Oceny redaktorów: Oceny użytkowników: [Razem: 0 Średnia: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
SuperTokens to alternatywa typu open source dla Firebase Auth, AuthO, AWS Cognito itp. Jest całkowicie darmowa w użyciu, na zawsze, bez ograniczeń liczby użytkowników.
SuperTokens oferuje bezpieczne rozwiązanie do uwierzytelniania, które dodaje zarządzanie logowaniem i sesją do aplikacji bez żadnych ustępstw w zakresie doświadczenia użytkownika i programisty. Architektura jest zoptymalizowana za pomocą 3 bloków konstrukcyjnych: frontend SDK, który zarządza tokenami sesji i renderuje widżety interfejsu użytkownika logowania, backend SDK i usługę HTTP.

Istnieją SuperTokeny Rdzeń na najwyższym poziomie, który jest usługą HTTP do obsługi podstawowej logiki uwierzytelniania. Jest również odpowiedzialny za wykonywanie podstawowych operacji na bazie danych. Zasadniczo zapewnia kompleksowe rozwiązanie z logowaniem, rejestracjami, zarządzaniem użytkownikami i sesjami, bez zajmowania się złożonością protokołów OAuth. Ma wbudowane formularze logowania i rejestracji, które można zaimplementować w Twojej witrynie. Nie tylko to, ale oferuje również wiele rodzajów formularzy uwierzytelniających.
Obecnie obsługuje następujące typy systemów i szablonów logowania (inaczej przepisy).
Logowanie społecznościowe bez hasła E-mail Hasło Logowanie Telefon Hasło Logowanie Bez hasła + Logowanie społecznościowe E-mail Hasło + Logowanie społecznościowe
Podstawowym językiem programowania SuperTokens jest Java, ale dostępne są SDK dla innych języków programowania i frameworków front-end. Zobacz listę poniżej.
Backend:
NodeJS GoLang Python
Frontend:
ReactJS Vanilla JS React Native iOS Android Flutter
Inne frameworki:
W przypadku innych frameworków frontendowych można zbudować niestandardowy interfejs użytkownika, który komunikuje się z udostępnionymi interfejsami API z zestawu SDK. Podobnie jak w przypadku innych platform backendowych, możesz tworzyć własne interfejsy API przy użyciu rdzenia SuperTokens.
Główne cechy SuperTokenów i dlaczego warto ich używać?
Sprawia, że stworzenie w pełni funkcjonalnego systemu logowania to kwestia minut, ponieważ wszystko jest gotowe. Możesz kopiować szablony, modyfikować ustawienia aplikacji i bazy danych oraz wdrażać. Sam radzi sobie z twardymi częściami. Na przykład ma wbudowany router, który obsługuje zdarzenia rejestracji i logowania. Nie musisz przepisywać tras w swoim kodzie. Dobrze integruje się z wieloma backendami baz danych, takimi jak GraphQL, Supabase, Netlify, AWS Lambda, Vercel, Capacitor itp. Integracja loginów społecznościowych jest mniej bolesna. Jak już wspomniano powyżej, sam zajmuje się trudną częścią, wystarczy dodać swój identyfikator klienta Google i klucz tajny, aby zaimplementować logowanie za pomocą formularza Google. Samodzielnie obsługuje sesję użytkownika dla wszystkich użytkowników. Niezawodnie obsługuje zadania w warstwie oprogramowania pośredniego. Posiada wbudowany system wychwytywania błędów, który poradzi sobie z większością błędów powstających podczas wywoływania API. Ułatwi to debugowanie. Jeśli chcesz dołączyć weryfikację SMS, to jest to łatwe, a dostępny jest szablon, który możesz rozwidlać i modyfikować. Jest również dostępny jako obraz platformy Docker, którego można użyć do wdrożenia lokalnego w celu kontrolowania 100% danych użytkownika.
Jak wykorzystać SuperTokeny do stworzenia systemu logowania do strony internetowej lub aplikacji internetowej?
W tym momencie wiesz już, czym są SuperTokeny, co oferują i jak działają. Teraz spróbujmy użyć go w aplikacji internetowej. Tutaj będę używał, jak stworzyć system logowania w React za pomocą SuperTokenów. Wcześniej musisz zrozumieć proces logowania. Wystarczy spojrzeć na ten diagram z strony dokumentacji SuperTokens.
Zakładając, że znam React, więc pomijam jego instalację lub konfigurację. Zacznij od demonstracyjnej aplikacji React. który wygląda tak.
