การให้คะแนนโดยบรรณาธิการ: การให้คะแนนของผู้ใช้:[รวม: 0 เฉลี่ย: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
SuperTokens เป็นทางเลือกแบบโอเพ่นซอร์สสำหรับ Firebase Auth, AuthO, AWS Cognito และอื่นๆ ใช้งานได้ฟรีตลอดไปโดยไม่มีขีดจำกัด จำนวนผู้ใช้
SuperTokens นำเสนอโซลูชันการพิสูจน์ตัวตนที่ปลอดภัยซึ่งเพิ่มการเข้าสู่ระบบและการจัดการเซสชันให้กับแอปพลิเคชันโดยไม่ลดทอนประสบการณ์ของผู้ใช้และนักพัฒนา สถาปัตยกรรมได้รับการปรับให้เหมาะสมด้วย 3 บล็อค: SDK ส่วนหน้าที่จัดการโทเค็นเซสชันและแสดงผลวิดเจ็ต UI เข้าสู่ระบบ, SDK แบ็กเอนด์และบริการ HTTP

มี SuperToken Core ที่ระดับบนสุดซึ่งเป็นบริการ HTTP เพื่อจัดการตรรกะการตรวจสอบสิทธิ์หลัก นอกจากนี้ยังรับผิดชอบในการดำเนินงานฐานข้อมูลพื้นฐาน โดยพื้นฐานแล้ว จะให้บริการโซลูชันแบบ end-to-end ด้วยการเข้าสู่ระบบ การลงชื่อสมัครใช้ การจัดการผู้ใช้ และการจัดการเซสชัน โดยไม่ต้องจัดการกับความซับซ้อนของโปรโตคอล OAuth มาพร้อมกับแบบฟอร์มลงชื่อเข้าใช้และลงทะเบียนในตัวที่สามารถนำไปใช้กับเว็บไซต์ของคุณได้ ไม่เพียงแค่นั้นแต่ยังมีแบบฟอร์มการตรวจสอบสิทธิ์หลายประเภทอีกด้วย
สำหรับตอนนี้ รองรับระบบและเทมเพลตการเข้าสู่ระบบประเภทต่อไปนี้ (หรือที่เรียกว่าสูตรอาหาร)
การเข้าสู่ระบบแบบไม่ใช้รหัสผ่าน อีเมล รหัสผ่าน การเข้าสู่ระบบ โทรศัพท์ รหัสผ่านเข้าสู่ระบบแบบไม่ใช้รหัสผ่าน + รหัสผ่านอีเมลสำหรับเข้าสู่ระบบโซเชียล + เข้าสู่ระบบแบบโซเชียล
ภาษาโปรแกรมหลักของ SuperTokens คือ Java แต่มี SDK สำหรับภาษาโปรแกรมอื่นและเฟรมเวิร์กส่วนหน้าให้ใช้งาน ดูรายการด้านล่าง
แบ็กเอนด์:
NodeJS GoLang Python
ส่วนหน้า:
ReactJS Vanilla JS React Native iOS Android Flutter
เฟรมเวิร์กอื่นๆ:
สำหรับเฟรมเวิร์กส่วนหน้าอื่นๆ เราสามารถสร้าง UI แบบกำหนดเองที่สื่อสารกับ API ที่เปิดเผยจาก SDK สำหรับเฟรมเวิร์กแบ็กเอนด์อื่นๆ คุณสามารถสร้าง API ของคุณเองได้โดยใช้ SuperTokens Core
คุณสมบัติหลักของ SuperTokens และทำไมคุณควรใช้มัน?
