Oceny redaktorów: Oceny użytkowników: [Razem: 0 Średnia: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Passage by 1Password to system uwierzytelniania freemium, który możesz wdrożyć na swojej stronie internetowej lub w aplikacjach mobilnych. Pomaga porzucić tradycyjny system logowania oparty na użytkowniku/haśle za pomocą klucza.
Dzięki kluczowi nie musisz pamiętać swoich haseł. Logujesz się do stron internetowych lub aplikacji mobilnych za pomocą istniejących metod uwierzytelniania na swoim urządzeniu, takich jak kod PIN użytkownika lub dane biometryczne.

Na przykład, jeśli masz aplikację mobilną, może łatwo wdrożyć logowanie biometryczne, dodając kilka linii kodu. Lub, jeśli chcesz zaoferować zarówno logowanie bez hasła, jak i tradycyjną metodę logowania użytkownika/hasła e-mail, możesz to zrobić. Istnieją dwa sposoby dodania systemu logowania bez hasła do aplikacji za pośrednictwem Passage. Zobacz te opcje poniżej.
Przejście ukończone: ten produkt implementuje tylko jedno logowanie bez hasła w twoich witrynach i aplikacjach. Jest to dobra opcja dla nowych aplikacji, które tworzysz lub tych, które stworzysz w przyszłości. Działa we wszystkich aplikacjach internetowych i mobilnych i możesz kontrolować wszystko, od użytkowników, przez sesje, po aktywację/dezaktywację użytkownika. Passage Flex: Ten produkt jest przeznaczony do użytku w istniejących aplikacjach i witrynach internetowych, w których masz już tradycyjny system logowania oparty na hasłach. Jeśli tworzysz aplikację internetową, w której potrzebujesz obu typów logowania, właśnie tego będziesz potrzebować.
Oba powyższe produkty Passage mają ten sam bezpłatny plan. Możesz mieć 1000 aktywnych użytkowników miesięcznie, a jeśli ta liczba wzrośnie, będziesz musiał przejść na wersję premium. Ponadto otrzymasz pulpit nawigacyjny i portal do zarządzania użytkownikami.
Dobrą rzeczą w Passage jest to, że ma wbudowane formularze logowania i rejestracji. Możesz też zmodyfikować je tak, aby zawierały niestandardowe pola, które użytkownik ma wypełnić podczas rejestracji.
Jak dodać logowanie bez hasła w swoich witrynach internetowych za pomocą klucza dostępu po przejściu ?
Jako programista z przyjemnością dowiesz się, że Passage oferuje już zestawy SDK dla różnych języków programowania. Istnieją nawet przykładowe repozytoria GitHub, których można używać jako szablonów. Na razie obsługuje następujące języki.
Node.js Python Go Java Scala Rust Ruby PHP
Istnieje szczegółowy strona z dokumentacją jest dostępna, dzięki czemu możesz zrozumieć różne parametry SDK. Wyjaśnili przebieg logowania i samouczek dotyczący zarządzania sesjami i tokenami JWT.
Zanim przejdziesz do części związanej z kodowaniem, musisz założyć bezpłatne konto na Witryna Passage tutaj. Następnie utwórz aplikację, a następnie skopiuj jej identyfikator. Musisz skopiować ten identyfikator aplikacji, ponieważ będzie on później potrzebny.
W powyższym panelu aplikacji możesz również dostosować formularz rejestracyjny. Możesz dodać niestandardowe pola, a następnie zapisać zmiany. Pokazuje podgląd zarówno formularza logowania, jak i formularza rejestracyjnego.
Użycie 1 hasła do zbudowania systemu logowania bez hasła:
Zasadniczo zaczynasz kodowanie od części zaplecza. Więc najpierw wybierz odpowiedni backend SDK w zależności od tego, w jakich językach programowania możesz kodować. Jeśli wybrałeś Pythona, z przyjemnością dowiesz się, że Passage współpracuje z Flask!
Zainstaluj zależność, uruchamiając polecenie poniżej.
pip install identyfikacja przejścia
Następnie piszesz kod. Na stronie dokumentacji zobaczysz, jak zacząć. Zacznij więc od uwierzytelnienia żądania. Istnieje przykład pokazujący oprogramowanie pośredniczące Flask. Będziesz także potrzebować identyfikatora aplikacji, który możesz skopiować z pulpitu nawigacyjnego.
Przeczytaj dokumentację i zobacz inne rzeczy, które możesz zrobić z pakietu SDK, takie jak zarządzanie użytkownikiem. Nie tylko to, ale możesz także zarządzać urządzeniami użytkowników i innymi rzeczami.
Następnie musisz teraz zająć się frontendem. Dostosuj więc formularz w dashboardzie, a następnie zaimplementuj go w kodzie. Możesz użyć do tego różnych frameworków front-endowych, a szczegóły znajdziesz w dokumentacji.
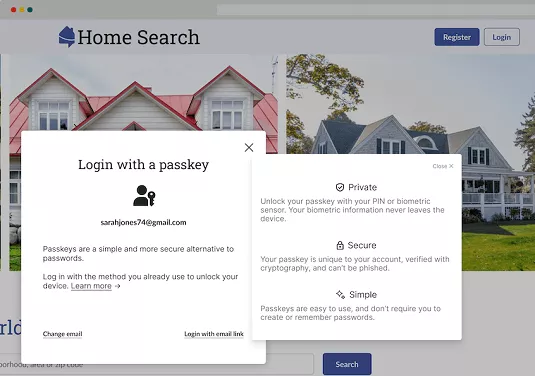
Na koniec, kiedy skończysz, możesz zobaczyć podgląd ostatecznego systemu logowania. Będzie to wyglądać mniej więcej tak.
Ten system logowania obsługuje logowanie bez hasła w celu autoryzacji użytkowników. W ten sposób możesz postępować zgodnie z dokumentacją i przewodnikami, aby stworzyć niestandardowy system logowania dla własnych aplikacji.
Słowa końcowe:
Jako programista, jeśli szukasz szybki i łatwy sposób na wdrożenie logowania bez hasła w swoich aplikacjach internetowych lub aplikacjach mobilnych, to jesteś we właściwym miejscu. Zacznij korzystać z Passage już dziś, a następnie zaimplementuj szybszy sposób, aby umożliwić użytkownikom dostęp do Twoich witryn i aplikacji jednym kliknięciem.