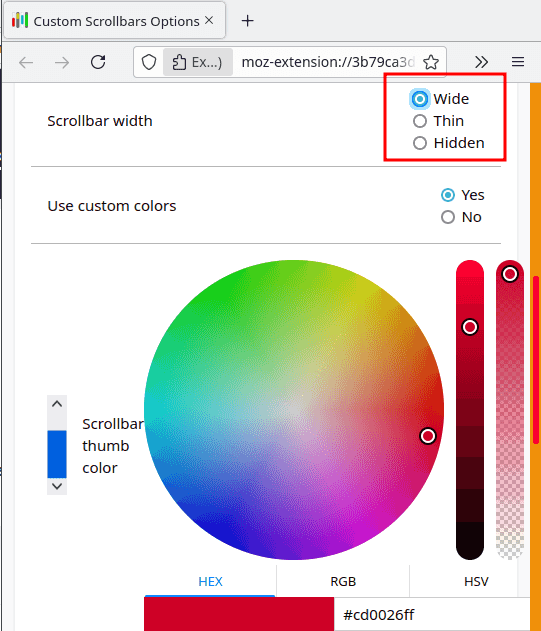
Klik nu op de”Opties”van het werkbalkpictogram van de plug-in en selecteer vervolgens eerst de kleur van de schuifbalkduim. Het zal in realtime een voorbeeld van de schuifbalkkleur bekijken en u kunt elke kleur selecteren in de eenvoudige kleurkiezer. Bovendien kunt u ervoor kiezen om ook een breedtestijl voor de schuifbalk te selecteren.

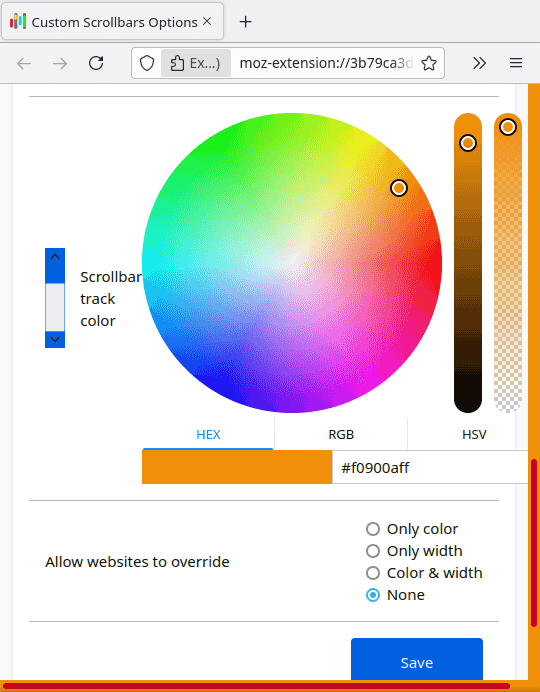
Ga vervolgens naar de schuifbalktrack en selecteer er een kleur voor. Doe dit op dezelfde manier als hierboven en ook hier ziet u de realtime preview van de wijziging die u aanbrengt in de kleur.

Eindelijk, hot Opslaan en afsluiten. U hebt nu de Firefox-schuifbalk aangepast en kunt deze extensie op dezelfde manier gebruiken wanneer u de schuifbalk moet aanpassen. Het proces is eenvoudig en duidelijk en u kunt dezelfde aanpak gebruiken in Microsoft Edge en Google Chrome.
Laatste gedachten:
Als u een liefhebber bent van maatwerk, dan zult u de hier genoemde eenvoudige en duidelijke browser-plug-in waarderen. Installeer het gewoon en stel vervolgens een kleur in op de schuifbalk in elke ondersteunde browser. Dit is ook een open source browser-add-on en als je diep in de broncode duikt, is deze beschikbaar op GitHub.