มันทำให้การสร้างระบบเข้าสู่ระบบที่ใช้งานได้อย่างสมบูรณ์เพียงไม่กี่นาทีเนื่องจากทุกอย่างพร้อม คุณสามารถคัดลอกเทมเพลต แก้ไขการตั้งค่าแอพและฐานข้อมูล และปรับใช้ มันจัดการกับส่วนที่แข็งเอง ตัวอย่างเช่น มีเราเตอร์ในตัวที่จัดการกิจกรรมการลงทะเบียนและการลงชื่อเข้าใช้ คุณไม่จำเป็นต้องเขียนเส้นทางใหม่ในรหัสของคุณ ผสานรวมได้ดีกับแบ็กเอนด์ฐานข้อมูลหลายตัว เช่น GraphQL, Supabase, Netlify, AWS Lambda, Vercel, Capacitor เป็นต้น การผสานรวมการเข้าสู่ระบบทางสังคมนั้นเจ็บปวดน้อยกว่า ดังที่ได้กล่าวไว้ข้างต้นว่ามันดูแลส่วนที่ยากด้วยตัวมันเอง คุณเพียงแค่ต้องเพิ่มรหัสไคลเอ็นต์และรหัสลับของ Google เพื่อใช้งานการลงชื่อเข้าใช้ผ่าน Google ฟอร์ม จัดการเซสชันผู้ใช้ด้วยตัวเองสำหรับผู้ใช้ทั้งหมด จัดการงานในชั้นมิดเดิลแวร์ได้อย่างแข็งแกร่ง มีระบบจับข้อผิดพลาดในตัวที่จะจัดการกับข้อผิดพลาดส่วนใหญ่ที่เกิดขึ้นระหว่างการเรียก API สิ่งนี้จะทำให้การดีบักง่ายขึ้น หากคุณต้องการรวมการยืนยันทาง SMS ก็ทำได้ง่ายๆ อีกทั้งยังมีเทมเพลตที่คุณสามารถแยกและแก้ไขได้ นอกจากนี้ยังมาพร้อมกับอิมเมจ Docker ที่คุณสามารถใช้สำหรับการปรับใช้ภายในองค์กรเพื่อควบคุมข้อมูลผู้ใช้ของคุณได้ 100%
จะใช้ SuperTokens เพื่อสร้างระบบล็อกอินสำหรับเว็บไซต์หรือเว็บแอปพลิเคชันได้อย่างไร
ณ จุดนี้ คุณคงทราบแล้วว่า SuperTokens คืออะไร เสนออะไร และทำงานอย่างไร ทีนี้มาลองใช้งานในเว็บแอพกัน ที่นี่ฉันจะใช้วิธีสร้างระบบล็อกอินใน React โดยใช้ SuperTokens ก่อนหน้านั้น คุณต้องเข้าใจขั้นตอนการเข้าสู่ระบบ เพียงดูไดอะแกรมนี้จาก หน้าเอกสารของ SuperTokens
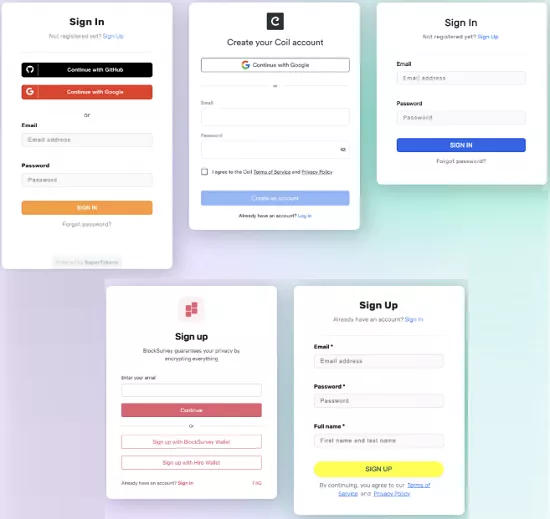
สมมติว่าคุณ รู้ React ดังนั้นฉันข้ามการติดตั้งหรือตั้งค่า เริ่มด้วยการสาธิตแอป React ซึ่งมีลักษณะดังนี้
ที่นี่ฉันจะใช้ SuperTokens ใน React กับแอปตัวช่วย Express ในแบ็กเอนด์เพื่อดำเนินการลงชื่อเข้าใช้ด้วย Google และเข้าสู่ระบบด้วยรหัสผ่านอีเมล
ดังนั้น ติดตั้ง SuperTokens SDK สำหรับ Node แล้วดำเนินการต่อ
npm i-s supertokens-auth-react
เรียกใช้ฟังก์ชัน init() เว็บไซต์ให้ตัวสร้างโค้ดสำหรับสิ่งนั้น คุณเพียงแค่ป้อนรายละเอียดของแอพและวิดเจ็ตโซเชียลที่คุณต้องการใช้ ตามค่าเริ่มต้น จะเพิ่ม GitHub, Facebook เช่นผู้ให้บริการในโค้ด แต่คุณสามารถลบออกได้ด้วยตนเอง
ไปที่เส้นทาง/auth จากนั้นคุณจะเห็นการเข้าสู่ระบบจากที่นั่น