Tutaj użyję SuperTokens w React z pomocniczą aplikacją Express w backendzie do przetwarzania logowania przez Google i logowania za pomocą hasła e-mail.
Więc zainstaluj SDK SuperTokens dla Node, a następnie kontynuuj.
npm i-s supertokens-auth-react
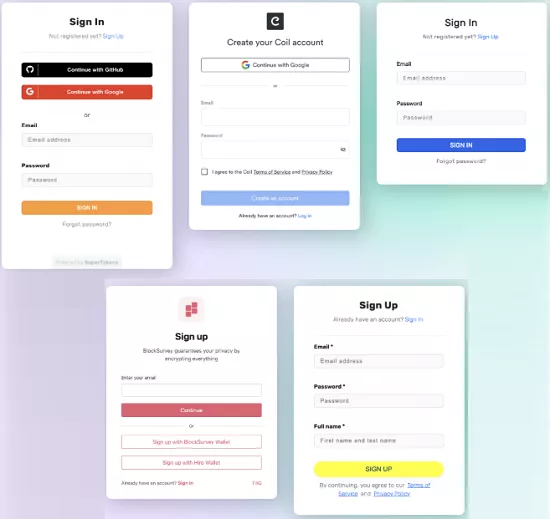
Wywołaj funkcję init(). Witryna udostępnia do tego generator kodów, wystarczy wprowadzić szczegóły aplikacji i widżetów społecznościowych, których chcesz użyć. Domyślnie dodaje GitHub, Facebook like dostawców w kodzie, ale możesz usunąć ich ręcznie.
Przejdź do trasy/auth, a następnie zobaczysz stamtąd login.
Następną rzeczą, którą musisz teraz zrobić, to skonfigurować backend. Ale najpierw zainstaluj silnik backendu, uruchamiając to.
npm i-s supertokens-node
Teraz zainicjuj backend SuperTokens. Ponownie, strona dokumentacji zawiera generator kodu, tak jak strona front-end. Zapamiętuje szczegóły aplikacji, więc po prostu skopiuj kod.
W backendzie musisz teraz zainicjować dostawców logowania, takich jak GitHub, Google itp. Ponownie, kod już tam jest, wystarczy skopiować i wkleić. Pomiń w tym kodzie dostawców, których nie potrzebujesz.
Dodaj kod konfiguracji interfejsów API i CORS oraz kod obsługi błędów. Kod już tam jest, po prostu skopiuj go i wklej ponownie.
Skonfiguruj rdzeń SuperTokens za pomocą Dockera. Polecenie do uruchomienia obrazu SuperTokens Docker to:
docker run-p 3567:3567-d register.supertokens.io/supertokens/supertokens-mysql:5.0
Nadszedł czas aby skonfigurować ostatni blok na diagramie przepływu, który przedstawiłem na początku tej sekcji, czyli bazę danych. Obsługuje konfigurację MySQL i PostgreSQL, a początkową konfigurację można znaleźć w dokumentacji.
W tym momencie, jeśli teraz uruchomisz swoją aplikację, napotkasz następujący system logowania. To działa iw ten sposób SuperTokeny mogą być używane w dowolnej aplikacji internetowej i witrynie internetowej.
Pamiętaj, że kroki, o których wspomniałem powyżej, będą mogły wyświetlić tylko działający formularz logowania. Później będziesz musiał skonfigurować inne funkcje, takie jak logika wylogowania i funkcja resetowania hasła. Możesz zobaczyć wideo poniżej, aby zobaczyć pełny przepływ pracy. Możesz też skorzystać z pozostałej części dokumentacji.
To było konfigurowanie SuperTokenów za pomocą React i Express. Ale możesz postępować zgodnie z tym samym przewodnikiem dla innych SDK i frameworków, takich jak Python-Flask.
Podsumowując:
SuperTokens to bezpieczne rozwiązanie do uwierzytelniania, które oferuje bezpłatną alternatywę typu open source zastrzeżonym dostawcom logowania. Architektura jest zoptymalizowana za pomocą trzech bloków konstrukcyjnych i zapewnia kompleksowe rozwiązanie z zarządzaniem użytkownikami i sesjami bez złożoności OAuth. Każdy może przyczynić się do ulepszenia SuperTokenów i pozwala na pełną kontrolę nad danymi użytkownika. Witryna wyświetla dostępne funkcje, a SuperTokeny mogą być używane do logowania, zarządzania sesją lub obu.