สิ่งต่อไปที่คุณต้องทำคือกำหนดค่าแบ็กเอนด์ แต่ก่อนอื่นให้ติดตั้งเอ็นจิ้นแบ็กเอนด์โดยรันสิ่งนี้
npm i-s supertokens-node
ตอนนี้ เริ่มต้นแบ็กเอนด์ SuperTokens อีกครั้ง หน้าเอกสารมีตัวสร้างโค้ดเหมือนกับที่ส่วนหน้าทำ ระบบจะจดจำรายละเอียดแอป ดังนั้นคุณเพียงแค่คัดลอกโค้ด
ในแบ็กเอนด์ ตอนนี้คุณต้องเริ่มต้นผู้ให้บริการเข้าสู่ระบบ เช่น GitHub, Google เป็นต้น ขอย้ำอีกครั้งว่าโค้ดมีอยู่แล้ว คุณเพียงแค่ต้องคัดลอกและวาง ละเว้นผู้ให้บริการจากรหัสนี้ที่คุณไม่ต้องการ
เพิ่มรหัสการตั้งค่า API และ CORS และรหัสการจัดการข้อผิดพลาด รหัสมีอยู่แล้ว เพียงคัดลอกและวางอีกครั้ง
กำหนดค่า SuperTokens Core โดยใช้ Docker คำสั่งในการรันอิมเมจ SuperTokens Docker คือ:
docker run-p 3567:3567-d Registry.supertokens.io/supertokens/supertokens-mysql:5.0
ถึงเวลาแล้ว เพื่อกำหนดค่าบล็อกสุดท้ายในไดอะแกรมโฟลว์ที่ฉันแสดงในตอนต้นของส่วนนี้ นั่นคือฐานข้อมูล รองรับการตั้งค่า MySQL และ PostgreSQL และคุณสามารถเรียนรู้เกี่ยวกับการกำหนดค่าเริ่มต้นได้ในเอกสาร
ณ จุดนี้ หากคุณเรียกใช้แอปของคุณตอนนี้ คุณจะพบกับระบบการเข้าสู่ระบบดังต่อไปนี้ มันใช้งานได้และด้วยวิธีนี้ SuperTokens สามารถใช้ได้ในเว็บแอปและเว็บไซต์ใดๆ
โปรดทราบว่า ขั้นตอนที่ฉันได้กล่าวถึงข้างต้นจะสามารถแสดงเฉพาะแบบฟอร์มการเข้าสู่ระบบที่ใช้งานได้เท่านั้น คุณจะต้องกำหนดค่าฟังก์ชันอื่นๆ ในภายหลัง เช่น ลอจิกการออกจากระบบและฟังก์ชันรีเซ็ตรหัสผ่าน คุณสามารถดูวิดีโอด้านล่างเพื่อดูเวิร์กโฟลว์ทั้งหมด หรือคุณสามารถทำตามเอกสารที่เหลือสำหรับสิ่งเดียวกัน
นี่เป็นการตั้งค่า SuperTokens ด้วย React และ Express แต่คุณสามารถทำตามคำแนะนำเดียวกันนี้สำหรับ SDK และเฟรมเวิร์กอื่นๆ เช่น Python-Flask
โดยสรุป:
SuperTokens เป็นโซลูชันการตรวจสอบสิทธิ์ที่ปลอดภัยซึ่งเสนอทางเลือกแบบโอเพนซอร์สฟรี ให้กับผู้ให้บริการเข้าสู่ระบบที่เป็นกรรมสิทธิ์ สถาปัตยกรรมได้รับการปรับให้เหมาะสมด้วยบล็อกส่วนประกอบสามส่วน และมอบโซลูชันแบบ end-to-end พร้อมการจัดการผู้ใช้และเซสชันโดยไม่มีความซับซ้อนของ OAuth ทุกคนสามารถมีส่วนร่วมในการทำให้ SuperTokens ดีขึ้น และช่วยให้สามารถควบคุมข้อมูลผู้ใช้ได้อย่างเต็มที่ เว็บไซต์แสดงคุณลักษณะที่มีอยู่ และสามารถใช้ SuperToken สำหรับการเข้าสู่ระบบ การจัดการเซสชัน หรือทั้งสองอย่าง